引入的路径后加 #svgView(preserveAspectRatio(none))
具体代码如下
修改前
<img src="@/assets/svgs/full_screen_full.svg" class="im">
修改后
<img src="@/assets/svgs/full_screen_full.svg#svgView(preserveAspectRatio(none))" class="im">
.im{
//transform: scale(2,1);
width: 100px;
height: 200px;
}
同时对于svg作为背景的情况也适用
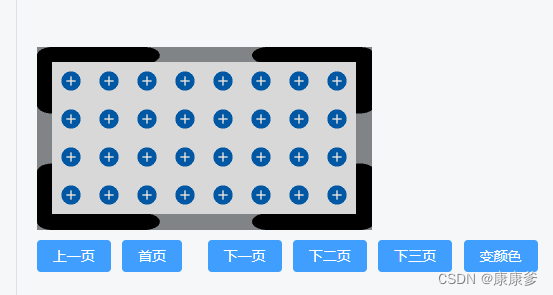
<template>
<div class="parent-container">
<el-row v-for="rindex of 4" :key="rindex" :id="rindex" :ref="rindex">
<point v-for="cindex of 8" :key="cindex" :widthp="widthp" :heightp="heightp" :sizep="sizep" :color1="color1" :color2="getpcolr2(rindex,cindex)"></point>
</el-row>
</div>
<img src="@/assets/svgs/full_screen_full.svg#svgView(preserveAspectRatio(none))" class="im">
<div class="svg-container">
<svg viewBox="0 0 100 100" width="100%">
<!-- SVG内容 -->
</svg>
</div>
</template>
.parent-container {
padding: 1.5%;
display: inline-block;
background-image: url('@/assets/svgs/full_screen_full.svg#svgView(preserveAspectRatio(none))');
background-repeat:no-repeat;
position: contain;
background-size: 110% 100%;
background-color: rgb(129, 132, 134);
}