文章目录
- 前言
- 联系我们
- 创建不同语种的语音识别任务
- 开始对接识别不同语种的ASR
- 重启 asrproxy 程序
- 使用识别不同语种的ASR
前言
之前讲过顶顶通的 asrproxy 程序如何对接第三方的ASR,比如:阿里云的ASR。不知道如何对接的,可以参考:对接阿里云ASR和TTS。
本文讲解顶顶通如何对接不同语种的ASR。在需要使用相应语种的ASR时,可以不用修改配置和重启 asrproxy 程序等麻烦的操作。
联系我们
有意向了解呼叫中心中间件的用户,可以点击该链接添加工作人员的微信:顶顶通小何
创建不同语种的语音识别任务
已以对接阿里云ASR为例
-
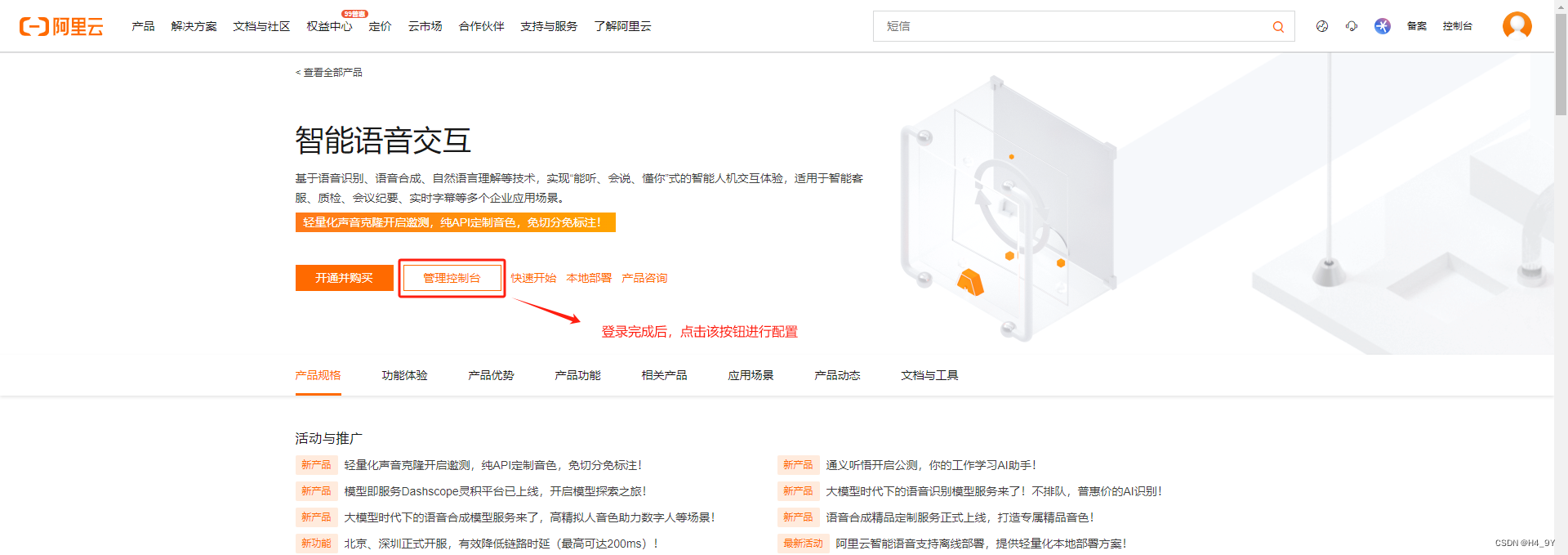
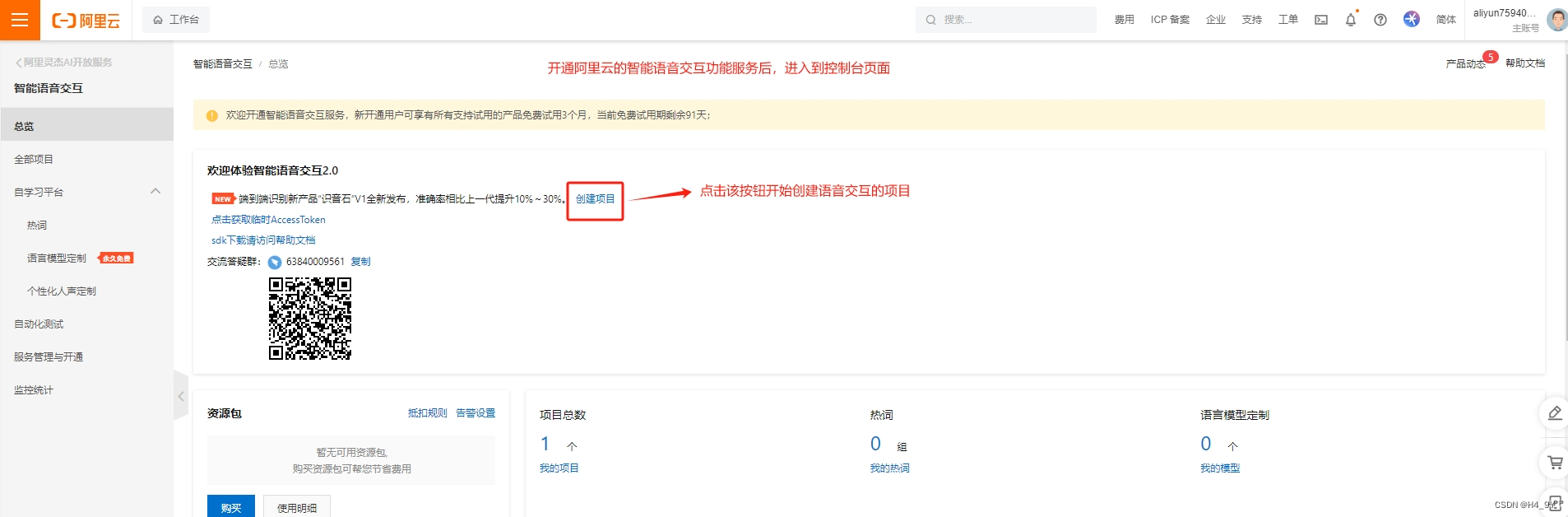
浏览器访问该地址:阿里云智能语音交互,注册并登录阿里云账号。然后点击“管理控制台”按钮开通智能语音交互服务。

-
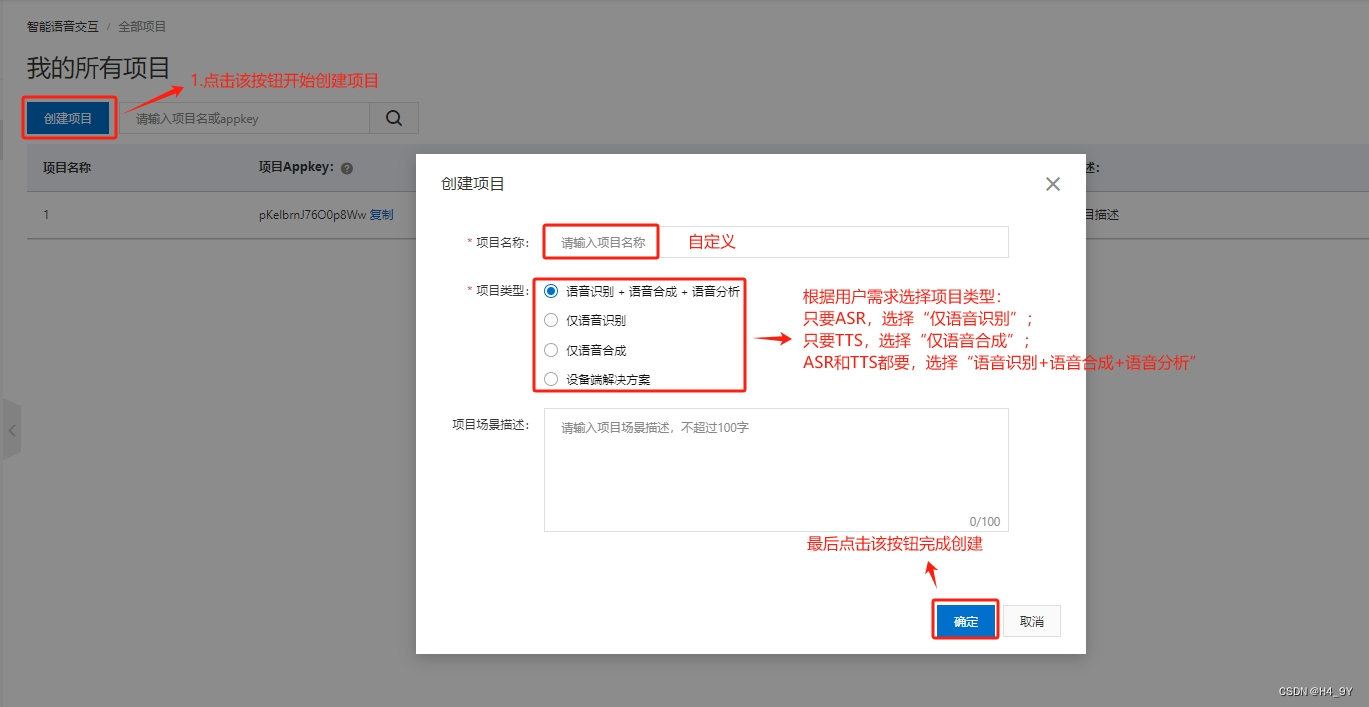
网站切换到控制台页面后,点击该页面的“创建项目”按钮开始创建项目;在创建项目过程中,需要选择项目类型,类型选择可参考以下图片提示,项目类型我们可以选择“仅语音识别”,只配置ASR:


-
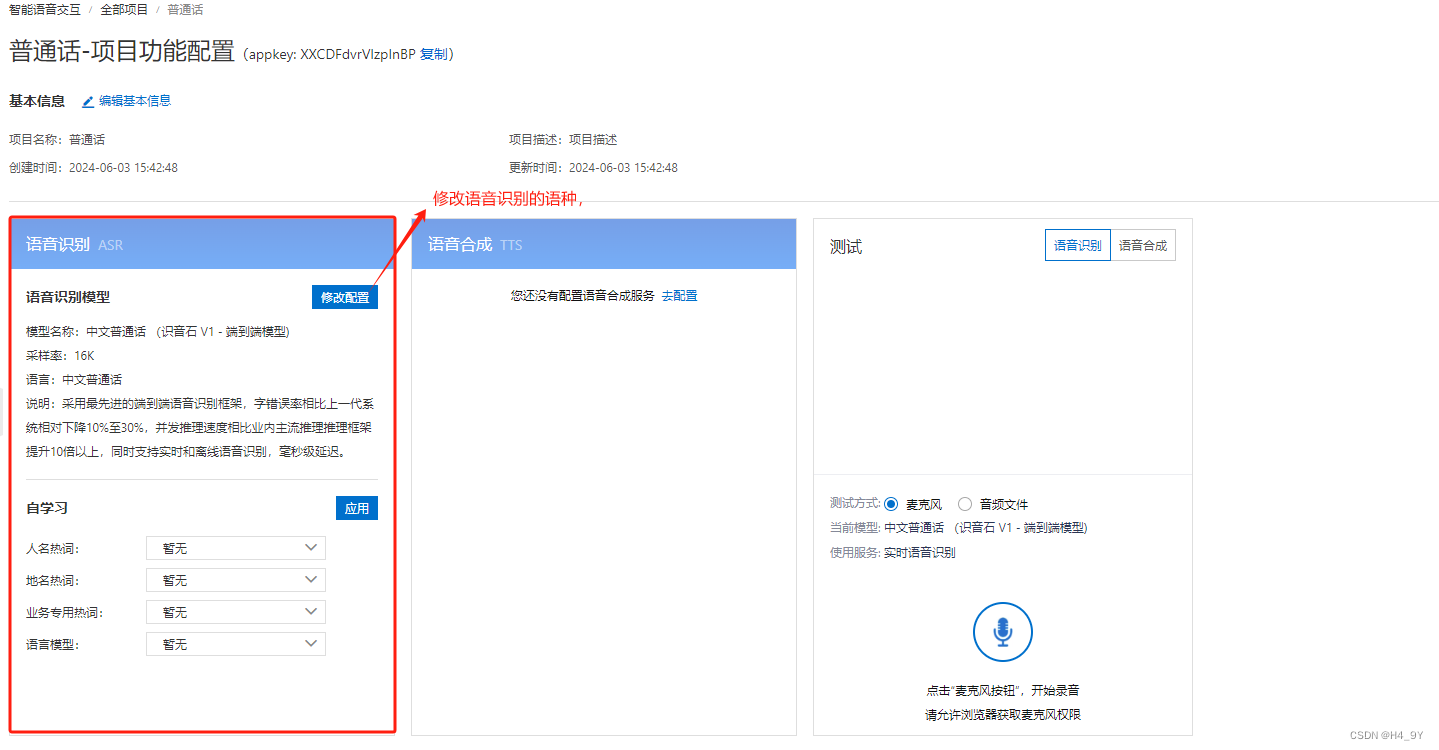
项目创建完成后,会自动进入到“项目功能配置”页面,可以开始配置想要语种的ASR。

-
如果需要不同语种的ASR,重复执行第二步和第三步的操作。需要多少语种的ASR就创建多少个项目。例如:我需要识别普通话(国语)、英语、泰语的ASR,就创建三个项目,分别支持识别这些语种。

-
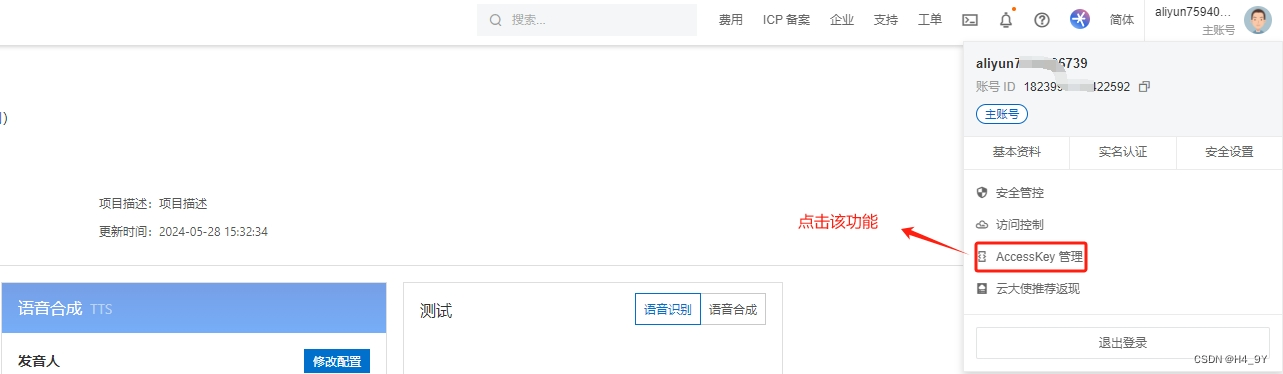
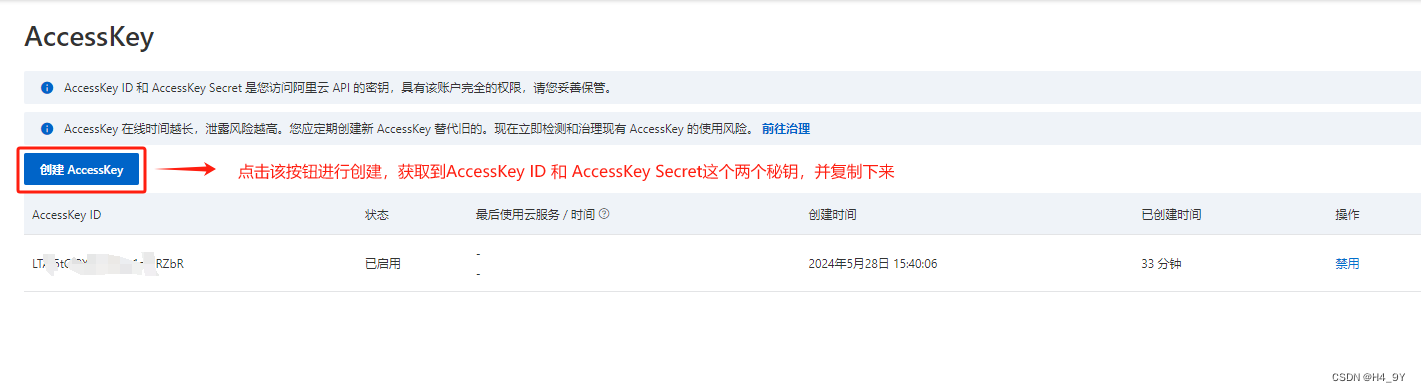
ASR和TTS配置完成后,将鼠标移动到右上角头像处,在显示的菜单中点击“AccessKey管理”进入到新页面创建AccessKey。创建完成后,将
AccessKey ID和AccessKey Secret这两个秘钥复制下来,后续在与asrproxy程序对接的时候需要用上。


-
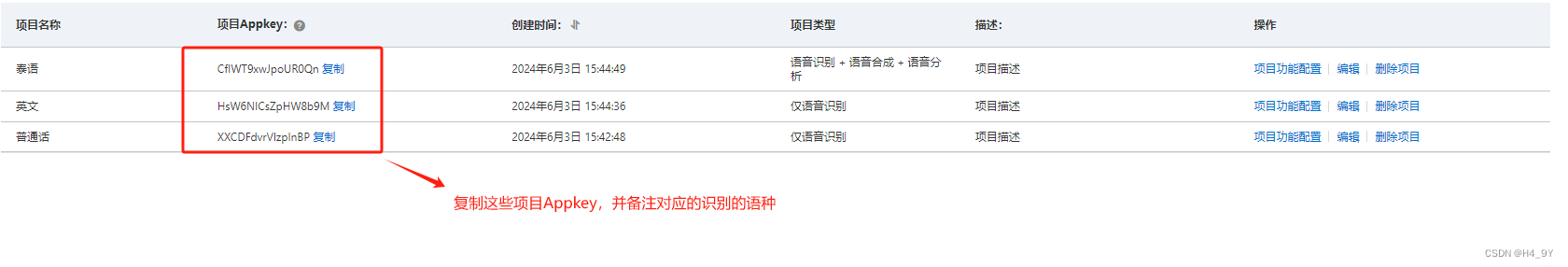
返回到项目创建页面,找到自己创建的项目,并复制这些项目的
项目 Appkey。

开始对接识别不同语种的ASR
- 打开 asrproxy.json 配置文件,路径:/ddt/asrproxy/。然后找到对接阿里云ASR的配置:
asr.interface.aliyun_01,并复制多份配置,复制多少份又之前创建的项目数决定,再将复制的配置名称重命名,如:aliyun_1、aliyun_2等等。
对接参数说明:- appid:对应阿里云的项目ID AccessKey ID(
不同配置对应不同的项目ID) - key:对应阿里云的秘钥 AccessKey ID(
阿里云的 AccessKey ID 可以共用) - secret:对应阿里云的秘钥 AccessKey Secret(
阿里云的 AccessKey Secret 可以共用)
- appid:对应阿里云的项目ID AccessKey ID(

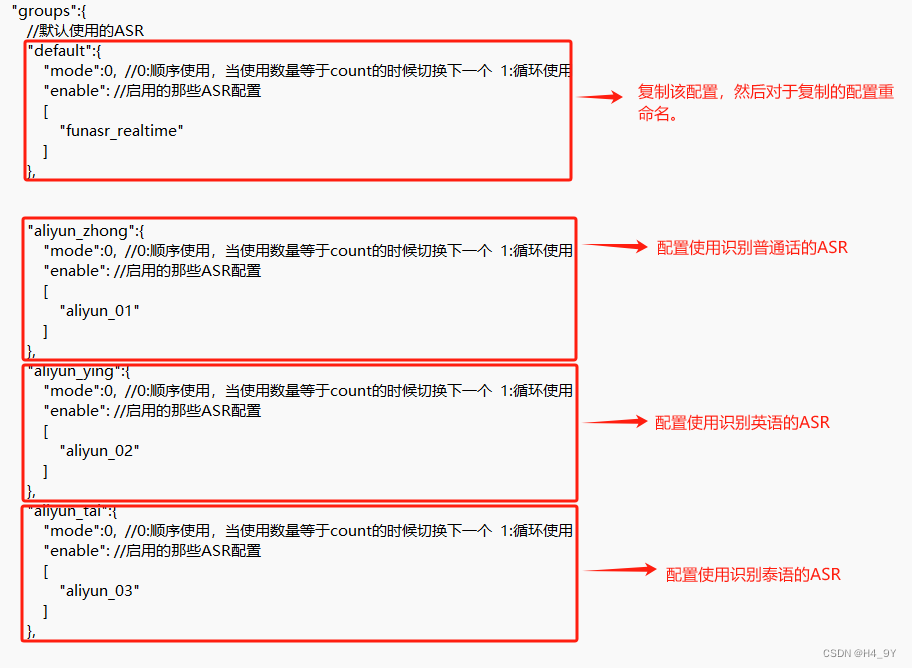
2.在 asr.group 中配置自定义组,用于使用识别不同语种的ASR。可复制 asr.group.default配置,然后将复制的配置名称重命名,如:aliyun_zhong、aliyun_ying、aliyun_tai等等。

重启 asrproxy 程序
- 启动 asrproxy 命令:
cd /ddt/asrproxy
./asrproxy - asrproxy 控制台中输入退出命令:
shutdown
使用识别不同语种的ASR
需要使用到语音识别功能一般是在机器人话术中,识别用户说的话,然后提交给系统做判断,是否进入到话术的下一个流程。
这里需要用到我们的机器人话术编辑器,下载地址:
- windows环境:http://down.ddrj.com/robotflow.zip
mac环境:http://down.ddrj.com/robotflow_macos.zip
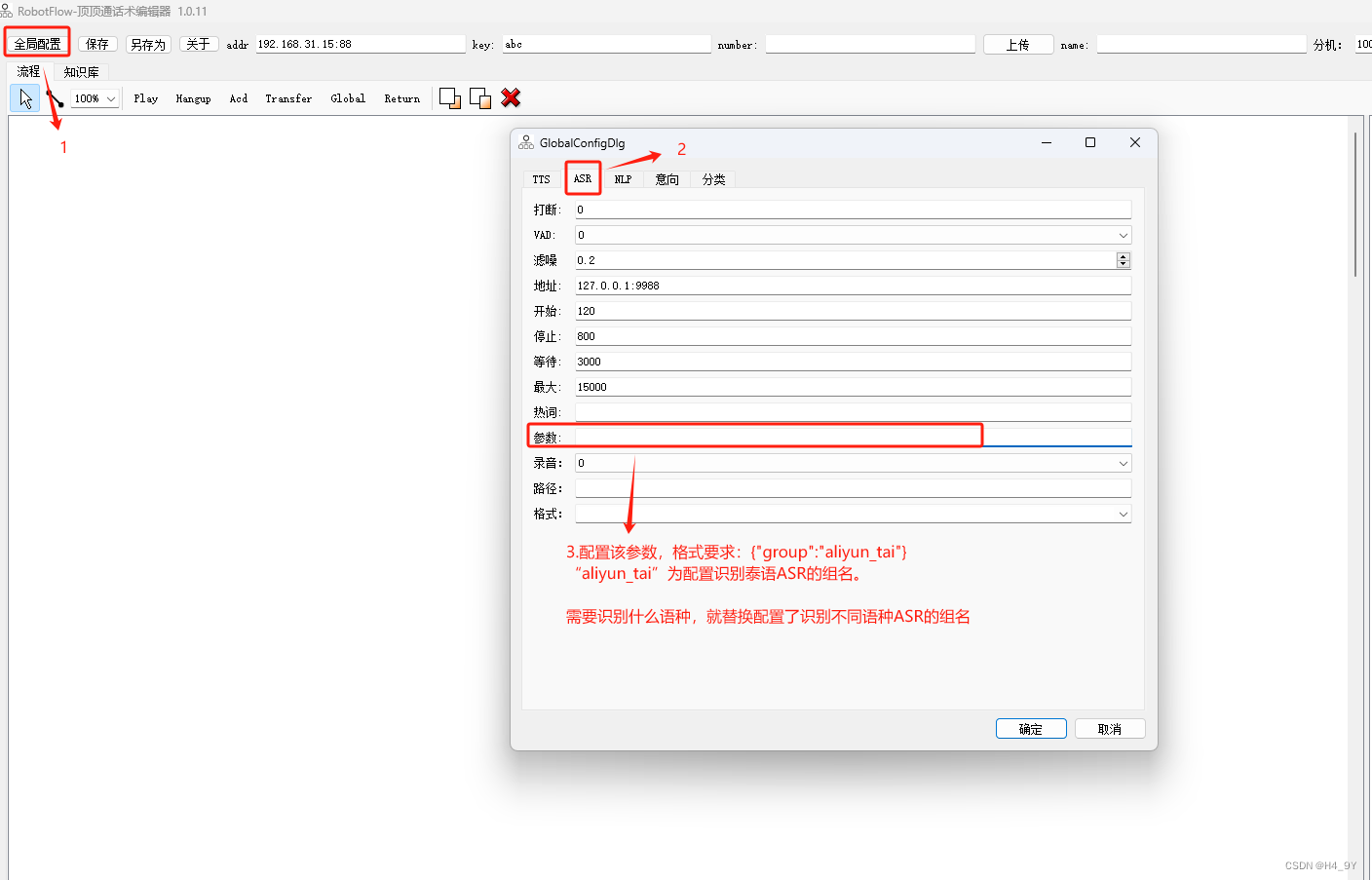
1.打开话术编辑器 -> 全局配置 -> ASR -> “参数”配置使用识别语种的ASR的组。
参数说明:
参数:【asr_params】ASR参数,控制asrproxy使用那个asr配置组去识别。例:这个话术需要识别泰语,那这参数就可以配置为:{"group":"aliyun_tai"}
如图所示:



![[office] 如何才能用EXCEL打开dat文件- #微信#学习方法](https://img-blog.csdnimg.cn/img_convert/672e8054a6939b300743000bc8182308.png)