我们想要做一个数值增长的过度效果可以使用vue-count-to
官网的地址:https://www.npmjs.com/package/vue-count-to
官网的截图

vue2的使用方式
cnpm install -S vue-count-to
在main.js
import vueCountTo from "vue-count-to";
Vue.component("CountTo", VueCountTo)
组件文件使用
<count-to :startVal="0" :endVal="2017" :duration="4000"></count-to>
vue3的使用方式
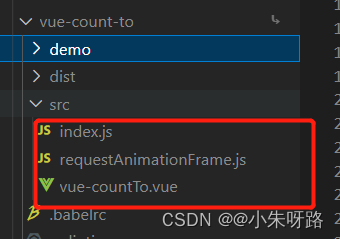
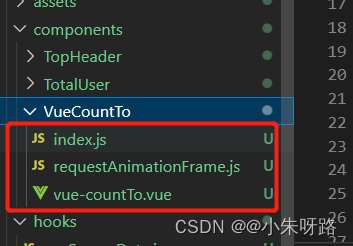
把上面的安装命令下载的node_modules的文件进行复制到自己的components文件下

放到自己的组件文件夹

main.js使用
import VueCountTo from "./components/VueCountTo/vue-countTo";
createApp(App).component("CountTo", VueCountTo).mount("#app");
(记得把package.json文件下的依赖删除)

组件文件使用
<count-to :startVal="0" :endVal="2017" :duration="4000"></count-to>
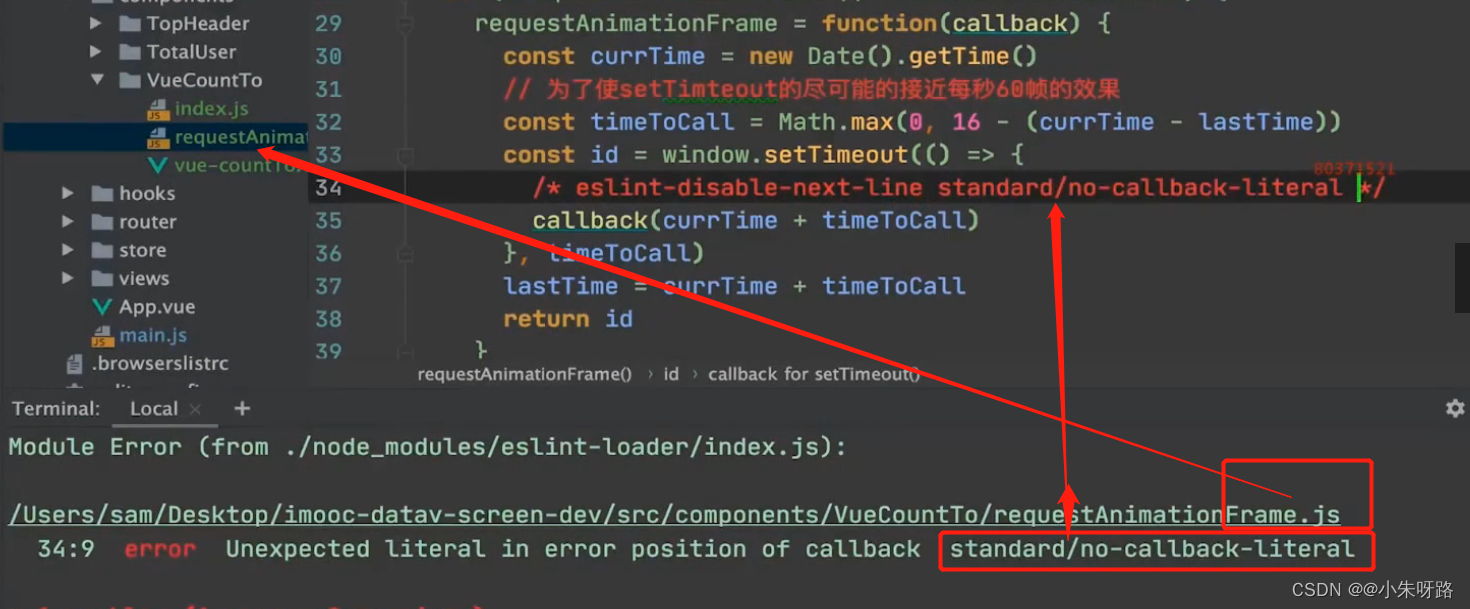
提示 :如果你的代码安装了eslint的话可能会报错那就根据提示进行加注释进行解决