官方文档搭建参考
https://learn.microsoft.com/zh-cn/training/modules/typescript-get-started/
1.下载node.js
https://nodejs.org/en/download
2.下载vscode
https://code.visualstudio.com/
3.在线ts的测试工具
https://www.typescriptlang.org/play/
4.下载typescript
C:\Users\figo>npm install -g typescript
added 1 package in 9s
tsc作用是将ts转换成js,查看版本号
C:\Users\figo>tsc
Version 5.4.5
tsc: The TypeScript Compiler - Version 5.4.5
5.tsc : 无法加载文件 E:\Huawei\nodejs\tsc.ps1,因为在此系统上禁止运行脚本。
使用Win+X快捷键以管理员身份打开Powershell,
执行:set-ExecutionPolicy RemoteSigned,
再此在Vscode命令行使用get-ExecutionPolicy 命令,结果:RemoteSigned此时表示允许状态。
6.vscode编译单个ts或者所有的
新建一个ts文件test.ts,输入
console.log(“hello,world!”);
在终端命令提示符下,输入 tsc test.ts
直接输入tsc将编译所有ts文件
PS E:\VSCodeProjects\TSProjectTest> tsc
7.执行编译后的js
PS E:\VSCodeProjects\TSProjectTest> node ./build/test.js
8.安装code runner插件,如果禁用,改成启用,即可右键run code运行ts文件了
9.设置自动编译ts
Terminal-->Run Task-->TypeScript-->tsc:watch-tsconfig.json
10.无法将“ts-node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
查看ts-node是否存在
C:\Users\figo>npm list ts-node -g
E:\Huawei\nodejs
`-- (empty)
为空,npm i -g ts-node安装一下即可
C:\Users\figo>npm i -g ts-node
added 20 packages in 8s
C:\Users\figo>npm list ts-node -g
E:\Huawei\nodejs
`-- ts-node@10.9.2
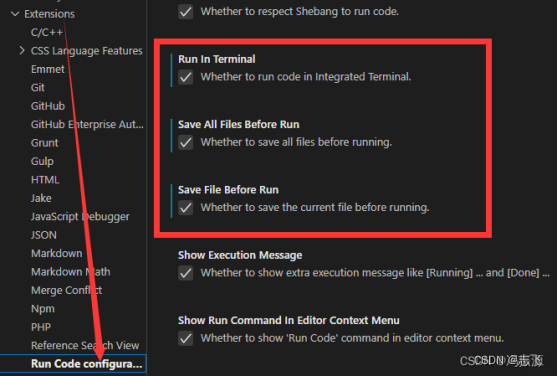
11.运行在终端设置
File->Preferences->Settings->Workspace->Run code configuration