👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
| 👨💻 专栏交流 | 🧧 |
|---|---|
| 🟥Unity100个实战基础✨ | 🎁 |
| 🟦 Unity100个精华一记✨ | 🎁 |
| 🟩 Unity50个demo案例教程✨ | 🎁 |
| 🟨 Unity100个精华细节BUG✨ | 🎁 |


文章目录
- ⭐前言⭐
- 🎶(==A==) .复合碰撞器(有节约性能的作用)
- ⭐🅰️⭐
⭐前言⭐
🎶(A) .复合碰撞器(有节约性能的作用)


什么是复合碰撞器呢
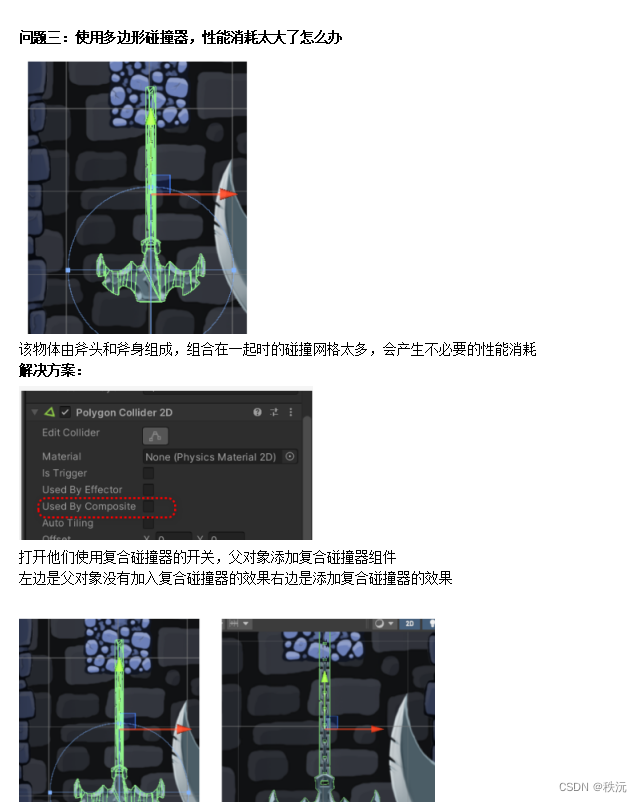
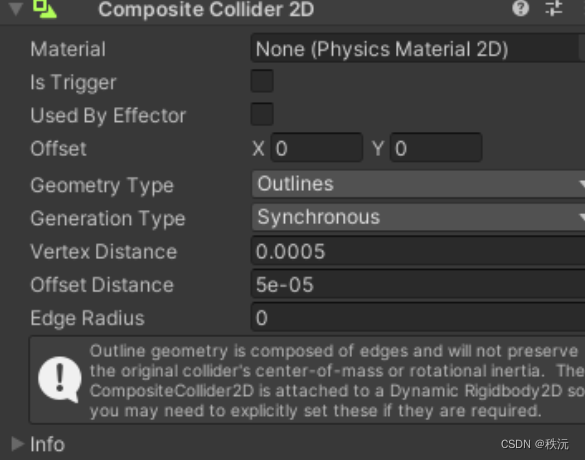
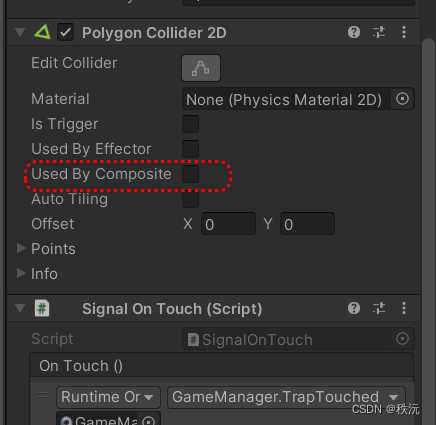
首先把几个普通碰撞器,都作为一个新建的object的子对象集下,然后打开,其使用复合控制器的开关,如下图所示

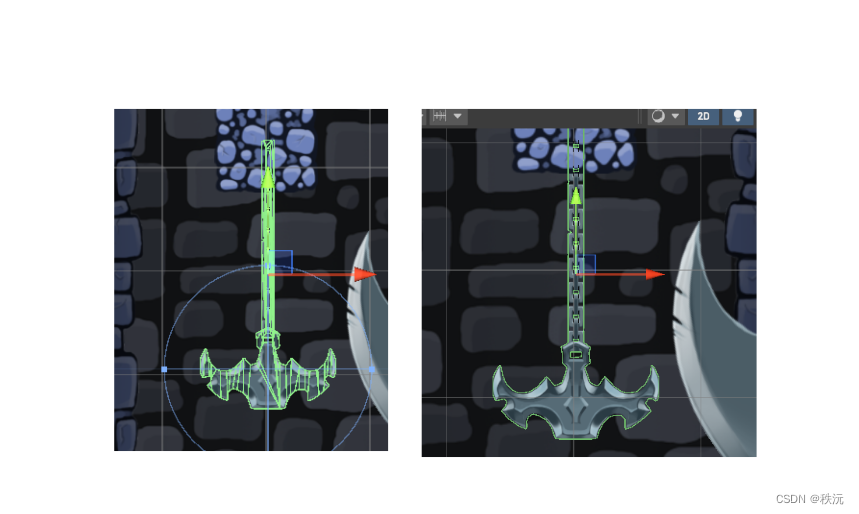
该物体由斧头和斧身组成,左边是父对象没有加入复合碰撞器的效果右边是添加复合碰撞器的效果
- Geometry Type:合并碰撞体时会变成什么类型,如下
Outlines:空心轮廓,类似边界碰撞器
Polygons:实心多边形,类似多边形碰撞器
- Generation Type:生成类型,复合碰撞器在何时生成新几何体
Synchronous:修改了子对象后,网格会自动修复( 建议勾选)
Manual:需要手动修复,要按下Regenerate Geometry生成按钮
- Vertex Distance:从复合碰撞器收集顶点时允许的最小间距值
可理解为,成为连接点的最小值
⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、















![【YOLOv10改进[CONV]】2024年的DynamicConv助力YOLOv10目标检测效果 + 含全部代码和详细修改方式 + 手撕结构图 + 全网首发](https://img-blog.csdnimg.cn/direct/3b2fe7c01c764b5c9fd4b4a699eda07d.png)