重要知识点
- setInterval是一个实现定时调用的函数,可按照指定的周期(以毫秒计)来调用函数或计算表达式
- var sNow=new Date(),Date 对象会自动把当前日期和时间保存为其初始值。
参数形式有以下5种:
new Date("month dd,yyyy hh:mm:ss");
new Date("month dd,yyyy");
new Date(yyyy,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
参数表示的是需要创建的时间和GMT时间1970年1月1日之间相差的毫秒数。各种函数的含义如下:
month:用英文表示月份名称,从January到December
mth:用整数表示月份,从(1月)到11(12月)
dd:表示一个月中的第几天,从1到31
yyyy:四位数表示的年份
hh:小时数,从0(午夜)到23(晚11点)
mm:分钟数,从0到59的整数
ss:秒数,从0到59的整数
ms:毫秒数,为大于等于0的整数
Date() 返回当日的日期和时间。
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getFullYear() 从 Date 对象以四位数字返回年份。
getYear() 请使用 getFullYear() 方法代替。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。
getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。
getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。
getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。
getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。
getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。
getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。
parse() 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth() 设置 Date 对象中月份 (0 ~ 11)。
setFullYear() 设置 Date 对象中的年份(四位数字)。
setYear() 请使用 setFullYear() 方法代替。
setHours() 设置 Date 对象中的小时 (0 ~ 23)。
setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。
setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。
setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。
setTime() 以毫秒设置 Date 对象。
setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。
setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。
setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。
setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
toSource() 返回该对象的源代码。
toString() 把 Date 对象转换为字符串。
toTimeString() 把 Date 对象的时间部分转换为字符串。
toDateString() 把 Date 对象的日期部分转换为字符串。
toGMTString() 请使用 toUTCString() 方法代替。 1 3
toUTCString() 根据世界时,把 Date 对象转换为字符串。
toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。
toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。
UTC() 根据世界时返回 1997 年 1 月 1 日 到指定日期的毫秒数。
valueOf() 返回 Date 对象的原始值。
var objDate=new Date([arguments list]);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('div1');
function fnTimego(){
//获取当前时间
var sNow = new Date();
// 获取年份
var iYear = sNow.getFullYear();
// 获取月份,月份是从0到11,0表示一月,11表示十二月
var iMonth = sNow.getMonth()+1;
var iDate = sNow.getDate();
// 星期是从0到6,0表示星期天
var iWeek = sNow.getDay();
var iHour = sNow.getHours();
var iMinute = sNow.getMinutes();
var iSecond = sNow.getSeconds();
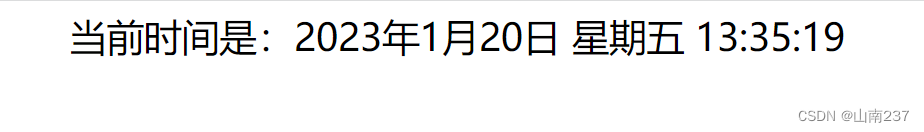
var sTr = '当前时间是:'+ iYear + '年'+ iMonth + '月'+ iDate+'日 ' + fnToweek(iWeek) + ' ' +fnTodou(iHour) + ':' + fnTodou(iMinute) + ':' + fnTodou(iSecond);
oDiv.innerHTML = sTr;
}
// 刚开始调用一次,解决刚开始1秒钟空白的问题
fnTimego();
setInterval(fnTimego,1000);//setInterval定时器,每一秒调用一次这个函数(1s=1000ms)
function fnToweek(n){ // 星期是从0到6,0表示星期天
if(n==0)
{
return '星期日';
}
else if(n==1){
return '星期一';
}
else if(n==2){
return '星期二';
}
else if(n==3){
return '星期三';
}
else if(n==4){
return '星期四';
}
else if(n==5){
return '星期五';
}
else{
return '星期六';
}
}
function fnTodou(n){
if(n<10)//当获取的时间值里有值小于10只有一位是就会在前面添加0,如12:1会变成12:01
{
return '0'+n;
}
else
{
return n;
}
}
}
</script>
<style type="text/css">
div{
text-align:center;
font-size:30px;
color:black;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>










![[C/C++]指针,指针数组,数组指针,函数指针](https://img-blog.csdnimg.cn/ab6771adc5dc420883305bffed58d1e6.png)