Vue3【七】setup的语法糖setup简写方法
Vue3【七】setup的语法糖setup简写方法
使用script标签式写法称为setup语法糖
组件名称默认位文件名
export 的内容可以省略
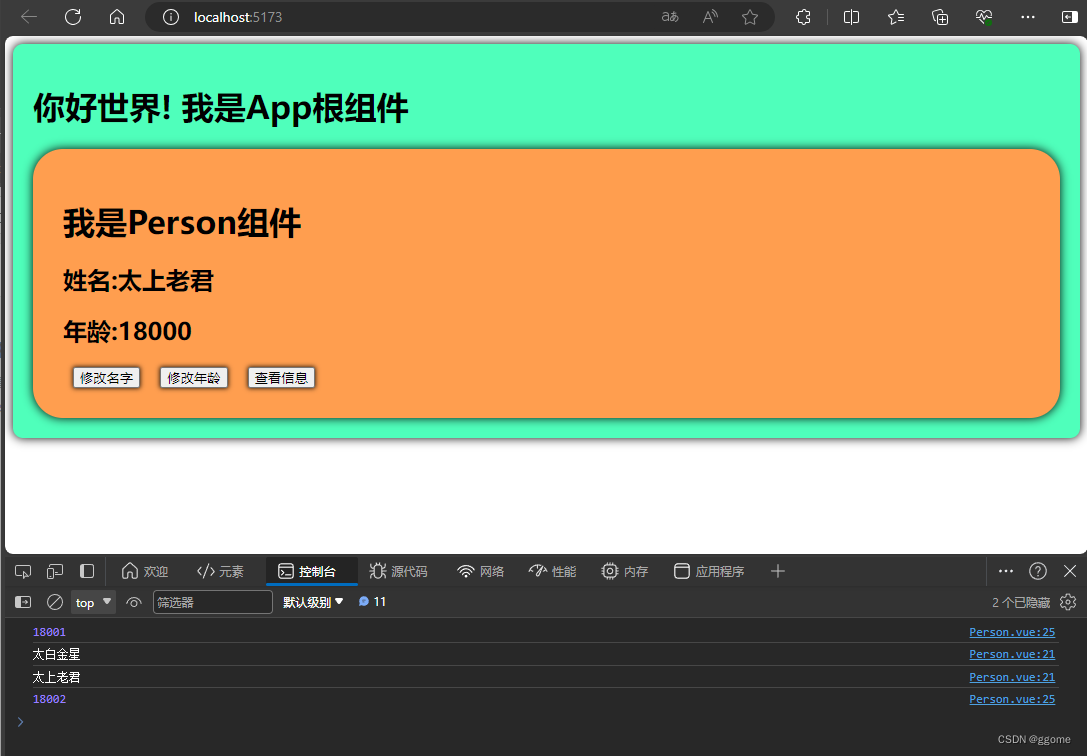
案例截图

案例目录

案例代码
Person.vue
<template>
<div class="person">
<h1>我是Person组件</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }} </h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showAdd">查看信息</button>
</div>
</template>
<script lang="ts" setup>
let name = "太上老君"
let age = 18000
let add = '太上老君是公认的道教始祖,即道教中具有开天创世与救赎教化的太上道祖。'
function showAdd() {
alert(add)
}
function changeName() {
name = name == "太白金星" ? '太上老君' : '太白金星'
console.log(name)
}
function changeAge() {
age += 1
console.log(age)
}
</script>
<style scoped>
.person {
background-color: #ff9e4f;
box-shadow: 0 0 10px;
border-radius: 30px;
padding: 30px;
}
button {
margin: 0 10px;
padding: 0 5px;
box-shadow: 0 0 5px;
;
}
</style>






![[office] Excel数据透视表有什么用途?Excel数据透视表怎么做? #学习方法#职场发展](https://img-blog.csdnimg.cn/img_convert/e3b5e453373ee72d55efc3198269664f.jpeg)