【2024.5.24回顾】
1 问题描述(描述完自己解决了…)
正常情况
点击添加文章按钮后,弹出文章编辑界面,如果用富文本功能编辑,则一切正常。可以多次打开、关闭
Markdown
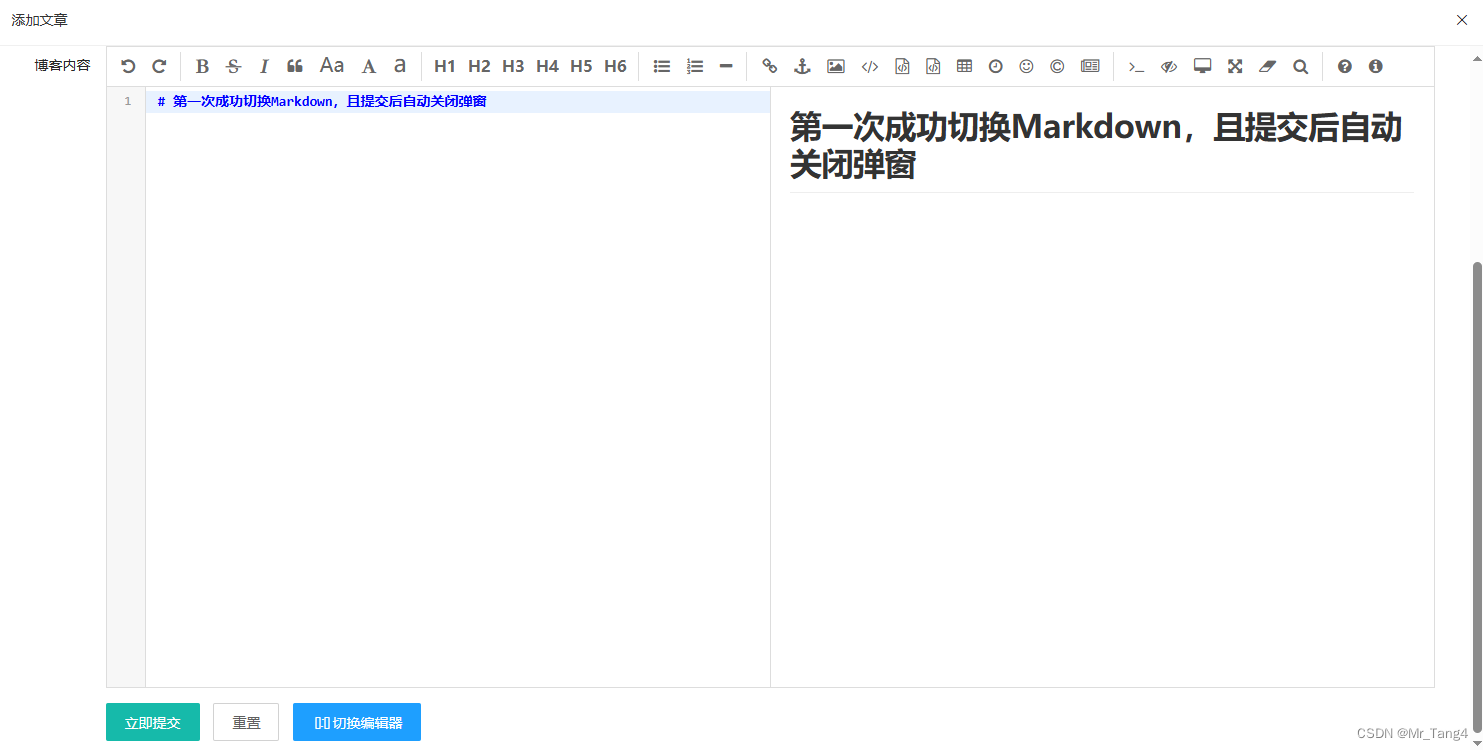
如果在弹出层中点击了切换编辑器按钮,会成功切换为markdown文本编辑器,可以编辑相应的文章并提交。
但是,如果继续在这个页面操作就会出现:
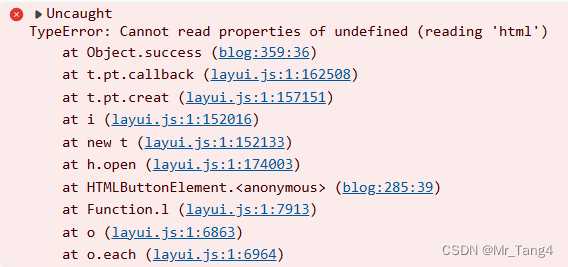
第二次打开还是Markdown编辑器而且只清空了标题,内容还是上次提交的内容。并且这次打开之后,再点击提交文章,文章能够成功提交但是弹层不会自动关闭,点击×也不行,就卡在这了。
第一次点击切换编辑器:

第一次提交成功后,再次点击添加文章:




原因应该是因为空指针异常,页面卡在那里了。简单修改后可以关闭了。
2 $('#addForm').html()与$('#addForm')


$('#addForm').html()返回的是字符串类型,表示 #addForm 元素的内部 HTML 内容。
$('#addForm') 返回的是 jQuery 对象,表示 #addForm 元素本身。相当于一个重定向,所以在弹出层里对它进行的修改和填写,会保留下来,再次添加只不过是将它的位置改变到了弹出层里边而已。之所以会清空标题是因为弹出成功的函数里有一句$('#addForm form')[0].reset();
$('#addForm').html():
case 'add':
var index = layer.open({
type: 1,//1 html文本,dom/js对象 2 放链接,链接到其他jsp/网页链接
title: '添加文章',
area: ['90%', '90%'],//宽高
// content: '<div style="padding: 11px;">任意 HTML 内容</div>'
content: $('#addForm').html(),//.html返回内部所有html 字符串形式 子节点 把它放在这 放一段页面
//content: $('#addForm'),// 把它放在这 放一段页面
success: function () {//success指弹出成功 感觉这里边的东西都可以直接写在外面啊-->不一样 有区别
//查询博客类型并回显到选择下拉框
$.post(//ajax3
'/type?method=selectBlogType',
function (result) {
console.log(result);
$('#addBlogTypeId option:gt(0)').remove();//清除原来的数据
$(result.data).each(function () {//result是一个封装对象包括code、msg、data需要.data才能访问到查询结果
$('#addBlogTypeId').append('<option value="' + this.id + '">' + this.name + '</option>')
});
form.render('select');
},
'json'
);
}
})
由于某些暂未分析出来的原因,这一系列操作(切换编辑器等)都在原页面的基础上生效,而页面弹出的只是一个复制品,所以不会有任何反馈,点击按钮也没反应,函数里边的打印到控制台都没有。
$('#addForm'):
case 'add':
var index = layer.open({
type: 1,//1 html文本,dom/js对象 2 放链接,链接到其他jsp/网页链接
title: '添加文章',
area: ['90%', '90%'],//宽高
// content: '<div style="padding: 11px;">任意 HTML 内容</div>'
//content: $('#addForm').html(),//.html返回内部所有html 字符串形式 子节点 把它放在这 放一段页面
content: $('#addForm'),// 把它放在这 放一段页面
success: function () {//success指弹出成功 感觉这里边的东西都可以直接写在外面啊-->不一样 有区别
//查询博客类型并回显到选择下拉框
$.post(//ajax3
'/type?method=selectBlogType',
function (result) {
console.log(result);
$('#addBlogTypeId option:gt(0)').remove();//清除原来的数据
$(result.data).each(function () {//result是一个封装对象包括code、msg、data需要.data才能访问到查询结果
$('#addBlogTypeId').append('<option value="' + this.id + '">' + this.name + '</option>')
});
form.render('select');
},
'json'
);
}
})
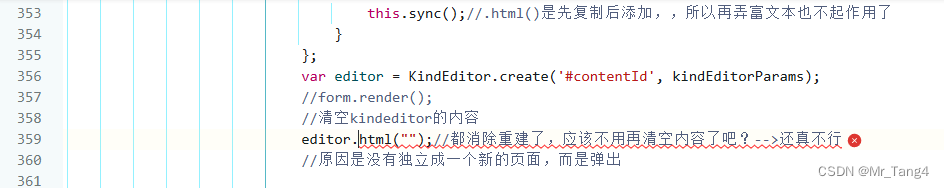
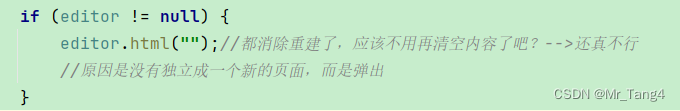
这样相当于是将页面上的元素重定向至layer层进行操作,所以自始至终都是在改变一个表单。解决bug后基本可以实现与单独写一个jsp页面一样的效果,但是无法恢复为富文本编辑器而是停留在markdown编辑器,而且不能够完全清除上一篇博客的内容,还需要修改。
而且这样弄的话编辑博客内容的回显功能更难做。
单独写一个添加jsp就没这么多事!