官方文档:
https://www.thinkphp.cn/ext/36
源码仓:
http-crontab: 接口化秒级定时任务管理
GitHub - yuanzhihai/http-crontab: 接口化秒级定时任务管理
一、composer 安装
composer require yzh52521/http-crontab
二、启动yzh52521/http-crontab
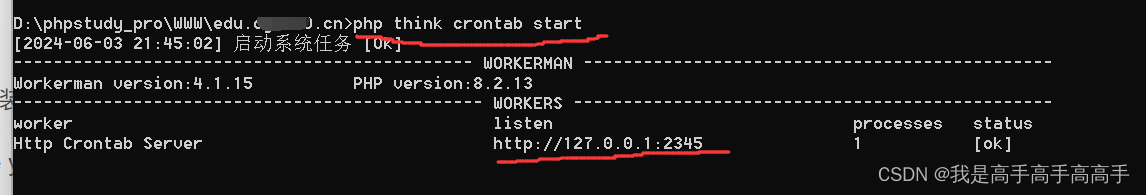
一定要用composer来打来命令窗口
php think crontab start

三、在TP控制器中发起请求
发送GET、POST、PUT、DELETE等HTTP请求,在TP8的控制器中实现这些功能
HTTP客户端库,如Guzzle。如果之前没有安装,可以通过Composer安装:
要引入:
use GuzzleHttp\Client;
use think\facade\Config;
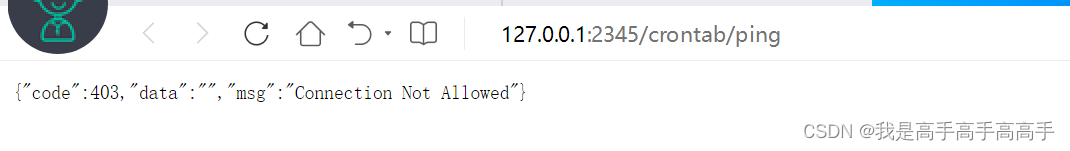
发起ping请求:
composer require guzzlehttp/guzzle<?php
namespace app\admin\controller;
use think\facade\Config;
use GuzzleHttp\Client;
/**
* @name 定时任务
* @author 峰神
* @date 2024-6-1
*/
class Crontab
{
public function index()
{
// 使用配置中的参数初始化Guzzle客户端
$client = new Client([
'base_uri' => config('crontab.base_url'),
'timeout' => 2.0,
'headers' => [
'key' => config('crontab.safe_key'), // 添加安全密钥到请求头部
],
]);
// 定义任务详情
$taskData = [
'name' => 'My New Cron Task',
'schedule' => '* * * * *', // 每分钟执行一次
'command' => '/path/to/your/command', // 替换为实际的命令或控制器路由
'arguments' => [], // 可选参数
'times' => 0, // 无限次执行
];
$method = 'GET';
// 根据请求方法构造请求
$uri = '/crontab/ping';
$options = [];
$taskData = [];
if ('POST' === $method) {
// 对于POST请求,我们需要在请求体中发送数据
$options['json'] = $taskData;
} elseif ('GET' === $method && !empty($taskData)) {
// 对于GET请求,我们将数据附加到URL作为查询字符串
$query = http_build_query($taskData);
$uri .= '?' . $query;
}
try {
// 发起请求
$response = $client->request($method, $uri, $options);
// 处理响应
$responseBody = (string)$response->getBody();
$arrayData = json_decode($responseBody, true);
dump($arrayData);die;
echo "Request response: " . $responseBody;
} catch (\Exception $e) {
echo "Error sending request: " . $e->getMessage();
}
}
}
打开/admin/crontab/index
返回:Request response: {"code":200,"data":"pong","msg":"\u4fe1\u606f\u8c03\u7528\u6210\u529f\uff01"}
成功
添加任务例子:
$client = new Client();
// 发起POST请求
$response = $client->post(config('crontab.base_url').''/crontab/add'', [
'headers' => [
'key' => Config::get('crontab.safe_key'),
'Content-Type' => 'application/x-www-form-urlencoded',
],
'form_params' => $postData,
//'timeout' => 10.0, // 设置请求超时时间(秒)
]);
// 处理响应
$responseBody = (string)$response->getBody();
$arrayData = json_decode($responseBody, true);重点:'form_params' => $postData, $postData=数组
日志
//日志列表
if(!empty($postData['id']) && $url=='/crontab/flow'){
// 发起请求
$response = $client->request('GET', config('crontab.base_url').$url,[
'query' => [
'page' => $page,
'limit' => $limit,
'filter' => json_encode(['crontab_id' => $postData['id']]), // 注意:这里假设服务器端能正确解析JSON格式的查询参数
],
'headers' => [
'key' => Config::get('crontab.safe_key'),
]
]);
}else{//其它
$response = $client->request('GET', config('crontab.base_url').$url,[
'headers' => [
'key' => Config::get('crontab.safe_key'),
]
]);
}TP8中引用组件(暂时用不到)
use Fairy\HttpCrontab;参考案例:
cshaptx4869/http-crontab - 码云 - 开源中国 (gitee.com)
yuanzh/http-crontab - 码云 - 开源中国 (gitee.com)
TP6代码安全
http-crontab:Workerman + ThinkPHP6 实现后台可视化定时任务管理
https://download.csdn.net/download/weixin_42157556/20696280
如果本地安装测试请注意:
1.环境:php7.3
2.![]()
3.下载代码中缺少了vendor文件夹,需要重新生成,
用composer+PHP打开命名窗口
composer install
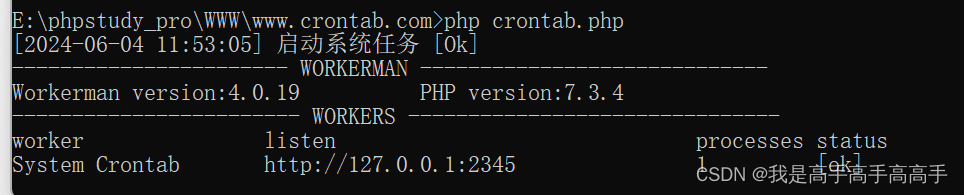
,启用服务:执行命令 php crontab.php (windows) 或 php crontab.php start (linux)

浏览正常