目录
1. Nginx概述
1.1 Nginx介绍
1.2 Nginx下载和安装
1.3 Nginx目录结构
2. Nginx命令
3. Nginx配置文件结构
4. Nginx具体应用
4.1 部署静态资源
4.2 反向代理
4.3 负载均衡
1. Nginx概述
1.1 Nginx介绍
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx的网站有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
1.2 Nginx下载和安装
安装方式一:官网下载上传至服务器安装
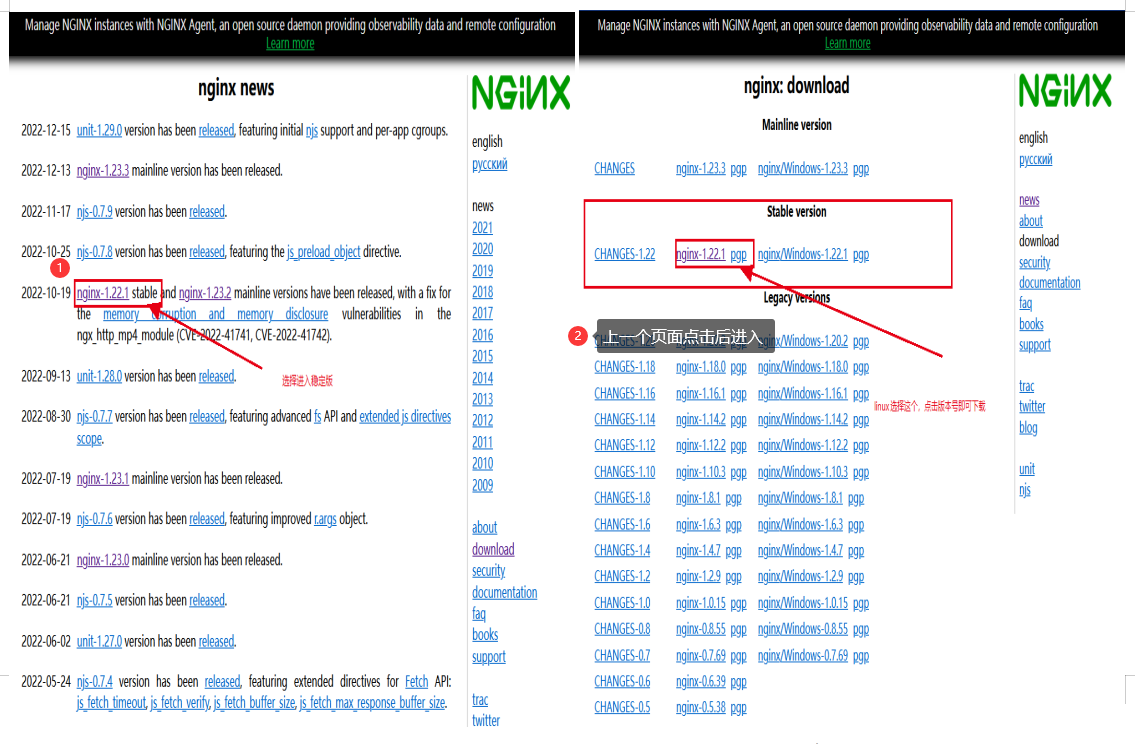
1. 首先进入Nginx官网
Nginx官网![]() https://nginx.org/ 2. 按照如下操作,选择版本号进行下载即可;
https://nginx.org/ 2. 按照如下操作,选择版本号进行下载即可;

3. 点击下载后,就会生成一个压缩文件,将压缩文件导入到服务器上解压即可;

ps:手动安装的,建议参考博客
nginx 手动安装 及依赖包安装(pcre+zlib+openssl)![]() http://t.csdn.cn/JUpbO
http://t.csdn.cn/JUpbO
安装方式二:在线安装Nginx
因为本人是阿里云服务器,所以使用在线安装,安装过程如下:
1. 首先安装Nginx所依赖的包
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
2. 下载Nginx安装包
wget https://nginx.org/download/nginx-1.16.1.tar.gztap:
在使用wget下载前,可以先测试是否安装了wget命令。如果出现以下错误:
-bash: wget: command not found则可以使用以下命令来安装即可:
yum install wget3. 解压
tar -zxvf nginx-1.16.1.tar.gz4. 进入安装目录
cd nginx-1.16.15. 配置安装目录
./configure --prefix=/usr/local/nginxtap:需要提前创建目录:
mkdir -p /usr/local/nginx6. 编译并安装
make && make install
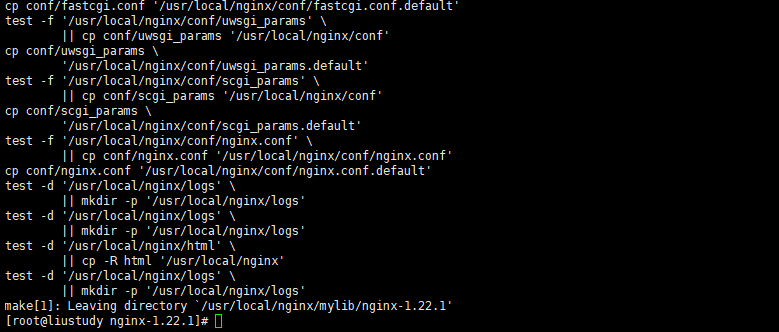
安装成功示例:
1.3 Nginx目录结构
安装完Nginx后,我们先来熟悉一下Nginx的目录结构,如表:
| conf/nginx.conf | nginx配置文件 |
| html | 存放静态文件(html、CSS、Js等) |
| logs | 日志目录,存放日志文件 |
| sbin/nginx | 二进制文件,用于启动、停止Nginx服务 |
tap:
如果想在linux中让目录和文件以层级进行展示,则可以安装:
yum install tree查看目录:
tree
2. Nginx命令
查看版本命令
./nginx -v
tap:使用上述命令,前提是先进入 /usr/local/nginx/sbin 目录下
[root@liustudy sbin]# ./nginx -v
nginx version: nginx/1.22.1
在启动Nginx服务之前,可以先检查一下conf/nginx.conf文件配置的是否有错误,命令如下:
./nginx -t
[root@liustudy sbin]# ./nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
启动和停止
1. 启动Nginx服务使用如下命令:
./nginx2. 停止Nginx服务使用如下命令:
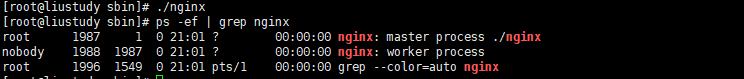
./nginx -s stop3. 启动完成后可以查看Nginx进程:
ps -ef | grep nginx
4. 检查Nginx是否成功启动
[root@liustudy nginx]# cd html/
[root@liustudy html]# systemctl stop firewalld
[root@liustudy html]# cat index.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
tap: 可使用命令可进入网页查看:
ip addr拿到inet后的地址:

注意:如果是云服务器,则直接使用云服务器的公网ip访问即可。

重新加载配置文件
当修改Nginx配置文件后,需要重新加载才能生效,可以使用下面命令重新加载配置文件:
./nginx -s reload
配置Nginx到全局变量
1. 首先进入 /etc/profile 下修改path:
[root@liustudy html]# vim /etc/profile
2. 保存退出后,执行刷新命令
source /etc/profile3. 测试Nginx全局命令
nginx -s reload3. Nginx配置文件结构
Nginx配置文件(conf/nginx.conf)整体分为三部分
- 全局块 和Nginx运行相关的全局配置
- events块 和网络连接相关的配置
- http块 代理、缓存、日志记录、虚拟主机配置
- http全局块
- Server块
- Server全局块
- location块
注意:http块中可以配置多个Server块,每个Server块中可以配置多个location块。
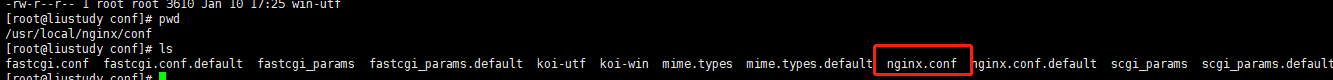
1. 首先进入conf文件夹
cd /usr/local/nginx/conf
2. 然后查看Nginx.conf文件夹
cat nginx.conf
4. Nginx具体应用
4.1 部署静态资源
Nginx可以作为静态web服务器来部署静态资源。静态资源指在服务端真实存在并且能够直接展示的一些文件,比如常见的html页面、css文件、js文件、图片、视频等资源。
相对于Tomcat,Nginx处理静态资源的能力更加高效,所以在生产环境下,一般都会将静态资源部署到Nginx中。
将静态资源部署到Nginx非常简单,只需要将文件复制到Nginx安装目录下的html目录中即可。
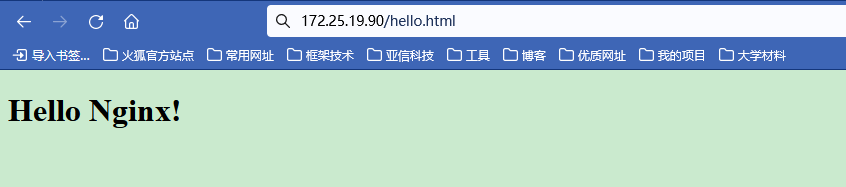
例如:在nginx/html下创建hello.html
vim hello.html![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello Nginx!</title>
</head>
<body>
<h1>Hello Nginx!</h1>
</body>
</html>加载成功:

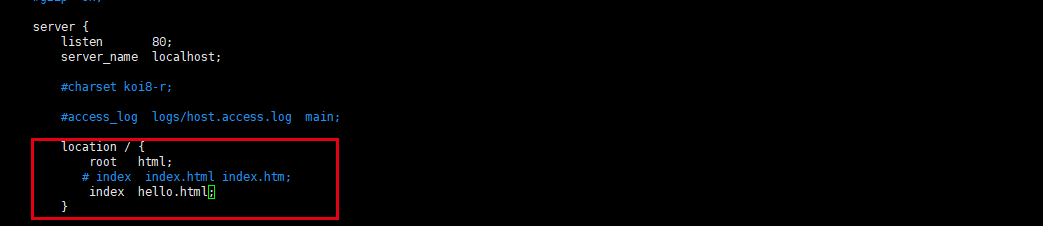
将默认首页替换:
进入 /nginx/conf,找到nginx.conf文件,进行修改:
server {
listen 80; #监听端口
server_name localhost; 服务器名称
location / { #匹配客户端请求url
root html; #指定静态资源根目录
index index.html; #指定默认首页
}
}

重新启动Nginx:
nginx -s reload
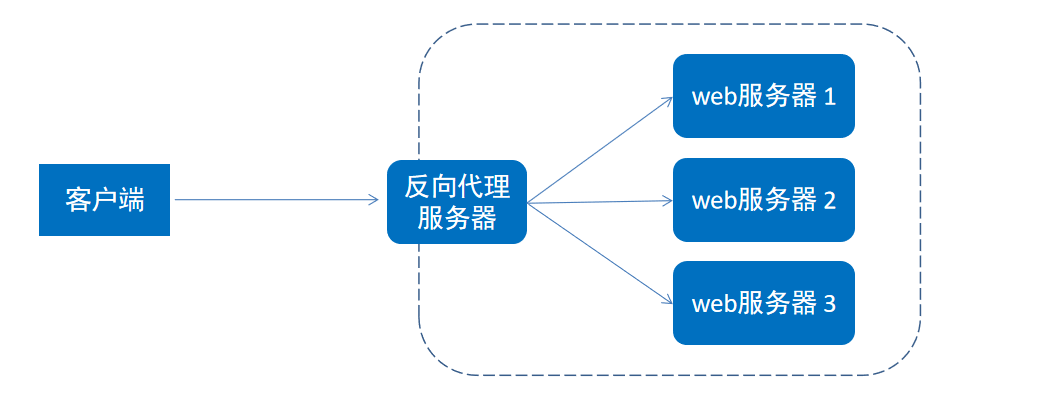
4.2 反向代理
正向代理
- 是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。
- 正向代理的典型用途是为在防火墙内的局域网客户端提供访问Internet的途径。
- 正向代理一般是在客户端设置代理服务器,通过代理服务器转发请求,最终访问到目标服务器。

反向代理
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源,反向代理服务器负责将请求转发给目标服务器。
用户不需要知道目标服务器的地址,也无须在用户端作任何设定。

应用实践
1. 配置反向代理
进入Nginx目录下,找到nginx.conf文件

进入编辑:
vim nginx.conf配置文件中除了默认的server外,还可以存在多个server,直接将下面这个复制到默认的server上面就可以了。
server {
listen 82;
server_name localhost;
location / {
proxy_pass http://192.168.138.101:8080; #反向代理配置,将请求转发到指定服务
}
}
注意:这里的listen监听的端口号,云服务器需要在安全组里面放开。请求哪个服务器放开哪个服务器的端口,和转发的服务器的端口没有关系。 (访问A服务器,转发到B服务器,所以放开A的端口)。
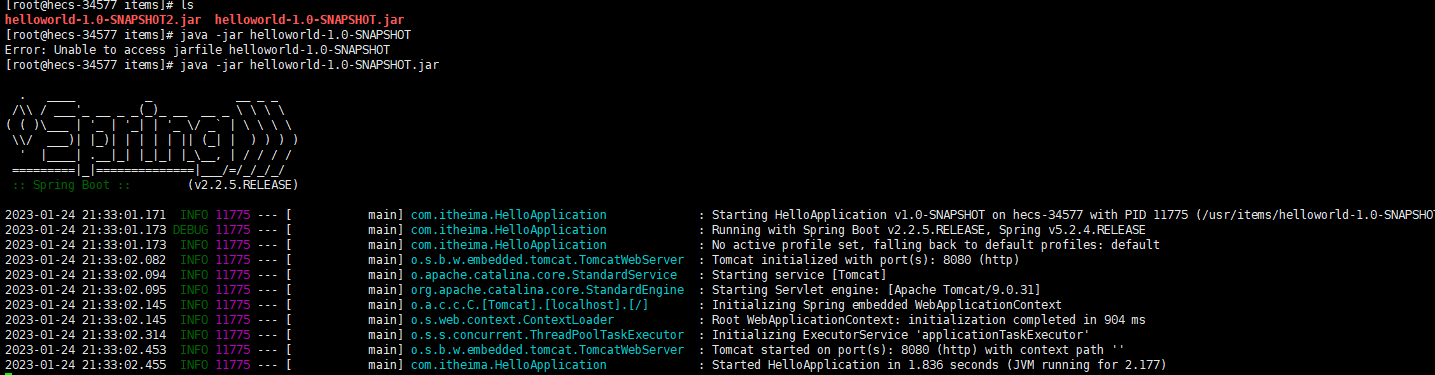
2. B服务器运行项目
下面是测试运行的jar项目,反向代理随便运行一个即可。
https://pan.baidu.com/s/1bJUZPM6vtRa_ux5SjKjwHA?pwd=4gg4
提取码:4gg4

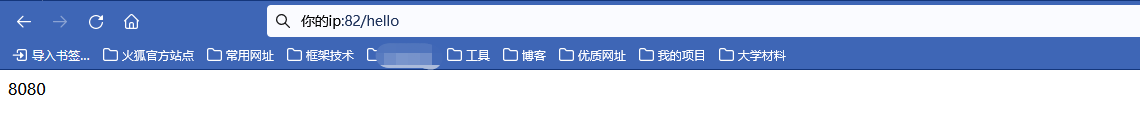
通过A服务器请求B服务器hello项目:

测试成功,nginx反向代理成功。
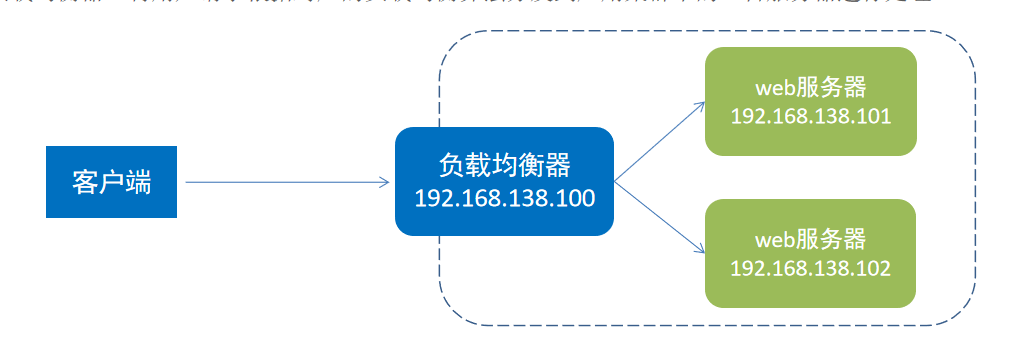
4.3 负载均衡
早期的网站流量和业务功能都比较简单,单台服务器就可以满足基本需求,但是随着互联网的发展,业务流量越来越大并且业务逻辑也越来越复杂,单台服务器的性能及单点故障问题就凸显出来了,因此需要多台服务器组成应用集群,进行性能的水平扩展以及避免单点故障出现。
- 应用集群:将同一应用部署到多台机器上,组成应用集群,接收负载均衡器分发的请求,进行业务处理并返回响应数据
- 负载均衡器:将用户请求根据对应的负载均衡算法分发到应用集群中的一台服务器进行处理

ps:个人感觉就是反向代理的加强版,可以通过一台服务器代理多台服务器,并且可以通过一定的算法进行请求分配,可以实现分流。
配置负载均衡:
- upstream指令可以定义一组服务器
- targetserver是自定义的组名
- weight是权重,资源分配按这个比例分
- 下面的配置和反向代理中的配置同样操作,都是在nginx.conf中操作
upstream targetserver{ #upstream指令可以定义一组服务器
server 192.168.138.101:8080 weight=10;
server 192.168.138.101:8081 weight=5;
}
server {
listen 8080;
server_name localhost;
location / {
proxy_pass http://targetserver;
}
}负载均衡策略:
配置中的weight参数可以替换成下列任意一种,使得请求分配更加符合项目需要。默认是轮询分配,每个服务器分配请求量相等。
| 名称 | 说明 |
| 轮询 | 默认方式 |
| weight | 权重方式 |
| ip_hash | 依据ip分配方式 |
| least_conn | 依据最少连接方式 |
| url_hash | 依据url分配方式 |
| fair | 依据响应时间方式 |
学习记录,不断提升,如果有错误或者更好的方法,欢迎评论区指正修改!