写在前面
Unity 卡通渲染 程序化天空盒提到了——“再整个uv1将云片平铺,将uv1对应到世界坐标x轴旋转角、y轴旋转角,消散信息放到顶点色。”,就是这句话!我又遇到了几个问题(本菜鸡不知道的东西太多太多了):
- 什么是UV1?
- 消散信息是指云纹理中B通道储存的SDF信息吗?
- 有没有跟PS相比更好的看贴图通道的软件?(已知!SD)
学习的过程有问题总比没问题好!通过搜索将学习目标锁定在了庄懂这期教程:庄懂的技术美术入门课(美术向)-直播录屏-第21课,先跟着做一遍。
再次提醒自己,要带着目的去学习教程,从前《入门精要》制作的小成果仅仅是熟悉shader的过程,仅仅入门而已,进阶的话需要掌握实现的整套流程,不只拘泥于shader编写(当然写shader还是非常重要的),更要理解shader的前期工作。
基础:DCC教程
SD相关
我看完了这个教程,理解节点就好,上手挺快的:Substance Designer全中文软件零基础新手快速入门教程
Blender顶点色相关
超简单,看看就会: 039 blender顶点绘制及顶点色渲染
1 模型和材料准备
就是准备后续制作特效贴图的材料:
- 模型带有顶点色
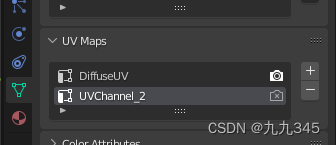
- 准备UV2和UV2(unity里是UV0和UV1)
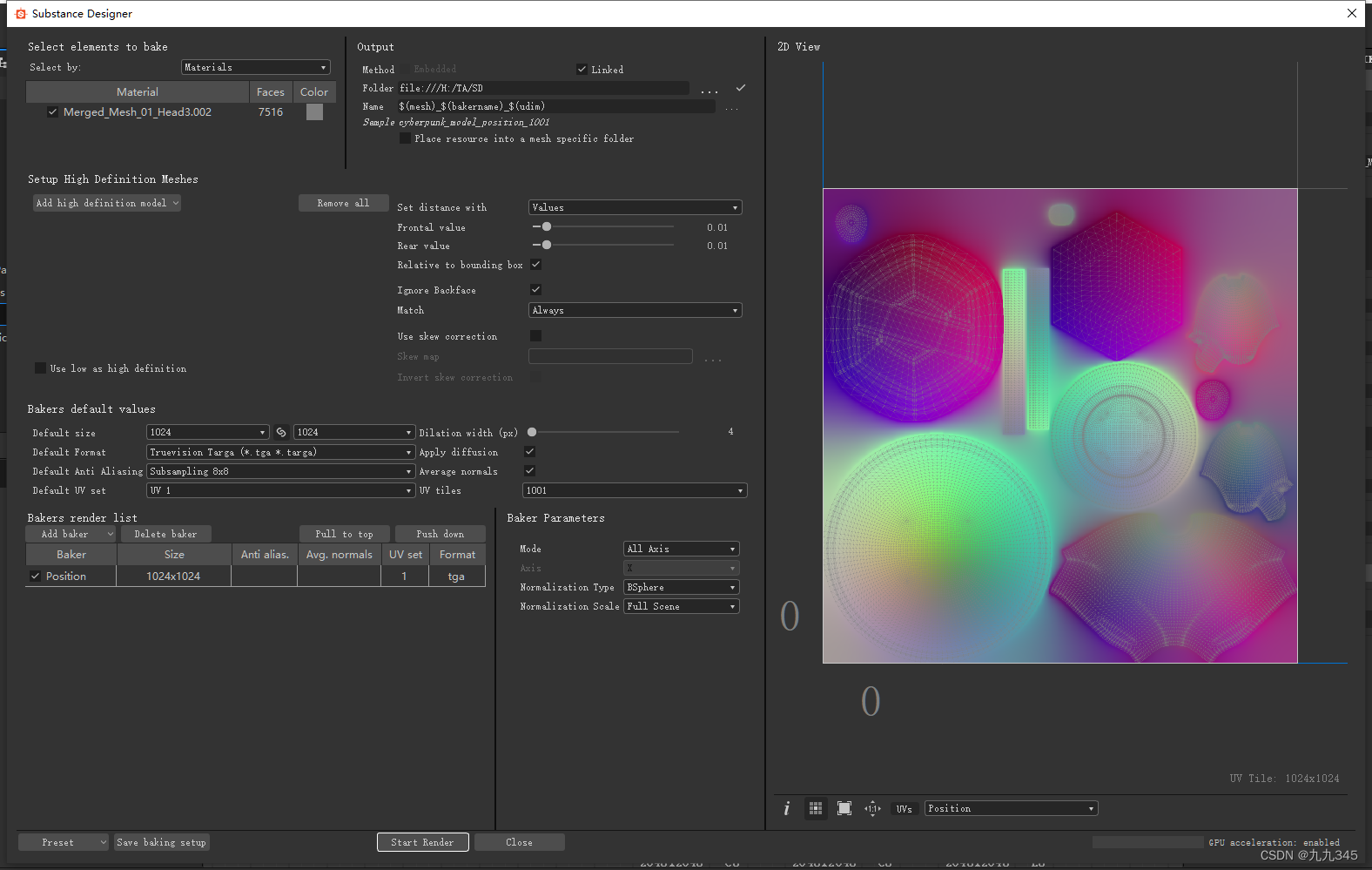
- bake一个position信息的图
- 根据需求准备UV图
顶点色在Blender里直接绘制就行,UV0和UV1提供的asset里就有了,直接用:

Bake一个模型Position信息,这是一张低频信息,1024x1024就行:

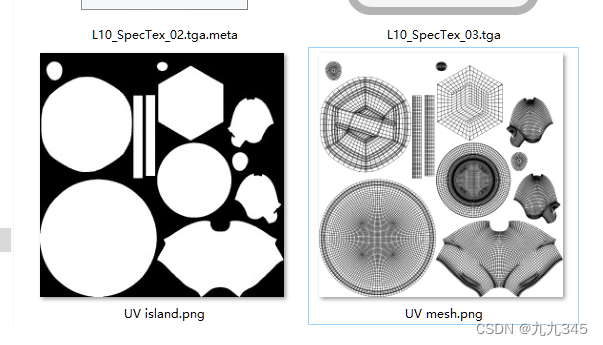
特效贴图没有很强的规律性,根据效果做对应的贴图就行!例如这次要做的赛博效果有网格需求,那就需要一张网格UV:

我用的DCC是blender,就在blender里导出UV布局网格,最终跟随UV一起导出的就是下面两张图(UV island其实是PS的,没找到blender咋导出这样的图T T):

2 总结:shading需要的特效图
首先从需求出发——shading需要什么贴图,讨论具体需要哪些特效纹理:
2.1 纹理1
分别把需要的信息放到RGBA通道里,由于特效创新性很高,一般都是基于想要实现的效果去给特效贴图的每个通道储存需要的东西,然后在shader中按照通道逐一获取想要的信息:
R——放网格,达到蓝色网格的效果

G——逐面随机分块(按灰度值),达到后期分块消散的效果

B——模型面上每个块的“坡度值”,坡度可以用来在消散时每一个面从中间到四周消散的效果

A——给个白色(无信息)
2.2 纹理2
一个3D噪声贴图,是个3D空间场,密度各不相同(类似空间中雾有浓有薄的感觉)。3D空间的信息被UV空间展开成2D。
3 正向:根据材料得到贴图
已知我们需要什么东西后,就根据需求进行正向反馈,在SD里从头开始制作。
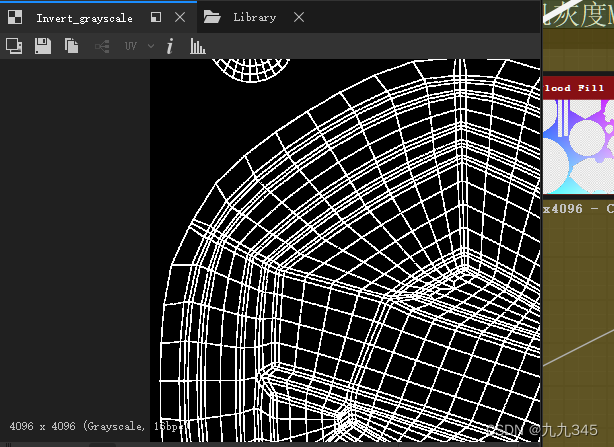
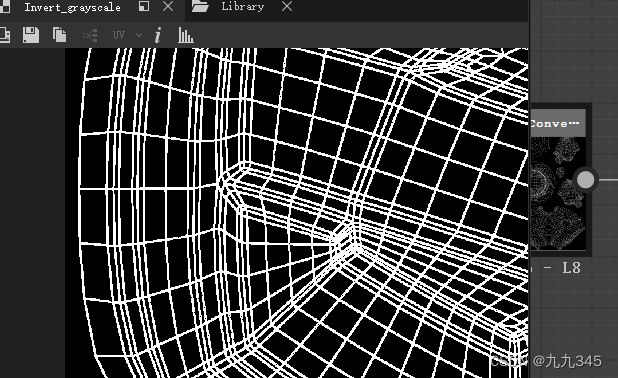
3.1 纹理1 R通道

这里用到了:
转灰度节点Grayscale Conversion
反转灰度节点Invert Grayscale
边缘检测节点Edge Detect
这样一套操作之后得到的线加粗了、更明显了,因为做特效的话线的份量要高一点:

以上R通道需要储存的网格细节就完成了。
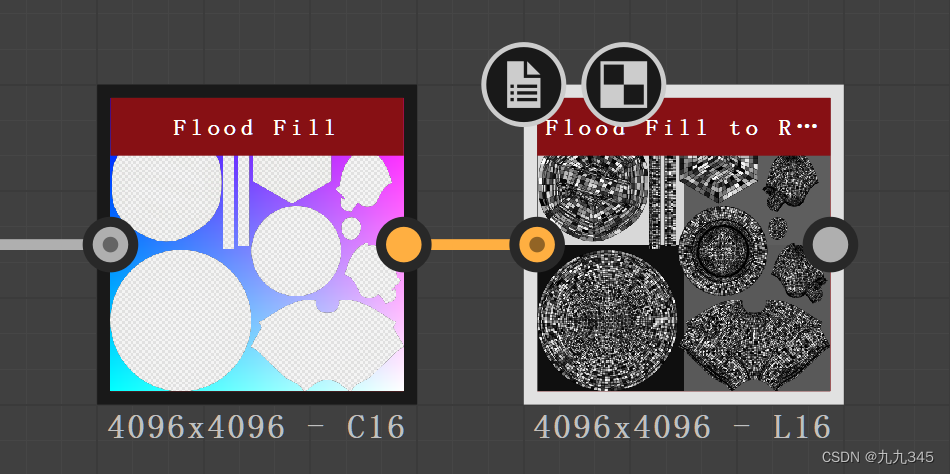
3.2 纹理1 G通道
G通道需要一些灰度随机的格子,这里通过一套操作flood fill+flood fill to random grayscale(给随机的灰色块)把这些各自填充一些一块一块的,得到一些切割明显的黑白格子。

Flood Fill to Random Grayscale节点
除了给格子分配随即灰度,Flood Fill下面还有很多节点:

再用一个0.5中间灰度值去Blend,当然需要结合之前通过UV得到的一个UV island贴图去限制Blend范围:

这样,G通道的随机灰度格子也做完了。
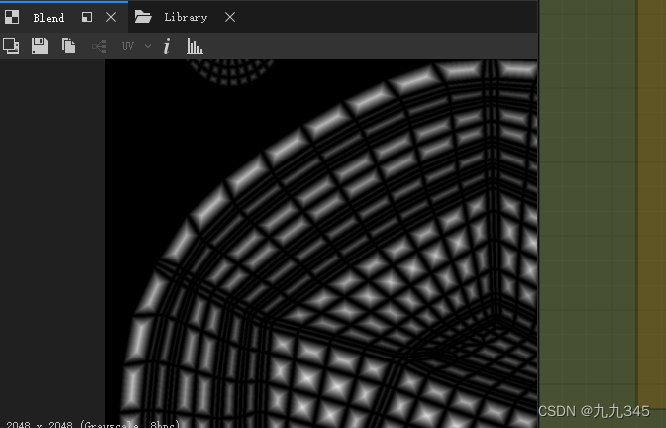
3.3 纹理1 B通道
接下来是B通道的一个“面坡度”遮罩,通过Bevel把面往里挤:

3.4 纹理1 Merge成一张RGBA图
用一个Merge节点把几个通道合成成一张贴图,作为纹理1,输出即可。

需要注意:这张图是4K(高频信息),在实际项目中肯定不能这样一张高频大图,首先应该在建模时就把模型mesh密度降低,这样可以同时降低G通道储存的Mask信息密度,最后可以降低纹理密度,以提高性能。
3.5 纹理2
纹理2需要一张3D噪声图,我们需要获得模型的位置信息图(通过烘焙模型完成,这张Position图将记录模型在3D空间的位置),根据这个位置信息图计算在3D空间的噪声强度,最后再拍平成2D图就行:

需要注意:这里为什么没有把纹理2直接塞到纹理1的A通道?——纹理1是一个高频图,2是低频,如果硬塞其实是提高了储存量的,没意义的同时还影响性能(增加了shading采样工作量)。