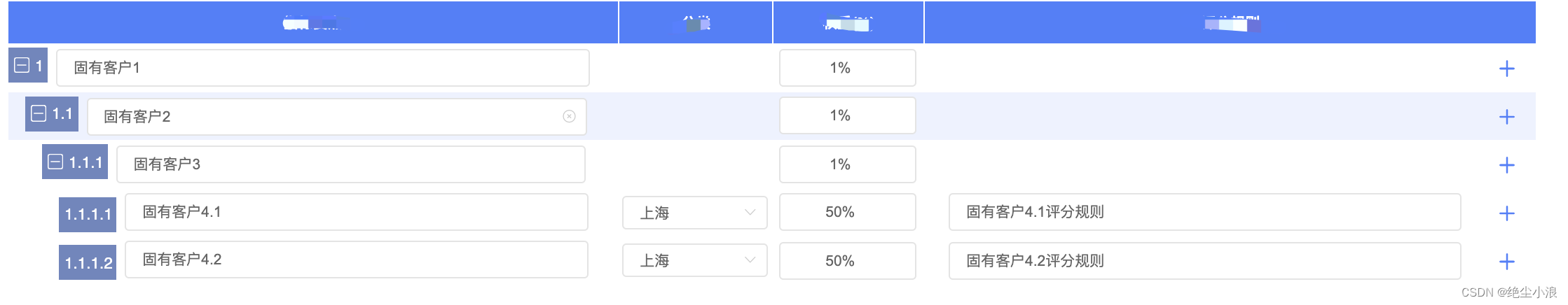
vue改造四级树状可输入table

<template>
<div class="dimension_wary">
<div class="itemHeader">
<div class="target"></div>
<div class="sort">X2</div>
<div class="weight">X3</div>
<div class="rule">X4</div>
</div>
<el-tree
:data="tableDatas"
:props="defaultProps"
:default-expand-all="true"
:expand-on-click-node="false"
empty-text="暂无数据"
icon-class="tree_icon"
:indent="0">
<div slot-scope="{ node, data }" style="width: 100%">
<div class="thirdContentContainer">
<div class="target" :style="{paddingLeft: ((data.indexType - 1) * 16) + 'px'}">
<span class="tree_label" >
<span @click="handleIconTree(node)" style="padding: 4px 0 0 2px;"><d2-icon-svg v-if="data.selfAssessIndexVOList && data.selfAssessIndexVOList.length != 0" :name="node.expanded ? 'icon_gather' : 'icon_expend'" class="tree_svg" /></span>
{{ data.riskType }}
</span>
<span class="target_text">
<el-tooltip effect="dark" v-if="drawerType =='view' || !dataUpper" :content="data.indexName" :visible-arrow="false" placement="top-start">
<el-input ref="indexName" size="medium" :disabled="true" v-model="data.indexName" clearable :style="inputWidth(data.indexType * 16)" />
</el-tooltip>
<el-input v-else placeholder="请输入" ref="indexName" size="medium" :disabled="drawerType =='view' || !dataUpper" v-model="data.indexName" v-limitTextLen="512" clearable :style="inputWidth(data.indexType * 16)" />
</span>
</div>
<div class="sort">
<el-select v-show="data.indexType && data.indexType == '4'" :disabled="drawerType =='view' || !dataUpper" v-model="data.indexClassify" filterable placeholder="请选择" style="width:95%;">
<el-option
v-for="item in dictsAll.indexClassify"
:key="item.key"
:label="item.value"
:value="item.key">
</el-option>
</el-select>
</div>
<div class="weight">
<el-input placeholder="请输入" size="medium" :disabled="drawerType =='view' || !dataUpper" oninput="value=value.replace(/^\D*(\d*(?:\.\d{0,2})%?).*$/g, '$1')" v-model="data.indexWeight" class="weight_input" clearable style="width: 90%;" />
</div>
<div class="rule">
<div class="rule_text" :class="data.indexType == '4' ? 'rule_textTow' : 'rule_textOne'" style="width: 97%;">
<div v-show="data.indexType && data.indexType == '4'" style="width: 93%;">
<el-tooltip effect="dark" v-if="drawerType =='view' || !dataUpper" :content="data.indexStandard" :visible-arrow="false" placement="top-start">
<el-input :disabled="true" placeholder="请输入" size="medium" v-model="data.indexStandard" clearable style="width: 93%;" />
</el-tooltip>
<el-input v-else :disabled="drawerType =='view' || !dataUpper" placeholder="请输入" size="medium" v-limitTextLen="512" v-model="data.indexStandard" clearable style="width: 93%;" />
</div>
<el-popover v-if="drawerType !='view'" placement="bottom-end" width="80" popper-class='popperClass' trigger="hover">
<div class="popover" v-show="dataUpper">
<div class="popover_div" @click="handleSam(data, node)">添加同级</div>
<div class="popover_div" @click="handleSubordinate(data, node)" v-if="data.indexType != 4">添加下级</div>
<div class="popover_div" @click="handleDelect(data, node)">删除本级</div>
</div>
<el-button slot="reference" type="text" size="suspension"><d2-icon-svg name="icon_increase" class="icon_name_svg" style="margin-right: 0px;" /></el-button>
</el-popover>
</div>
</div>
</div>
</div>
</el-tree>
</div>
</template>
//script
handleIconTree(valOne) {
if (valOne.expanded == true) {
valOne.expanded = false
} else {
valOne.expanded = true
}
},
inputWidth(val) {
let w = '90%'
let k = val +'px'
if (val == 64) {
k = '40px'
}
return {width: `calc(${w} - ${k})`}
},