若依RuoYi-Vue分离版—增加通知公告预览及缩放功能
- 前言
- 开发通知公告
前言
若依分离版的通知公告没有预览功能,想开发通知公告功能
开发通知公告
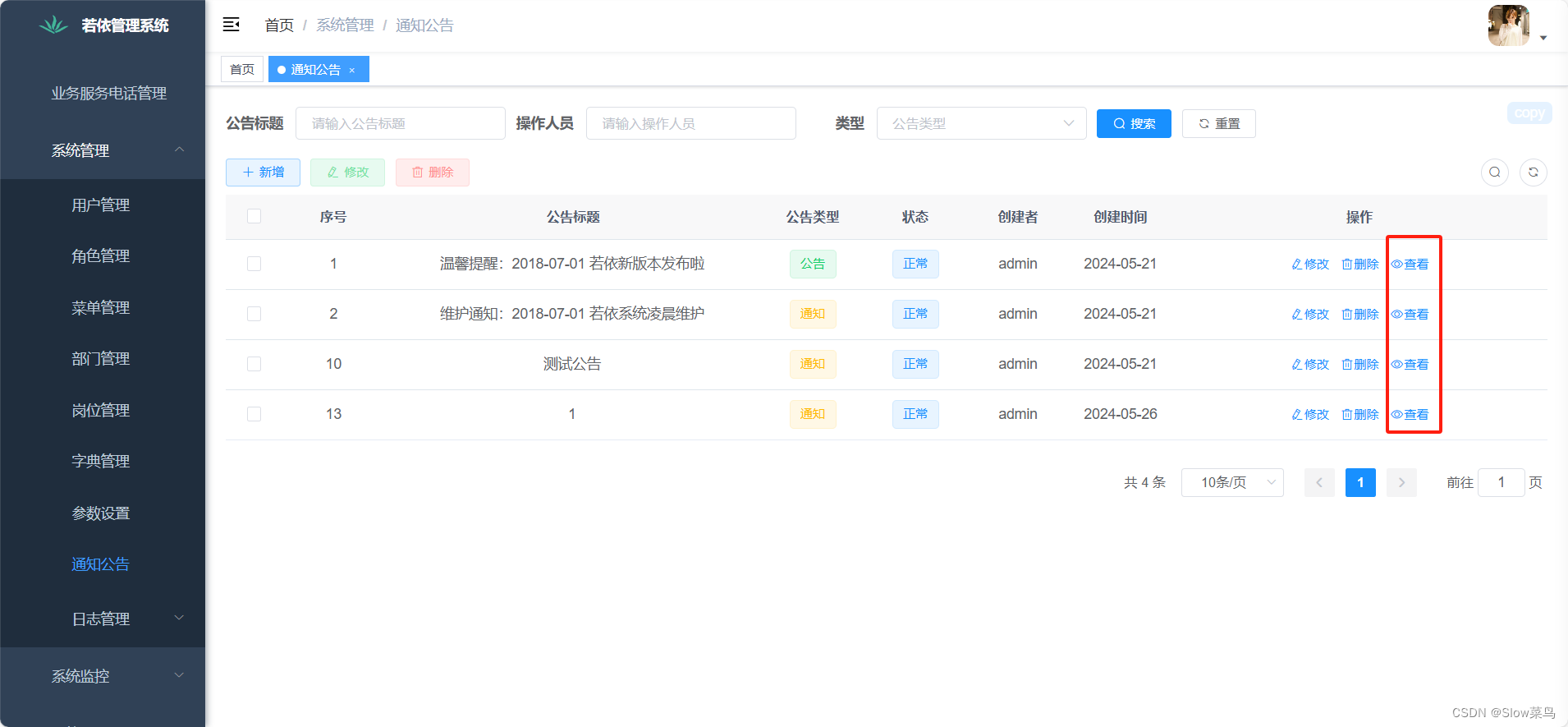
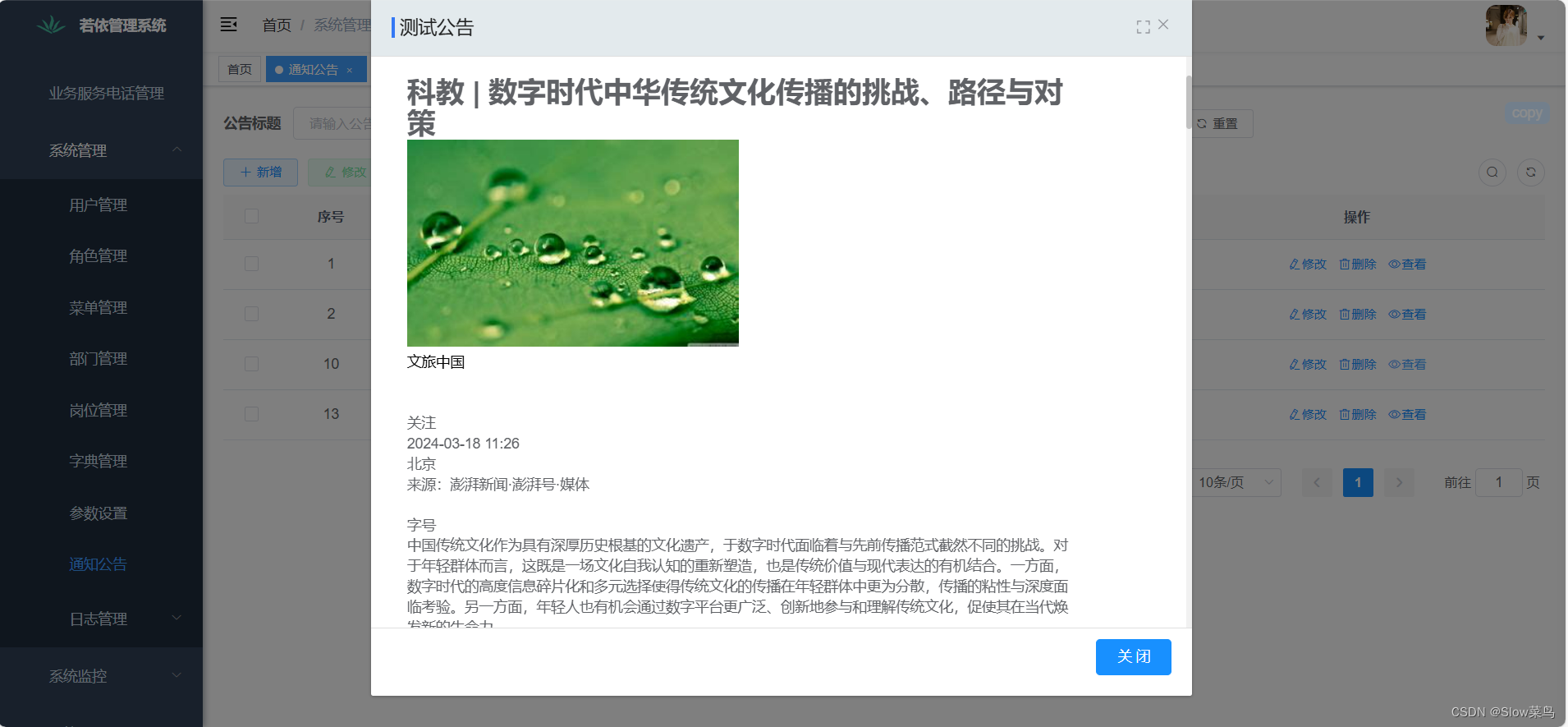
- 效果如下


- 具体开发内容
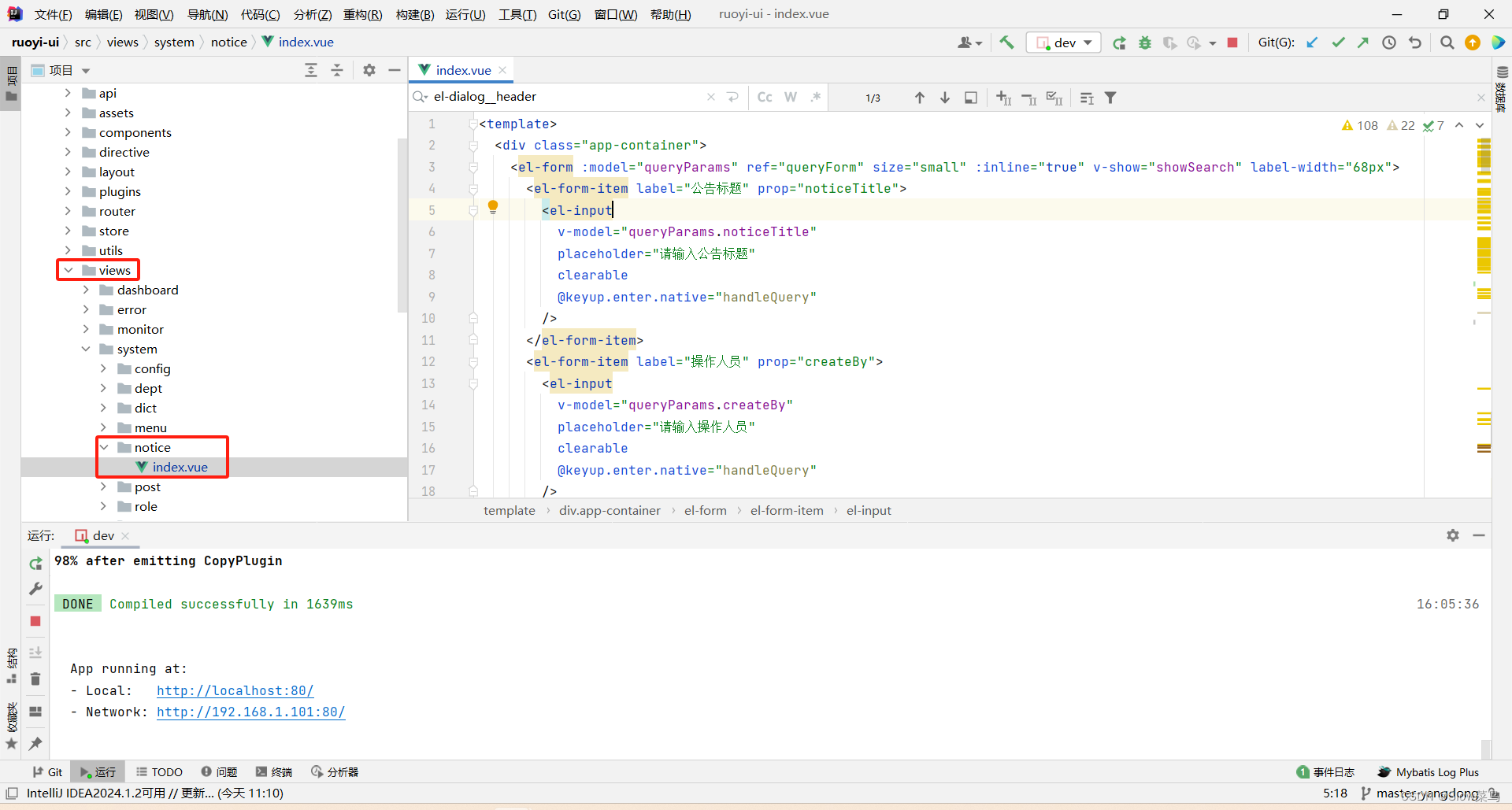
修改若依notice代码如下。

<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="公告标题" prop="noticeTitle">
<el-input
v-model="queryParams.noticeTitle"
placeholder="请输入公告标题"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="操作人员" prop="createBy">
<el-input
v-model="queryParams.createBy"
placeholder="请输入操作人员"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="类型" prop="noticeType">
<el-select v-model="queryParams.noticeType" placeholder="公告类型" clearable>
<el-option
v-for="dict in dict.type.sys_notice_type"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="el-icon-plus"
size="mini"
@click="handleAdd"
v-hasPermi="['system:notice:add']"
>新增</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-edit"
size="mini"
:disabled="single"
@click="handleUpdate"
v-hasPermi="['system:notice:edit']"
>修改</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
plain
icon="el-icon-delete"
size="mini"
:disabled="multiple"
@click="handleDelete"
v-hasPermi="['system:notice:remove']"
>删除</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<el-table v-loading="loading" :data="noticeList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="序号" align="center" prop="noticeId" width="100" />
<el-table-column
label="公告标题"
align="center"
prop="noticeTitle"
:show-overflow-tooltip="true"
/>
<el-table-column label="公告类型" align="center" prop="noticeType" width="100">
<template slot-scope="scope">
<dict-tag :options="dict.type.sys_notice_type" :value="scope.row.noticeType"/>
</template>
</el-table-column>
<el-table-column label="状态" align="center" prop="status" width="100">
<template slot-scope="scope">
<dict-tag :options="dict.type.sys_notice_status" :value="scope.row.status"/>
</template>
</el-table-column>
<el-table-column label="创建者" align="center" prop="createBy" width="100" />
<el-table-column label="创建时间" align="center" prop="createTime" width="100">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.createTime, '{y}-{m}-{d}') }}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['system:notice:edit']"
>修改</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['system:notice:remove']"
>删除</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-view"
@click="openDetailDialog(scope.row.noticeId)"
>查看</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
<!-- 添加或修改公告对话框 -->
<el-dialog :title="title" :visible.sync="open" width="780px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-row>
<el-col :span="12">
<el-form-item label="公告标题" prop="noticeTitle">
<el-input v-model="form.noticeTitle" placeholder="请输入公告标题" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="公告类型" prop="noticeType">
<el-select v-model="form.noticeType" placeholder="请选择公告类型">
<el-option
v-for="dict in dict.type.sys_notice_type"
:key="dict.value"
:label="dict.label"
:value="dict.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="状态">
<el-radio-group v-model="form.status">
<el-radio
v-for="dict in dict.type.sys_notice_status"
:key="dict.value"
:label="dict.value"
>{{dict.label}}</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="内容">
<editor v-model="form.noticeContent" :min-height="192"/>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
<!--通知公告详情 -->
<el-dialog :title="form.noticeTitle"
:visible.sync="openDetail"
width="800px" append-to-body
:fullscreen="dialogFull"
custom-class="adTextDetailDialogClass"
>
<div slot="title">
<div class="avue-crud__dialog__header">
<span class="el-dialog__title">
<span style="display:inline-block;background-color: #3478f5;
width:3px;height:20px;margin-right:5px;
float: left;margin-top:2px"></span>
{{ form.noticeTitle }}
</span>
<!-- 全屏缩放按钮 -->
<div class="avue-crud__dialog__menu" @click="dialogFull? dialogFull=false: dialogFull=true">
<i class="el-icon-full-screen"></i>
</div>
</div>
</div>
<div style="margin-top:-20px;margin-bottom:10px;">
<el-tag size="mini" effect="dark" type="warning" v-if="form.noticeType==2">公告</el-tag>
<el-tag size="mini" effect="dark" v-else>信息</el-tag>
<span style="margin-left:20px;">{{form.createTime}}</span>
</div>
<div v-loading="loadingDetail" class="content">
<div v-html="form.noticeContent" style="margin-left:0px;margin-right:76px" class="ql-editor"></div>
</div>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="closeDetail"> 关 闭 </el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { listNotice, getNotice, delNotice, addNotice, updateNotice } from "@/api/system/notice";
import ZDialog from '@/components/ZDialog'
import ZDialog2 from '@/components/ZDialog2'
export default {
name: "Notice",
dicts: ['sys_notice_status', 'sys_notice_type'],
components: {
ZDialog,
ZDialog2
},
data() {
return {
// 全屏缩放按钮
dialogFull:false,
// 详情加载
loadingDetail: false,
// 打开详情
openDetail: false,
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 公告表格数据
noticeList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
noticeTitle: undefined,
createBy: undefined,
status: undefined
},
// 表单参数
form: {},
// 表单校验
rules: {
noticeTitle: [
{ required: true, message: "公告标题不能为空", trigger: "blur" }
],
noticeType: [
{ required: true, message: "公告类型不能为空", trigger: "change" }
]
}
};
},
created() {
this.getList();
},
methods: {
/** 查询公告列表 */
getList() {
this.loading = true;
listNotice(this.queryParams).then(response => {
this.noticeList = response.rows;
this.total = response.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
noticeId: undefined,
noticeTitle: undefined,
noticeType: undefined,
noticeContent: undefined,
status: "0"
};
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.noticeId)
this.single = selection.length!=1
this.multiple = !selection.length
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加公告";
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
const noticeId = row.noticeId || this.ids
getNotice(noticeId).then(response => {
this.form = response.data;
this.open = true;
this.title = "修改公告";
});
},
// 打开信息详情
openDetailDialog(id) {
this.dialogVisible2 = true;
this.openDetail = true;
this.loadingDetail = true;
getNotice(id).then(response => {
this.form = response.data;
this.openDetail = true;
this.loadingDetail = false;
});
},
// 取消按钮
closeDetail() {
this.titleDetail = "详情";
this.openDetail = false;
this.reset();
},
/** 提交按钮 */
submitForm: function() {
this.$refs["form"].validate(valid => {
if (valid) {
if (this.form.noticeId != undefined) {
updateNotice(this.form).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
});
} else {
addNotice(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
}
}
});
},
/** 删除按钮操作 */
handleDelete(row) {
const noticeIds = row.noticeId || this.ids
this.$modal.confirm('是否确认删除公告编号为"' + noticeIds + '"的数据项?').then(function() {
return delNotice(noticeIds);
}).then(() => {
this.getList();
this.$modal.msgSuccess("删除成功");
}).catch(() => {});
}
}
};
</script>
<style lang="scss" scoped>
/* dialog*/
::v-deep .el-dialog {
margin-top: 0vh !important;
}
::v-deep .el-dialog__header {
padding: 15px 20px 15px;
}
::v-deep .el-dialog__headerbtn{
top: 15px;
}
/*dialog header*/
::v-deep .el-dialog__header{
background: #e3eaed;
}
::v-deep .avue-crud__dialog__header {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
::v-deep .el-dialog__title {
color: rgba(0,0,0,.85);
font-weight: 500;
word-wrap: break-word;
}
/*全屏缩放图标样式*/
::v-deep .avue-crud__dialog__menu {
padding-right: 20px;
float: left;
}
::v-deep .avue-crud__dialog__menu i {
color: #909399;
font-size: 15px;
}
::v-deep .el-icon-full-screen{
cursor: pointer;
}
::v-deep .el-icon-full-screen:before {
content: "\e719";
}
//头部固定
::v-deep .adTextDetailDialogClass .el-dialog__body{
max-height: calc(100vh - 150px);
overflow: auto;
border-top:1px solid #dfdfdf;
border-bottom:1px solid #dfdfdf;
}
::v-deep .adTextDetailDialogClass .el-dialog{
position: fixed;
height:fit-content;
left:0 !important;
right:0 !important;
top:0 !important;
bottom:0 !important;
margin:auto !important;
}
</style>
参考文章
【1】若依分离版—增加通知公告预览功能






![Paper速读-[Visual Prompt Multi-Modal Tracking]-Dlut.edu-CVPR2023](https://img-blog.csdnimg.cn/direct/287ae89367ea4728ad458171b35915ee.png)



![[自学记录09*]Unity Shader:在Unity里渲染一个黑洞](https://img-blog.csdnimg.cn/direct/1aa75ad4ccae47faa2e36452c5345a61.png)