🏆今日学习目标:第二十期——文章点赞功能的实现
✨个人主页:颜颜yan_的个人主页
⏰预计时间:15分钟
🎉专栏系列:我的第一个微信小程序
文章目录
- 前言
- 效果图
- 实现步骤
- 总结
前言
哈喽大家好,本期是微信小程序专栏第二十期。本期主要内容是文章点赞功能的实现。
每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
效果图


实现步骤
点赞功能的思路和上期收藏的思路是一样的噢~
首先在接口中添加处理点赞操作的方法。调用updataPostData方法,定义一个情况为“up”,赋值给变量data,并进行返回。
// 点赞功能
up(){
var data = this.updatePostData('up');
return data;
}
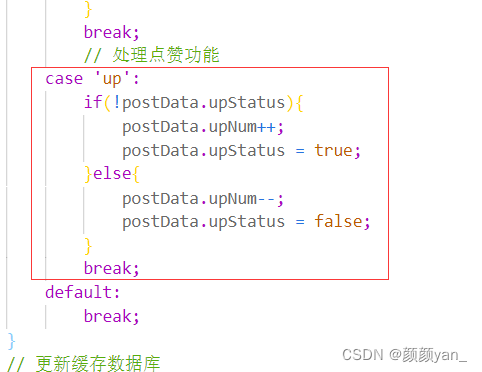
在updataPostData方法中添加当case为’up’的情况,并对upStatus进行判断,如果当前状态是未点赞,则当点击时,upStatus的状态变为true,同时数量增加;否则upStatus的状态变为false,同时数量减少。

// 更新本地的点赞、评论信息、收藏、阅读量
updatePostData(category){
var itemData = this.getPostItemById(),
postData = itemData.data,
allPostData = this.getAllPostData();
switch(category){
case 'collect':
// 处理收藏,如果当前状态是未收藏,则增加数量,否则减少数量。
if(!postData.collectionStatus){
// 当前状态是未收藏
postData.collectionNum++;
postData.collectionStatus = true;
}else{
// 当前状态是收藏
postData.collectionNum--;
postData.collectionStatus = false;
}
break;
// 处理点赞功能
case 'up':
if(!postData.upStatus){
postData.upNum++;
postData.upStatus = true;
}else{
postData.upNum--;
postData.upStatus = false;
}
break;
default:
break;
}
// 更新缓存数据库
allPostData[itemData.index] = postData;
this.execSetStorageSync(allPostData);
return postData;
}
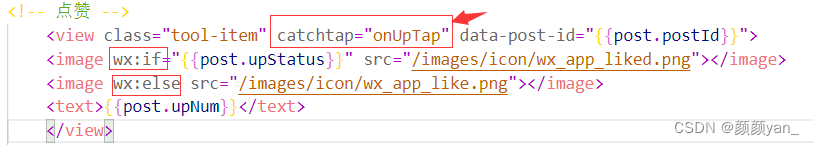
在页面中使用条件渲染进行判断。并在组件中添加响应用户点赞的方法。

添加响应用户点赞的方法,当用户点击点赞按钮后 ,该方法将调用接口中的up方法并将返回的最新数据使用this.setData更新。
// 点赞功能事件
onUpTap:function(event){
var newData = this.dbPost.up();
this.setData({
'post.upStatus':newData.upStatus,
'post.upNum':newData.upNum
})
}
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~