一、防抖
- 什么是防抖
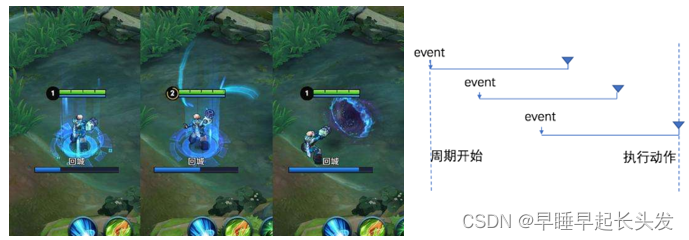
防抖策略(debounce)是当事件被触发后,延迟 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。
如果事件被频繁触发,防抖能保证只有最有一次触发生效!前面 N 多次的触发都会被忽略!

2. 防抖的应用场景
用户在输入框中连续输入一串字符时,可以通过防抖策略,只在输入完后,才执行查询的请求,这样可以有效减少请求次数,节约请求资源;
3. 实现输入框的防抖
// 1. 防抖动的 timer
var timer = null
// 2. 定义防抖的函数
function debounceSearch(keywords) {
timer = setTimeout(function() {
// 发起 JSONP 请求
getSuggestList(keywords)
}, 500)
}
// 3. 在触发 keyup 事件时,立即清空 timer
$('#ipt').on('keyup', function() {
clearTimeout(timer)
// ...省略其他代码
debounceSearch(keywords)
})
二、节流
- 什么是节流
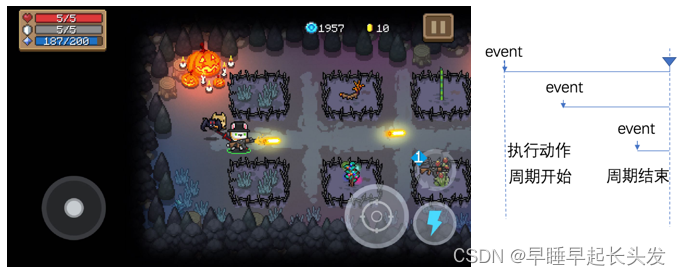
节流策略(throttle):可以减少一段时间内事件的触发频率。
如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行一部分事件!

2. 节流的应用场景
鼠标连续不断地触发某事件(如点击),只在单位时间内只触发一次;
懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费 CPU 资源。
3. 节流阀
节流阀为空,表示可以执行下次操作;不为空,表示不能执行下次操作。
当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作了。
每次执行操作前,必须先判断节流阀是否为空。
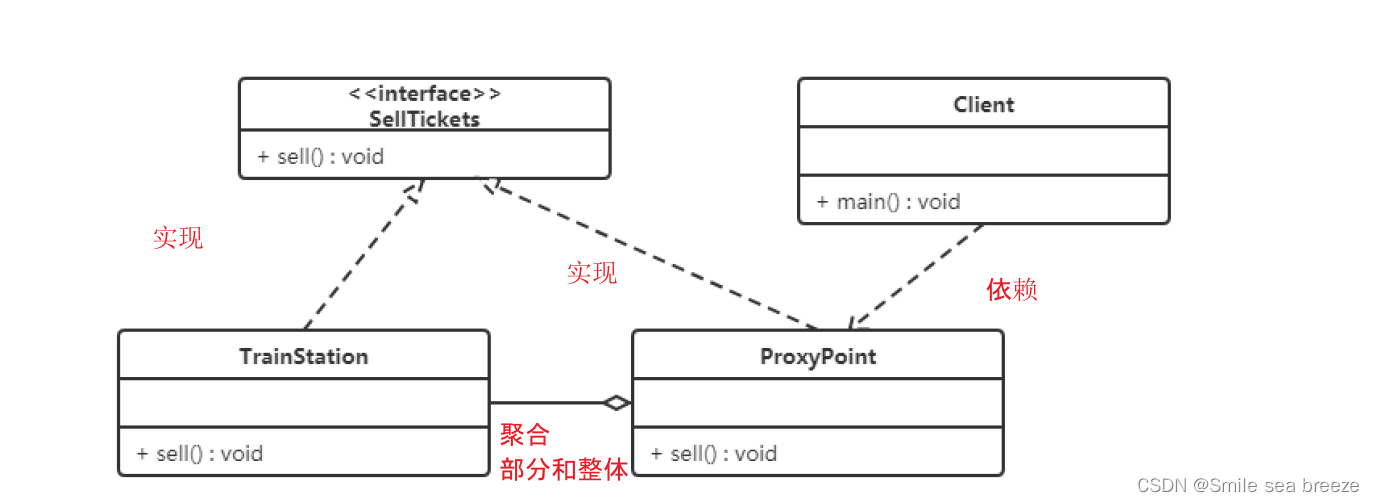
举例:高铁卫生间是否被占用,由红绿灯控制,红灯表示被占用,绿灯表示可使用。假设每个人上卫生间都需要花费5分钟,则五分钟之内,被占用的卫生间无法被其他人使用。上一个人使用完毕后,需要将红灯重置为绿灯,表示下一个人可以使用卫生间。下一个人在上卫生间之前,需要先判断控制灯是否为绿色,来知晓能否上卫生间。
4. 节流案例:鼠标跟随效果
<script src="./lib/jquery.js"></script>
<style>
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#angel {
position: absolute;
}
</style>
<!-- 1. 渲染UI结构并美化样式 -->
<img src="./angel.gif" alt="" id="angel" />
<script>
// 2. 不使用节流时实现鼠标跟随效果--缺点:事件触发频率太高
// $(function () {
// // 获取图片元素
// var angel = $('#angel')
// // 监听文档的 mousemove 事件
// $(document).on('mousemove', function (e) { // 设置图片的位置
// $(angel).css('left', e.pageX + 'px').css('top', e.pageY + 'px')
// })
// })
// 3. 使用节流优化鼠标跟随效果
$(function () {
// 1. 获取到图片
var angel = $('#angel')
// 步骤1. 定义节流阀
var timer = null
// 2. 绑定 mousemove 事件
$(document).on('mousemove', function (e) {
// 步骤3:判断节流阀是否为空
if (timer) { return }
// 3. 设置图片的位置
// 步骤2:开启延时器
timer = setTimeout(function () {
$(angel).css('top', e.pageY + 'px').css('left', e.pageX + 'px')
console.log('ok')
timer = null
}, 16)
})
})
</script>