















 获取临时凭证&&上传文件
获取临时凭证&&上传文件
1创建COS_OBJECT对象 new一个,然后就会向你写的url地址获取临时凭证(需要引入一个JS)
2.写url地址和url的函数,后台写函数获取到临时凭证,有文档直接调用就可,然后后台返回JsonResponse对象给前端 JsonResponse(data_dict)就返回给了前端
3.然后授权成功后就进行上传也是调用文档,把规定的数据给他,在bindUploadFile实现上传文件到腾讯云。
因为是浏览器发请求到django获取到临时凭证,浏览器拿着临时凭证再上传文件到腾讯元,所以要解决跨域问题,在创建桶的时候要解决跨域问题,用python代码在后端添加实现
临时拼争放外边和放COS_OBJECT的区别
上传时文件大小的限制
获取临时凭证做容量限制,文件容量通过了给临时凭证,不通过就不给临时凭证
临时凭证为什么要放里边的原因?
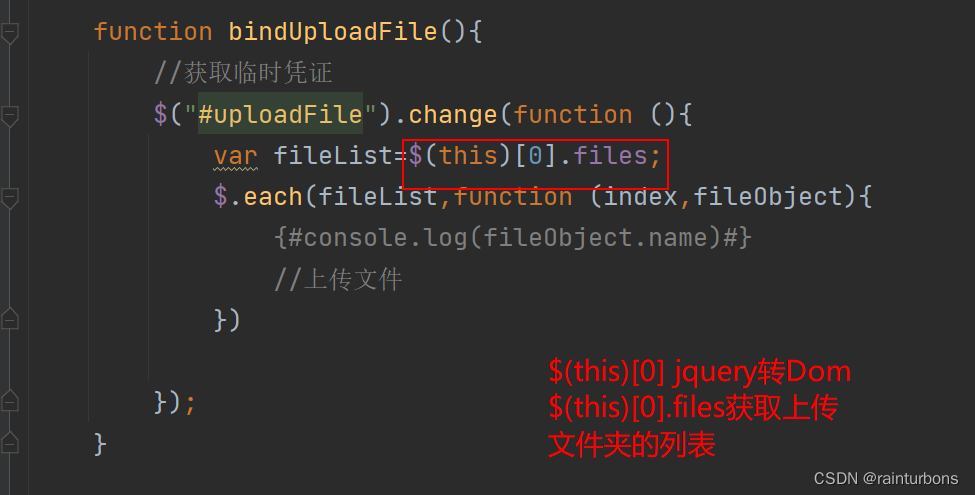
怎么获取文件的大小?
用¥this[0].files获取,然后列表里放
name和filesize用字典的形式获取 到,并返回给后端,django后端对容量进行校验
没问题返回临时凭证,否则返回错误消息,
请求要改为post才可以携带数据,要改为post
post携带复杂数据转json,后台获取用request.body
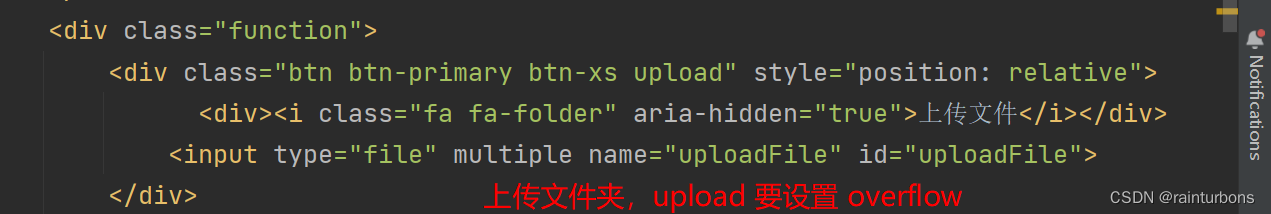
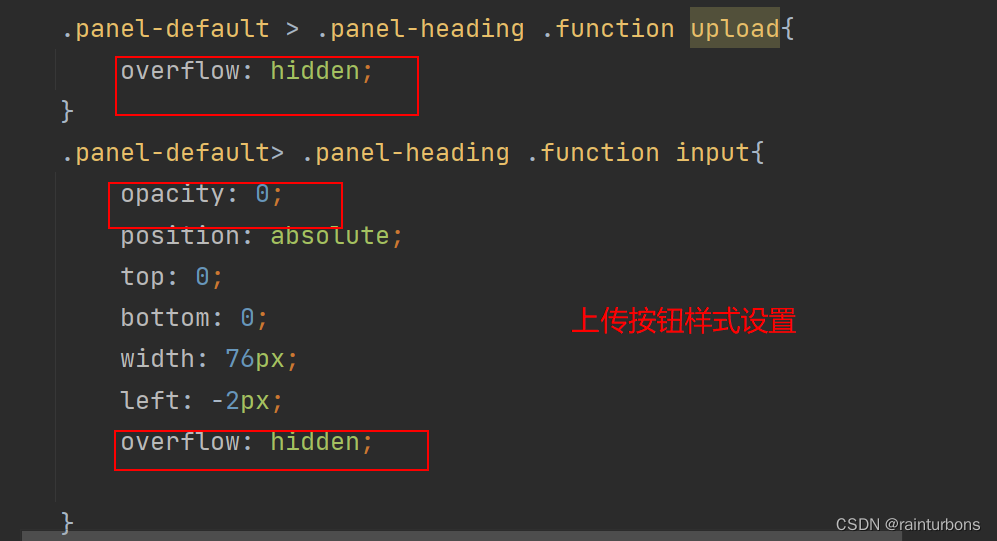
上传单个文件时
上传多个文件时
上传文件时展示进度条
怎么永远固定在右下角positon:fix
上传多个时怎么批量生成进度条
进度条的上传进度怎么用js动态生成
每次上传完怎么清空
上传成功后怎么向数据库添加数据
怎样判断上传成功?用statusCode
用post添加同ajax请求
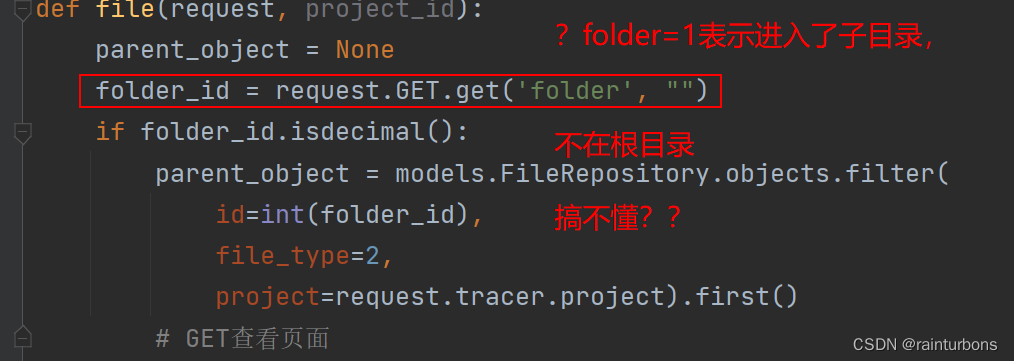
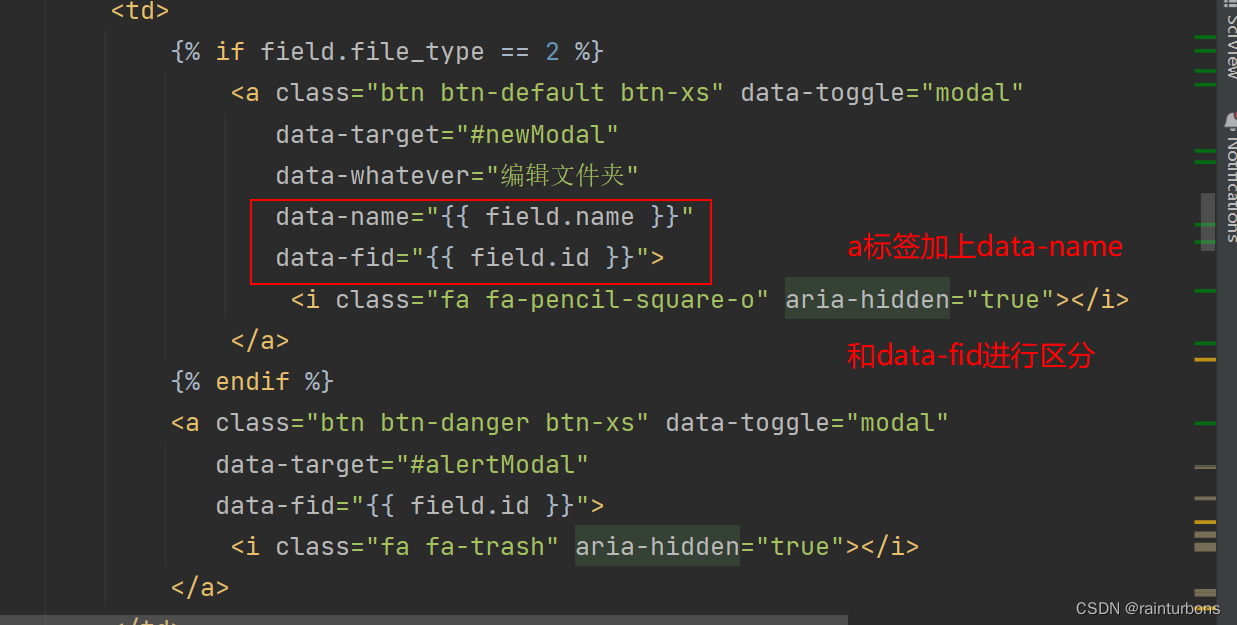
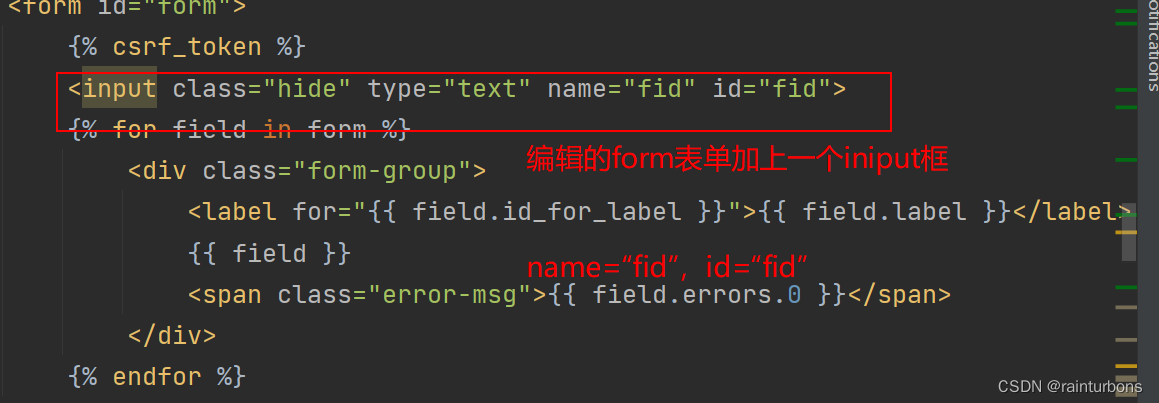
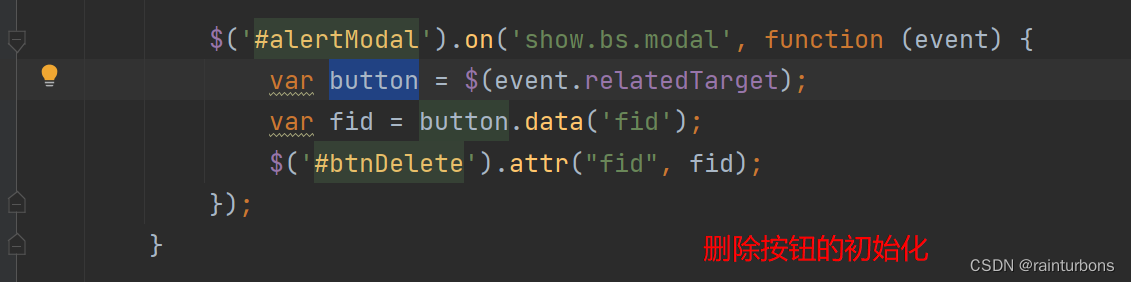
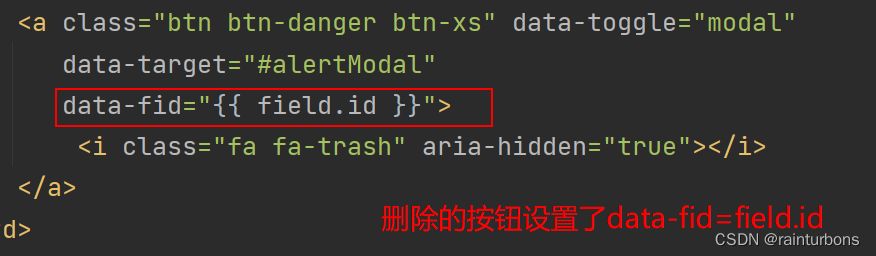
父目录id怎么在前端传过去返回给后端保存到数据库
数据库中的key怎么获取生成保存到数据库
数据库中的file_path怎么获取保存给数据库
然后有一个ETag获取到
后台对文件数据校验
可以写一个ModelForm进行校验,原来不是只有在前端展示字段的时候才用
ETAG也进行校验,数据库中没有,ModelForm在写一下
file_path拼接https放入数据库
还能写一个整体的方法 clean
校验key和ETag,还要向cos进行校验文件是否合法,SDK的功能,
用户前端发过来的一般都是正确的但是是为了防止恶意攻击
页面实时展示上传文件的数据
校验通过后:保存到数据库
file_type_choices 用instance.file_type获取不到
用另一种方法,form.cleaned_data去获取直接保存
给展示列表创建模板,将一天假的数据在页面上动态展示,还是用js实现
设置时间展示格式
进度条添加后需要删除进度条,
tr.remove();
项目已经使用空间也需要进行更新