一、微信小程序介绍
1. 微信小程序介绍
微信小程序,简称小程序,是一种不需要下载安装即可使用的应用,它实现了应用”触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
说明:
小程序是需要下载的,小程序的占用大小很小,感觉不到下载
目前大小限制2M (最终开发的小程序打包压缩后的大小),如果超过2M,就得做分包上传.之后再合并
进入小程序后继续网络请求数据
2. 小程序特点
微信小程序的特点:
免安装
接近原生(IOS,Android )的app操作基于微信开发。使用wx提供的api开发
必须在微信里面使用
3. 小程序的优缺点
==方便快捷,即用即走==
==速度快、不占内存==
安全稳定、保密性强
功能丰富,场景丰富
==开发成本低、维护简便==
==开发周期比较短==
体验好
4.小程序开发需求
不注册可以开发小程序(不能发布)
注册小程序
企业注册(公司内部人员注册好了,给一个APPID)
个人注册
5. 微信小程序的注册
微信公众平台:https://mp.weixin.qq.com/
6. 开发工具
开发工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
二、开发微信小程序
1. 项目目录结构介绍
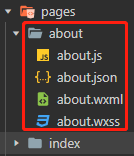
1.1 pages目录
pages目录下放的就是小程序中的各个页面。 在pages中创建页面的时候,会出现4个文件:
xxx.js:页面相关的js代码可以写在这里
xxx.wxml:这个就是页面文件,相当于我们之前的HTML,所以页面结构内容写在这里
xxx.wxss:页面的样式内容,相当于之前的css,所以页面相关的样式可以写在这里
xxx.json:页面有关的配置,比如页面导航栏的背景色、内容等等
比如:

1.2 app.js文件
app.js文件是整个项目的一个总体配置。里面包含了项目运行生命周期的回调函数。
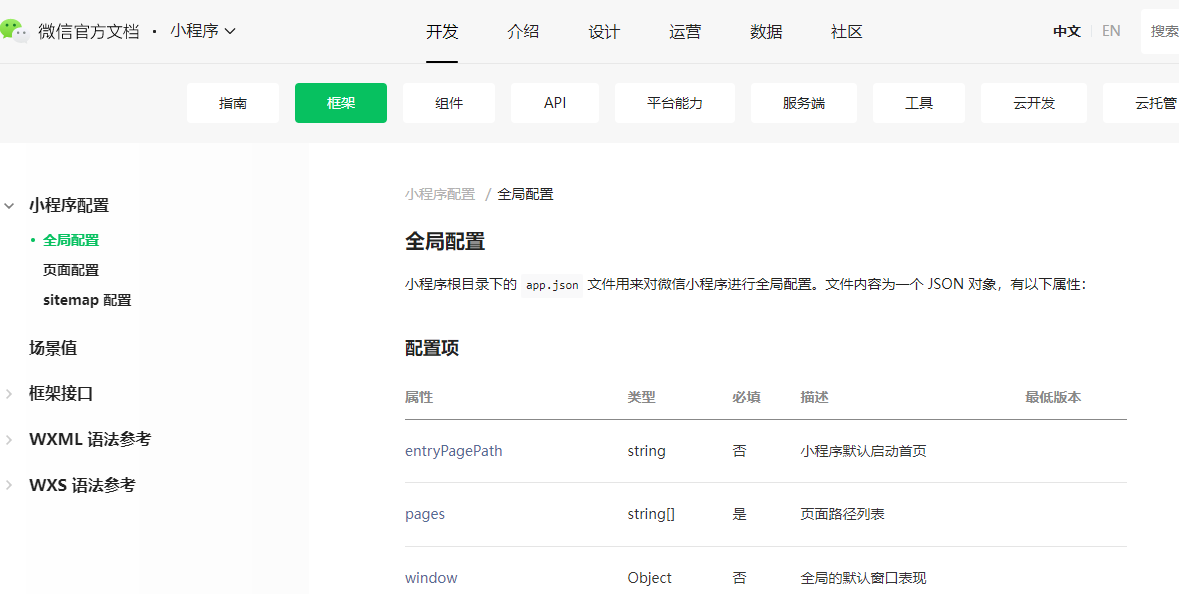
1.3 app.json文件
app.json文件是整个项目的配置文件。里面配置了页面,窗口的设置等等。小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
1.4 app.wxss文件
app.wxss 文件是微信小程序项目的全局样式表,它可以应用到所有的wxml文件中。
微信小程序中使用 rpx 作为长度单位。1rpx = 1/750 屏幕宽度。也就是屏幕宽度等于 750rpx。
px 也可以使用,表示的是设备独立像素。
建议使用长度单位 rpx。它自动做了适配。
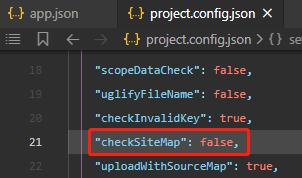
1.5 project.config.json文件
project.config.json文件是==小程序项目的配置文件(如开发工具的外观配置,)==,一般不需要修改,我们目前就改一个地方:

"checkSiteMap":false
这的作用是控制台不要有一些没用的警告。
Sitemap:搜索功能文件,指定哪些页面可以被搜索,可被配置。是搜索小程序时,指定哪些页面允许被搜索到。
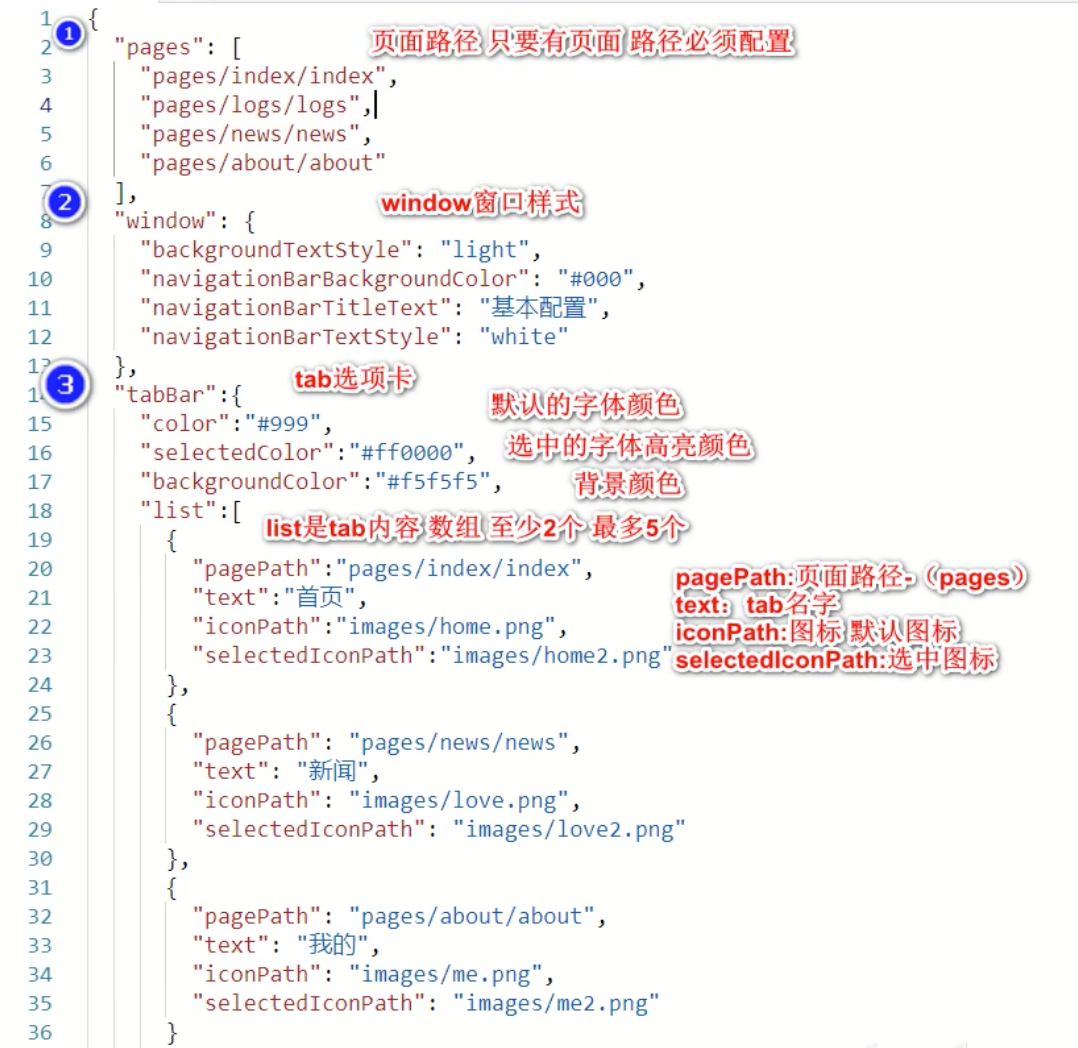
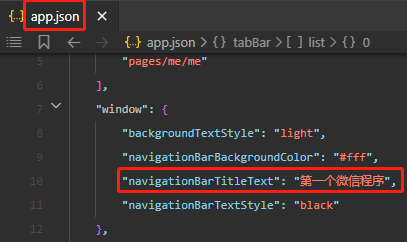
2.app.json
解决Comments are not permitted in JSON.
错误显示:

解决方法:
点击底部工具栏的 JSON
弹出的窗口中输入 json with Comments ,找到检索项后点击
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,有以下属性:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html

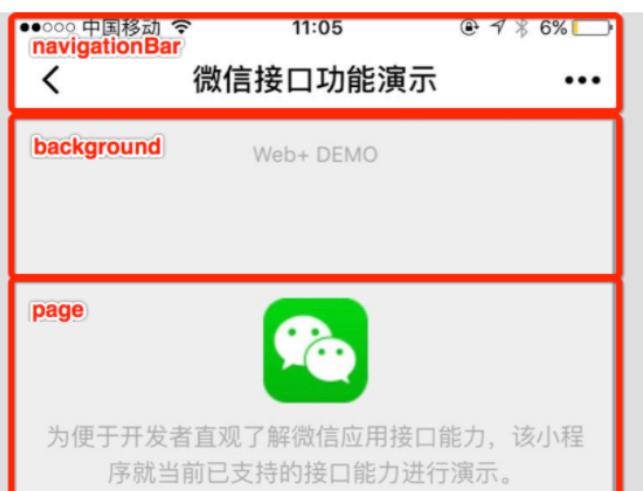
window(设置小程序的状态栏、导航条、标题、窗口背景色)


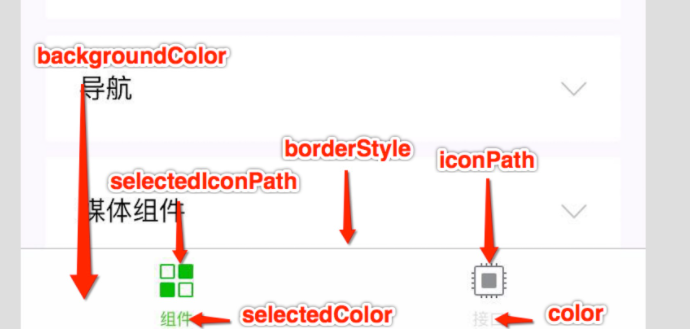
tabBar(tab栏)
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

"color": "#333",
"selectedColor": "#ff0000",//文字选中时的颜色
"backgroundColor": "#f5f5f5",//背景色
"borderStyle": "black",//边框的颜色
"list": [{//导航栏选项卡
修改每个tab页面显示的导航标题。
4.2 具体实现

WXSS
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
尺寸单位
样式导入
尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
尺寸单位:750的设计稿(物理像素)刚好等于750rpx,即,750px=750rpx
样式导入:从一个.wxss导入到另一个.wxss
@import 'wxss的相对路径';CSS中 一样的设置(比如:字体),下面的设置覆盖上面的;
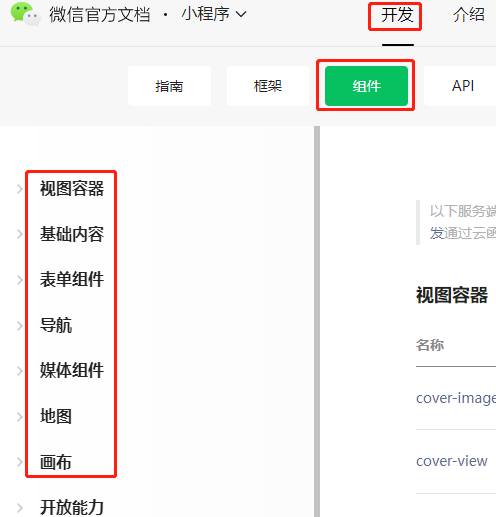
三、微信小程序组件
html:div、span、ul、li 、img
小程序:上面所有的标签都没有,称为组件。view+text+image
view 块元素,类似div
<view>块元素,可以嵌套view和其他元素</view>5.1 介绍
微信小程序中的组件就相当于之前HTML中的标签。但是小程序中的组件除了包裹功能,还具有样式和js功能。

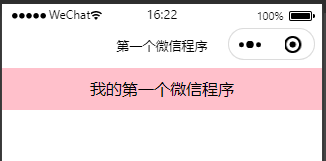
5.2 view组件
视图容器,view组件就相当于之前HTML中的div标签。
在index.wxml中编写如下代码:
<view style="background-color: pink;"class="wrapper">我的第一个微信程序</view>在index.wxss中编写如下代码:
.wrapper{
width: 100%;
height: 100rpx;
text-align: center;
line-height: 100rpx;
background-color: skyblue;
}效果:

5.3 text组件
文本组件,相当于HTML中的span标签。
<text>啦啦啦啦</text>5.4 swiper组件
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
也就是说swiper内部只能放swiper-item组件,而swiper-item组件中可以随便放其它组件及内容了
5.4.1默认效果
<swiper class="banner">
<swiper-item>item1</swiper-item>
<swiper-item>item2</swiper-item>
<swiper-item>item3</swiper-item>
</swiper>.banner{
height: 80rpx;
text-align: center;
line-height: 80rpx;
}可以看到swiper组件有轮播图的效果。而且它有默认的高度(150px)。
swiper组件有很多属性,大家可以参照参考文档去体验一下。地址:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
5.4.2swiper的属性
更多操作 属性 | 类型 | 默认值必填 | 说明 | |
indicator-dots | boolean | false | 否 | 是否显示面板指示点 |
indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 |
indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 |
autoplay | boolean | false | 否 | 是否自动切换 |
current | number | 0 | 否 | 当前所在滑块的 index |
interval | number | 5000 | 否 | 自动切换时间间隔 |
duration | number | 500 | 否 | 滑动动画时长 |
circular | boolean | false | 否 | 是否采用衔接滑动 |
vertical | boolean | false | 否 | 滑动方向是否为纵向 |
<swiperclass="banner" indicator-dots="true"autoplay="true" interval="2000"circular="true">
<swiper-item>item1</swiper-item>
<swiper-item>item2</swiper-item>
<swiper-item>item3</swiper-item>
</swiper>5.5 scroll-view组件
可滚动视图区域。后面我们会用一下。它里面可以放置好多view组件。
横向滚动区域:需要设置:
一行显示,不换行,溢出隐藏
下面包含的组件要显示成行内块
<!-- 可滚动视图区域。 -->
<scroll-view class="navs"scroll-x="true"<!-- 允许横向滚动 -->>
<text>滑块1</text>
<text>滑块2</text>
<text>滑块3</text>
<text>滑块4</text>
<text>滑块5</text>
<text>滑块6</text>
<text>滑块7</text>
</scroll-view>
/*wxss页面*/
.navs{
height: 100rpx;
line-height: 100rpx;
background-color: #eee;
/* 必须加 */
white-space: nowrap;
}
.navstext{
margin: 010px;
display: inline-block;
}5.6 icon组件
icon组件就是在页面可以显示一个图标。
type string 是 icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
<icontype="success"></icon>
<icontype="success"size="50"></icon>
<icontype="warn"></icon>5.10 按钮button
<button size="default">按钮1</button>
<button size="mini">按钮2</button>
<button size="mini" type="primary">按钮3</button>
<button size="mini" type="primary" open-type="share">按钮4</button>
<input type="text" placeholder="没有边框,需要自己写样式" name="" id="" />
<!-- 图片:必须写大小,不写默认大小 -->
<image src="../../images/recommendSong.jpg"></image>
5.14 checkbox 多选框
属性说明
属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
value | string | 否 | checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value | 1.0.0 | |
disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
checked | boolean | false | 否 | 当前是否选中,可用来设置默认选中 | 1.0.0 |
color | string | #09BB07 | 否 | checkbox的颜色,同 css 的color | 1.0.0 |
示例代码

5.15 form
表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
5.16 input文本框
输入框。该组件是原生组件,使用时请注意相关限制
<!--文本框-->
<input placeholder="可输入文本框" type="text" confirm-type="go" focus="true" />5.17 label
用来改进表单组件的可用性。
使用 for 属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。 for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。 目前可以绑定的控件有:button, checkbox, radio, switch, input。
属性说明
属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
for | string | 否 | 绑定控件的 id | 1.0.0 |
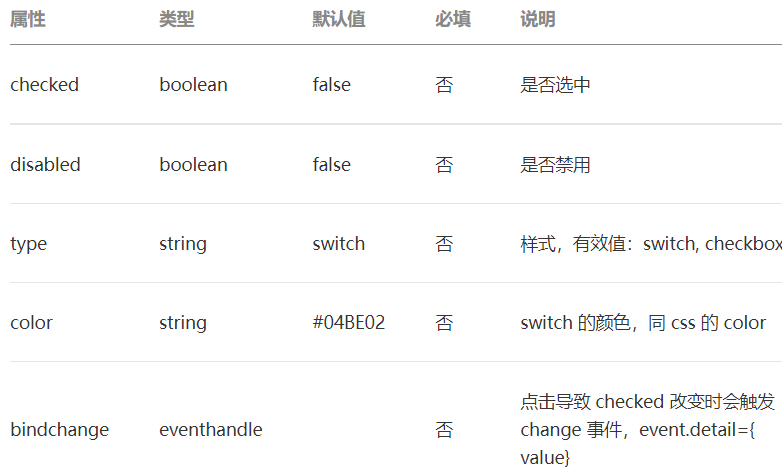
5.18 switch开关选择器

5.19 textarea 多行输入框

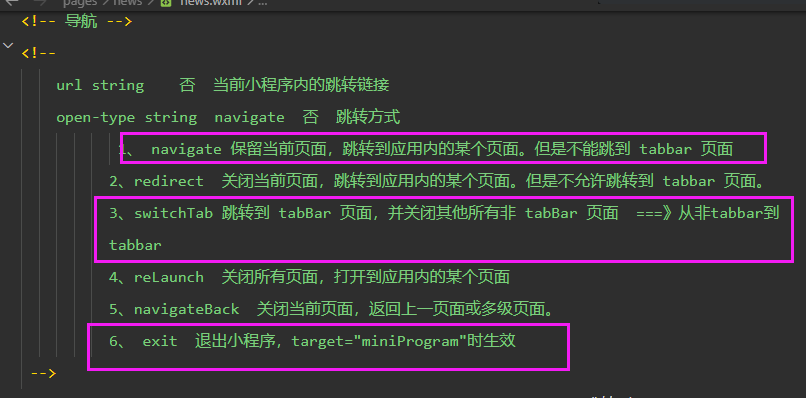
5.11 navigator 导航 (超链接)

<!--
navigator组件相当于HTML的超链接标签。
target属性:在哪个目标上发生跳转,默认self-当前小程序;
url属性:当前小程序内的跳转链接
open-type属性:指定跳转方式,默认是navigate
navigate:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
redirect:关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
reLaunch:关闭所有页面,打开到应用内的某个页面
navigateBack:关闭当前页面,返回上一页面或多级页面。
-->
<navigator target="self" url="../about/about" open-type="switchTab">点我跳转</navigator>跳转到页面,都不写后缀名
1、open-type='navigate' 跳转方式:
保留当前页面,跳转应用内的某个页面,但不跳转tabber页面 可以返回当前页
2、open-type="redirect"
关闭当前页面,跳转应用内的某个页面。但是不允许跳转到 tabbar 页面。 没返回,有返回首页
3、open-type="switchTab"
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 应用于非tabBar跳转到tabBar
4、reLaunch 关闭所有页面,打开到应用内的某个页面 与2的区别是可跳tabBar
5、navigateBack 关闭当前页面,返回上一页面或多级页面。标签的话,就是返回上一页。用方法的话,可以指定返回多少级
6、exit 退出小程序,`target="miniProgram"`时生效 需要用真机去测
<!-- 导航 -->
<navigator url="../detail/detail">进入详情页</navigator>
<navigator url="../detail/detail" open-type="redirect">redirect 进入详情页</navigator>
<navigator url="../index/index" open-type="switchTab">跳转到首页</navigator>
<!-- 还可以调tabBar -->
<navigator url="../detail/detail" open-type="reLaunch">reLaunch 到详情页</navigator>
<navigator open-type="exit" target="miniProgram">退出小程序</navigator>5.20 image 图片


<image src="../1.jpg" style="height: 300rpx,width: 100%;"></image>5.12 audio组件 音频组件
<audiosrc=""controls="true"name="你好呀"author="张三"></audio>5.13 map组件 地图组件
<!-- latitude:维度
longitude:经度 -->
<map longitude="115" latitude="39"></map>一、数据绑定
1.渲染层和逻辑层
1.1小程序的宿主环境
小程序依赖于微信客户端提供的环境--宿主环境,小程序借助这个宿注环境提供的功能,可以实现网页无法实现的功能。让小程序更接近原生的app体验。
原生的app:IOS、Android 开发
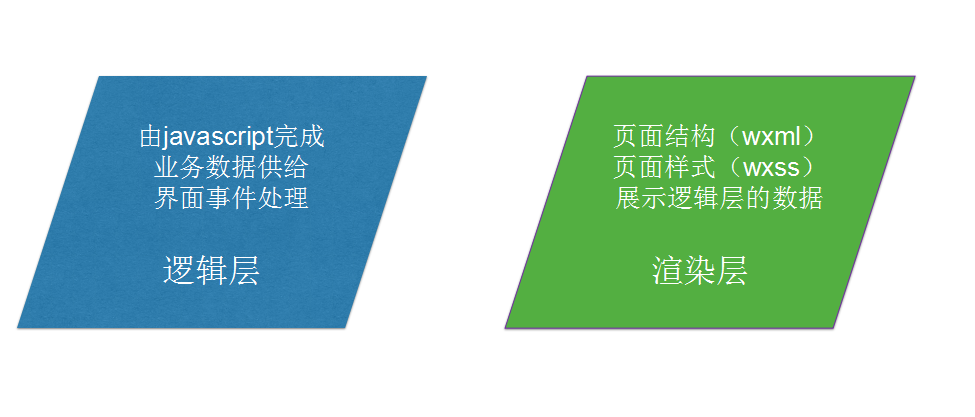
整个小程序的框架分为两部分:逻辑层(javascript) 和 视图层(界面层 渲染层)
逻辑层和渲染层分离

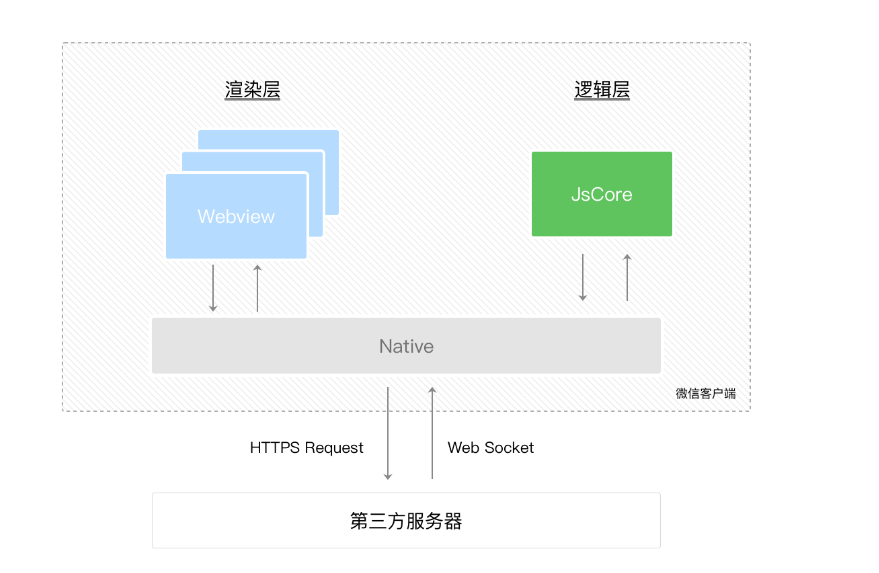
首先,我们来简单了解下小程序的运行环境。小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

2.逻辑层js文件
2.1 app.js 小程序全局逻辑
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
App(object)注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App({})App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
生命周期回调函数:小程序从创建到销毁的整个过程,小程序会自动创建一些函数,在每个阶段会自动触发,不需要调用。
包含的内容:
1)生命周期函数 (自动创建的--使用的时候直接在函数里面写)
2)错误监听等函数
3)小程序的全局变量 globalData:{}
4)自定义函数
App({
/**
* 生命周期回调—监听小程序初始化
小程序初始化完成时触发,全局只触发一次。 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () { },
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) { },
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () { },
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) { },
/*
小程序的全局变量,可以实现页面共享数据
*/
globalData: {
userName:'admin',//账号
}
})整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取App上的数据或调用开发者注册在 App 上的函数。
// xxx.js
//引入app.js文件
constapp=getApp();
console.log(app); 2.2 pages.js当前页面逻辑
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等
包含的内容:
1)data界面视图的数据内容
2)生命周期函数
3)事件处理函数,比如下拉触发函数
4)自定义函数
简单的页面可以使用 Page() 进行构造。
Page({
/**
* 页面的初始数据
*/
data: { },
/**
* 生命周期函数--监听页面加载
* 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
*/
onLoad: function (options) { },
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () { },
/**
* 生命周期函数--监听页面显示
*/
onShow: function () { },
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () { },
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () { },
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () { }
})2.3 JS模块使用
ES6:
import ss from './' 导入
export default 导出
遵循commonjs 规范:
导出语法:
//1、直接暴露函数名字
module.exports=fun;
//2、直接暴露对象{属性名:函数}
module.exports={
fun:fun,
demo:demo }引入语法:
const obj=require('../')3.数据绑定
WXML 中的动态数据均来自对应 Page 的 data。
3.1内容
数据绑定使用 Mustache 语法(双大括号)将变量包起来。
<!--语法-->
<组件>{{变量}}</组件>//wxml
//<view>数据绑定{{msg}}--{{num}}</view>
//<view>{{arr[0]}}</view>
//<view>书名:{{book.bookName}} 价格:{{book.price}}</view>
data: {
msg:"hello 小程序",
num:20,
arr:[10,20,30],
book:{
bookName:'西游记',
price:109
}
},3.2组件属性(需要在双引号之内)
<组件 class="{{}}" data-xx="{{}}"></组件>//<view class="{{active}}">属性获取数据绑定</view>
//相当于 class="red"
data: {
active:'red' },3.3三目运算
//<view class="{{flag?'red':'green'}}">是否加样式</view>
data: {
flag:false,
},4.列表渲染
4.1wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
【例子1】
<view wx:for="{{info}}">
{{index}}:{{item}}
</view>Page({
data: {
info: ['周一', '周二', '周三', '周四', '周五'],
}
})使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
默认不修改,循环嵌套的时候必须修改。 (改名一般用于嵌套for循环)
<view wx:for="{{objArr}}" wx:for-index="i" wx:for-item="itemName">
{{i}}: {{itemName.message}}
</view>4.2block 空标签wx:for
可以将 wx:for 用在<block/>标签上,以渲染一个包含多节点的结构块。block只起到包裹作用,不会被渲染,节省标签。
<block wx:for="{{objArr}}">
<view>{{item.title}}</view>
<view>{{item.desc}}</view>
</block>4.3wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态,需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
<blockwx:for="{{objArr}}"wx:key="index">
<view>{{item.title}}</view>
<view>{{item.desc}}</view>
</block>5. 条件渲染
5.1wx:if
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
<!--语法-->
<组件 wx:if="{{变量、表达式}}"></组件>说明:
变量、表达式值为true时显示组件
变量、表达式值为false时隐藏组件
<view wx:if="{{!falg}}">去吗?配吗?战吗?站啊!</view>
//也可以用 wx:elif 和 wx:else 来添加一个 else 块:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
//常用wx:if="{{}}"和wx:else来判断:
<view wx:if="{{flag}}">是否显示:wx:if</view>
<view wx:else>取反操作:wx:else</view>5.2 block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>注意: <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
5.3 hidden
表示是否隐藏该代码块。
<!--语法-->
<组件 hidden="{{变量、表达式}}"></组件><view hidden="{{3<2}}">易烊千玺</view>5.4 wx:if vs hidden TF对他俩来说正好相反
wx:if:控制组件显示隐藏通过控制组件是否 添加和删除
hidden:控制组件显示隐藏是 通过控制wxss样式display属性
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
二、事件处理
1.事件
1.1 什么是事件
事件是视图层到逻辑层的通讯方式。
事件可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如 id, dataset, touches。
1.2 事件分类
事件分为冒泡事件和非冒泡事件:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:
类型 | 触发条件 | 最低版本 |
touchstart | 手指触摸动作开始 | |
touchmove | 手指触摸后移动 | |
touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
touchend | 手指触摸动作结束 | |
tap | 手指触摸后马上离开(点击),相当于click |
注:除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如 form 的submit事件,input 的input事件,scroll-view 的scroll事件,
1.3 普通事件绑定
事件绑定的写法类似于组件的属性,语法如下:
冒泡事件:<组件bind事件名="函数名"></组件>
非冒泡事件:<组件catch事件名="函数名"></组件>
//js
函数名(){}
<view bindtap="demo">
点我试试
<view bindtap="child">试试就试试</view>
</view>
//ES6写法
demo(){
console.log('儿子我是你爸爸');
},
child(){
console.log('我有爸爸了');
},如果用户点击这个 view ,则对应的函数会被调用。
1.4 绑定并阻止事件冒泡
除 bind 外,也可以用 catch 来绑定事件。与 bind 不同, catch 会阻止事件向上冒泡。
<view bindtap="demo">
点我试试
<view catchtap="child">试试就试试</view>
</view>1.5 事件传参
在组件节点中可以附加一些自定义数据。这样,在事件中可以获取这些自定义的节点数据,用于事件的逻辑处理。
在 WXML 中,这些自定义数据以 data- 开头,多个单词由连字符 - 连接。这种写法中,连字符写法会转换成驼峰写法,而大写字符会自动转成小写字符。如:
data-element-type ,最终会呈现为 event.currentTarget.dataset.elementType ;
连字符变小驼峰第二个单词首字母大写
data-elementType ,最终会呈现为 event.currentTarget.dataset.elementtype 。
小驼峰变全小写驼峰
<view
bindtap="getParams"
data-id="8090"
data-user="{{user}}"
data-user-name="admin">
事件传参
</view>data: {
user:'张三'
},
//参数的传递
getParams(e){
console.log(e);
console.log(e.target.dataset.id);
},1.6setData方法
setData 函数用于将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。
注意:
直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
<button type="primary"bindtap="change">点击切换显示隐藏</button>
<view class="box"wx:if="{{flag}}"></view>//视图同步修改 //非侵入式
this.setData({
flag:!this.data.flag
});
//this.flag=!this.flag //vue方式侵入式 内部修改2.小案例
点击的当前元素添加背景颜色
<view wx:for="{{arr}}" class="{{index===num?'bg':''}}" data-index="{{index}}" bindtap="changeBg">
{{item}}
</view>data: {
num: 0,
arr: ['周六', '周日', '周五', '周四', '周三'],
},
//给点击的当前行添加背景颜色
changeBg(e) {
//点击当前行的时候获取index下标,赋值给data数据里面的num
this.setData({
num: e.target.dataset.index
})
},
三、模板使用
1.模板
WXML提供模板(template),可以在模板中定义代码片段(wxml、wxss),然后在不同的地方调用。
2.定义模板
使用 name 属性,作为模板的名字。然后在<template/>内定义代码片段,使用步骤如下:
1.创建模板文件(template)
2.定义模板
<template name="模板名字">
<!-- 真实的模板内容template不会渲染起包裹作用 -->
...
</template>
3.引入模板
wxml中引入:<import src="相对路径"></import>
wxss中引入:@import "路径";
4.使用模板
<template is="模板名称"></template>3.使用模板
使用 is 属性,声明需要的使用的模板
//例子
1.定义模板
<template name="list">
<view class="item">
<view class="left"></view>
<view class="content"></view>
</view>
</template>
2.wxml中引入模板
<import src="../../template/list/list"></import>
3.wxss中引入模板
@import "../../template/list/list.wxss";
4.使用模板
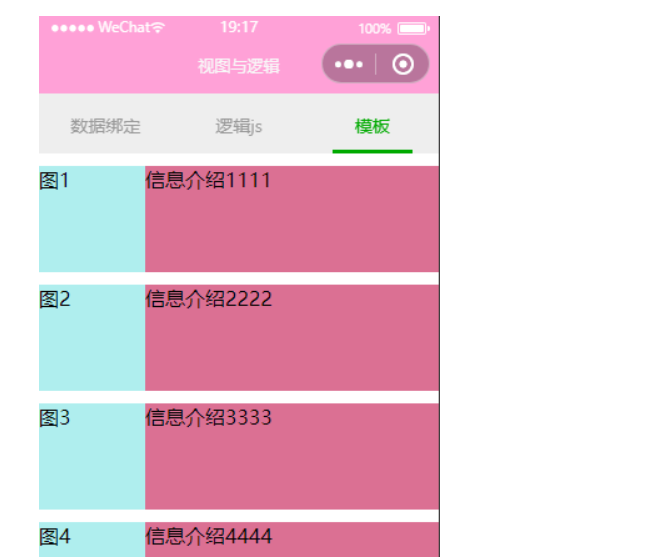
<template is="list"></template>4.模板传递数据
<template is="模板名称" data={{数据变量}}></template>//语法1
//定义模板
<template name="list">
<view class="item">
<view class="left">{{item.img}}</view>
<view class="content">{{item.info}}</view>
</view>
</template>
//导入模板
<import src="../../template/list/list"></import>
//使用模板
<view wx:for="{{arr}}" wx:key="index">
<template is="list" data="{{item}}"></template>
</view>//语法2
//定义模板
<template name="list">
<view class="item">
<view class="left">{{img}}</view>
<view class="content">{{info}}</view>
</view>
</template>
//导入模板
<import src="../../templatet/list"></import>
//使用模板
<view wx:for="{{arr}}" wx:key="index">
<template is="list" data="{{...item}}"></template>
</view>













![[C/C++]指针,指针数组,数组指针,函数指针](https://img-blog.csdnimg.cn/ab6771adc5dc420883305bffed58d1e6.png)