一、前言
记得很久很久以前,在ShaderToy上看过一个黑洞的效果,当时感觉太*8帅了,于是这几天就尝试自己弄了一个。

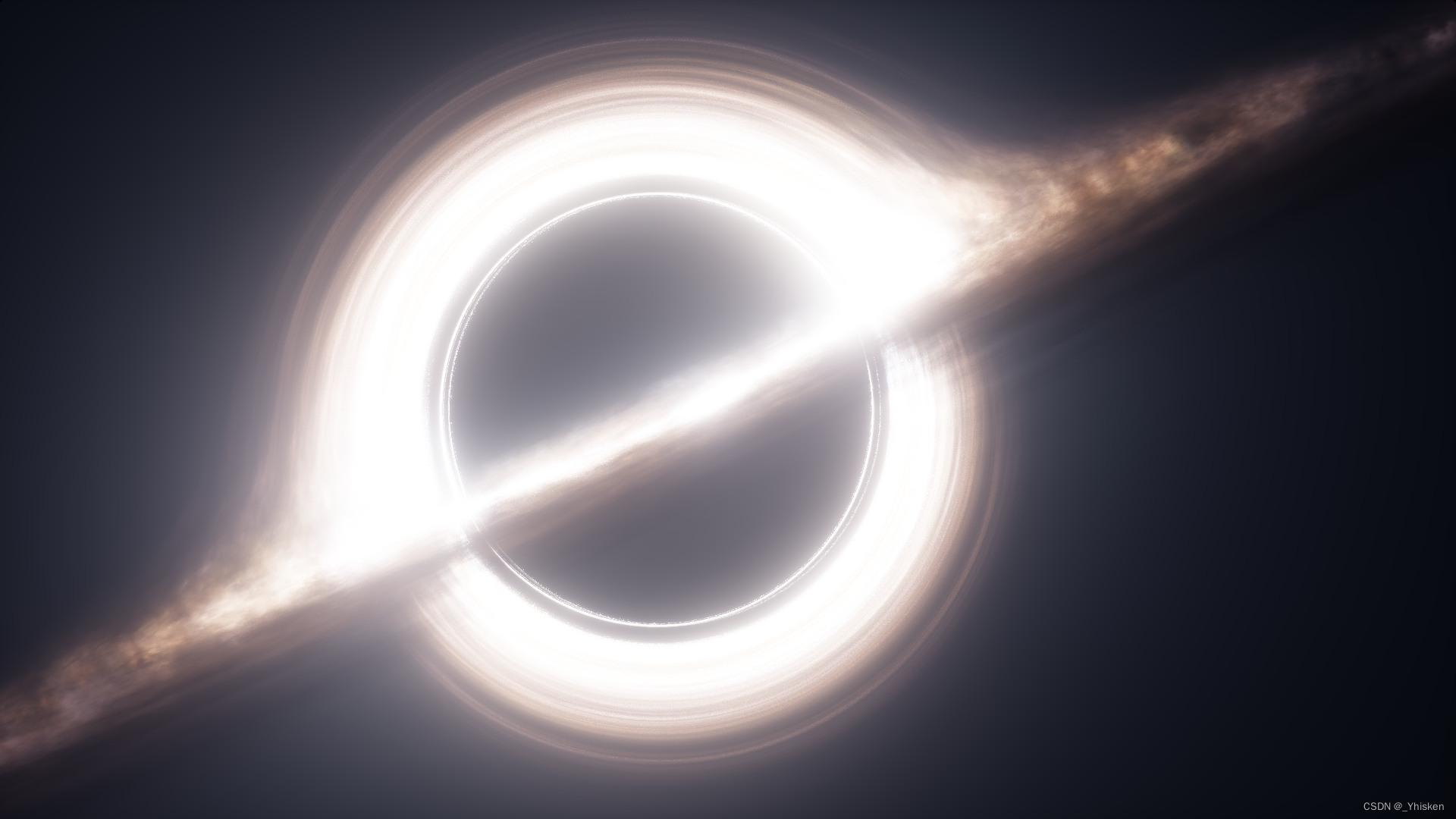
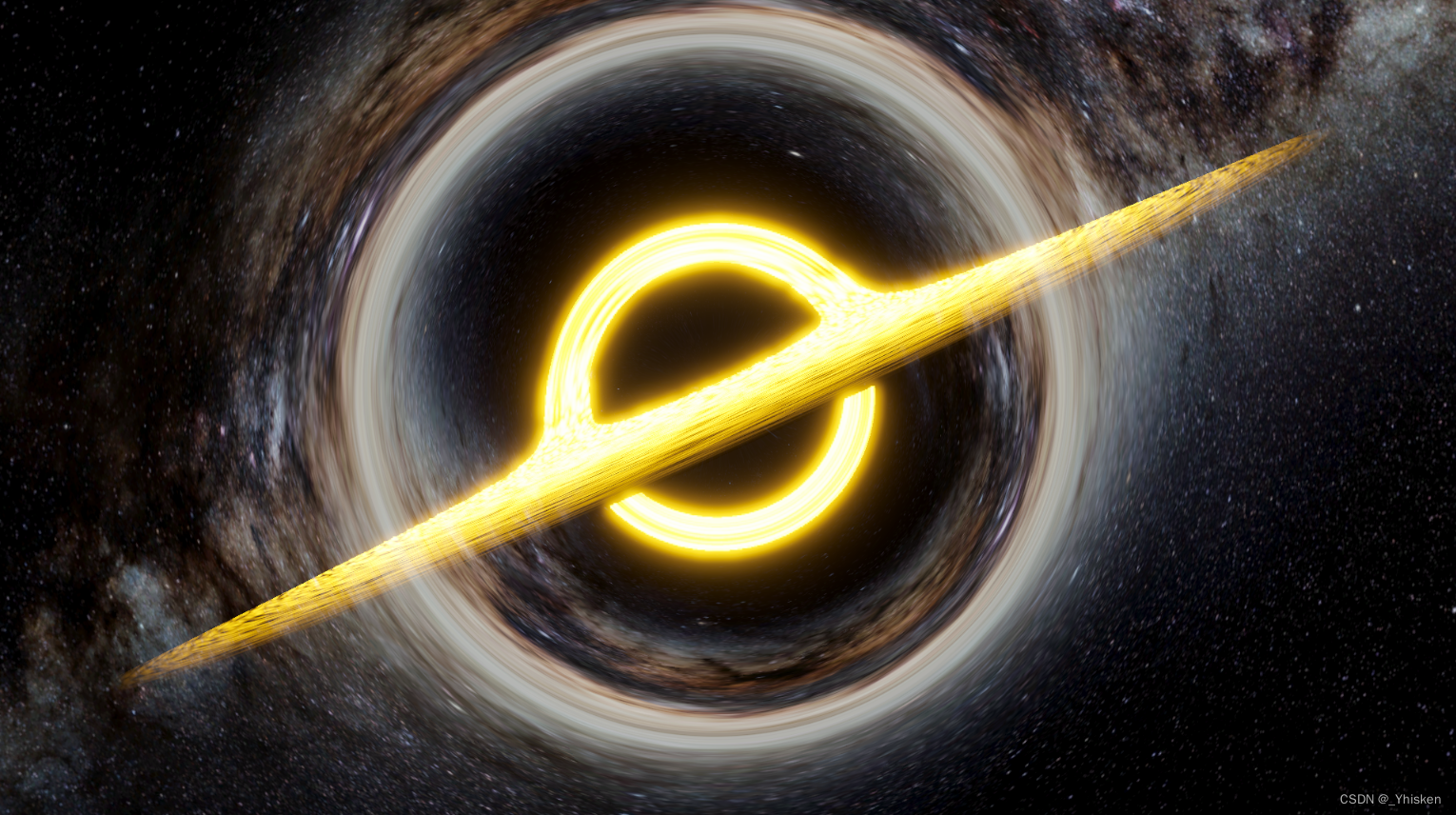
下面是我自己实现的黑洞
可以看到还是略逊一筹(感觉略逊百筹)。主要是吸积盘的纹理细节不够丰富,以及Bloom的调整。
本文着重介绍原理,工程实现等有空再写一篇文章。
二、引力透镜效应

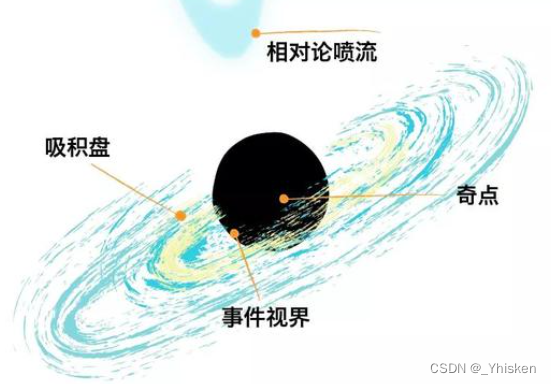
引力透镜效应,简单的说就是因为黑洞的质量太大,导致光线弯曲,以至于我们能看见黑洞后面的东西。如上图所示,如果绿色的球是某种发光物体,红色是光线原本应该发出去之后的方向,但因为黑洞的引力太大导致光线发生了弯曲,进入了人的眼睛,于是我们便看到了该物体(在眼睛的第一视角,这个绿色的球应该是一个绿色的环围着黑洞)。 、
而另一些光线就没那么幸运了,比如方向朝向黑洞中心的光线,它们收到的引力更大,无法逃逸,所以就不会被我们看见了。
传统的渲染都是默认我们的光线沿直线传播,但这里不同,光不再沿直线传播了。于是想要更精确的模拟光线的弯曲就只能使用RayMarching了,也就是光线步进。

那么光线如何弯曲呢?
很简单,我们并不需要精确模拟,所以也不需要太复杂的公式,只需要简单的高中物理知识就能模拟一个大概的样子。简单地说光线原本沿直线传播,但因为黑洞的存在,我们需要在光线步进的途中时刻改变它的方向,用什么改变呢,当然是加速度了。记得吗?加速度也是矢量。
在光线步进的途中,根据万有引力定律求出当前点所受的引力就可以求出当前点的加速度大小和加速度方向,根据加速度改变下一次步进的方向和距离,最后采样就可以了。

三、SDF体渲染
黑洞中心的事件视界黑球,我们采用了SDF体渲染的方法,规定一个球心和一个半径,接着使用球的SDF,如果光线进入到了这个范围,直接返回黑色就好了。

吸积盘同样用SDF体渲染的方法,规定一个半径,然后高度随半径衰减就可以了。
最后如果之前光线步进到吸积盘上,就返回吸积盘的颜色就好了。
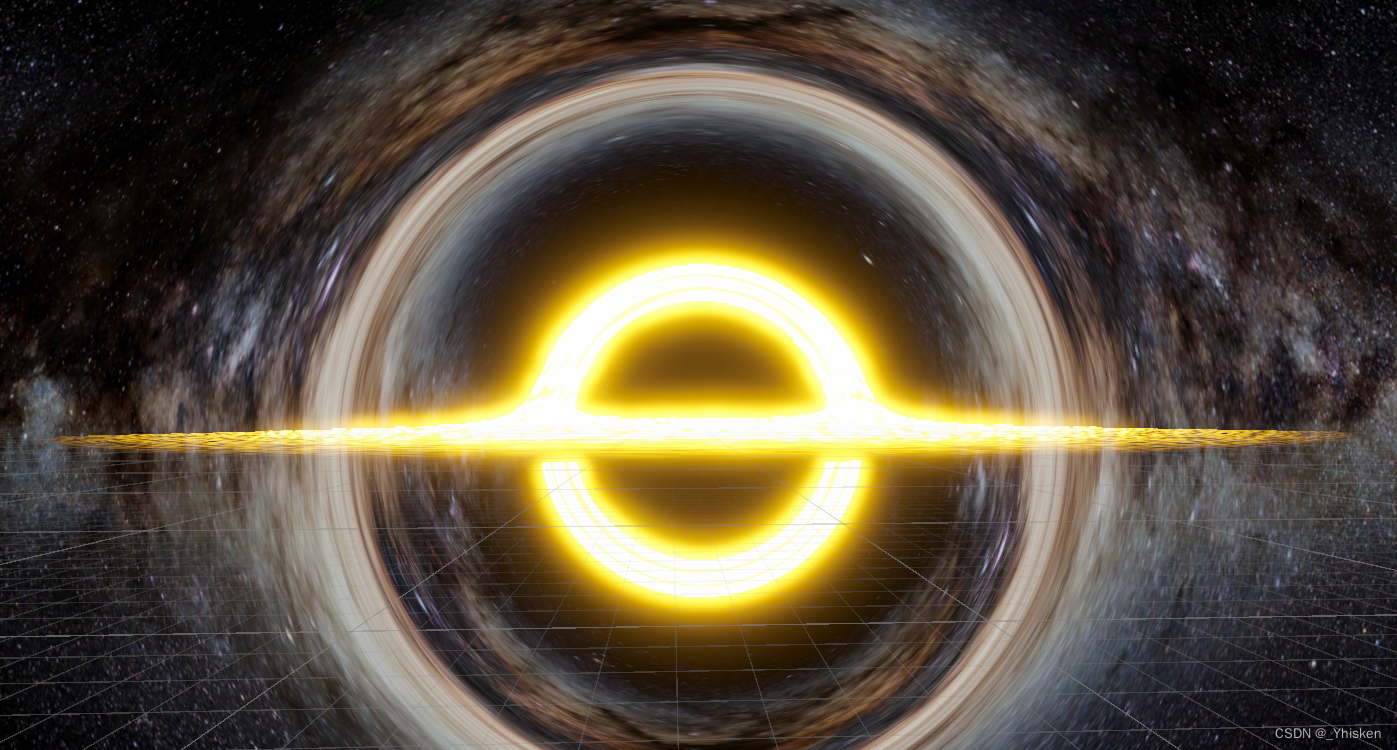
为吸积盘添加纹理,实现更多细节。当然也可以采用三维纹理。当然,你要先把纹理转为极坐标,否则无法形成旋转效果。
最后加上Bloom等后处理,一个黑洞就诞生了。

参考资料
在Unity中渲染一个黑洞 - GuyaWeiren - 博客园 (cnblogs.com)
如何渲染一个黑洞(一) - 知乎 (zhihu.com)