Vue3【九】reactive 创建对象类型的响应式数据
reactive() 定义对象类型的响应式数据,可以任何类型的对象
默认开启对象的深度响应绑定
不能创建基本类型的响应式数据
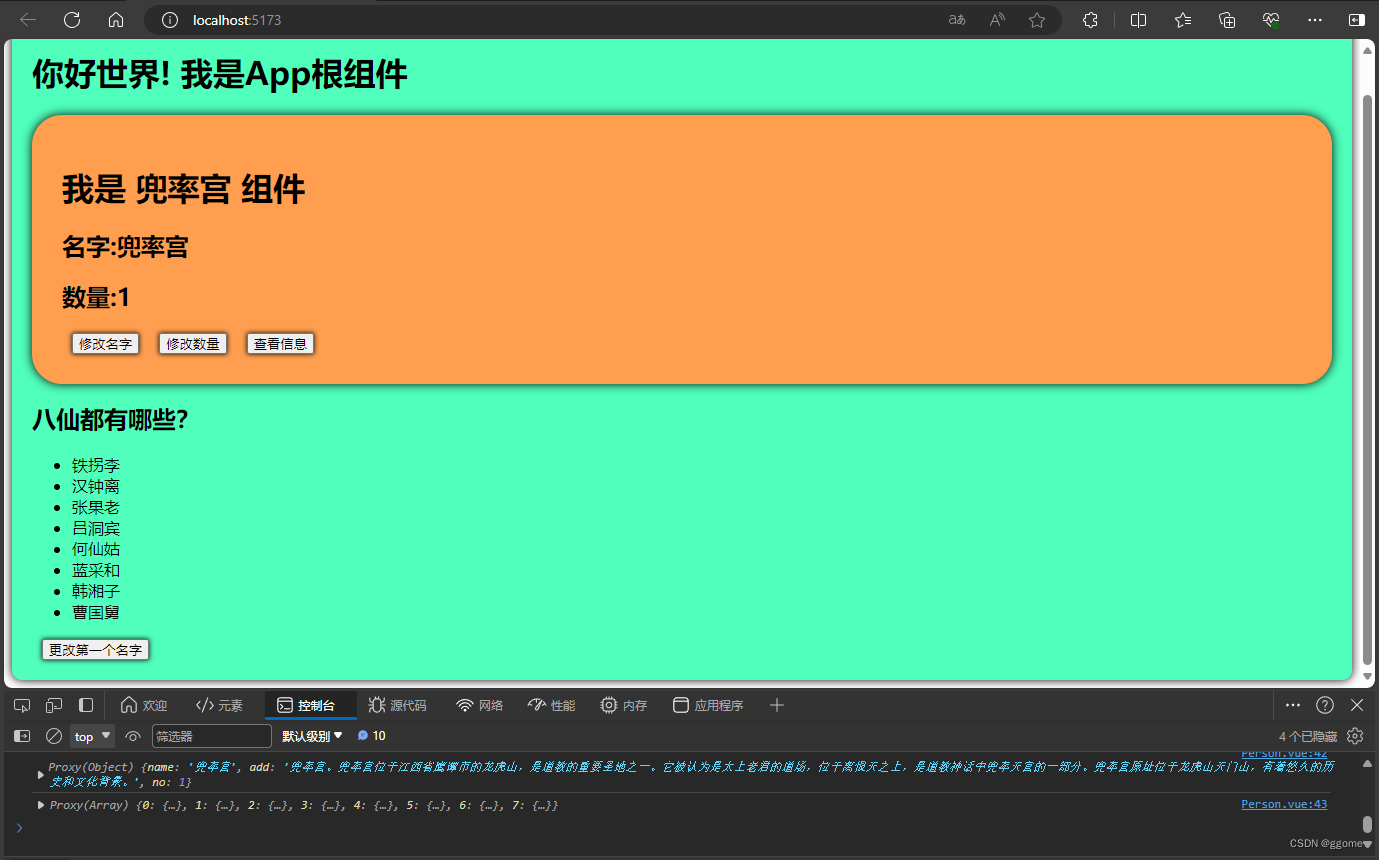
案例截图

案例目录结构

案例代码
Person
<template>
<div class="person">
<h1>我是 兜率宫 组件</h1>
<h2>名字:{{ palace.name }}</h2>
<h2>数量:{{ palace.no }} </h2>
<button @click="changeName">修改名字</button>
<button @click="changeNo">修改数量</button>
<button @click="showAdd">查看信息</button>
</div>
<div class="baxian">
<h2>八仙都有哪些?</h2>
<ul>
<li v-for="item in baxian" :key="item.id">{{ item.name }}</li>
</ul>
<button @click="changeFirstName"> 更改第一个名字 </button>
</div>
</template>
<script lang="ts" setup>
import { reactive } from 'vue'
// 数据
// reactive 创建对象类型的响应式数据,默认开启对象深度响应绑定
let palace = reactive({
name: '兜率宫',
add: '兜率宫。兜率宫位于江西省鹰潭市的龙虎山,是道教的重要圣地之一。它被认为是太上老君的道场,位于离恨天之上,是道教神话中兜率天宫的一部分。兜率宫原址位于龙虎山天门山,有着悠久的历史和文化背景。',
no: 1
})
let baxian = reactive([
{ id: 'b01', name: '铁拐李' },
{ id: 'b02', name: '汉钟离' },
{ id: 'b03', name: '张果老' },
{ id: 'b04', name: '吕洞宾' },
{ id: 'b05', name: '何仙姑' },
{ id: 'b06', name: '蓝采和' },
{ id: 'b07', name: '韩湘子' },
{ id: 'b08', name: '曹国舅' },
])
console.log(palace)
console.log(baxian)
// 方法
function changeFirstName() {
baxian[0].name = '孙悟空'
}
function showAdd() {
alert(palace.add)
}
function changeName() {
palace.name = palace.name == "兜率宫" ? '永乐宫' : '天师府'
console.log(palace)
}
function changeNo() {
palace.no += 1
console.log(palace.no)
}
</script>
<style scoped>
.person {
background-color: #ff9e4f;
box-shadow: 0 0 10px;
border-radius: 30px;
padding: 30px;
}
button {
margin: 0 10px;
padding: 0 5px;
box-shadow: 0 0 5px;
;
}
</style>