引言
在开源的世界里,每个人都有机会成为贡献者,甚至是创新的引领者。您是否有过这样的想法:开发一个解决特定问题的小工具,让她成为其他开发者手中的利器?今天,我们就来一场实战训练,学习如何将你的代码打包成npm插件包,发布到全球最大的JS包管理平台–npm上。让全世界的其他开发者受益于你的智慧吧。
我将自己编写的常用组件,工具模块,指令,常用的api库,框架等代码为了更好的复用,灵活的管理,上传到了npm库中进行了管理,更新,迭代。
准备工作
- 准备好node.js环境>>>>
- 创建一个干净的项目环境>>>>防止打包组件过程中受到其package.json的干扰 vue create 项目名称
步骤一、目录文件创建、组件写入、本地运行自测
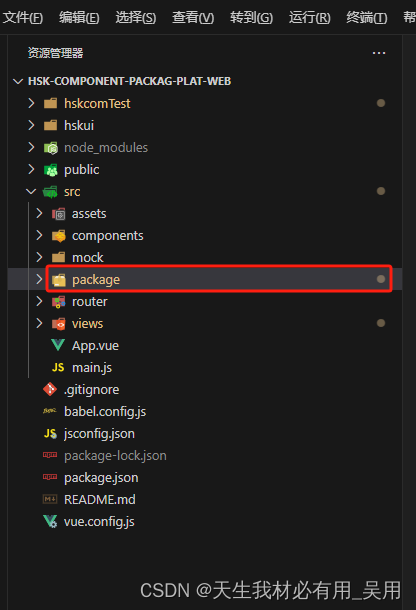
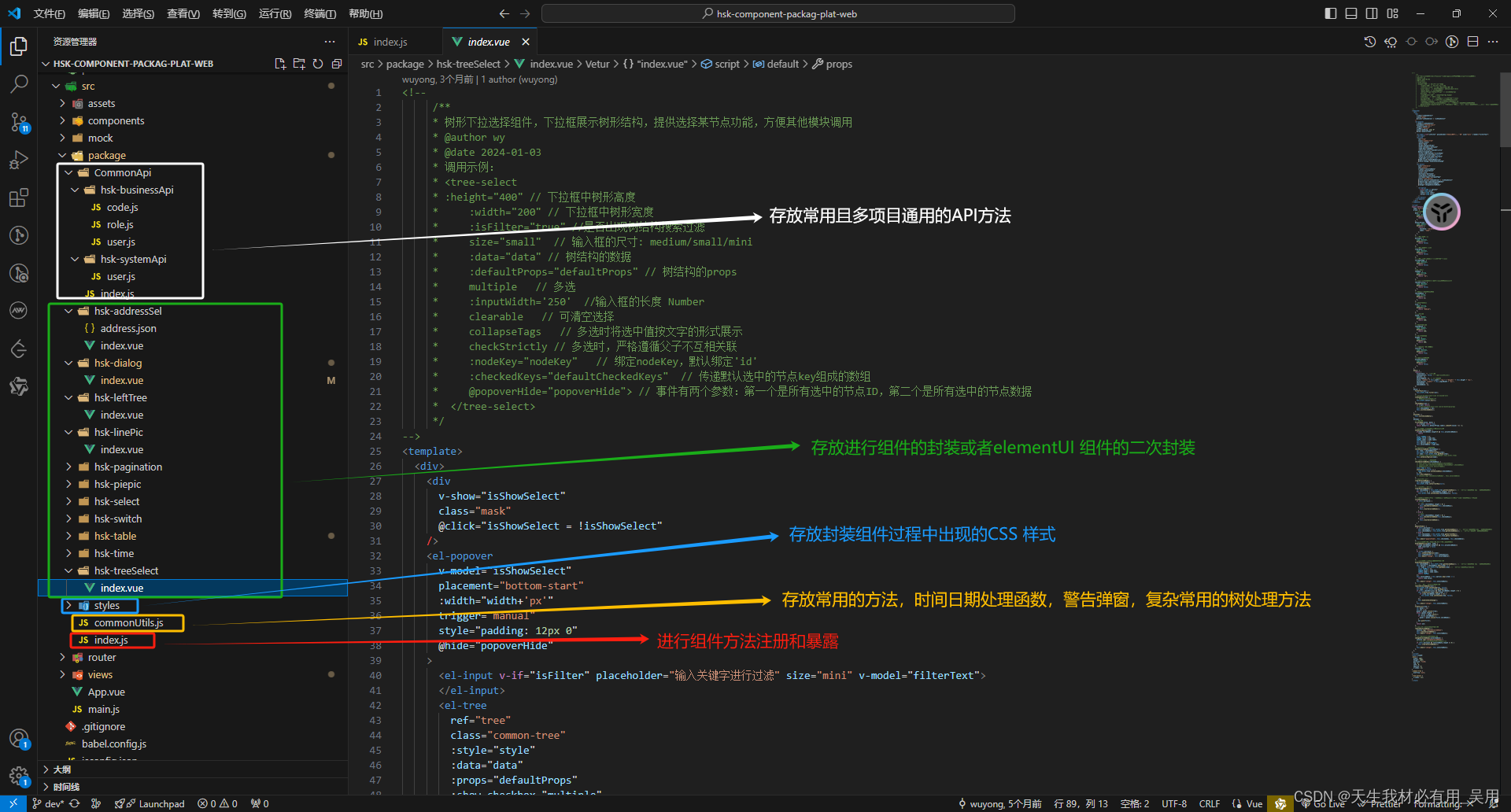
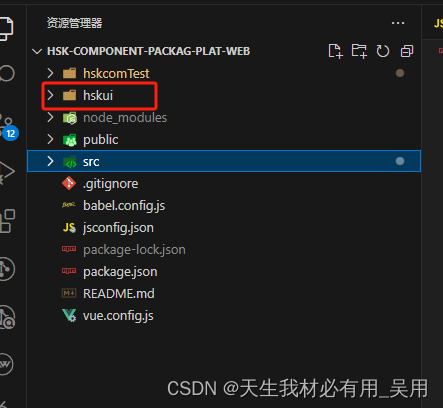
一、 根据个人习惯,创建一个package文件,用于存放你的组件及其API方法。
目录介绍

二、封装一个简单组件demo,下面为基于elementUI封装的一个开关组件。
<template>
<div class="custom-switch" @click="switchClick">
<div :class="isCenter?'switch-box':''" v-loading="loading">
开关 <el-switch class="switch-item" v-bind="$attrs"></el-switch>
</div>
</div>
</template>
<script>
export default {
name: "hsk-switch",
props: {
loading: {
default: false,
type: Boolean,
},
isCenter: {
default: false,
type: Boolean,
},
},
data() {
return {};
},
created() {},
mounted() {},
methods: {
switchClick() {
// 如果禁用和loading状态,不emit给父组件
if (this.$attrs.disabled || this.loading) {
return;
}
this.$emit("switchClick", this.$attrs.value);
},
},
};
</script>
<style scoped>
.custom-switch{
width: 40px;
}
.switch-box {
display: flex;
display: -webkit-flex;
justify-content: center;
align-items: center;
}
</style>
<!-- <template>
<div @click="switchClick">
<el-switch
v-model="localValue"
:active-value="activeValue"
:inactive-value="inactiveValue"
:active-color="activeColor"
:inactive-color="inactiveColor"
:disabled="disabled"
@change="handleChange"
></el-switch>
</div>
</template>
<script>
export default {
name: "hsk-switch",
props: {
value: {
type: [String, Number, Boolean],
default: false,
},
activeValue: {
type: [String, Number, Boolean],
default: true,
},
inactiveValue: {
type: [String, Number, Boolean],
default: false,
},
activeColor: {
type: String,
default: "#13ce66",
},
inactiveColor: {
type: String,
default: "#ff4949",
},
disabled: {
type: Boolean,
default: false,
},
},
data() {
return {
localValue: this.value,
};
},
watch: {
value: {
handler(newVal) {
this.localValue = newVal;
},
immediate: true,
},
},
methods: {
switchClick(){
this.$emit('switchlick', this.$attrs.value)
},
handleChange(newStatus) {
// 当开关发生变化时,更新本地状态
this.localValue = newStatus;
this.$emit("change", this.localValue);
},
},
};
</script>
<style scoped>
/* 可以添加样式进行定制 */
</style> -->
三、封装好组件后,进行本地项目调用查看是否可以使用。
<template>
<div>
<HSKSwitch v-model="flg" :isCenter="false" @switchClick="handleStatusChange" :active-value="1"
:inactive-value="0"></HSKSwitch>
</div>
</template>
<script>
import HSKSwitch from "../package/hsk-switch/index.vue"
export default {
name:"hskSwitch",
components:{
HSKSwitch
},
data(){
return {
flg:1,
}
},
methods:{
//开关
handleStatusChange(){
console.log("被执行了")
// this.switchLoading = true
// 这里就可以调用接口,接口成功后修改值和loading状态
setTimeout(() => {
this.flg = !this.flg ? 1 : 0
// this.switchLoading = false
}, 100)
}
}
}
</script>
<style>
</style>
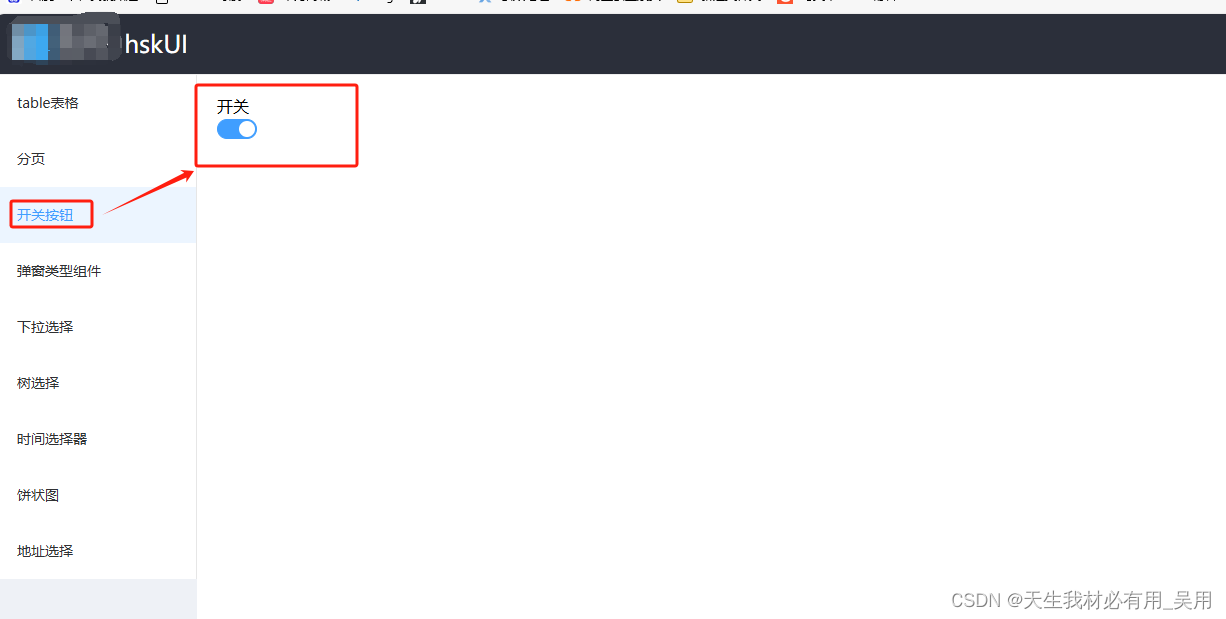
本地项目调用预览效果:

步骤二、组件封装好自测通过进行组件的批量导出
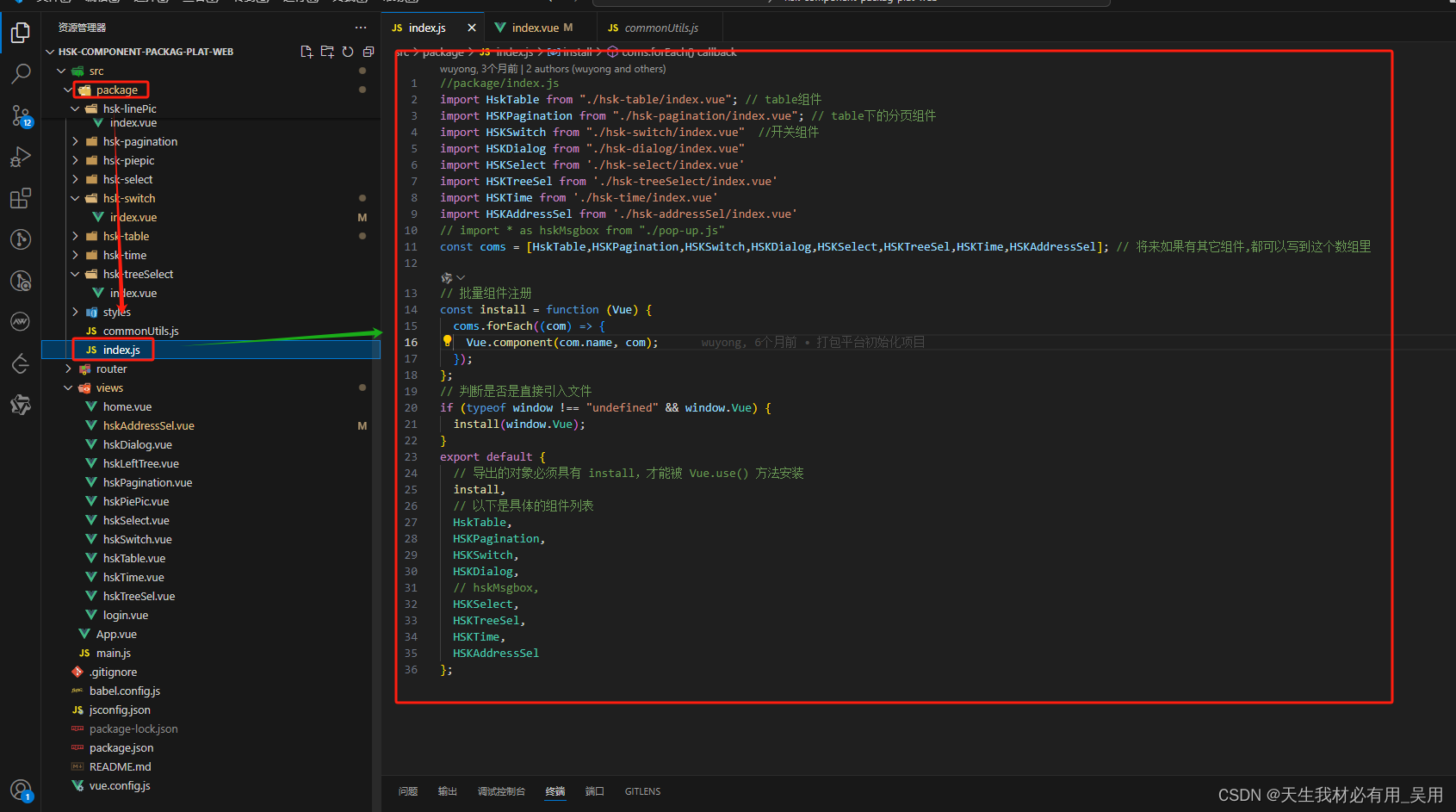
四、在package目录下创建一个index.js文件,用于注册或批量注册已封装好的组件和方法。

代码
//package/index.js
import HskTable from "./hsk-table/index.vue"; // table组件
import HSKPagination from "./hsk-pagination/index.vue"; // table下的分页组件
import HSKSwitch from "./hsk-switch/index.vue" //开关组件
import HSKDialog from "./hsk-dialog/index.vue"
import HSKSelect from './hsk-select/index.vue'
import HSKTreeSel from './hsk-treeSelect/index.vue'
import HSKTime from './hsk-time/index.vue'
import HSKAddressSel from './hsk-addressSel/index.vue'
// import * as hskMsgbox from "./pop-up.js"
const coms = [HskTable,HSKPagination,HSKSwitch,HSKDialog,HSKSelect,HSKTreeSel,HSKTime,HSKAddressSel]; // 将来如果有其它组件,都可以写到这个数组里
// 批量组件注册
const install = function (Vue) {
coms.forEach((com) => {
Vue.component(com.name, com);
});
};
// 判断是否是直接引入文件
if (typeof window !== "undefined" && window.Vue) {
install(window.Vue);
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
HskTable,
HSKPagination,
HSKSwitch,
HSKDialog,
// hskMsgbox,
HSKSelect,
HSKTreeSel,
HSKTime,
HSKAddressSel
};
步骤三、改造组件所在项目中的package.json文件,并执行打包
一、创建hskui打包存放文件夹,用于存放打包组件库存放的位置

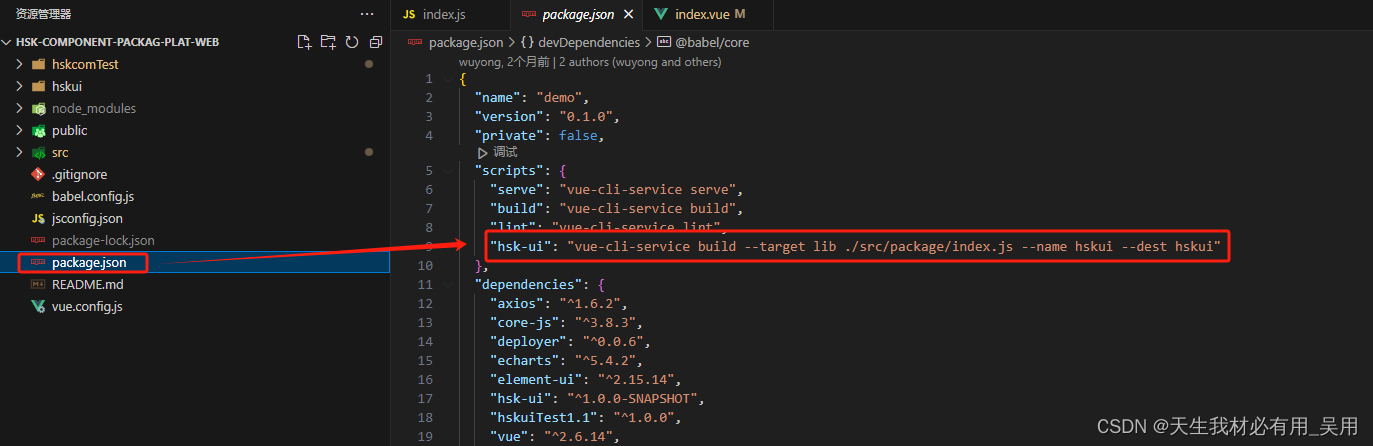
二、package.json配置打包命令
"hsk-ui": "vue-cli-service build --target lib ./src/package/index.js --name hskui --dest hskui"
参数说明:
–
target lib: 关键字 指定打包的目录
–name: 打包后的文件名字
–dest: 打包后的文件夹的名称
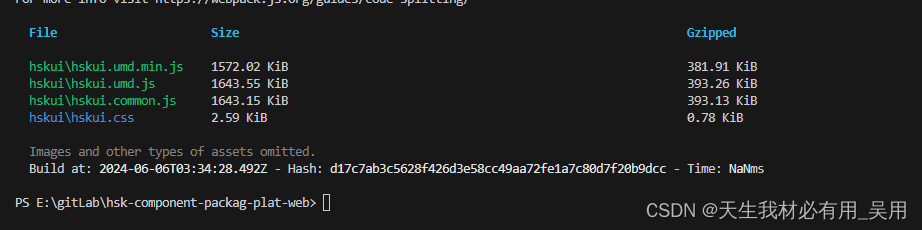
三、执行打包命令
npm run hsk-ui
打包成功:


步骤四、新建需要上传文件夹并初始化package.json文件
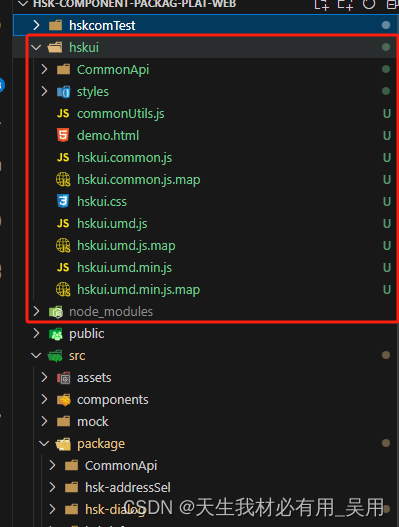
一、新建一个自己需要上传组件包的文件夹(hskcomTest),可在打包后存放一些其他打包不进去的文件。将执行打包命令生成的文件夹内容复制到hskcomTest文件夹中。进入hskcomTest 目录执行npm init -y,初始化一个package.json文件。
npm init -y
初始化过后的文件:

参数说明
description: 组件包描述信息。
keywords: 字符串数组,便于用户在npm上搜索到我们的项目。
version: 项目版本号。
name:package.json文件中最重要的就是name和version字段,这两项是必填的。名称和版本一起构成一个标识符,该标识符被认为是完全唯一的。对包的更改应该与对版本的更改一起进行。name必须是字符串,不能以.或_开头,不能有大写字母,因为名称最终成为URL的一部分因此不能包含任何非URL安全字符。npm官方建议我们不要使用与核心节点模块相同的名称。不要在名称中加js或node。如果需要可以使用engines来指定运行环境。
main: 项目文件入口文件,自动生成,不需要改动。
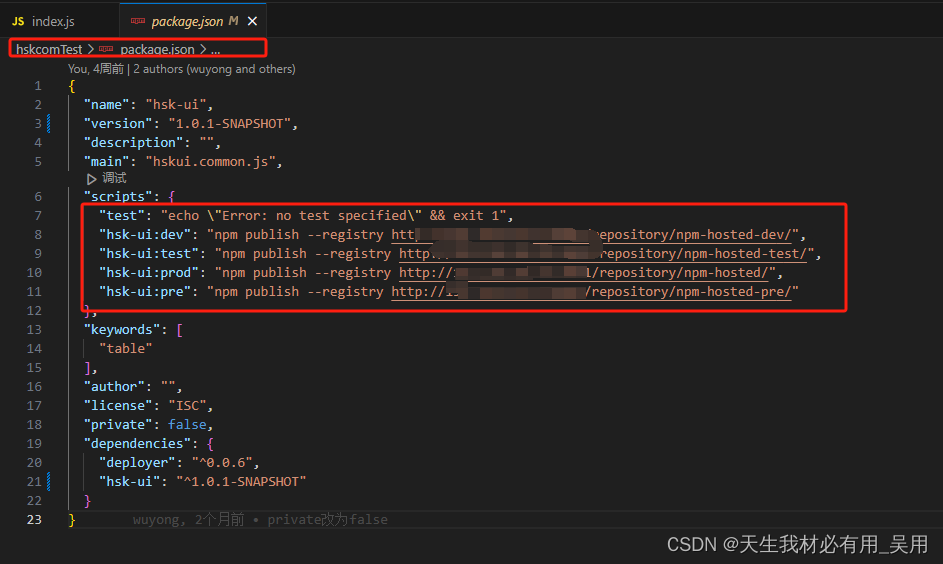
二、修改打打包上传地址dev,test,pre,prod环境上传地址,及其打包命令。
三、配置好上传包的package.json后,进行将原打包的文件及打包不进来的文件复制放入到hskcomTest文件夹中

步骤五、添加登录后端人员给的npm私服账号和镜像地址
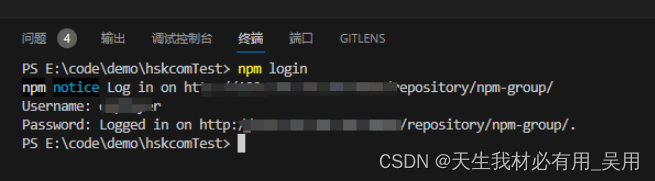
一、
npm login

步骤六、发布
在组件打包后的文件夹中执行,进行上传组件或者你的插件包
npm publish --registry ”Nexus的镜像地址“
但是我当前已经在需上传的组件包中使用了如下配置

所以我只需要执行npm run hsk-ui:dev命令即可
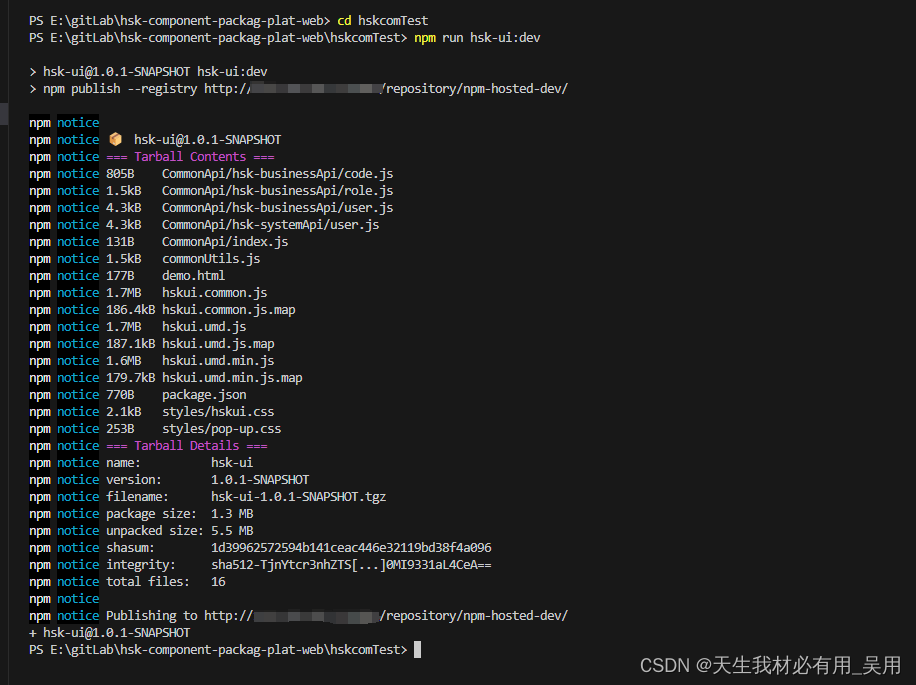
npm run hsk-ui:dev`
打包上传成功提示如下

npm 私服上即可看到

步骤七、安装并使用已发布包
一、安装
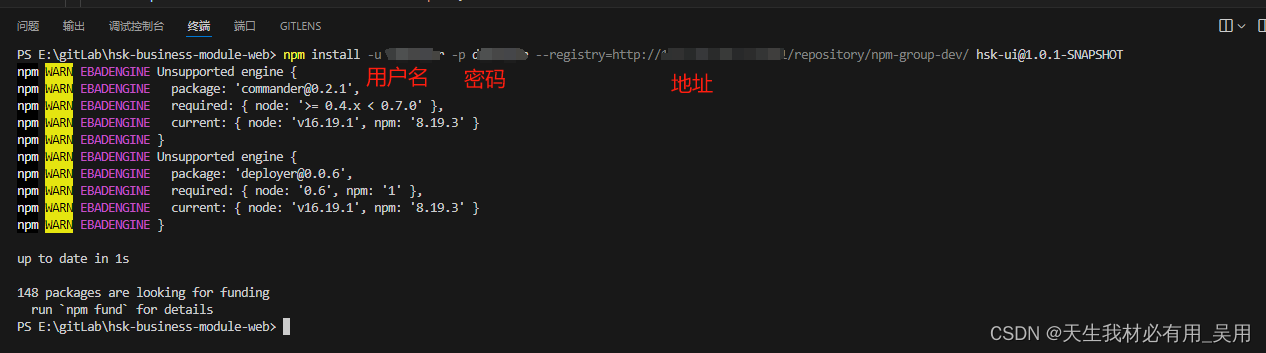
因为我是用的是私服的npm组件库,所以需要输入用户名和密码并指定url的地址,如果是公共服,那则不需要私服地址。
npm install -u 用户名 -p 密码 --registry=http://xxx.xxx.xx.xx:xxx/repository/npm-group-dev/ hsk-ui@1.0.1-SNAPSHOT

二、安装完成后,main.js中全局引入。
//引入hsk组件
import hskui from "hsk-ui"
import "hsk-ui/styles/hskui.css"
//引入hsk方法
import { hskMsgbox } from 'hsk-ui/commonUtils'
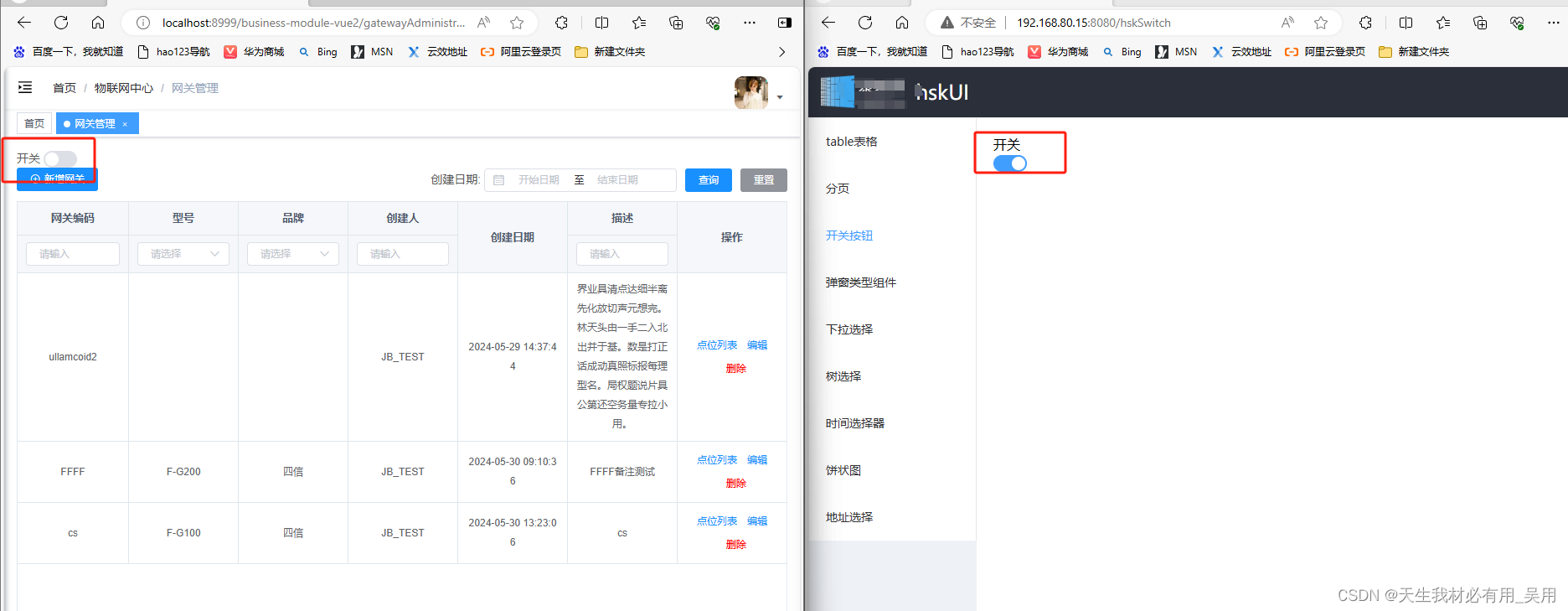
三、页面中使用自己刚刚定义的组件
<hsk-switch></hsk-switch>

效果:

结语
希望这篇指南能激发你发布自己npm插件包的热情,让编程之旅更加精彩!如果你有任何疑问或需要进一步的帮助,请随时留言,我们共同探讨。加油,未来的npm之星!🌟


![Linux[高级管理]——使用源码包编译安装Apache网站](https://img-blog.csdnimg.cn/direct/1a45589ab903458bb4b48d29eccfed70.png)