文章目录
- 前言
- 插槽基础入门
- 总结
前言
不论是组件封装还是分析源码,实际开发中经常接触插槽,插槽是干什么用的呢?组件之间能够接收任意类型的 JavaScript 值作为 props,但组件要如何接收模板内容呢?在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。
插槽基础入门
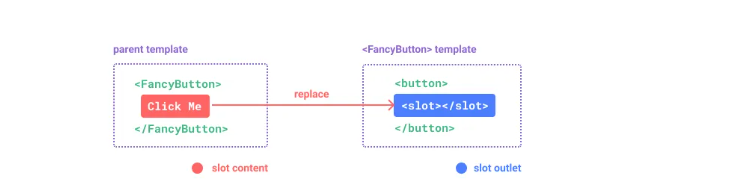
借用官方的例子,这里有一个 组件,可以像这样使用:
<FancyButton>
Click me! <!-- 插槽内容 -->
</FancyButton>
而 的模板是这样的:
<button class="fancy-btn">
<slot></slot> <!-- 插槽出口 -->
</button>
元素是一个插槽出口 (slot outlet),标示了父元素提供的插槽内容 (slot content) 将在哪里被渲染。

最终渲染出的 DOM 是这样:
<button class="fancy-btn">Click me!</button>
官方解释十分清晰,甚至给出了原理代码:
// 父元素传入插槽内容
FancyButton('Click me!')
// FancyButton 在自己的模板中渲染插槽内容
function FancyButton(slotContent) {
return `<button class="fancy-btn">
${slotContent}
</button>`
}
插槽内容可以是任意合法的模板内容,不局限于文本。例如我们可以传入多个元素,甚至是组件:
<FancyButton>
<span style="color:red">Click me!</span>
<AwesomeIcon name="plus" />
</FancyButton>
注意:父组件模板中的表达式只能访问父组件的作用域;子组件模板中的表达式只能访问子组件的作用域。
插槽还可以有默认内容,父组件没有传递任何内容时候显示:
<button type="submit">
<slot>
Submit <!-- 默认内容 -->
</slot>
</button>
总结
做自己的太阳,照亮自己的路,温暖自己的心






![[数据集][目标检测]轮胎检测数据集VOC+YOLO格式439张1类别](https://img-blog.csdnimg.cn/direct/be432130d3814e5fae9592d21b2ab5d1.png)