CSS
- 盒子模型:
- 外边距:
- 内边距:
- 水平居中:
- 定位:
- 相对定位:
- 绝对定位:
- 固定定位:
- 浮动:
- 扩展:
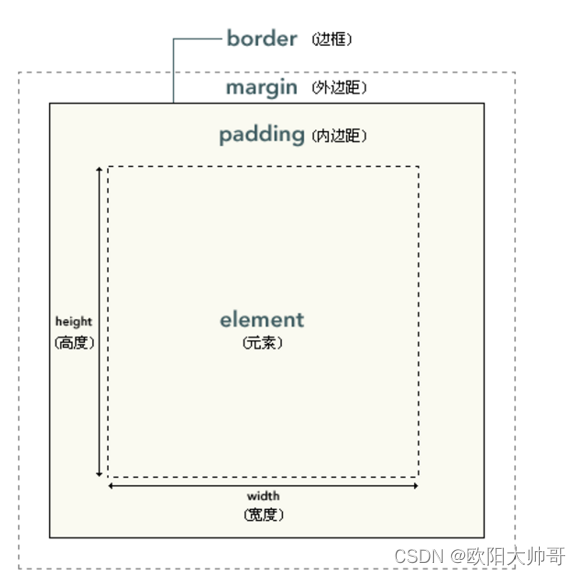
盒子模型:
盒子模型(Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
标签:div

外边距:
margin-top: 50px;设置外边距 - 上边距。
margin-left: 50px;设置外边距 - 左边距。
margin-right: 50px;设置外边距 - 右边距。
margin-bottom: 50px;设置外边距 - 下边距。
上下左右的外边距都相同,简化为 margin: 50px;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
border: orange 1px solid;
/*
* margin-top: 50px;设置外边距 - 上边距
margin-left: 50px;设置外边距 - 左边距
margin-right: 50px;设置外边距 - 右边距
margin-bottom: 50px;设置外边距 - 下边距
*/
margin: 50px;
}
</style>
</head>
<body>
<div>
今天天气真好
</div>
</body>
</html>
内边距:
padding-top: 50px;设置内边距 - 上边距
padding-left: 50px;设置内边距 - 左边距
padding-right: 50px;设置内边距 - 右边距
padding-bottom: 50px; 设置内边距 - 下边距
上下左右的内边距都相同,简化为 padding: 50px;
注意:能不使用内边距就不使用,因为老版本的IE浏览器不支持,而且会把盒子撑变形!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
border: orange 1px solid;
/*
* padding-top: 50px;
padding-left: 50px;
padding-right: 50px;
padding-bottom: 50px;
*/
padding: 50px;
}
</style>
</head>
<body>
<div>
今天天气真好
</div>
</body>
</html>
水平居中:
水平居中:margin: 0 auto;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
border: orange 1px solid;
margin: 0 auto;/*水平居中*/
}
</style>
</head>
<body>
<div>
今天天气真好
</div>
</body>
</html>
定位:
相对定位:
相对定位:保留原有位置,相对于原有位置进行位移。
position: relative;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#manager{
border: orange 1px solid;
margin-top: 200px;
}
#box01{
width: 100px;
height: 100px;
border: red 1px solid;
}
#box02{
width: 100px;
height: 100px;
border: green 1px solid;
/*相对定位:保留原有位置,相对于原有位置进行位移*/
position: relative;
/*距离定位位置上边缘50px*/
top: 50px;
/*距离定位位置左边缘50px*/
left: 50px;
}
#box03{
width: 100px;
height: 100px;
border: blue 1px solid;
}
</style>
</head>
<body>
<div id="manager">
<div id="box01"></div>
<div id="box02"></div>
<div id="box03"></div>
</div>
</body>
</html>
绝对定位:
绝对定位:不保留原有位置,向上找寻父级标签,判断父级标签是否有position属性,如果有就按照父级标签进行位移,如果没有就继续向上找寻父级标签,直到body标签为止,就按照body标签进行位移。
position: absolute;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#manager{
border: orange 1px solid;
margin-top: 200px;
position: relative;
}
#box01{
width: 100px;
height: 100px;
border: red 1px solid;
}
#box02{
width: 100px;
height: 100px;
border: green 1px solid;
/*绝对定位:不保留原有位置,向上找寻父级标签,判断父级标签是否有position属性,如果有就按照父级标签进行位移,如果没有就继续向上找寻父级标签,直到body标签为止,就按照body标签进行位移*/
position: absolute;
/*距离定位位置上边缘50px*/
top: 50px;
/*距离定位位置左边缘50px*/
left: 50px;
}
#box03{
width: 100px;
height: 100px;
border: blue 1px solid;
}
</style>
</head>
<body>
<div id="manager">
<div id="box01"></div>
<div id="box02"></div>
<div id="box03"></div>
</div>
</body>
</html>
固定定位:
固定定位:将元素固定到页面的某个位置,一直保持不变。
position: fixed;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
/*固定定位:将元素固定到页面的某个位置*/
position: fixed;
top: 80%;
left: 90%;
}
</style>
</head>
<body>
<div>
<a href="#top">置顶</a>
</div>
<a name="top"></a><!--下锚点-->
<a href="#new01">法治</a><!--定位到锚点处-->
<a href="#new02">国际</a><!--定位到锚点处-->
<a href="#new03">娱乐</a><!--定位到锚点处-->
<a name="new01"></a><!--下锚点-->
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<h1>法治新闻</h1>
<a name="new02"></a><!--下锚点-->
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<h1>国际新闻</h1>
<a name="new03"></a><!--下锚点-->
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
<h1>娱乐新闻</h1>
</body>
</html>
浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#manager{
border: orange 1px solid;
}
#box01{
width: 100px;
height: 100px;
border: red 1px solid;
float: left;
}
#box02{
width: 100px;
height: 100px;
border: green 1px solid;
float: left;
}
</style>
</head>
<body>
<div id="manager">
<div id="box01"></div>
<div id="box02"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#manager{
border: orange 1px solid;
}
#box01{
width: 100px;
height: 100px;
border: red 1px solid;
float: left;
}
#box02{
width: 100px;
height: 100px;
border: green 1px solid;
float: left;
}
.clear{
clear: both;/*清除浮动效果*/
}
</style>
</head>
<body>
<div id="manager">
<div id="box01"></div>
<div id="box02"></div>
<div class="clear"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#manager{
border: orange 1px solid;
}
#box01{
width: 50%;
height: 100px;
float: left;
}
#box02{
width: 50%;
height: 100px;
float: right;
}
.clear{
clear: both;/*清除浮动效果*/
}
</style>
</head>
<body>
<div id="manager">
<div id="box01"></div>
<div id="box02"></div>
<div class="clear"></div>
</div>
</body>
</html>
扩展:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
background: url(../img/渐变色.jpg) center top repeat-x #EAF4FF;
}
input{
width: 100px;
height: 50px;
color: white;
font-weight: bolder;
background-color: orange;
border-radius: 5px;/*圆角属性*/
box-shadow: 10px 10px 5px gainsboro;/*添加按钮阴影 X轴偏移量 Y轴偏移量 阴影模糊半径*/
text-shadow: 5px 5px 5px black;/*添加文本阴影 X轴偏移量 Y轴偏移量 阴影模糊半径*/
}
img{
/*圆形*/
border-radius: 50%;
}
</style>
</head>
<body>
<input type="button" value="普通按钮" />
<br />
<img src="../img/花.jpg" width="100px" height="100px" />
</body>
</html>