HBuilder中能否使用机器学习?
HBuilder是一款由腾讯公司开发的前端开发工具,主要用于快速构建和管理HTML5应用。HBuilder本身是一个专注于Web开发的集成开发环境(IDE),它提供了代码编辑、预览、调试等功能,并且集成了Espresso等移动应用测试框架。HBuilder的核心功能是针对Web应用的开发,它并不直接支持机器学习(Machine Learning)的开发或集成。
在HBuilder中,如果你想利用机器学习进行项目,例如开发基于Web的AI应用,你可以借助其他工具和技术。例如,你可能会使用JavaScript库如TensorFlow.js来进行前端的轻量级机器学习模型开发,或者使用Python后端与HBuilder配合,通过API调用实现机器学习服务。
相关问题:
- HBuilder主要用于哪些类型的项目开发?
- 如何在HBuilder中利用JavaScript库开发简单的机器学习应用?
- 如果需要复杂的机器学习模型,如何与HBuilder配合进行项目开发?
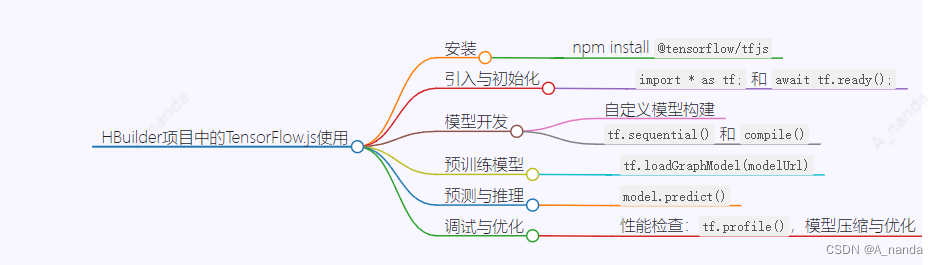
在Hbuilder项目中如何使用Tensor Flow.js?

在HBuilder项目中使用TensorFlow.js(简称TF.js)是一个很好的选择,如果你想在Web应用中集成机器学习能力,尤其是浏览器端的计算。以下是在HBuilder项目中使用TensorFlow.js的基本步骤: