目录
表格标签
表格的主要作用
表头单元格标签
表格结构标签
合并单元格
列表标签
无序列表
有序列表
自定义列表
表单
表单域
表单控件(表单元素)
表单元素
label标签
select下拉列表
textarea文本域元素
案例-注册页面
表格标签
表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要
<table></table>是用于定义表格的标签
<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中
<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中
td指表格数据,即数据单元格的内容
表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
<th>标签表示HTML表格的表头部分
<body>
<!-- 表格属性要写到table标签中 -->
<!-- cellpadding规定单元边沿与其内容之间的空白;cellspacing规定单元格之间的空白 -->
<!-- width规定表格的宽度 -->
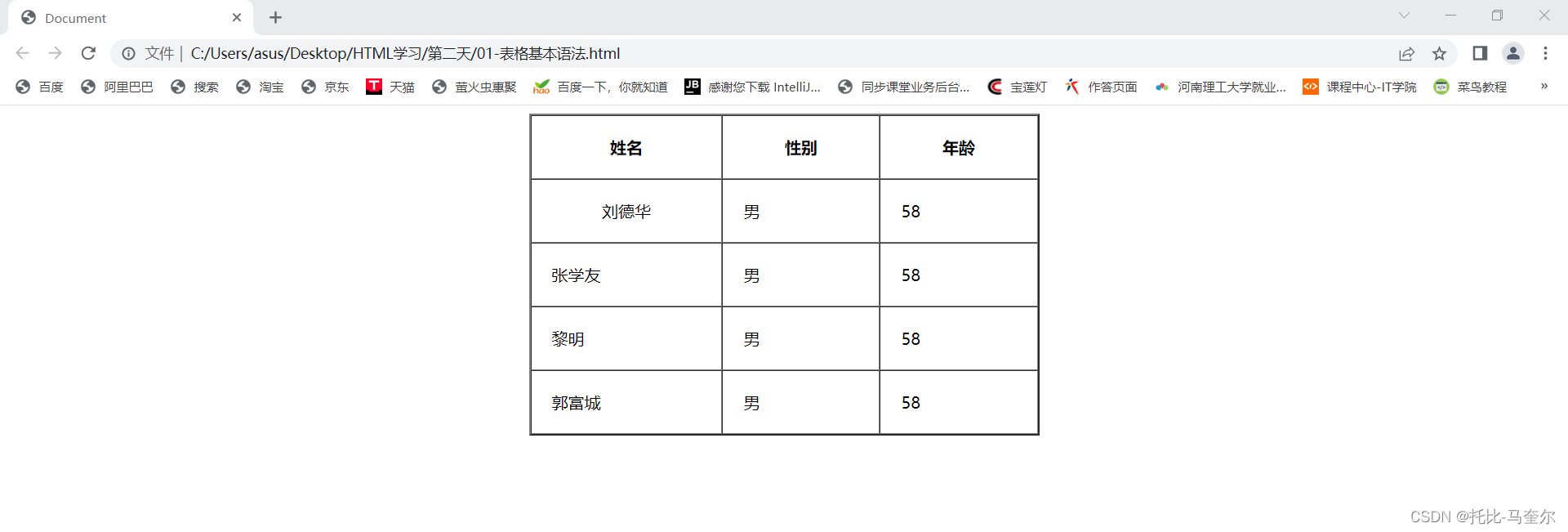
<table align="center" border="2" cellpadding="20" cellspacing="0" width="500">
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td align="center">刘德华</td> <td>男</td> <td>58</td></tr>
<tr><td>张学友</td> <td>男</td> <td>58</td></tr>
<tr><td>黎明</td> <td>男</td> <td>58</td></tr>
<tr><td>郭富城</td> <td>男</td> <td>58</td></tr>
</table>
</body>
表格结构标签
因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分
在表格标签中,分别用:<thead>标签表格的头部区域、<tbody>标签表格的主体区域这样可以更好的分清表格结构
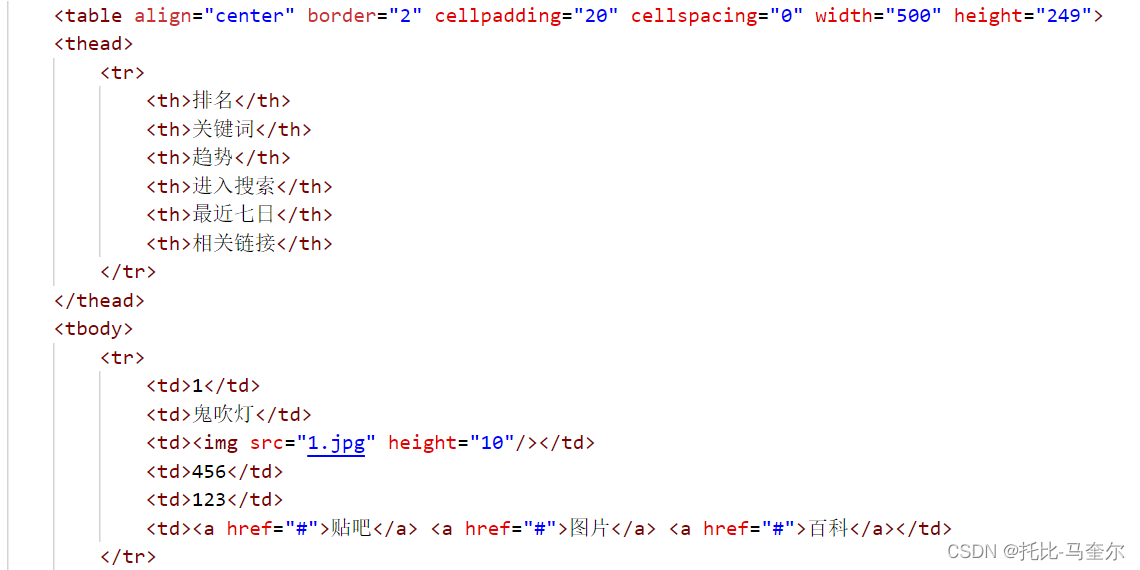
<thead></thead>用于定义表格的头部。<thead>内部必须拥有<tr>标签,一般是位于第一行
<tbody></tbody>用于定义表格的主体,主要用于存放数据本体

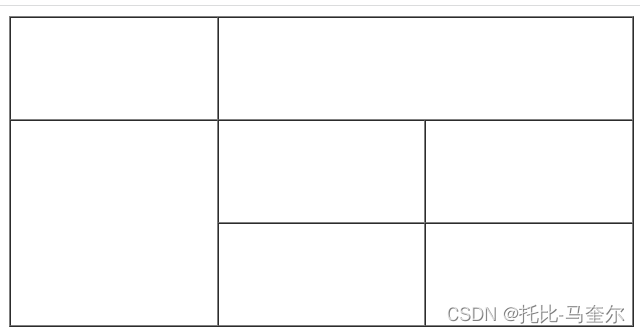
合并单元格
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan="合并单元格的个数"
目标单元格:跨行合并则最上侧单元格为目标单元格;跨列合并则最左侧单元格为目标单元格
谨记需要删除多余的单元格
<body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
列表标签
表格是用来显示数据的,列表是用来布局的
无序列表
- <ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义
- <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的
- <li></li>之间相当于一个容器,可以容纳所有元素
- 无序列表会带有自己的样式属性
<body>
<h4>您喜欢的食物?</h4>
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
</ul>
</body>
有序列表
- <ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项
- <ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的
- <li></li>之间相当于一个容器,可以容纳所有元素
- 有序列表会带有自己的样式属性
<body>
<h4>粉丝排行榜</h4>
<ol>
<li>刘德华</li>
<li>马德华</li>
<li>刘德划</li>
</ol>
</body>自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
<dl>标签用于定义描述列表(定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用
<body>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>- <dl></dl>里面只能包含<dt>和<dd>
- <dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>
表单
使用表单目的是为了收集用户信息
一个完整的表单通常由表单域、表单控件和提示信息三个部分组成
表单域
一个包含表单元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
表单控件(表单元素)
<input>表单元素
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 用户自定义 | 定义input元素的名称 |
| value | 用户自定义 | input元素的值 |
| checked | checked | 此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
- name和value是每个表单元素都有的属性值,主要给后台人员使用
- name是表单元素的名字,要求单选按钮和复选框要有相同的name值
- checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就可以默认选中某个表单元素
- maxlength是用户可以在表单元素输入的最大字符数,一般较少使用
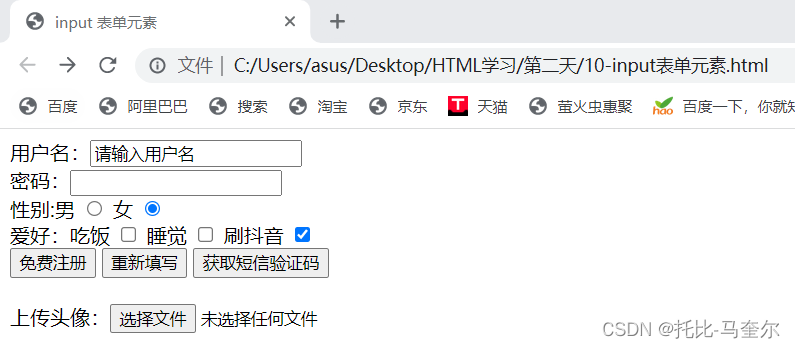
<body>
<form action="xxx.php" method="get">
<!-- text文本框 用户可以在里面输入任何文字 -->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码:<input type="password" name="pwd"> <br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name是表单元素名字,这里性别单选按钮必须有相同的名字name 才可以实现多选一 -->
<!-- 单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选中这个按钮 -->
性别:男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女" checked="checked"> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好:吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby" value="睡觉"> 刷抖音 <input type="checkbox" name="hobby" value="刷抖音" checked="checked"><br>
<!-- 点击了提交按钮,可以把表单域form里面的表单元素里面的值提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用 -->
<input type="button" value="获取短信验证码"> <br><br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像:<input type="file">
</form>
</body>
label标签
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验
<body>
<label for="text">用户名:</label> <input type="text" id="text"> <br>
<input type="radio" id="nan" name="sex"> <label for="nan">男</label><br>
<input type="radio" id="nv" name="sex"> <label for="nv">女</label>
</body>select下拉列表
- <select>中至少包含一对<option>
- 在<option>中定义select="selected"时,当前项即为默认选项
<body>
<form>
籍贯:
<select>
<option>山东</option>
<option selected="selected">河南</option>
<option>河北</option>
<option>北京</option>
<option>天津</option>
<option>上海</option>
<option>广东</option>
</select>
</form>
</body>textarea文本域元素
当用户输入内容较多时,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签
在表单元素中,<textarea>标签是用于定义多行文本输入的控件的
<body>
<form>
今日反馈:
<textarea rows="3" cols="20">今天学的也不怎么样</textarea>
</form>
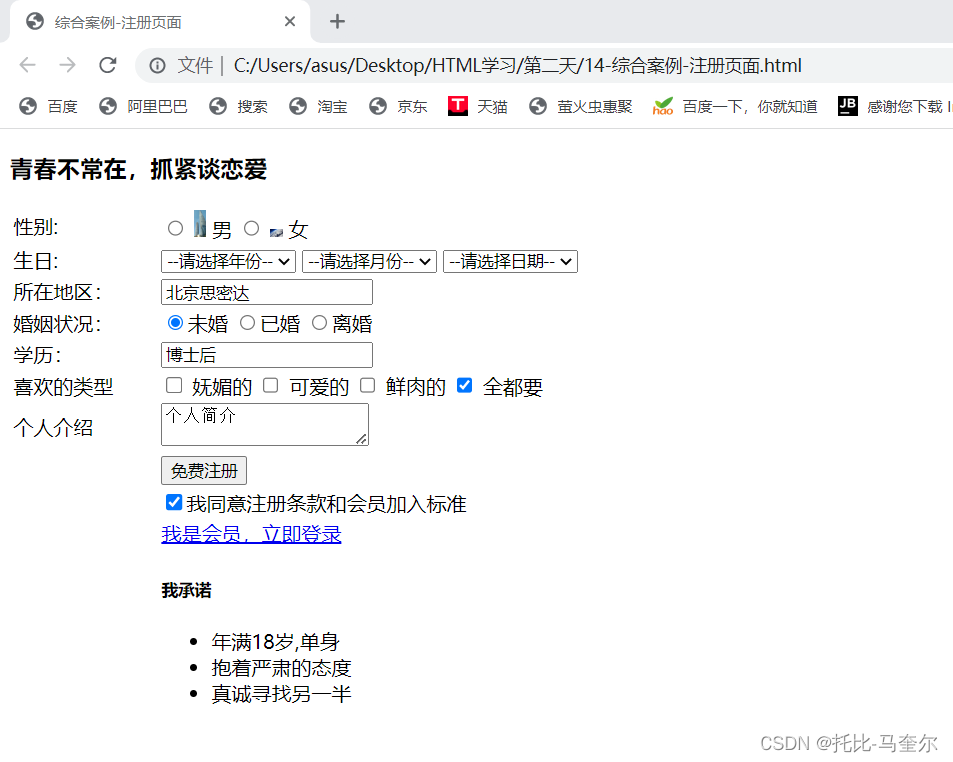
</body>案例-注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-注册页面</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<table width="600">
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"><img src="1.jpg" width="10"> 男</label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="2.jpg" width="10"> 女
</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区:</td>
<td><input type="text" value="北京思密达"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry">已婚 <input type="radio" name="marry">离婚
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td>
<input type="text" value="博士后">
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型</td>
<td><input type="checkbox" name="love"> 妩媚的
<input type="checkbox" name="love"> 可爱的
<input type="checkbox" name="love"> 鲜肉的
<input type="checkbox" name="love" checked="checked"> 全都要
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>个人介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td><input type="submit" value="免费注册"></td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<!-- 第十一行 -->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>