文章目录
- 1.下载插件,修改px单位为rem单位
- 2.配置vue.config.js(如下图位置所示)
- 3.屏幕自适应
- 4.项目实际使用
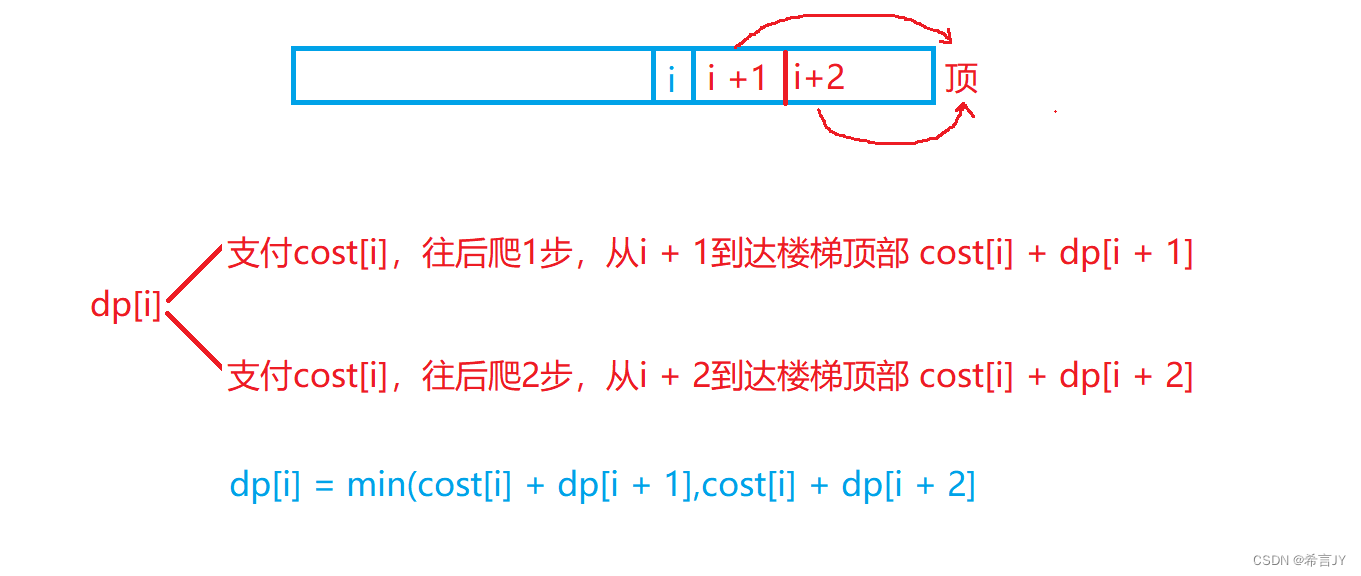
1.下载插件,修改px单位为rem单位

npm i postcss-plugin-px2rem
2.配置vue.config.js(如下图位置所示)
注意在根目录下,如果没有该文件就新建一个

以下代码供复制
module.exports = {
css: {
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [
require("postcss-plugin-px2rem")({
rootValue: 16, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 3, //设置要替换的最小像素值(3px会被转rem)。 默认 0
}),
],
},
},
},
},
};
3.屏幕自适应
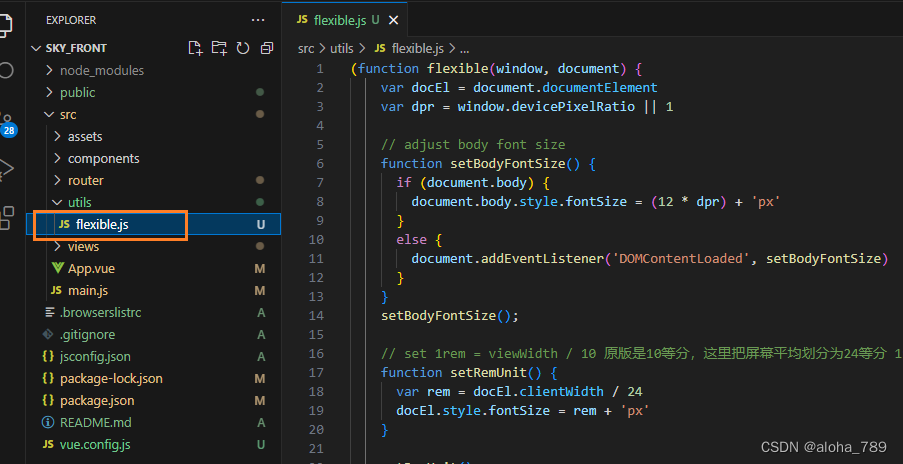
1.src目录下新建utils文件夹,utils文件夹下新建flexible.js文件

flexible.js文件内拷贝以下代码
(function flexible(window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10 原版是10等分,这里把屏幕平均划分为24等分 1920
function setRemUnit() {
var rem = docEl.clientWidth / 24
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
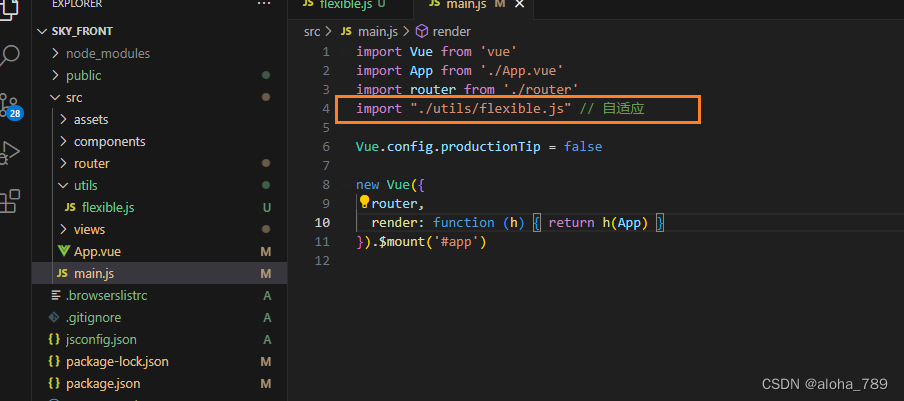
2.main.js入口文件引入该文件

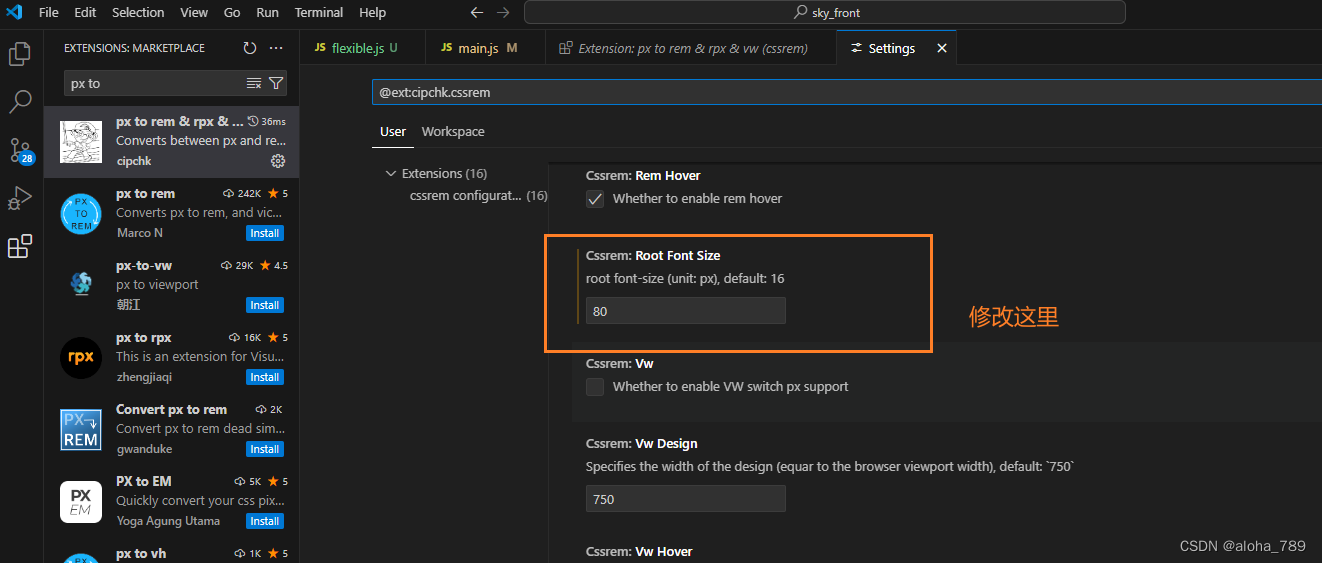
3.下载px to rem(cssrem)插件进行适配


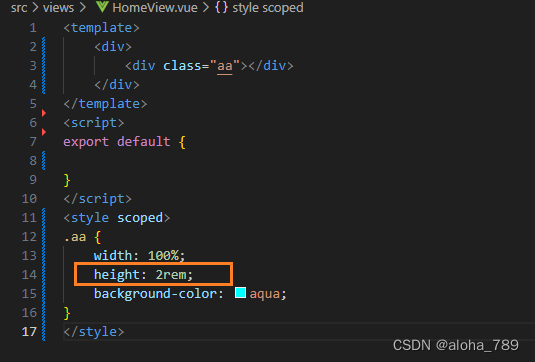
4.项目实际使用
注意使用单位要使用rem单位

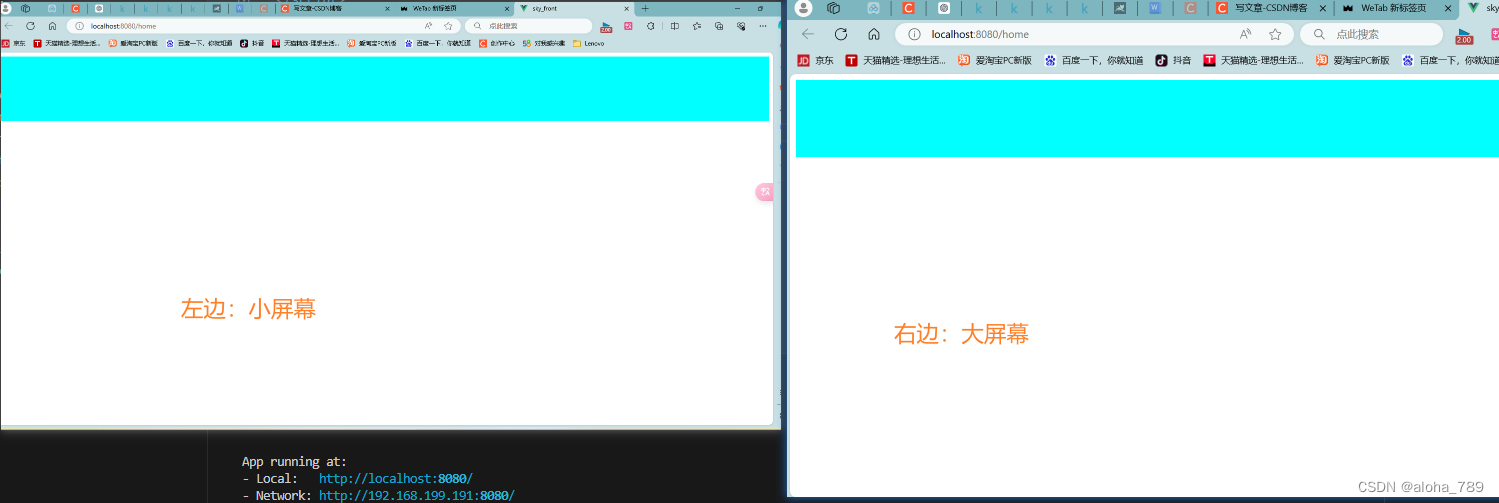
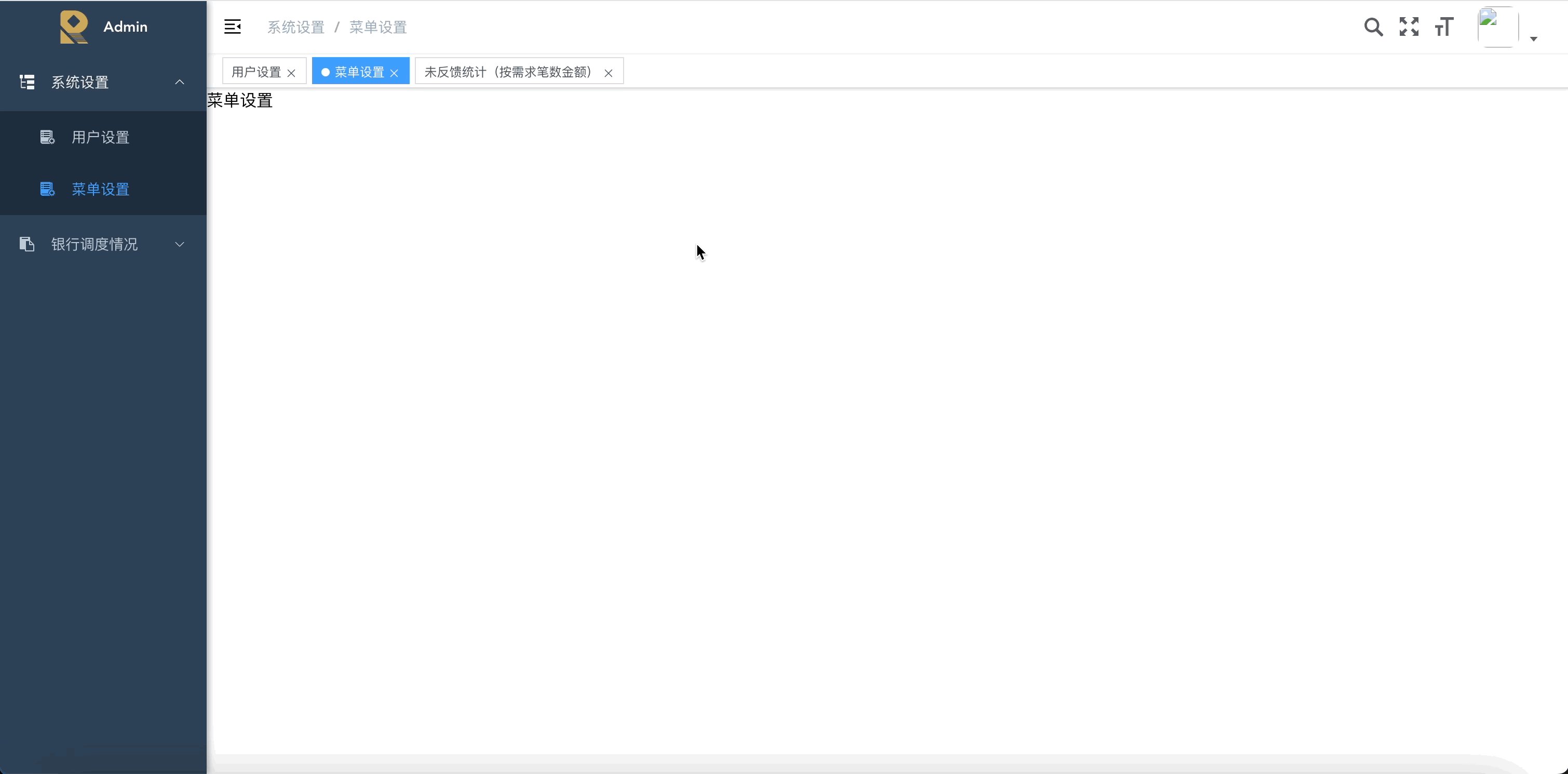
实际效果:实现适配,进行浏览器页面缩放,div盒子高度跟随变化,实现成功