教程来自freecodeCamp:【英字】使用 React 和 TypeScript 构建应用程序
跟做,仅记录用
其他资料:https://www.freecodecamp.org/chinese/news/learn-typescript-beginners-guide/
第一天
1 学习目标(我个人的)
- 入门 TypeScript
- 回顾 React
学习如何听懂咖喱味英语
以下是视频前18分钟的内容,比较基础。
2 JavaScript vs TypeScript
TypeScript包含了JavaScript,是JavaScript的安全扩增,适用于大项目和产品级别的app,并且比JavaScript更严谨,能避免很多错误。目前很多app都是TypeScript编写的。TypeScript 代码会编译成 JavaScript 代码运行。
官网手册介绍
https://www.typescriptlang.org/zh/docs/handbook/typescript-in-5-minutes.html
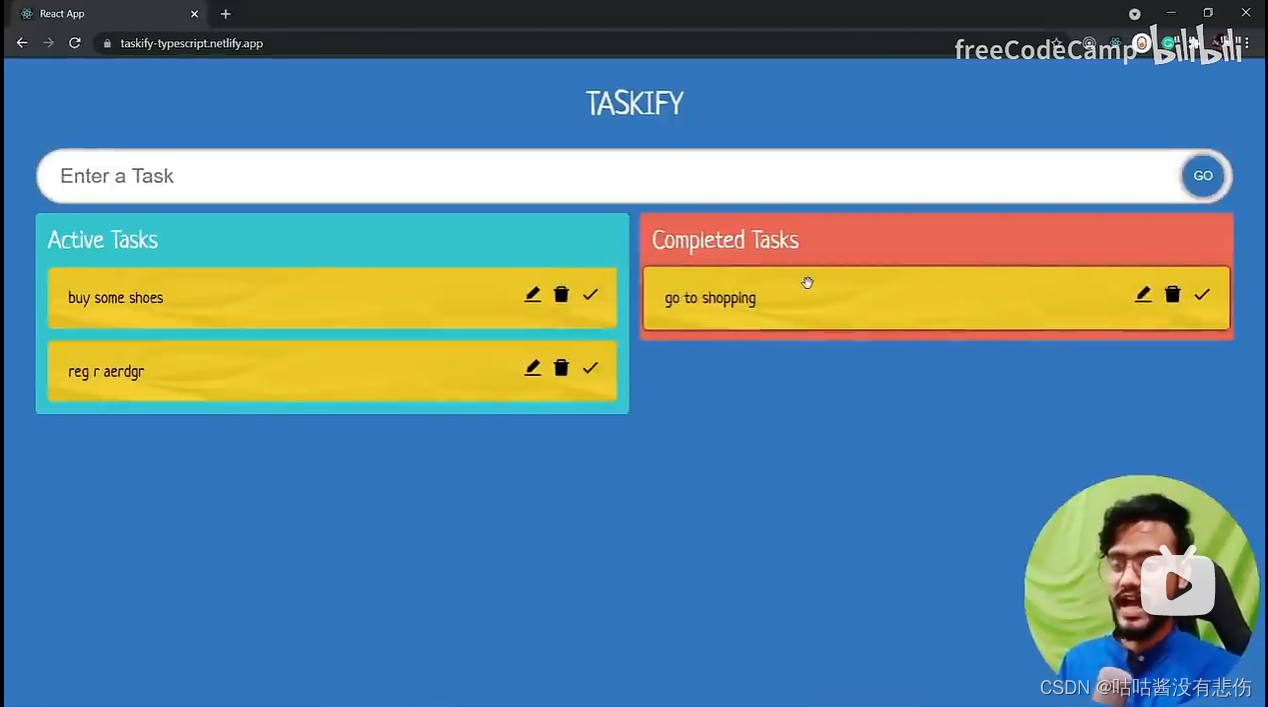
3 看看我们的目标成品
一个Web应用——TASKIFY,就是一个Todo List(待办列表)

功能:
- 分为Active Tasks和Completed Tasks两栏
- 新建、编辑、删除、完成todo
- 在两栏间拖拽 todo
4 初始化使用 TypeScript 的 React 项目
学会搜索,关键词【react typescript】

可以在cmd中使用
npx create-react-app typescript-tutorial --template typescript
可能需要几分钟,完成后用vscode打开typescript-tutorial文件夹,在TERMINAL输入
npm start
看到启动成功,打开模板主页

回到vscode,删掉一些我们不需要的文件,App.css内容清空

在引用这些文件的文件里删掉依赖项,将App.tsx文件改为
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
Hello world!
</div>
);
}
export default App;
ok,看到熟悉的helloword了

5 TypeScript基本数据类型
TypeScript建议显式定义变量的类型,语法:
// let {变量名}: {类型} [= 初始化值];
let name: string;
鼠标悬停在变量名上,会看到变量的类型
如果在之后给变量赋的值不是声明的类型,就会报错
其他的数据类型包括number, boolean, array, tuple, object 等
let name: string = 'gugujiang';
let age: number;
let isStudent: boolean;
let hobbies: string[];
let role: [number, string]; // tuple
role = [5, 'edad'];
6 TypeScript 对象定义
方法一
let person: Object;
但是不建议,因为这样无法指定person对象里的属性
方法二
先定义一个type(其中包括对象需要的属性的key和类型),再用这个type作为person对象的类型
type Person = {
name: string;
age: number;
};
let person: Person = {
name: 'gugujiang',
age: 2
};
如果想要type中的某些属性是非必须的,可以在冒号前的位置加上?
type Person = {
name: string;
age?: number; // age属性是optional了
};
如果想定义以元素为Person类型的数组
let lotsOfPeople: Person[];
7 TypeScript的Union类型
需求:如果我想要某个变量可以是两种数据类型,比如说age既可以是number,又可以是string,那么此时就应当使用union类型,类似于自定义的类型组合。
let age: number | string; // 可以继续往后接|...
age = 5;
age = 'five';
8 function类型
方法一:
let pringName: Function;
方法二:
定义时把形参和返回值类型都定义好,=>后声明的是返回值类型
let printName: (name: string) => void;
// 效果相当于
function printName(name: string): void {
}
如果参数不必须,也可以再冒号前加?
9 any、never类型
如果想和js中一样,变量的类型随着赋值不同而不同,可以定义为any类型,当想对某个变量不使用类型检查时,也可以用any类型
let name = any;
替代方法是可以为unknown类
let name = unknown;
函数的返回值:
不返回也可以用never
never和void的区别:never什么都不返回,void返回undefined
强烈建议阅读 TypeScript官方的文档,数据类型介绍更具体https://www.typescriptlang.org/zh/docs/handbook/2/basic-types.html
10 类型别名(type 和 interface)
常常会想多次使用同一个类型,并通过同一个名称引用它
类型别名可以用多种类型自定义,例如联合类型、另一个类型别名
type
type X = {
a: string;
b: number;
}
type Y = X & {
c: string;
d: number;
} // Y包含属性a,b,c,d
interface
interface Person {
name: string;
age?: number;
};
interface Guy extends Person {
profession: string;
}
type 和 interface的区别
大多数情况下可自由选择,几乎所有的interface功能都可以在type中使用。
interface | type | |
|---|---|---|
| 扩展方面(创建另一个别名,其中使用已有的别名) | 可以扩展的,用extends扩展 | 可以,用 &扩展 |
| 添加新字段方面(修改已有别名) | 可以的,直接再写一次interface X {a:string}就向X添加了a属性 | 不可以,type创建后就不能再修改了 |
第一天done!
心得体会:
刷文字版教程虽然快,但是我容易遗忘。因为即使我的眼睛熟悉了,大脑熟悉了,也不代表我的手熟悉了。
跟着项目的视频敲一遍可以更好地记住知识点