【效率最高的耦合方式】
以实际的例子来说明,更容易理解些。
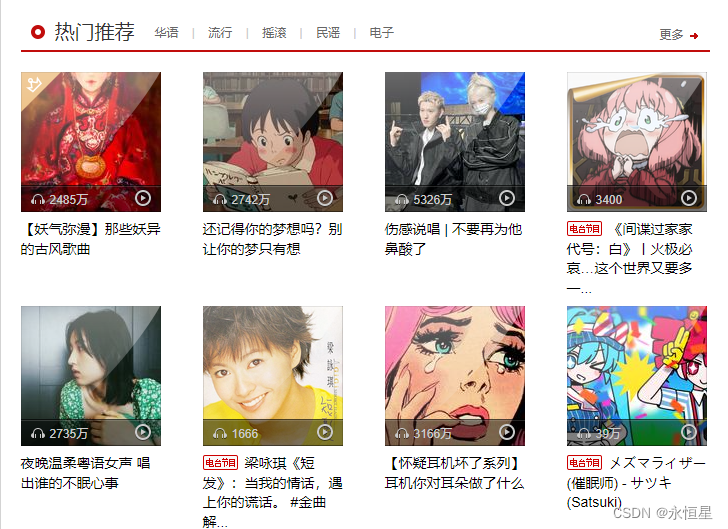
这里从上到下,从左到右共有8个显示项,如果只需要显示这8个,不会做任何改变,数据固定,那么我们只需要最常规的思路去写就好,这是最简单省事,也即效率最高的方法
伪代码如下:
显示项1.背景Image = 图1,显示项1.人数Text = 人数1,显示项1.名字Text = 名字1
显示项2.背景Image = 图2,显示项2.人数Text = 人数2,显示项1.名字Text = 名字2

假如需要显示12个,按照原来的逻辑,要新增12行代码 这是界面表现改变导致逻辑改变
【逻辑和数据的简单分离】
我们需要将数据统合在一起构成数据集合,每次从中取出想要的数据。数据有基本的单位,这里数据单位 = 图+人数+名字
伪代码如下:
数据集合.Add(new 数据单位) //要4行
数据单位 = 数据集合[显示项Id]
显示项.背景Image = 数据单位.图,显示项.人数 = 数据单位.人数,显示项.名字 = 数据单位.名字
按照最初的设计要增加4行代码,共12行代码;按照新的设计,只需增加4行代码,共6行代码
相比耦合方式的优点是:
1.减少了代码行数
2.界面新增显示便于修改逻辑
原因在于:
耦合的方式将界面显示的逻辑与显示需要的数据耦合在一起,当需要新增显示时,显示逻辑不变,但数据增加,即数据改变,导致需要修改显示逻辑,一个界面改变引起两处逻辑改变
分离的方式是显示的逻辑、获取数据的逻辑(耦合的方式没有该逻辑,其直接就有数据)、数据集合的逻辑,显示的逻辑和数据集合的逻辑不耦合,两者通过获取数据的逻辑关联起来,当新增显示时,显示的逻辑不变、获取数据的逻辑不变,数据集合需要新增数据,一个界面改变引起一处逻辑改变
我们这里只做了热门推荐栏目的8个显示项,如果华语、流行等栏目有各自不同的显示数据,那么耦合的方式是:
// if 热门推荐栏目
// 数据集合 = 热门推荐栏目的数据集合
// if 华语栏目
// 数据集合 = 华语的数据集合
分离的方式,是将不同栏目的所有数据合在一块,为此,显示逻辑仍然不变、获取数据逻辑改变、数据集合逻辑改变:
//数据集合 = 所有栏目的数据集合[栏目]
//数据单位 = 数据集合[显示项Id]
//显示项.背景Image = 数据单位.图,显示项.人数 = 数据单位.人数,显示项.名字 = 数据单位.名字
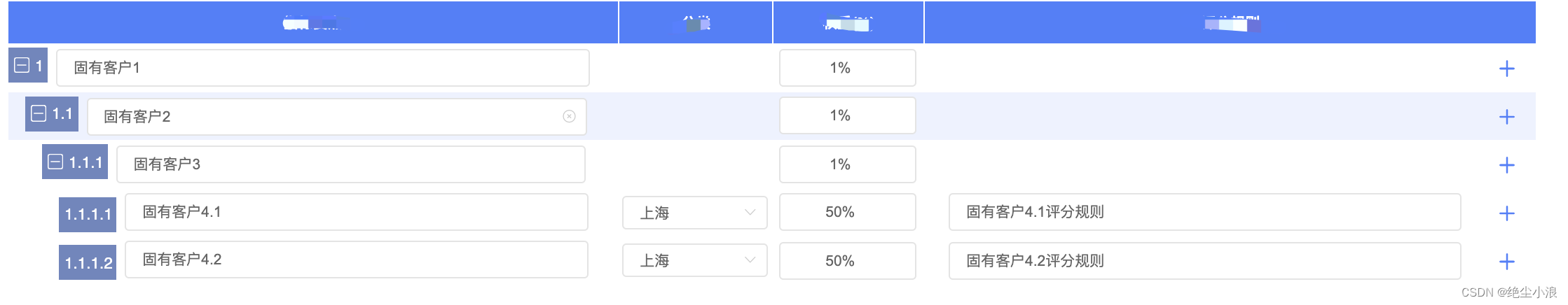
上述的改变都属于界面新增显示内容引起,如果是改变显示布局,如下图所示,那么需要修改显示逻辑,并增加数据,此时的数据单位 = 图+名字+人数+评论数+转载数+其他等等,获取数据的逻辑不需要改变

我们知道当同样的逻辑在很多不同的地方被使用时,可以将这段逻辑放到一个方法中,以便于之后修改逻辑时只在该方法内修改,而不用在很多地方修改
同样的,当我们发现同样的数据在不同的地方显示时,可以把数据放到同一个集合中,这样自然而然做到了简单的逻辑和数据分离。
由需求导致的界面改变,可以分为显示内容和显示布局的改变,在这里的例子看起来都会导致数据的改变,而实际中并不是这样的。
实际中,一个需求需要使用的数据,在需求通过评审后大致就确定了,需求的改变基本不会导致使用的数据的改变。如果需求改变导致数据改变,这是很大的改动,有必要再次评审需求。
界面的开发和数据开发本身是由不同的人负责的,做界面开发的人可以所用的数据本身是调用接口获取的,可以认为数据是不变的。
如此以来,当逻辑和数据分离时,需求改变所导致的逻辑改变就很少,也即便于扩展和维护。
【不同层次的数据和逻辑】
我们上面说的是需求的显示逻辑和数据,这是一个需求被提出来时首先就会被注意到的。
需求本身是会产生交互逻辑,用户的点击、拖拽、输入都属于交互逻辑,其也有与之对应的数据,我们称之为交互数据。交互会使得界面显示内容发生变化,交互的数据记录的是界面的状态。
例如示例界面有不同的栏目,当前显示的是哪个栏目就属于交互数据,每个交互都会有与之对应的数据,有以下情况:
- 交互数据可省略:例如点击按钮弹出一个界面,直接弹出即可,没有数据;而如果有个地方需要根据按钮是否点击过做什么逻辑处理,那么就得有数据
- 交互数据可合并:例如点击不同的栏目,一个字段记录当前点击的栏目即可,而不用记录多个
- 交互数据有层级:例如点击不同的显示项的交互数据B在点击不栏目的交互数据A后面出现,我们说A层级大于B
综合交互和显示,可以产生这样一个链路:交互逻辑->交互数据->显示逻辑->显示数据
当界面刚开始显示时,并没有交互,这时的链路是:初始的(交互数据)->显示逻辑->显示数据
那么交互逻辑可以与交互数据分离吗?
显示逻辑都是读取显示数据,通过获取数据的逻辑分离;交互逻辑都是写入交互数据,通过设置数据的逻辑分离
交互逻辑和显示逻辑也应当分离,因为我们经常会将重复的代码抽出来形成一个方法,所以会自然而然的分离。
即使很简单的逻辑,我们也应该按照这样的思路去写代码,例如:
function 交互逻辑{
function 设置数据{}
function 显示逻辑{}
}
简单的情况下,我们可以将这些逻辑和数据都放在同一个Panel中,也即写在同一个Panel类中.
复杂些情况下,需要拆开,情况有:
- 显示数据被多个界面使用:这时必须有个类来管理显示数据,例如叫UserData,其提供获取数据的方法GetData,不同界面根据参数取获取获取,显示逻辑本身不复杂,获取数据的逻辑变得复杂
- 交互数据不跟随界面生命周期:一般来说,交互数据都是和界面相关的(我们称之为界面自身的数据),界面隐藏或者销毁后,当前交互数据就没了,再次进入界面时用初始的交互数据,但有些需求使得某些交互数据和界面生命周期无关,或者其他界面需要使用当前界面的交互数据,那么也需要将特殊的交互数据拿出来放在UIPanelData中,提供get\set方法,和界面的交互数据的设置分开(我们称之为界面相关的数据)。界面的生命周期是由UIManager管理的
- 交互逻辑异步:这种一般是界面相关的数据,通过同步的回调函数或者接收消息来执行上面示例所说的设置数据{}和显示逻辑{}
- 显示逻辑依赖交互数据:这里的依赖主要是指根据不同的交互数据显示不同的内容,也即显示逻辑中包含了交互数据,而简单的情况是根据交互数据直接显示交互逻辑,进一步的其实是显示逻辑依赖交互逻辑
- 交互逻辑依赖显示数据:这里主要是指交互跳转时需要根据显示数据走不同的逻辑,注意这里说的显示数据不一定是当前界面显示出来的数据
一般来说,一个需求多多少少包含上述情况之一,更复杂的情况是上述情况交织在一起。这是我们就需要使用一些模式来处理更复杂的情况,例如MVC、MVP、MVVM。