你是否在思考如何利用AI为您公司的产品增加智能方向的业务扩展?
或者你是否有思考过怎么去利用AI减少部分工作量?
如果你有类似于上面的问题,想要学习AI,并且您是一名.NET开发工程师,或您是一名弃暗投明的Java转.NET AI方向的工程师,那么你可以从这一篇开始,使用.NET semantic-kernel进行从0开始的入门基础教程,并且在网站免费访问,当然如果您没有AI,那么也可以在 http://api.token-ai.cn/网站注册,然后网站提供了hunyuan-lite永久免费的模型供您消息使用,下面,我们将要从控制台开始我们的入门教程。
准备
实现我们需要确认您是一名有过.NET经验的开发者,您对于.NET至少是一名初级工程师;
好,下面我们将打开我们常用的编程工具Visual Studio 2022
来,跟着我们一步一步来
创建项目
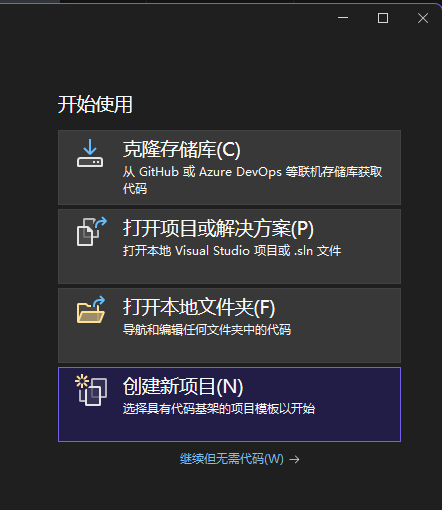
- 点击创建新项目

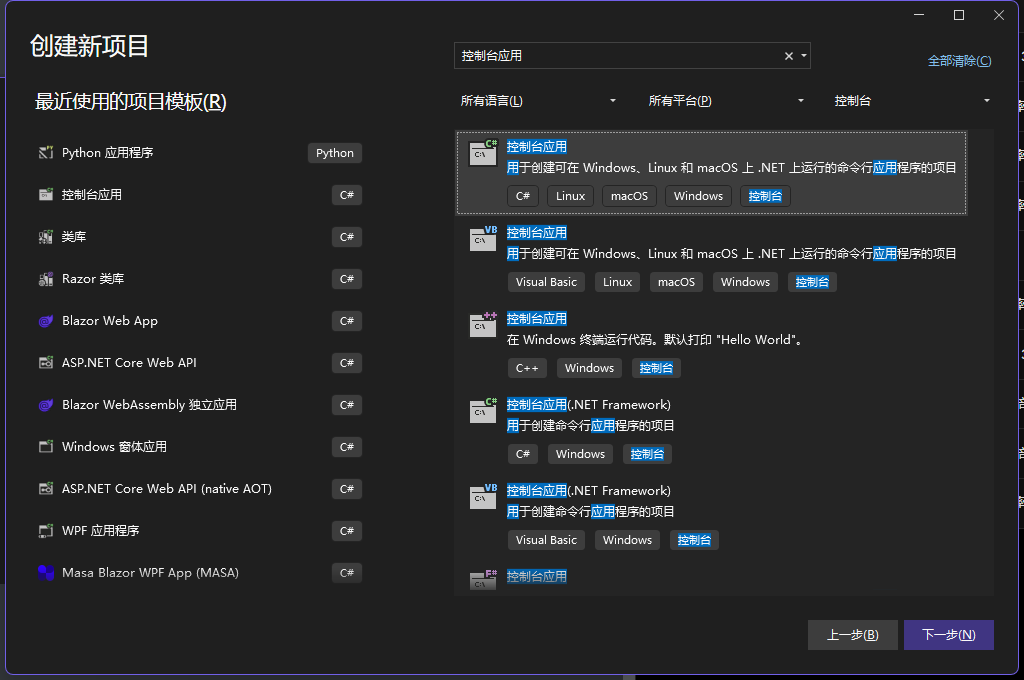
- 搜索
控制台应用,然后点击下一步。

- 命名
1_Semantic_Kernel_Chat,然后点击下一步,

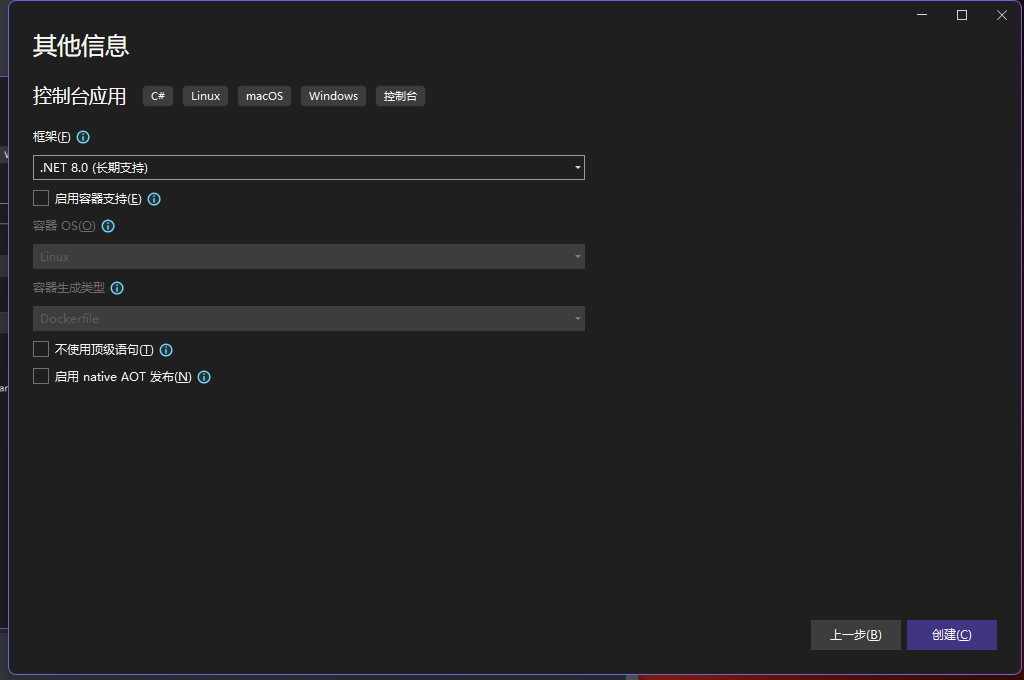
这里的框架选择.NET 8.0,然后其他的默认即可,然后点击创建,我们的项目就创建完成,然后紧跟着我们继续。


安装依赖
在上面的步骤我们创建好了一个控制台,然后接下来我们需要对这个控制台项目安装一些需要用到的依赖包。
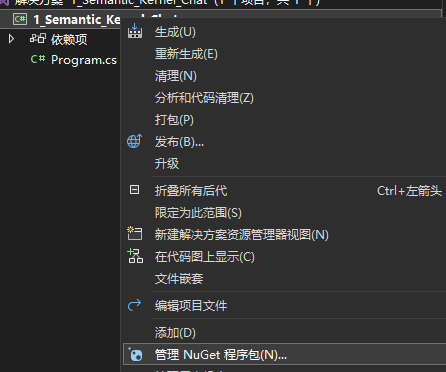
- 右键项目
1_Semantic_Kernel_Chat,然后点击管理 NuGet程序包(N),

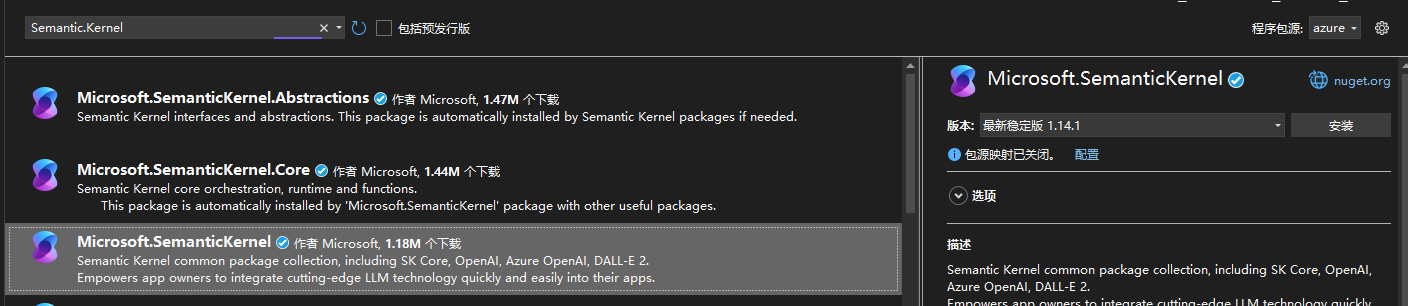
- 然后搜索
Semantic.Kernel,找到Microsoft.SemanticKernel,点击安装,然后关闭这个页面。

注册免费的大模型
在上面的教程当中,我们安装了Microsoft.SemanticKernel依赖包,现在我们需要在一个提供免费AI大模型的网站注册,
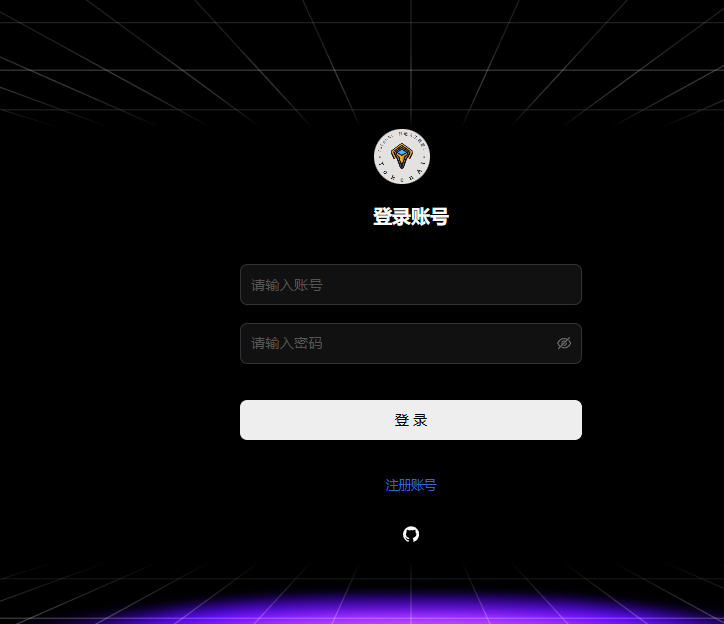
- 打开
https://api.token-ai.cn/,如果您有Github账号的话直接点击下面的Github图标即可登录,如果没有则点击注册账号注册一个账号,然后我们登录系统当中,

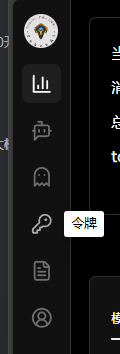
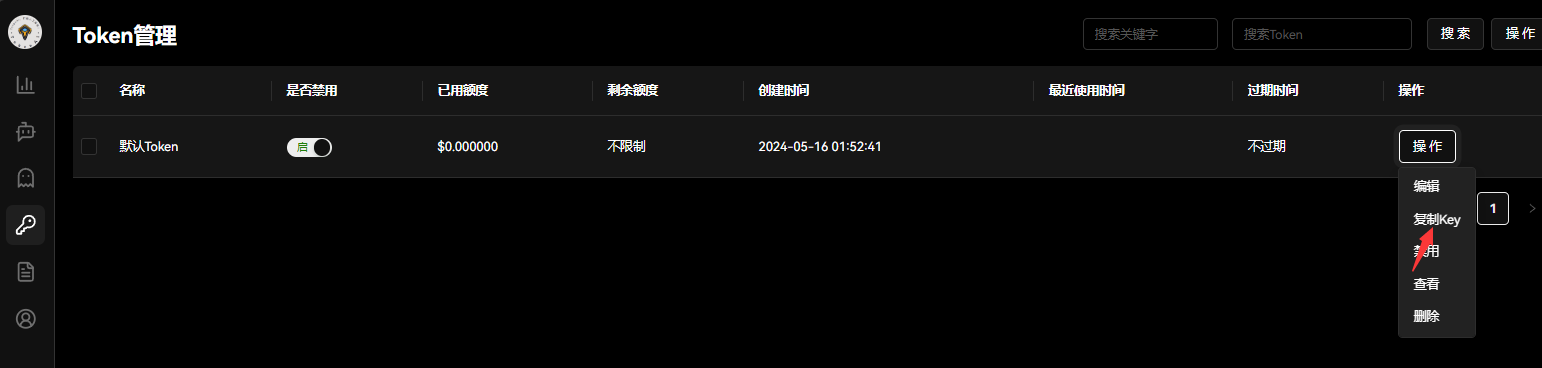
- 创建令牌,点击菜单中的图标钥匙。

- 在这里系统默认提供了一个Token,点击复制Key即可,接下来下面会用到这个。

添加Chat对话示例
- 由于SK默认的限制并没有提供直接修改地址的接口,所以我们需要自定义
HttpClientHandler,下面我们创建一个OpenAIHttpClientHandler.cs,然后提供以下实现
public class OpenAIHttpClientHandler : HttpClientHandler
{
private readonly string _uri;
public OpenAIHttpClientHandler(string uri) => _uri = uri.TrimEnd('/');
protected override async Task<HttpResponseMessage> SendAsync(HttpRequestMessage request,
CancellationToken cancellationToken)
{
UriBuilder uriBuilder;
if (request.RequestUri?.LocalPath == "/v1/chat/completions")
{
uriBuilder = new UriBuilder(_uri + "/v1/chat/completions");
request.RequestUri = uriBuilder.Uri;
}
else if (request.RequestUri?.LocalPath == "/v1/embeddings")
{
uriBuilder = new UriBuilder(_uri + "/v1/embeddings");
request.RequestUri = uriBuilder.Uri;
}
return await base.SendAsync(request, cancellationToken);
}
}
- 打开我们的
Program.cs添加具体代码,在这里我们使用了hunyuan-lite模型,这个是https://api.token-ai.cn/提供的免费模型,并且不限制次数(5 QPS)。
using _1_Semantic_Kernel_Chat;
using Microsoft.SemanticKernel;
var kernel = Kernel.CreateBuilder()
.AddOpenAIChatCompletion(
modelId: "hunyuan-lite", // 请注意hunyuan-lite模型是免费提供的。
apiKey: "这里填写在https://api.token-ai.cn/创建的令牌",
httpClient: new HttpClient(new OpenAIHttpClientHandler("https://api.token-ai.cn/")))
.Build();
await foreach (var item in kernel.InvokePromptStreamingAsync("您好,我是TokenAI。"))
{
Console.Write(item.ToString());
};
- 执行项目,然后会输出这个模型的回复,当你写到这里的时候那么您已经跨入了第一步,当然不要太高兴了,下面将会迎来更难的挑战。

总结
本文主要为.NET开发者提供了如何从零开始使用.NET的semantic-kernel进行AI开发的教程。首先,作者详细介绍了如何创建一个.NET项目,并安装需要的Microsoft.SemanticKernel依赖包。接着,作者引导读者在提供免费AI大模型的网站上注册,并获取API令牌。然后,作者提供了一个自定义HttpClientHandler的示例,并展示了如何在Program.cs中添加具体代码来使用hunyuan-lite模型。最后,作者演示了项目的执行结果,并提醒读者接下来的学习将会更有挑战性。