前景提要:
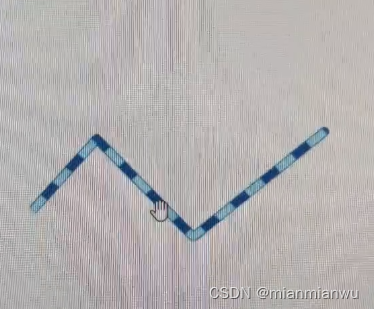
在QGIS里的显示效果,用的是示例的/img/textures/line-interval.png材质图片。
下载示例
git clone https://gitee.com/marsgis/mars3d-vue-example.git相关效果
比如材质是5像素,在1:100000万比例尺下,线显示的长度是5像素,那就用一个材质显示,如果放大到1:10000比例尺,线显示的长度是50像素,那就用10个材质显示,这样材质就不会被拉伸了
polyline的宽度及材质均是像素参数,通过自定义材质的方法实现以下效果。
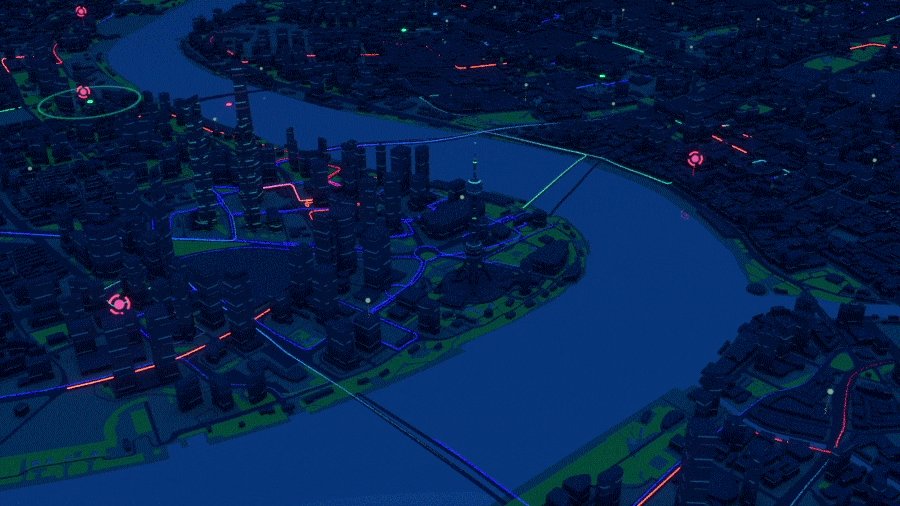
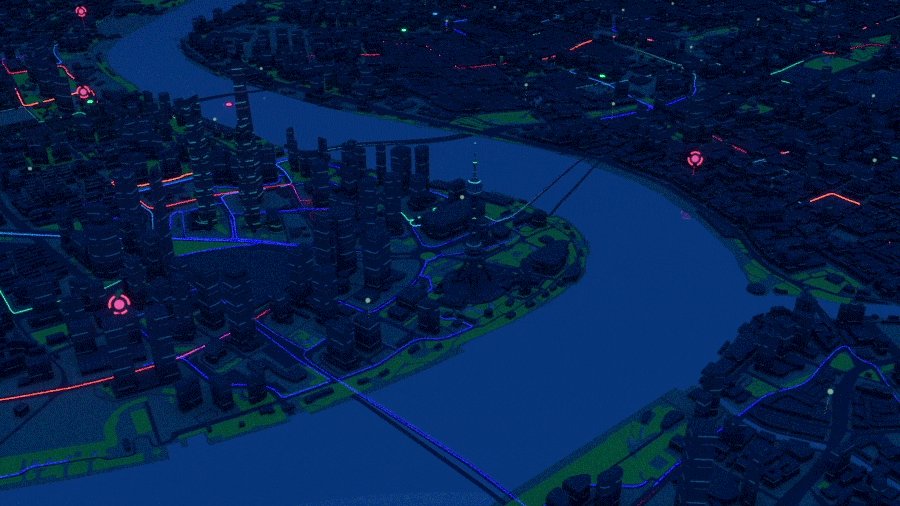
高视角下:

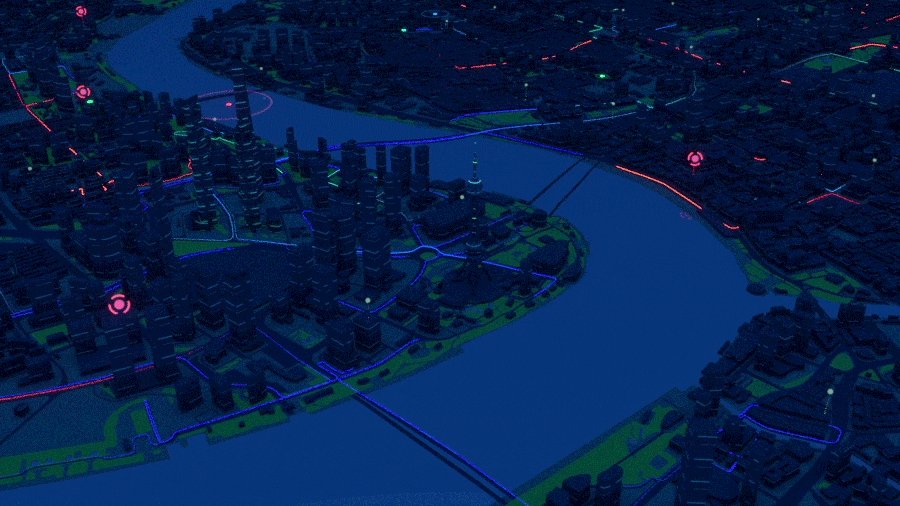
低视角下:

示例链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
实现代码:
function addDemoGraphic11(graphicLayer) {
// 注册自定义材质
const MianmianType = "LineSprite"
mars3d.MaterialUtil.register(MianmianType, {
fabric: {
uniforms: {
image: Cesium.Material.DefaultImageId,
imageW: 10
},
source: `
in float v_polylineAngle;
mat2 rotate(float rad) {
float c = cos(rad);
float s = sin(rad);
return mat2(
c, s,
-s, c
);
}
czm_material czm_getMaterial(czm_materialInput materialInput)
{
czm_material material = czm_getDefaultMaterial(materialInput);
vec2 st = materialInput.st;
vec2 pos = rotate(v_polylineAngle) * gl_FragCoord.xy;
float s = pos.x / (imageW * czm_pixelRatio);
float t = st.t;
vec4 colorImage = texture(image, vec2(fract(s), t));
material.diffuse = colorImage.rgb;
return material;
}`
},
translucent: true
})
const graphic = new mars3d.graphic.PolylinePrimitive({
positions: [
[116.295277, 30.98],
[116.295277, 31],
[116.4, 31]
],
style: {
width: 10,
clampToGround: true,
// 使用自定义材质
materialType: MianmianType,
materialOptions: {
image: "./img/textures/line-interval.png",
imageW: 74
}
},
flyTo:true
})
graphicLayer.addGraphic(graphic)
}实现效果: