一、什么是数据交换格式
数据交换格式,就是服务器端与客户端之间进行数据传输与交换的格式。
前端领域,经常提及的两种数据交换格式分别是 XML 和 JSON。其中 XML 用的非常少,所以,我们重点要学习的数据交换格式就是 JSON。

二、XML
·1. 什么是XML
XML 的英文全称是 EXtensible Markup Language,即可扩展标记语言。因此,XML 和 HTML 类似,也是一种标记语言。

<note> // 消息
<to>ls</to> // 消息的接收者
<from>zs</from> // 消息的发送者
<heading>通知</heading> // 消息的标题
<body>晚上开会</body> // 消息的内容
</note>
2. XML和HTML的区别
XML 和 HTML 虽然都是标记语言,但是,它们两者之间没有任何的关系。
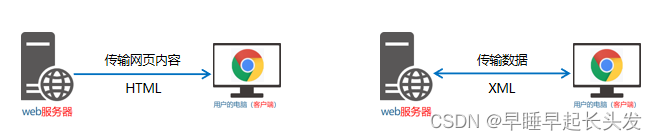
HTML 被设计用来描述网页上的内容,是网页内容的载体
XML 被设计用来传输和存储数据,是数据的载体

3. XML的缺点
XML 格式臃肿,和数据无关的代码多,体积大,传输效率低;
在 Javascript 中解析 XML 比较麻烦。
三、JSON
1. 什么是JSON
概念:JSON 的英文全称是 JavaScript Object Notation,即“JavaScript 对象表示法”。简单来讲,JSON 就是 Javascript 对象和数组的字符串表示法,它使用文本表示一个 JS 对象或数组的信息,因此,JSON 的本质是字符串。
作用:JSON 是一种轻量级的文本数据交换格式,在作用上类似于 XML,专门用于存储和传输数据,但是 JSON 比 XML 更小、更快、更易解析。
现状:JSON 是在 2001 年开始被推广和使用的数据格式,到现今为止,JSON 已经成为了主流的数据交换格式。
2. JSON的两种结构
JSON 的本质就是用字符串来表示 Javascript 的对象和数组。所以,JSON 中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构。
2.1 对象结构
对象结构在 JSON 中表示为 { } 括起来的内容。数据结构为 { key: value, key: value, … } 的键值对结构。其中,key 必须是使用英文的双引号包裹的字符串,value 的数据类型可以是数字、字符串、布尔值、null、数组、对象6种类型,value 的字符串也必须使用英文的双引号包裹。
常见的JSON对象结构的错误:
{
name: "zs", // "name"--key必须是使用英文的 双引号包裹的字符串
'age': 20, // "age"--key必须是使用英文的 双引号包裹的字符串
"gender": '男', // "男"--value的字符串也必须使用英文的 双引号包裹
"address": undefined, // null--undefined 不属于value的六种数据类型
"hobby": ["吃饭", "睡觉", '打豆豆'] // "打豆豆"--value的字符串也必须使用英文的 双引号包裹
say: function() {} // 全错--key必须是使用英文的 双引号包裹的字符串; function() 不属于value的六种数据类型
}
标准的JSON对象结构:
{
"name": "zs",
"age": 20,
"gender": "男",
"address": null,
"hobby": ["吃饭", "睡觉", "打豆豆"]
}
2.2 数组结构
数组结构在 JSON 中表示为 [ ] 括起来的内容。数据结构为 [ "java", "javascript", 30, true … ] 。数组中数据的类型可以是数字、字符串、布尔值、null、数组、对象6种类型,字符串必须使用英文的双引号包裹。
标准的JSON数据结构:
[ "java", "python", "php" ] // 字符串
[ 100, 200, 300.5 ] // 数字
[ true, false, null ] // 布尔和null
[ { "name": "zs", "age": 20}, { "name": "ls", "age": 30} ] // 对象:要遵循对象结构
[ [ "苹果", "榴莲", "椰子" ], [ 4, 50, 5 ] ] // 数组
3. JSON语法注意事项
属性名必须使用双引号包裹
字符串类型的值必须使用双引号包裹
JSON 中不允许使用单引号表示字符串
JSON 中不能写注释
JSON 的最外层必须是对象或数组格式
不能使用 undefined 或函数作为 JSON 的值
4. JSON和JS对象的关系
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。例如:
//这是一个JS对象
var obj = {a: 'Hello', b: 'World'} // a是一个属性指向字符串Hello;b是一个属性指向字符串 World
//这是一个 JSON 字符串,本质是一个字符串
var json = '{"a": "Hello", "b": "World"}' // 变量json=' '中的 JSON字符串"a": "Hello", "b": "World"
5. JSON和JS对象的互转
5.1 从 JSON 字符串转换为 JS 对象
使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}') //结果是 {a: 'Hello', b: 'World'}
<script>
//这是一个 JSON 字符串,本质是一个字符串
var jsonStr = '{"a": "Hello", "b": "world"}'
// 从 JSON 字符串转换为 JS 对象
var obj = JSON.parse(jsonStr)
console.log(obj)
</script>
5.2 从 JS 对象转换为 JSON 字符串
使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'}) //结果是 '{"a": "Hello", "b": "World"}'
<script>
// 从 JS 对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
// 这是一个JS对象
var obj2 = { a: 'hello', b: 'world', c: false }
// 从 JS 对象转换为 JSON 字符串
var str = JSON.stringify(obj2)
console.log(str)
console.log(typeof str)
</script>
5.3 应用场景——发送ajax时使用
<script>
// 1. 创建 XHR 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open 函数:指定 请求方式 与 URL地址
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')
// 3. 调用 send 函数:发起 Ajax 请求
xhr.send()
// 4. 监听 onreadystatechange 事件
xhr.onreadystatechange = function () {
// 4.1 监听 xhr 对象的请求状态 readyState ;与服务器响应的状态 status
if (xhr.readyState === 4 && xhr.status === 200) {
// 4.2 获取服务器响应的数据
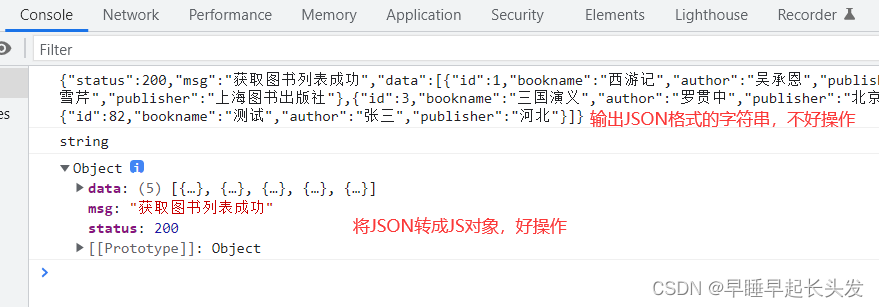
console.log(xhr.responseText) // 输出JSON格式的字符串,不好操作
console.log(typeof xhr.responseText)
var result = JSON.parse(xhr.responseText) // 将JSON字符串转成JS对象后再进行操作
console.log(result)
}
}
</script>
6. 序列化和反序列化
把数据对象转换为字符串的过程,叫做序列化,例如:调用 JSON.stringify() 函数(序列化函数)的操作,叫做 JSON 序列化。
把字符串转换为数据对象的过程,叫做反序列化,例如:调用 JSON.parse() 函数(反序列化函数)的操作,叫做 JSON 反序列化。