MutationObserver的使用
首先先介绍一下MutationObserver的特点
1.MutationObserver的回调属于微队列
2.它会在触发指定 DOM 事件时,调用指定的回调函数,说白了就是用来检测DOM节点的
MutationObserver回调函数
参数
- callback
一个回调函数,每当被指定的节点以及配置项有 DOM 变动时会被调用。
回调函数拥有两个参数:一个是描述所有被触发改动的数组,另一个是调用该函数的 Observer 对象
返回值
- 一个新的、包含监听 DOM 变化回调函数的 MutationObserver 对象。
实例方法
observe()
参数:
- target:需要观测的目标节点
- options: 观测节点的配置项(点击这里查看完整的配置信息)
返回值:
- undefined
说明:开始观测DOM节点,当DOM节点发生改变时可以调用回调函数(callback)
disconnect()
参数:
- 无
返回值:
- undefined
说明:告诉观测者停止观测DOM节点
takeRecords()
参数:
- 无
返回值:
- 返回一个MutationRecord 对象列表,每个对象都描述了应用于 DOM 树某部分的一次改动
说明:此方法最常见的使用场景是在断开观察者之前立即获取所有未处理的更改记录,以便在停止观察者时可以处理任何未处理的更改。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MutationObserver的示例</title>
</head>
<body>
<!-- 被检测的DOM节点 -->
<div id="container">
<div class="child"></div>
</div>
<!-- 点击改变DOM节点 -->
<button id="update">改变DOM节点</button><br><br>
<!-- 停止观测 -->
<button id="stop"> 停止观测</button>
<script>
//获取DOM节点
const container = document.getElementById('container')
const button = document.getElementById('update')
const stopbutton = document.querySelector('#stop')
//配置检测哪些变化可以被observe检测到
const options = {
attributes: true,//检测相关节点的属性的变化
childList: true,//检测目标节点的删除与新增
}
// 创建MutationObserver实例,返回一个观察者对象
const mutation = new MutationObserver(function (mutationRecoards, observer) {
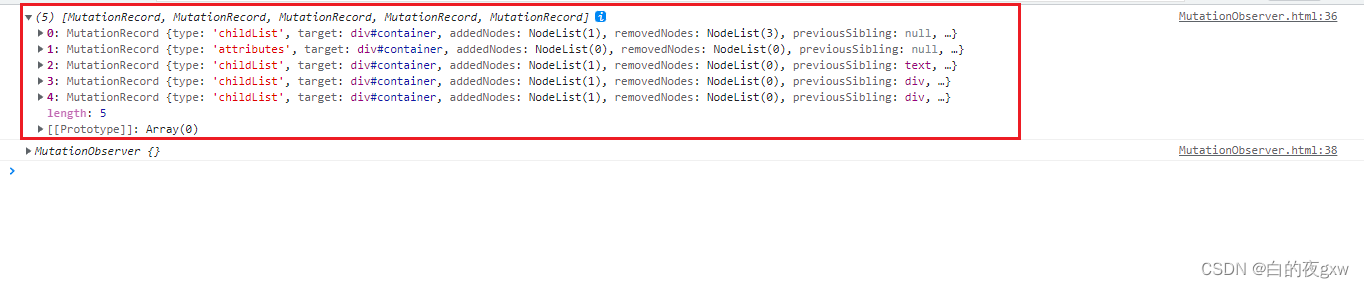
//打印描述所有被触发改动的 MutationRecord 对象数组
console.log(mutationRecoards)
//打印该函数的 MutationObserver 对象
console.log(observer)
})
// 对观察者添加需要观察的元素,并设置需要观察元素的哪些方面
mutation.observe(container, options);
// 对container进行操作
button.addEventListener('click', function () {
container.innerText = '这是文本'; // 内容改变
container.style.background = 'green'; // 属性改变
for (let i = 0; i < 3; i++) { // 子节点
container.appendChild(document.createElement('div'))
}
})
//停止观测
stopbutton.onclick = function () {
mutation.disconnect()
}
</script>
</body>
</html>
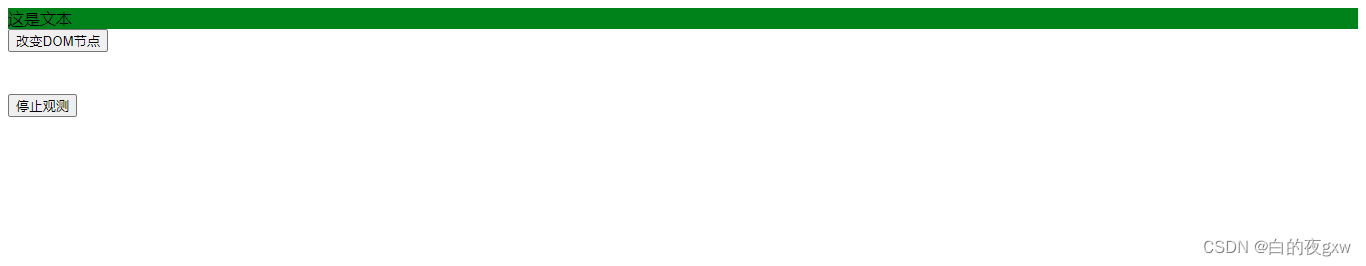
效果图


更加详细信息点击查看这里






![[C++]深复制与浅复制](https://img-blog.csdnimg.cn/9390ec34ea6840f6afcafdd826d442a1.png)