界面简化
将 template 改为:
<template>
<div class="login-container">
<el-form
ref="loginForm"
:model="loginForm"
:rules="loginRules"
class="login-form"
autocomplete="on"
label-position="left"
>
<div class="title-container">
<h3 class="title">小慕读书</h3>
</div>
<el-form-item prop="username">
<span class="svg-container">
<svg-icon icon-class="user" />
</span>
<el-input
ref="username"
v-model="loginForm.username"
placeholder="Username"
name="username"
type="text"
tabindex="1"
autocomplete="on"
></el-input>
</el-form-item>
<el-tooltip v-model="capsTooltip" content="Caps lock is On" placement="right" manual>
<el-form-item prop="password">
<span class="svg-container">
<svg-icon icon-class="password" />
</span>
<el-input
:key="passwordType"
ref="password"
v-model="loginForm.password"
:type="passwordType"
placeholder="Password"
name="password"
tabindex="2"
autocomplete="on"
@keyup.native="checkCapslock"
@blur="capsTooltip = false"
@keyup.enter.native="handleLogin"
/>
<span class="show-pwd" @click="showPwd">
<svg-icon :icon-class="passwordType === 'password' ? 'eye' : 'eye-open'" />
</span>
</el-form-item>
</el-tooltip>
<el-button
:loading="loading"
type="primary"
style="width:100%;margin-bottom:30px;"
@click.native.prevent="handleLogin"
>
登录
</el-button>
</el-form>
</div>
</template>
逻辑简化
- 删除 SocialSign 组件引用
- 删除 src/views/login/components 目录
- 删除 afterQRScan
- 删除 created 和 destroyed
开发过程中可能会碰到 script 标签中源码的 eslint 关于 indent 的报错
开发常见问题
script 格式化问题
通过 command + option + L 格式化代码后,script 可能会出现 indent 的警告,解决方案有两种:
关闭 eslint 中的 indent 检查;
修改 webstorm 中 indent 设置:
Webstorm => Preferences => Editor => Code Style => HTML => Other
在 do not indent of children 中增加 script 即可
路由处理实例
创建组件
创建组件 src/views/book/create.vue
配置路由
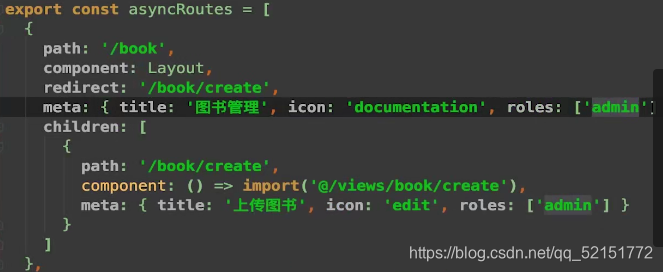
修改 src/router/index.js 的 asyncRoutes:

constantRoutes是必然会被加载的,也就是说任何用户都会先有这个功能
asyncRoutes只有特定的人能访问,其他用户访问不到
export const asyncRoutes = [ //异步组件 将我们自己定义的组件房子 asyncRoutes 中
{
path: '/book',
component: Layout, //路由对应的组件是什么
redirect: '/book/create', //进行重定向
children: [//子级
{
path: '/book/create',
component: () => import('@/views/book/create'),
name: 'book',
//对应我们名字为添加图书 icon 图标 roles 哪些人可以访问这个 必须是管理员
meta: { title: '添加图书', icon: 'edit', roles: ['admin'] }
}
]
},
// ...
]
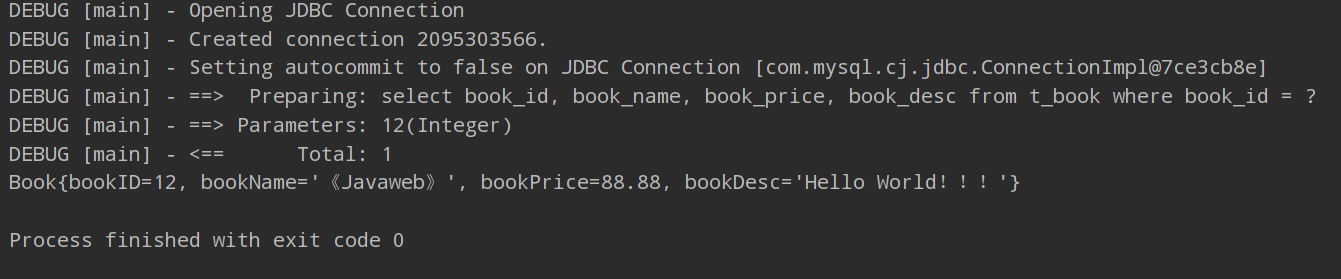
实现了权限控制

测试
- 使用 editor 登录平台,无法看到"添加图书"功能
- 使用 admin 登录平台,可以看到"添加图书"功能
vue admin
登陆流程
界面精简及路由处理(实现了权限控制)
路由和权限校验原理
侧边栏
重定向
面包屑导航
requst库 axios拦截
登录组件实现细节