一、示例程序
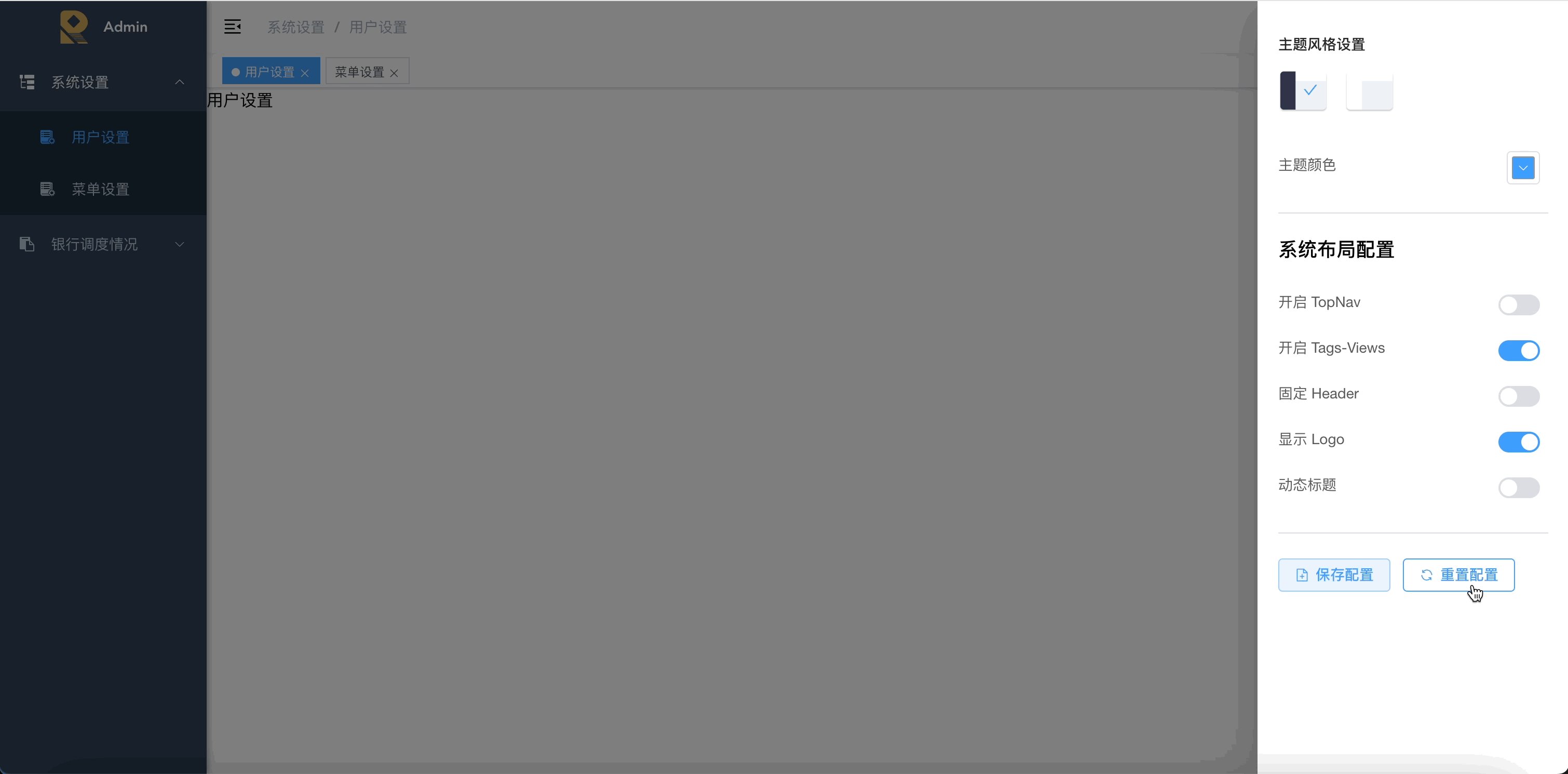
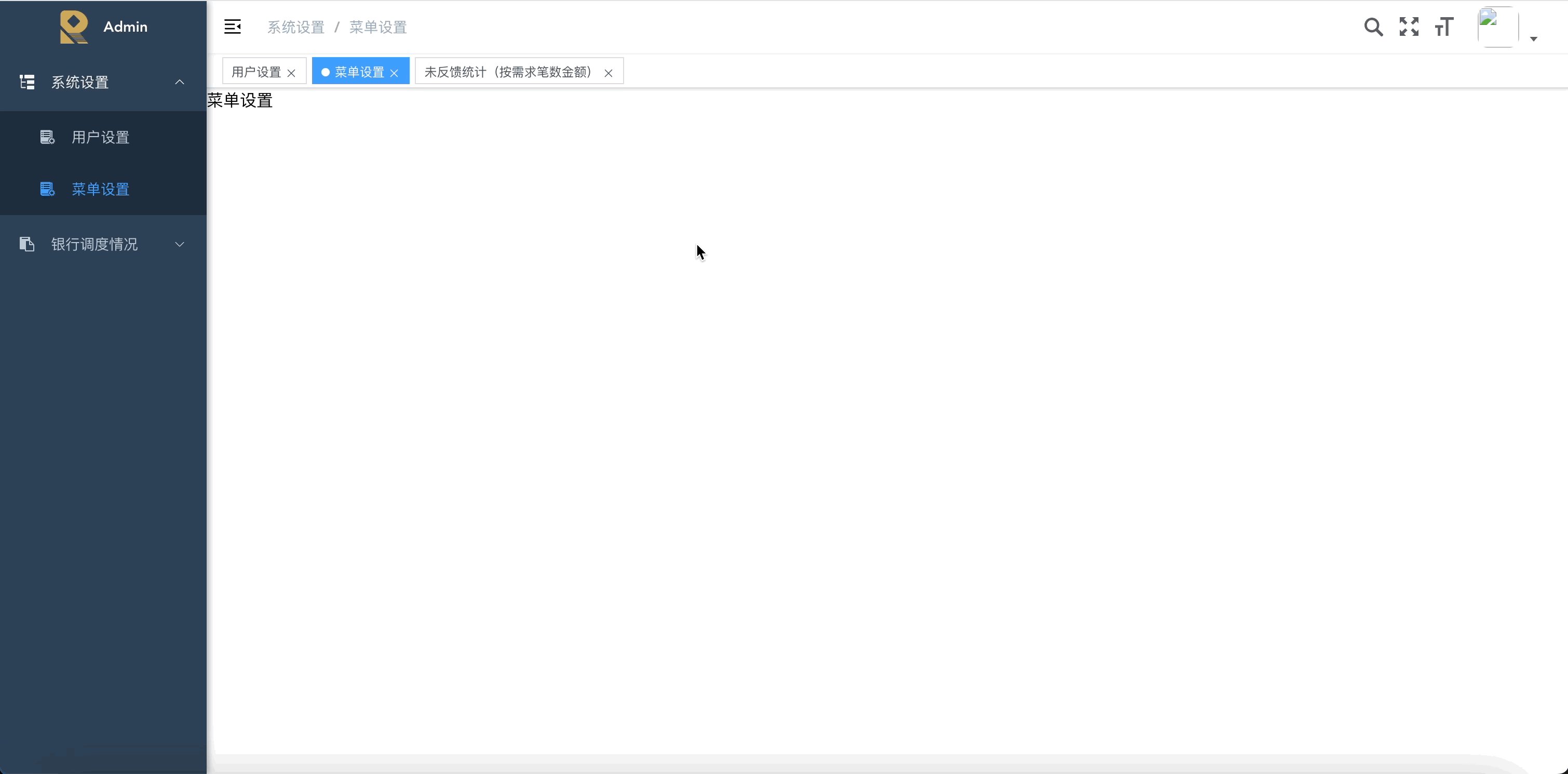
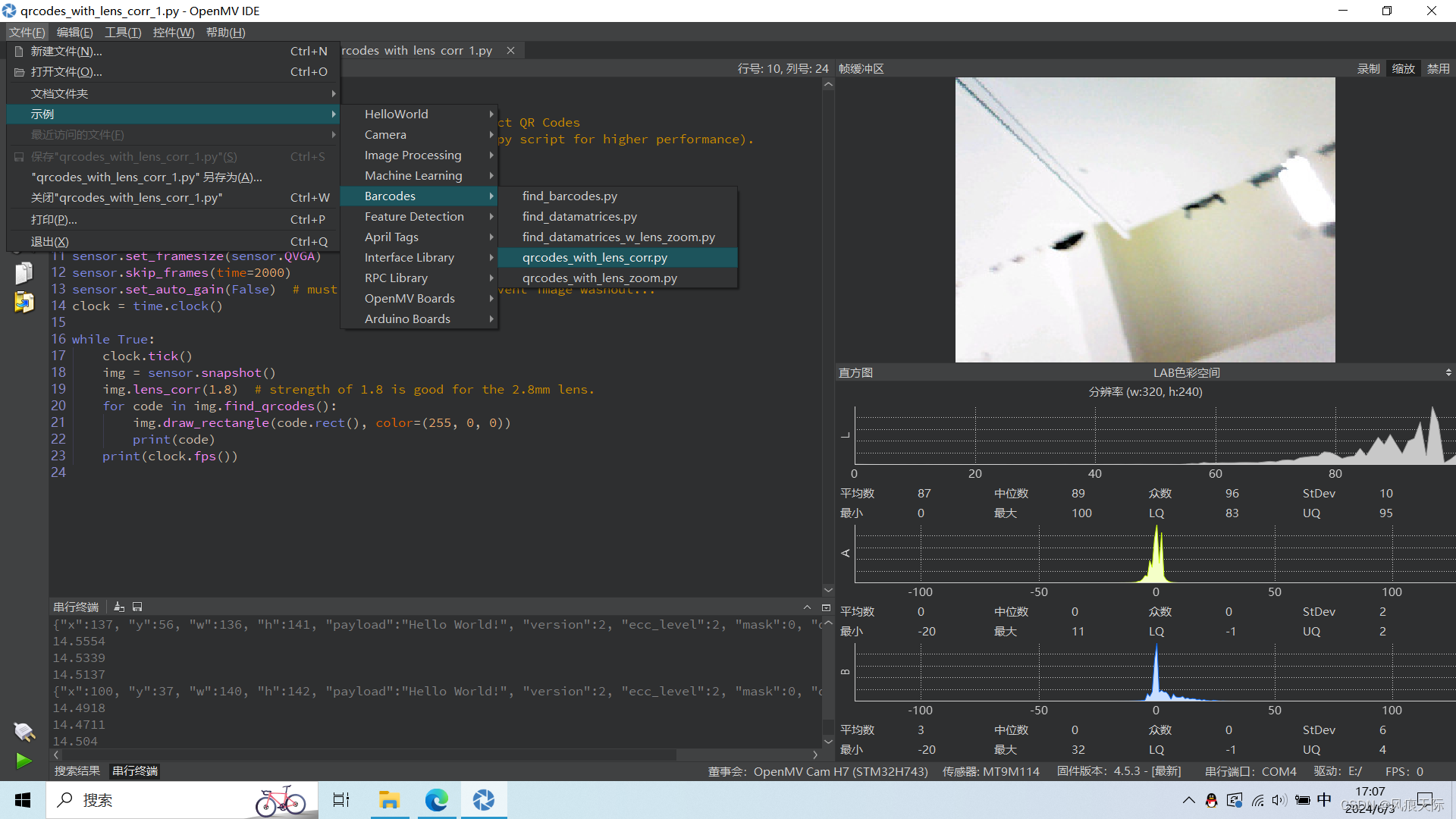
按照下图顺序点击,即可打开官方在IDE中准备好的二维码实例程序:

# QRCode Example
#
# This example shows the power of the OpenMV Cam to detect QR Codes
# using lens correction (see the qrcodes_with_lens_corr.py script for higher performance).
import sensor
import time
sensor.reset()
sensor.set_pixformat(sensor.RGB565)
sensor.set_framesize(sensor.QVGA)
sensor.skip_frames(time=2000)
sensor.set_auto_gain(False) # must turn this off to prevent image washout...
clock = time.clock()
while True:
clock.tick()
img = sensor.snapshot()
img.lens_corr(1.8) # strength of 1.8 is good for the 2.8mm lens.
for code in img.find_qrcodes():
img.draw_rectangle(code.rect(), color=(255, 0, 0))
print(code)
print(clock.fps())二、代码讲解
上来依旧是老三样:导入依赖的包、初始化摄像头、设置像素模式即图像大小。
在本例中,自动增益也是需要关闭的,防止图像变形。
在主函数中,我们依然是将捕获到的图像命名为img,“lmg.lens_corr”是执行镜头矫正,防止图像变形影响识别结果。函数原型为“img.lens_corr([strength=1.8[,zoom=1.0[,x_corr=0.0[,y_corr=0.0]]]])”,
- “strength”是浮点数,代表了镜头矫正的强度,一般尝试1.8,并不断进行调整,直到图像看起来不错。
- “zoom”是要缩放图像大小,默认1.0。
- “x_corr”是像素中心偏移量,可以是正数与可以是负数。“y_corr”同理。
“img.find_qrcodes()”函数是在规定区域内寻找二维码,函数原型为“img.find_qrcodes([roi])”
- 查找指定[roi]区域内的所有QRcode并返回一个image列表。要求图像相对平坦,此时我们上一个介绍的函数便起了作用。
- roi是感兴趣矩形元组(x,y,w,h),如果没有指定,默认在捕获到的整体图像上寻找。
之后便是在寻找到的图像上画框,并将捕获到的“code”对象打印出来。
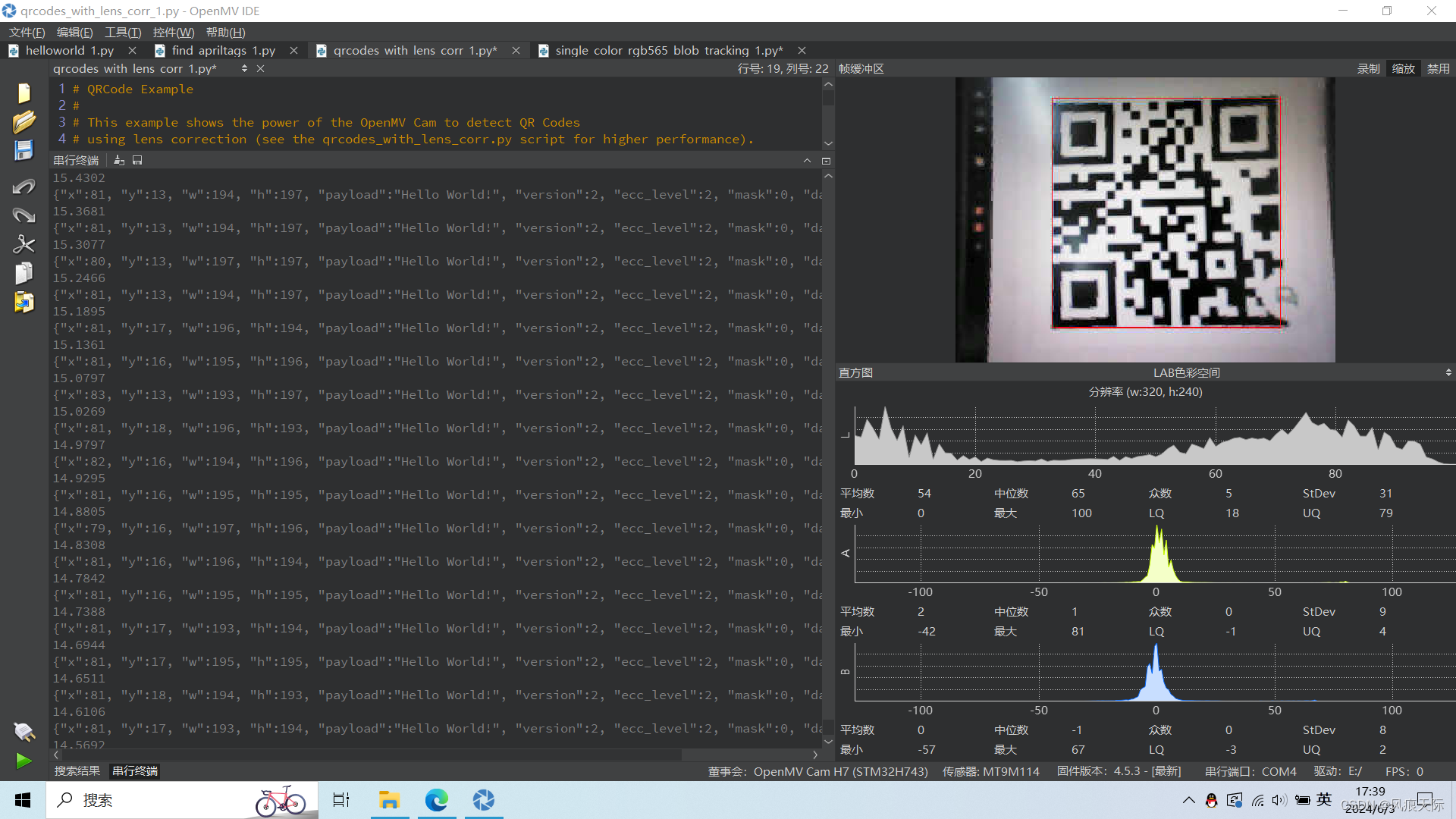
运行效果如下:
 可以看到,在命令窗口,除了显示每秒的帧率外,还有捕获到的二维码信息:
可以看到,在命令窗口,除了显示每秒的帧率外,还有捕获到的二维码信息:
{"x":81, "y":17, "w":195, "h":195, "payload":"Hello World!", "version":2, "ecc_level":2, "mask":0, "data_type":4, "eci":0}