文章目录
- 1. Lighthouse
- 1.1 性能参数
- 2. rollup-plugin-visualizer(打包代码块分析)
- 3. vite配置优化
- 4. PWA离线缓存技术
- 5. 其他优化
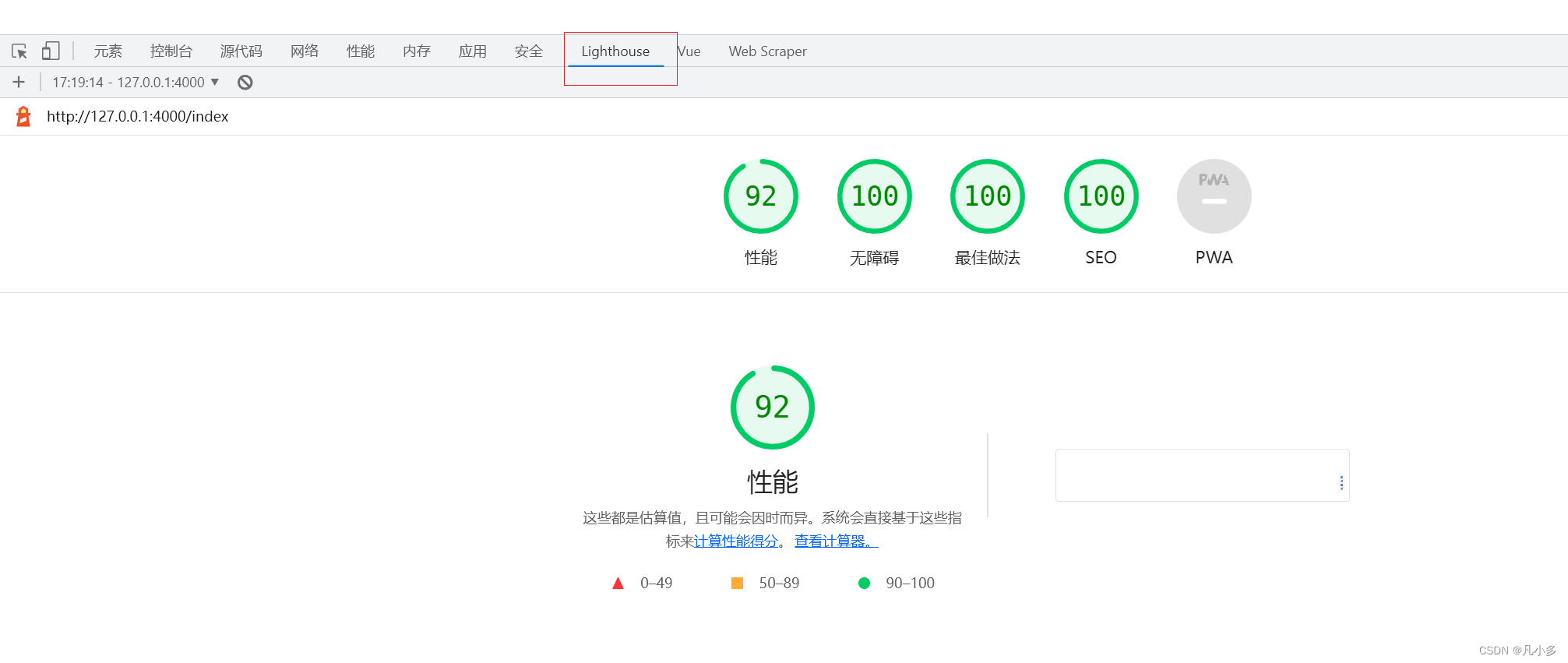
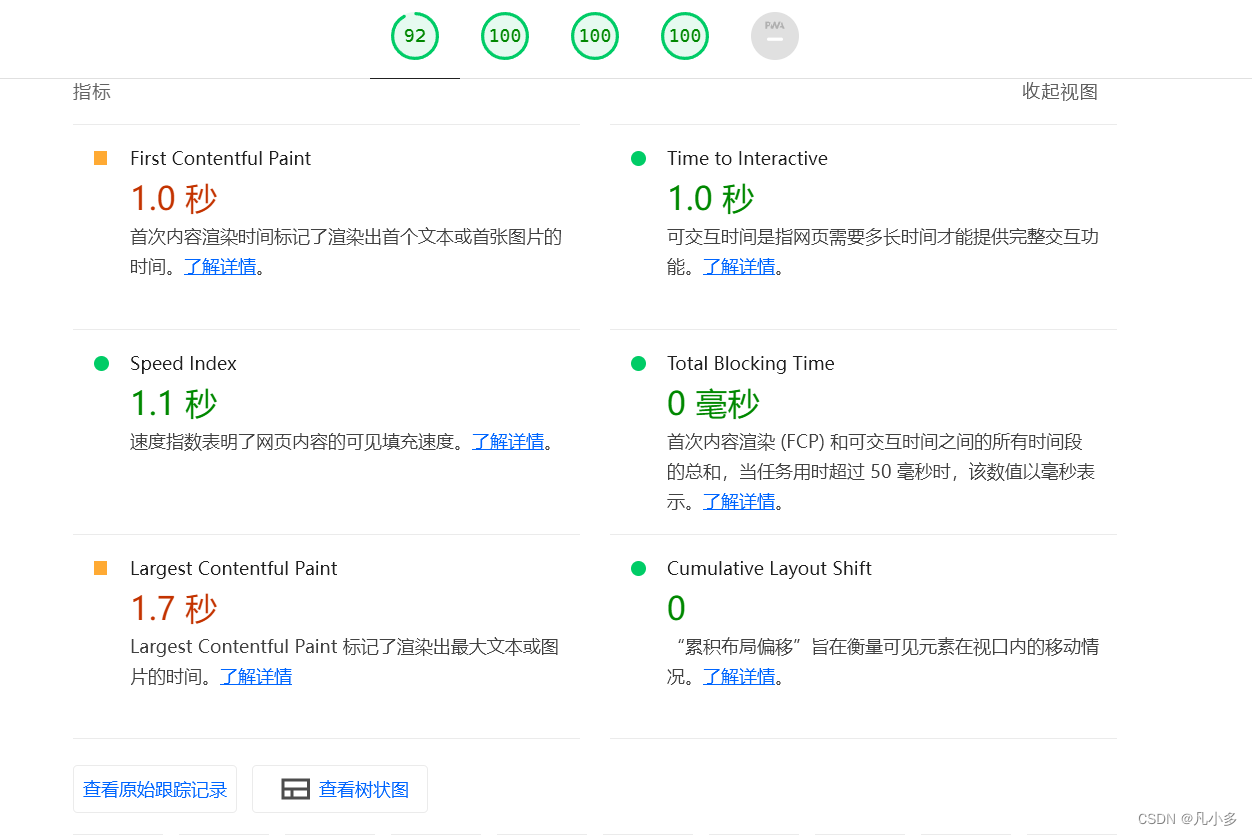
1. Lighthouse
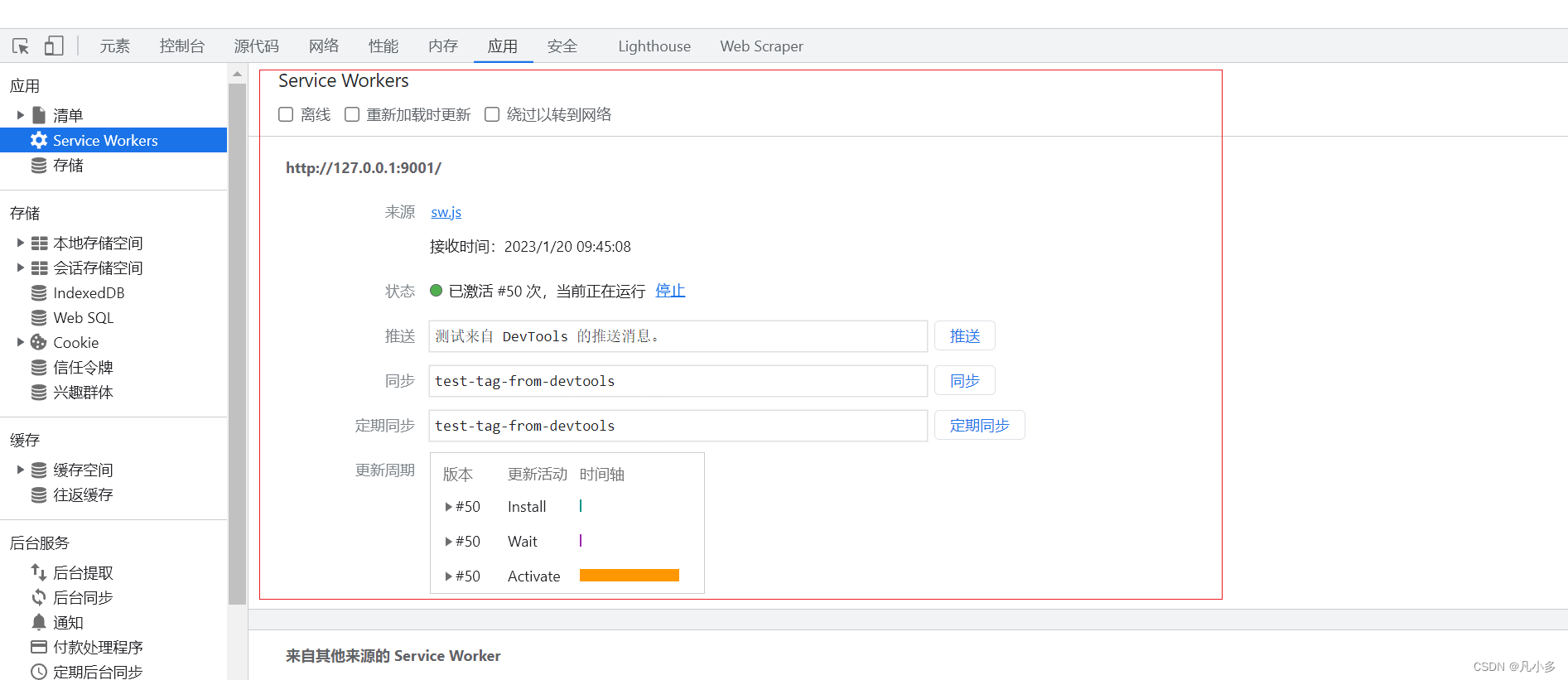
谷歌浏览器自带的 DevTools
也可以全局安装Lighthouse
# 安装
yarn global add lighthouse
# 使用
lighthouse 网站地址

1.1 性能参数

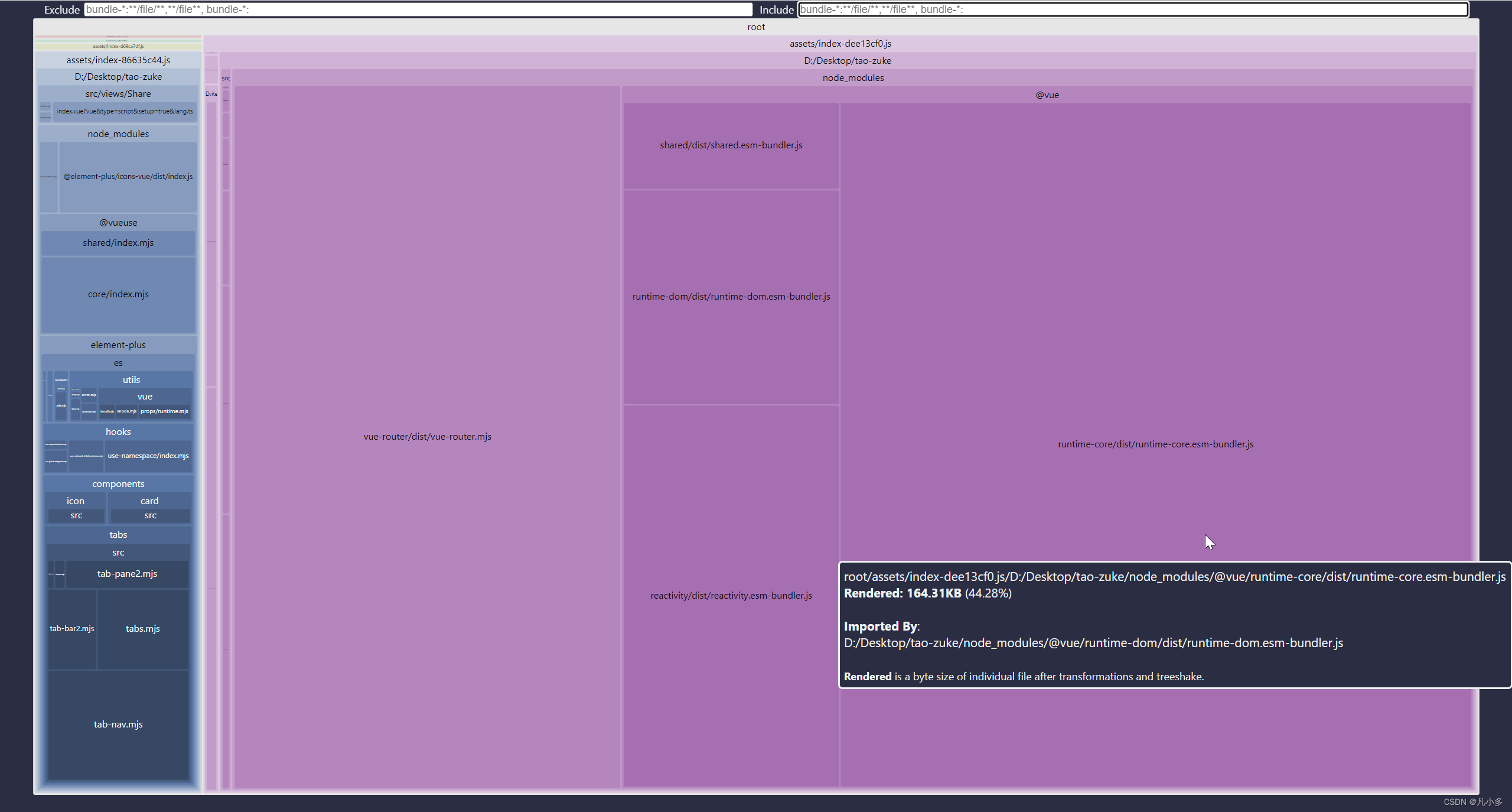
2. rollup-plugin-visualizer(打包代码块分析)
vite打包是基于rollup的,所以可以使用这个插件进行包分析
# 安装
npm install rollup-plugin-visualizer
配置vite.config.ts
import { visualizer } from 'rollup-plugin-visualizer';
...
plugins: [vue(), vueJsx(),visualizer({
open:true
})],
npm run build 打包

3. vite配置优化
/* vite.config.ts */
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
...
build: {
chunkSizeWarningLimit: 2000,
cssCodeSplit: true, //css 拆分
sourcemap: false, //不生成sourcemap
minify: false, //是否禁用最小化混淆,esbuild打包速度最快,terser打包体积最小。
assetsInlineLimit: 5000 //小于该值 图片将打包成Base64
}
})
4. PWA离线缓存技术
npm install vite-plugin-pwa -D
vite-plugin-pwa 地址
PWA 技术 的出现就是让web网页无限接近于Native 应用
- 可以添加到主屏幕,利用manifest实现
- 可以实现离线缓存,利用service worker实现
- 可以发送通知,利用service worker实现
配置vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { VitePWA } from 'vite-plugin-pwa'
export default defineConfig({
plugins: [
vue(),
VitePWA({
workbox: {
cacheId: "DuoDuo",//缓存名称
runtimeCaching: [
{
urlPattern: /.*\.js.*/, //缓存文件
handler: "StaleWhileRevalidate", //重新验证时失效
options: {
cacheName: "DuoDuo-js", //缓存js,名称
expiration: {
maxEntries: 30, //缓存文件数量 LRU算法
maxAgeSeconds: 30 * 24 * 60 * 60 //缓存有效期
}
}
}
]
},
}),
...
],
})
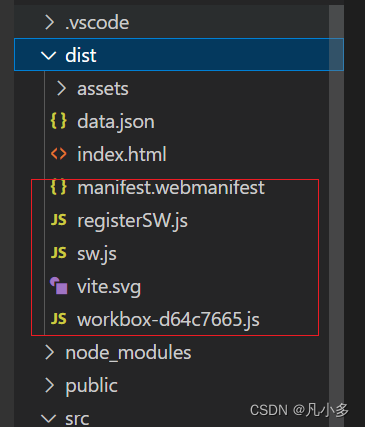
打包后生产sw.js文件


5. 其他优化
- 图片懒加载
使用 vue3-lazy 或者自己封装一个懒加载指令,详请可见:vue自定义指令图片懒加载
import lazyPlugin from 'vue3-lazy'
<img v-lazy="user.avatar" >
- 虚拟列表
后端数据返回过多时,但不想分页或过滤优化,原理是删除可视区域外的DOM节点

- websocket多线程
一般前后端数据交互是前端发送请求,后端返回数据。缺点是每次获取新数据都需要提交新请求
websocket 实现是根据后端数据的改变推送新数据到前端,运用场景一般图表展示,图表数据实时变化
多线程work文档
VueUse 库已经集成了 webWorker — useWebWork