面试形式:线上面试(不露脸):时长40分钟
面试评价:由易到难,由细到全,比较不错
面试官:项目经理
面试官提问(面试题):
1、聊聊最近写的这个项目?项目难点是什么?怎么解决的(描述解决过程)?
答:因人而异,自己总结回答,可以从是什么、为什么、怎么做这3个角度进行总结,当然,如果你们觉得有困难,也可看看我的其他项目细节重难点笔记分享。
2、promise.all()方法使用情景?
答:(1)使用场景:Promise.all()方法用于并行执行多个异步操作,并等待所有操作完成。
(2)使用结果:当所有操作都成功时,返回一个Promise数组;如果有任何一个操作失败,则整个Promise.all()会失败。
3、rem和em区别?(长度单位)
答:rem和em都是相对长度单位,不同之处在于:rem相对于根元素(html)的字体大小,而em相对于当前元素的字体大小。
4、Promise()几种状态?
答:pending(进行中)、fulfilled(已成功)、rejected(已失败)。
5、路由模式hash模式和history模式的区别?
答:(1)hash模式:使用URL中的hash(#)来标识不同的页面
(2)history模式:使用HTML5新增的pushState和replaceState API,可以实现无刷新跳转。
6、vue3中组件间传值?
答:Vue3中组件间传值主要有:props、emit、provide/inject、mix等方式。
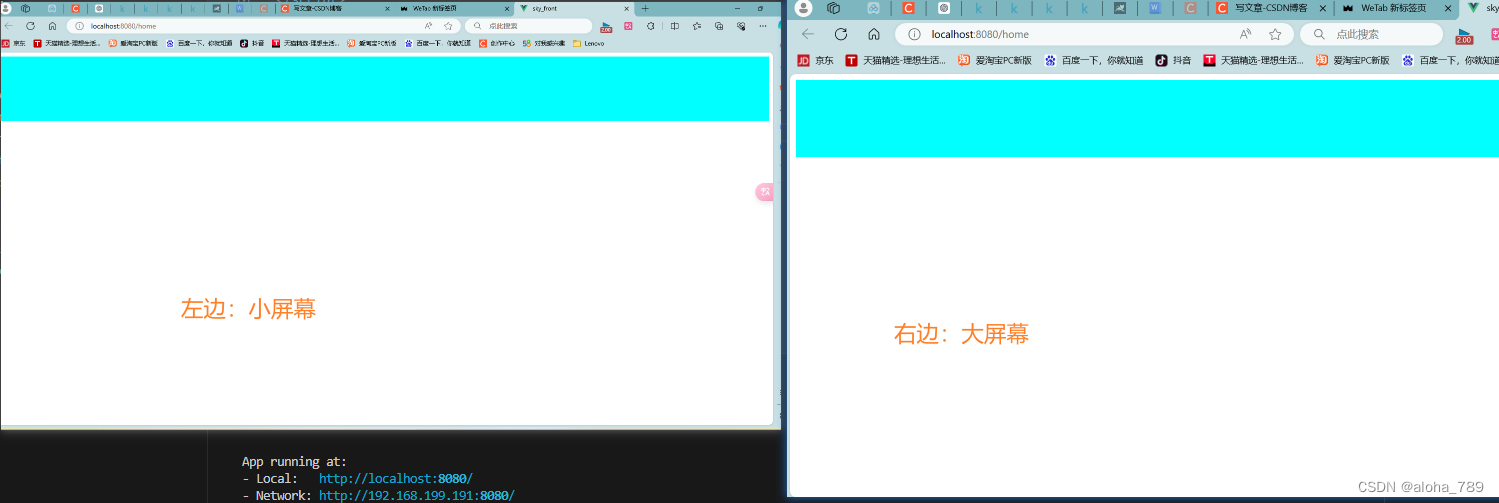
7、移动端适配方案?
答:移动端适配常用方案有:媒体查询、flex布局、vw/vh单位、rem布局等。
8、vue3和vue2响应式模式区别?
答:(1)Vue2使用Object.defineProperty()实现响应式。
(2)Vue3使用Proxy代理实现。Proxy更加灵活,可以监听数组的所有变化。
9、CSS选择器优先级?
答:CSS选择器优先级从高到低为:内联样式 > ID选择器 > 类/属性/伪类选择器 > 元素选择器 > 通配符选择器。
10、深拷贝和浅拷贝是什么?有什么区别?
答:(1)浅拷贝只复制对象的第一层,浅拷贝效率更高,但无法避免引用问题。
(2)深拷贝会递归复制所有层级。
11、数组去重的方法?
答:数组去重的方法有:Set、Map、filter + indexOf、includes等。
12、元素居中的方法?
答:flex布局:

使用 Transform 属性:

使用 margin: auto:

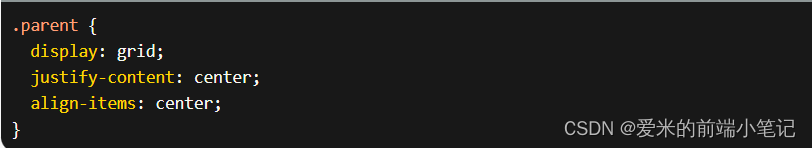
使用 Grid 布局:

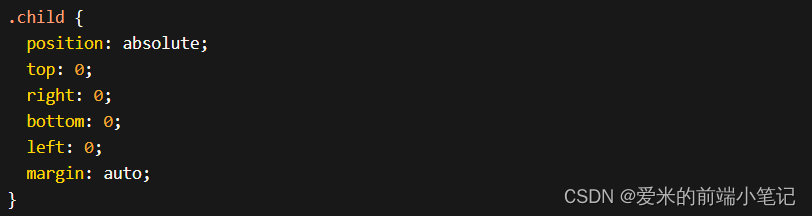
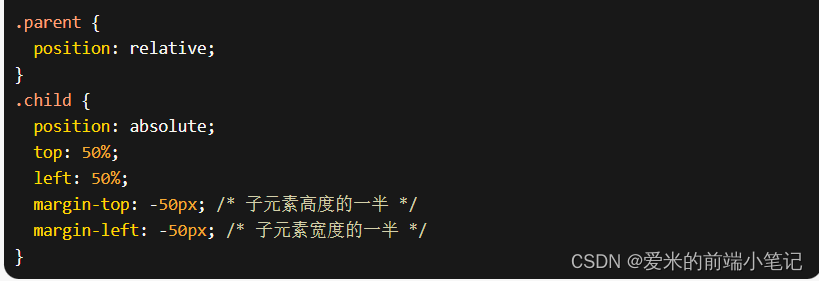
使用 position: absolute 和 margin:

使用 display: table-cell 和 vertical-align:

使用 position: fixed 和 transform:

使用 Flexbox 和 margin: auto:

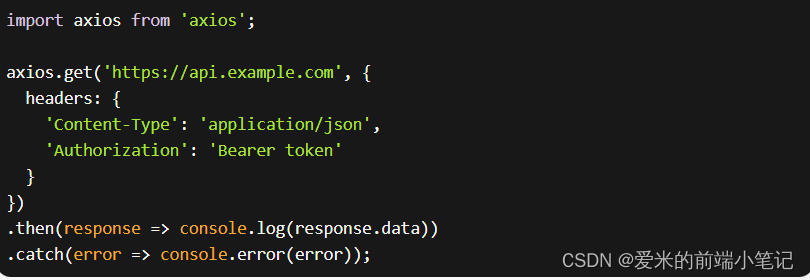
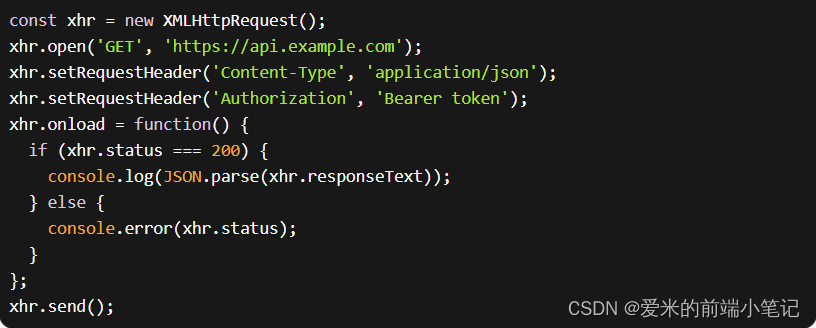
13、如何在请求头headers携带参数?
答:使用 Fetch API:

使用 Axios:

使用 XMLHttpRequest:

使用 Node.js 的 http 模块:

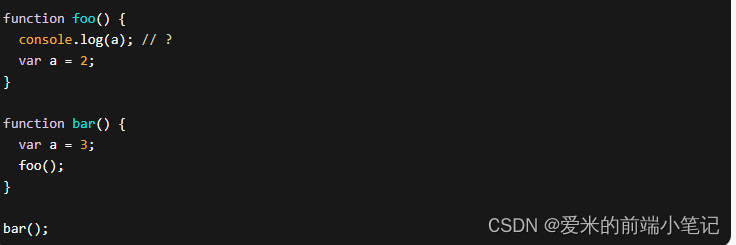
1、现场代码题目(主要考察作用域)?
答:代码输出结果是什么:

2、期望薪资?
答:你们回答的参考方向:一般看他们给的区间灵活讲,一般拿给准确值,但有些人会让我们说个范围。
面试者提问(面试题):
公司主要使用技术栈?
答:你们回答的参考方向:需要根据具体公司的情况而定,通常包括前端框架(React/Vue/Angular)、后端语言(Node.js/Java/Python)、数据库(MySQL/MongoDB/Redis)等。
2、公司主要做什么类型项目?
答:你们回答的参考方向:需要根据公司的业务领域而定,可能包括电商、社交、金融、医疗等各种领域的项目。