Python实现一个简易的CLI翻译程序
- Python+百度翻译API实现一个简易的CLI翻译程序
- 获取百度翻译API
- 编写一个简单的Python程序
Python+百度翻译API实现一个简易的CLI翻译程序
之前翻译用的linux上的golddict,每次翻译都很慢。。。
所以想写一个简单快速的翻译命令行翻译软件
获取百度翻译API
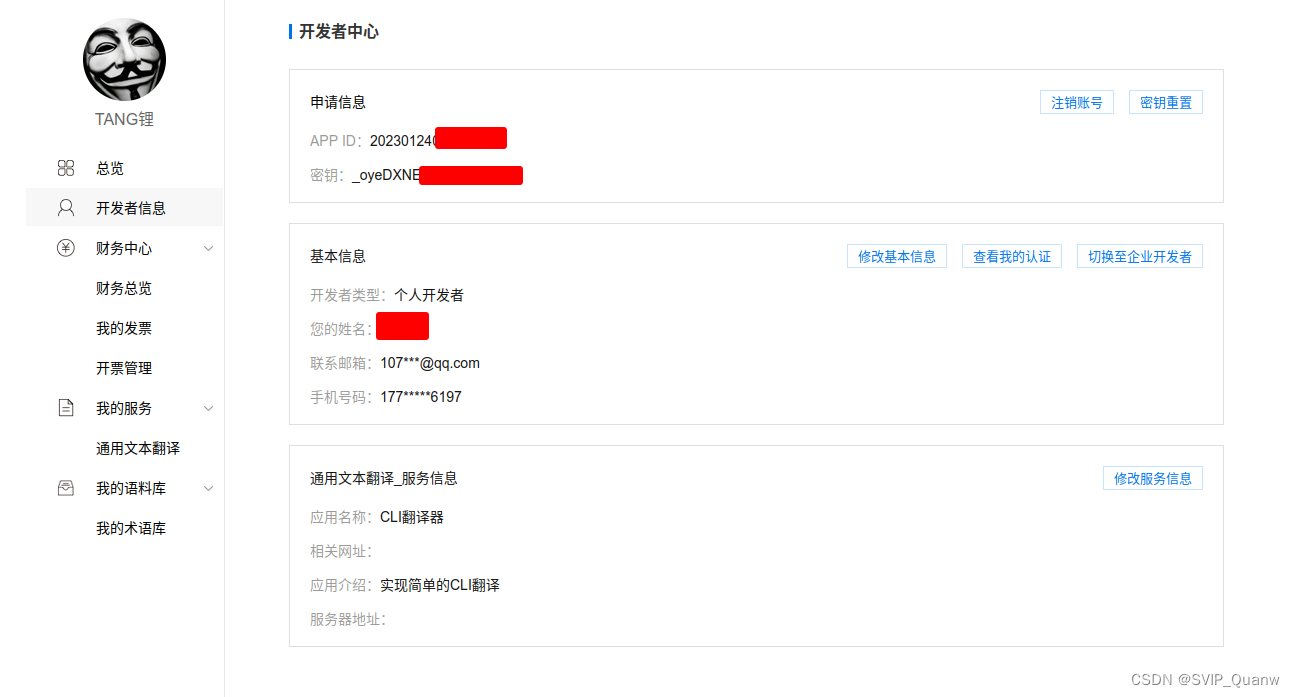
百度翻译链接http://api.fanyi.baidu.com/
进去一系列注册操作之后,你可以得到一个APPID和密钥

编写一个简单的Python程序
文档链接http://api.fanyi.baidu.com/doc/21
 对我们来说主要的步骤就是写一个请求体去请求翻译结果
对我们来说主要的步骤就是写一个请求体去请求翻译结果
代码如下:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
import sys
import hashlib
import requests
import json
def str_md5(string):
"""
计算字符串的md5值
"""
return hashlib.md5(string.encode('utf8')).hexdigest()
def generate_data():
"""
生成请求体
"""
pswd = "[1]这里改成你的密钥"
data = {
"q": sys.argv[1],
"from": "auto",
"to": sys.argv[2] if len(sys.argv) >= 3 else "en",
"appid": "[2]这里改成你的APPID",
"salt": "1435660288",
"sign": "",
}
s = data['appid']+data['q']+data['salt']+pswd
data['sign'] = str_md5(s)
return data
def translate(data):
"""
请求并返回结果
"""
return requests.post(
url='https://fanyi-api.baidu.com/api/trans/vip/translate',
headers={"Content-Type": "application/x-www-form-urlencoded"},
data=data
)
# 打印提示信息
if len(sys.argv) < 2:
print('Usage t <src> [dst_lang:en]')
print('''dst_lang:
中文 zh
英语 en
粤语 yue
文言文 wyw
日语 jp
韩语 kor
法语 fra
西班牙语 spa
泰语 th
阿拉伯语 ara
俄语 ru
葡萄牙语 pt
德语 de
意大利语 it
希腊语 el
荷兰语 nl
波兰语 pl
保加利亚语 bul
爱沙尼亚语 est
丹麦语 dan
芬兰语 fin
捷克语 cs
罗马尼亚语 rom
斯洛文尼亚语 slo
瑞典语 swe
匈牙利语 hu
繁体中文 cht
越南语 vie''')
data = generate_data()
resp = translate(data).text
t = json.loads(resp)
# 打印结果
print(f"""[{t['from']}] -> [{t['to']}]
{t["trans_result"][0]['src']}
{t["trans_result"][0]['dst']}
""")
其中有两个[地方]需要修改就是填入你的APPID和密钥,保存为一个.py文件就可以使用了
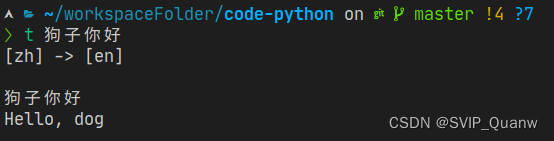
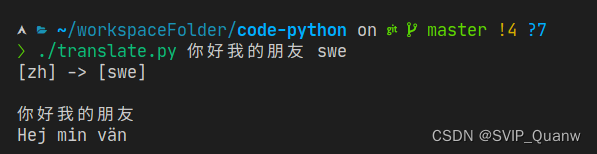
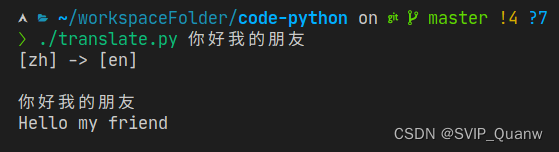
然后就可以使用了


默认是[auto] -> [en] 你也可以修改目的语言,比如第一个我就修改成了 swe(瑞典语)
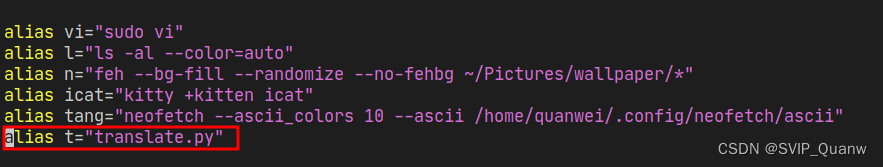
但是这样名字有点长,我在我的~/.zshrc给它取了个别名,然后放到了环境变量里面

现在就可以这么用了