Multi-threaded Rasterization in the Chromium Compositor PPT 原始链接:
https://docs.google.com/presentation/d/1nPEC4YRz-V1m_TsGB0pK3mZMRMVvHD1JXsHGr8I3Hvc/edit?usp=sharing
PPT主要介绍了Chromium浏览器中使用多线程光栅化(Impl-side painting)的机制,这是一种提高渲染性能和用户体验的技术。以下是涉及的关键知识点汇总:
-
多线程光栅化概念:也称为Impl-side painting或多线程绘制,是Chromium渲染引擎(cc)中用于加速页面渲染过程的一项技术。它通过将光栅化任务从主线程移到合成器线程来减少渲染延迟和提高页面滚动时的流畅性。
-
架构概述:文档描述了cc(Compositor)如何与Blink(负责JavaScript、布局等)以及GPU进程交互,并且引入了两个树(活动树和待激活树)的概念,用以实现异步渲染和减少检查板效应(checkerboarding)。
-
线程分工:主线程处理JavaScript执行、样式重计算、布局、图像解码和部分内容的光栅化;而合成器线程处理滚动事件、更新图层树和快速重绘。
-
双树结构:引入了活动树和待激活树的双树模型,使得在当前帧内容还在光栅化的同时,可以准备下一帧的内容。待激活树一旦准备充分,就会激活并替换活动树,提高了渲染效率。
-
Tile Manager:负责管理所有的图块,包括优先级排序、GPU内存分配、触发光栅化和解码任务到RasterWorkerPool。它还具备优化策略,如跳过纯色图块的光栅化、对低成本图块进行同步光栅化以减少延迟,并利用SkPicture进行更智能的分析决策。
-
资源管理与优化:提到了对上传操作的优化,例如在用户未进行滚动或缩放操作时强制完成上传以快速显示新帧,以及通过资源池重用旧资源来提升性能。
-
问题与挑战:文档也提到了一些实施多线程光栅化带来的挑战,比如遮挡剔除(occlusion culling)的架构难题、更多并行可能导致的额外延迟,以及对Blink中像素级优化的无效化。
-
光栅化与纹理生命周期:详细对比了实施多线程光栅化前后的纹理处理流程,包括减少了复制次数、采用EGL图像语义,以及Skia在记录时对光栅化比例的无感知要求。
-
设计哲学:强调了“无特殊案例”原则,即Tile Manager需要考虑所有可能的图块,包括那些暂时不可见但未来可能需要的,以支持预渲染和减少页面滚动时的空白现象。
-
性能改进目标:包括减少检查板效应、优化内存管理、更快的上传速度和更智能的图块优先级处理。此外,还计划增加低质量模式以实现快速低分辨率渲染,以及改进Tile Manager性能等。

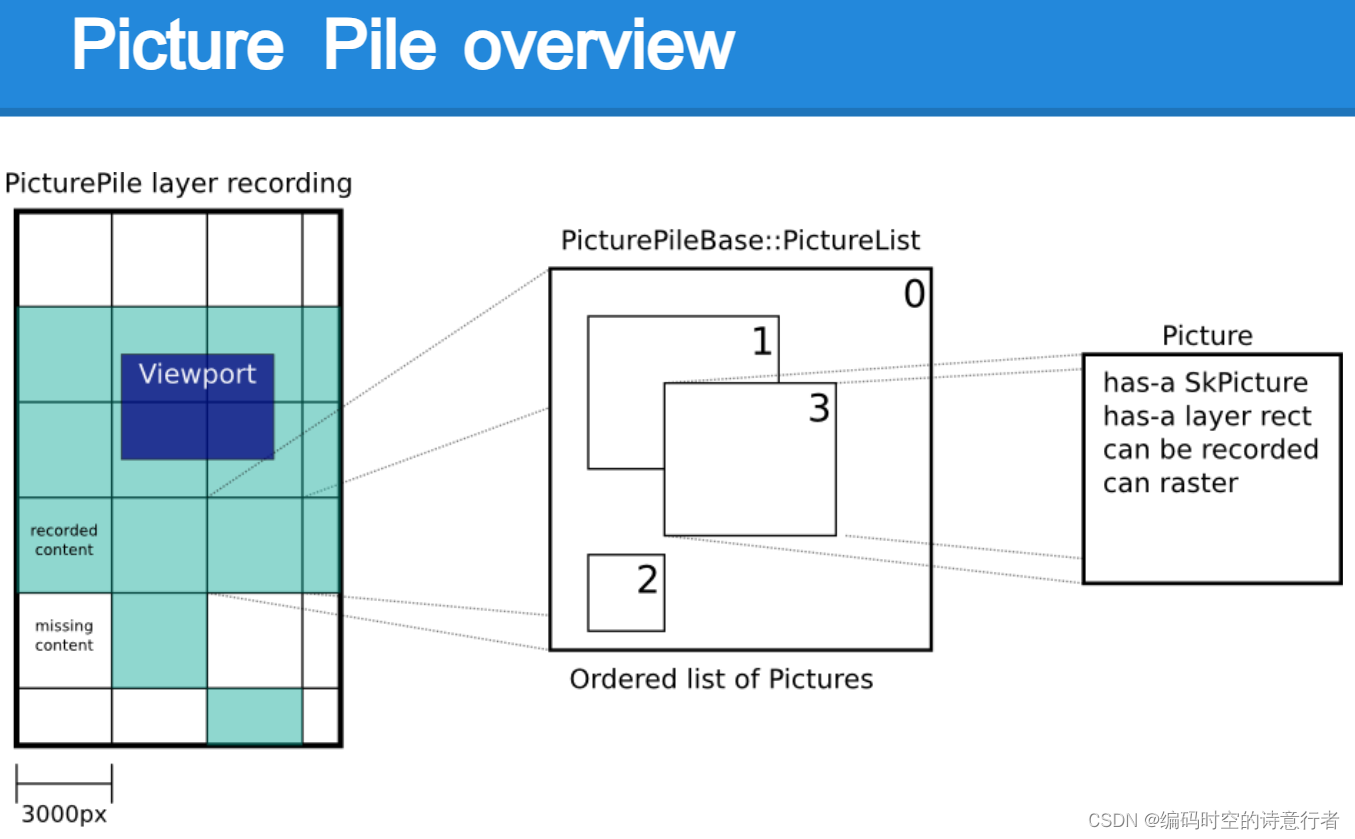
浏览器渲染引擎中图层记录(Recording)和图块化(Tiled)的一些抽象概念以及它们在历史上的发展:
-
Recording Abstraction: 这里提到的“Recording”是指浏览器渲染引擎记录下页面内容如何绘制的过程。这通常涉及到将页面中的元素、样式等抽象成一系列的绘图命令。这些命令随后可以被用来在屏幕上重现这些内容。
-
Projection of the viewport into the layer: 这意味着渲染引擎将当前用户可见的部分(视口)映射到一个或多个图层上。一个图层可以理解为页面的一个独立部分,它可以单独绘制和缓存。
-
Recordings around the viewport: 为了优化性能和响应速度,浏览器不会记录整个页面的所有内容,而是只记录用户当前看到的视口区域以及周围一定距离的部分。这样可以确保用户滚动或者操作时,相邻的内容可以迅速显示出来。
-
Dropping recordings on invalidation: 如果页面的一部分内容发生了变化(称为“失效”),与之相关的记录会被丢弃。这是因为这些记录不再反映页面的最新状态,需要重新进行记录。
-
Historical progression: 早期,浏览器可能会将整个图层作为一个单一的
SkPicture(Skia库中的一个类,代表一系列的绘图命令)进行记录。这种方法的缺点是,即使只有很小的更新,也需要重新记录整个图层,导致效率低下。 -
PictureList: 为了解决这个问题,Android浏览器的开发者提出了“PictureList”的概念。通过将图层分割成多个小的记录单元,可以实现只更新有变化的部分。这样既减少了记录的时间,也减少了需要重绘的内容量。
-
Why tiled?: 图块化是将图层划分成更小的区块(tiles),每个区块可以独立记录和缓存。这种方法的优点是,即使某些绘制操作很慢或者图层很大,也可以更有效地管理和渲染。对于一些需要在记录时解码的内容(例如动画GIF)或者某些特殊效果,图块化可以提供更好的性能表现。
-
Heuristics for minimizing complexity: 为了进一步优化性能,使用了一些启发式算法来减少“图层堆”(pile,可能指由多个图块组成的结构)的复杂性。例如,如果一次失效影响到了太多的小图块,渲染引擎可能会将它们合并为一个更大的区块,然后对这个区块进行新的记录。
-
cc::DebugState setting: 这里提到的是一个编译时的设置,它可能属于Chrome的组件(cc代表Chrome Compositor),用于调试和查看图层记录的边界。
-
Skia: Skia是一个开源的2D图形库,用于在各种平台上绘制文字、图形等。它是Chrome浏览器以及Android操作系统中的2D渲染引擎的核心组成部分。
-
Invalidation: 在浏览器中,当一部分内容因为某些操作(如元素样式更改)需要重新绘制时,这部分内容会被标记为“失效”。失效机制确保了只有必要的部分被重新绘制,避免不必要的性能开销。
-
Rasterization: 渲染引擎将记录的绘图命令(如SkPicture)转换为像素数据,以便显示在屏幕上,这个过程称为光栅化(rasterization)。对于图块化的内容,每个图块可以独立光栅化。
-
Performance Optimization: 上述所有技术和策略的目的都是为了优化浏览器的性能。通过仅记录和光栅化用户可能看到的内容,减少了内存使用和提高了渲染速度,从而为用户提供了更流畅的浏览体验。





![Linux[高级管理]——使用源码包编译安装Apache网站](https://img-blog.csdnimg.cn/direct/1a45589ab903458bb4b48d29eccfed70.png)