事件冒泡和事件捕获
最近,在复习Vue的时候,发现自己对于事件冒泡和事件捕获的理解存在一定的错误。于是想写一份笔记来总结一下事件冒泡和事件捕获。✌✌✌

一、事件
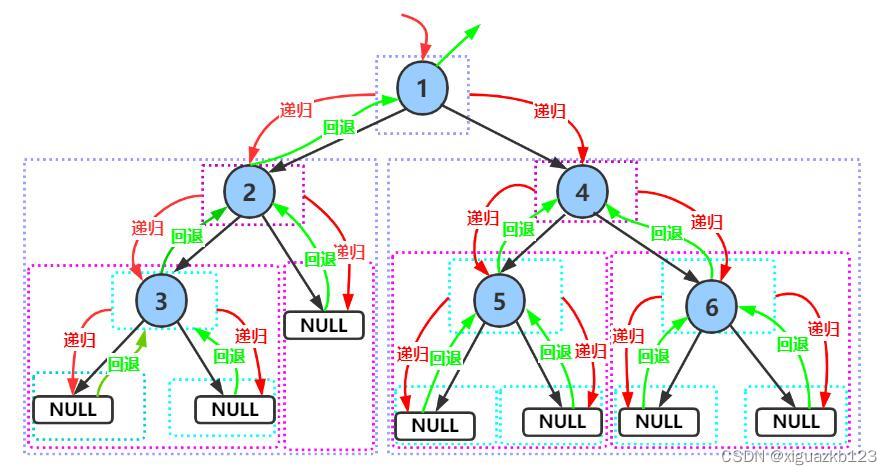
1、事件的三个阶段:事件捕获->事件目标->事件冒泡
- 捕获阶段:先由文档的根节点document往事件触发对象,往外向内捕获事件对象
- 目标阶段:到达目标事件位置(事发地),触发事件
- 冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象
当我们点击目标元素之后,不会马上触发目标元素的事件,而是会先执行事件捕获从根元素逐步到目标元素,接着在事件目标阶段,顺序触发目标元素事件,到了冒泡阶段,从目标元素向外到根元素,执行冒泡。
二.例子
<div class="wrap1">
<div class="wrap2">
<div class="wrap3">
<div class="wrap4">
</div>
</div>
</div>
</div>
wrap1.addEventListener('click',function(e){ console.log("1")})
wrap2.addEventListener("click",function(e){ console.log("2") })
wrap3.addEventListener("click",function(e){ console.log("3") })
wrap4.addEventListener("click",function(e){ console.log("4") })
点击warp4,输出4 3 2 1。默认情况是在事件冒泡阶段触发函数的。
都为捕获的情况
wrap1.addEventListener('click',function(e){ console.log("5") },true)
wrap2.addEventListener("click",function(e){ console.log("6") },true)
wrap3.addEventListener("click",function(e){ console.log("7") },true)
wrap4.addEventListener("click",function(e){ console.log("8") },true)
点击warp4 输出 5 6 7 8
既有冒泡又有捕获的情况
wrap1.addEventListener('click',function(e){console.log("1")})
wrap2.addEventListener("click",function(e){console.log("6")},true)
wrap3.addEventListener("click",function(e){console.log("3")})
wrap3.addEventListener("click",function(e){console.log("7")},true)
wrap4.addEventListener("click",function(e){console.log("4")})
wrap4.addEventListener("click",function(e){console.log("8")},true)
大家,思考一下答案是不是6 7 8 4 3 1呢?答案是错误的。结果应该是6 7 4 8 3 1。==因为当执行到目标dom的时候,它会按照目标dom绑定事件的顺序来执行事件。==好好琢磨这几个案例,相信冒泡就都会掌握了!!!✌✌✌