💻【JavaScript】实现简易购物车 🏠专栏:有趣实用案例
👀个人主页:繁星学编程🍁
🧑个人简介:一个不断提高自我的平凡人🚀
🔊分享方向:目前主攻前端,其他知识也会阶段性分享🍀
👊格言:☀️没有走不通的路,只有不敢走的人!☀️
👉让我们一起进步,一起成为更好的自己!!!🎁
文章目录
- 【JavaScript】实现简易购物车
- 一. 简介
- 二. HTML部分代码
- 三. CSS部分代码
- 四. JavaScript部分代码
- 五. 完整资源获取
【JavaScript】实现简易购物车
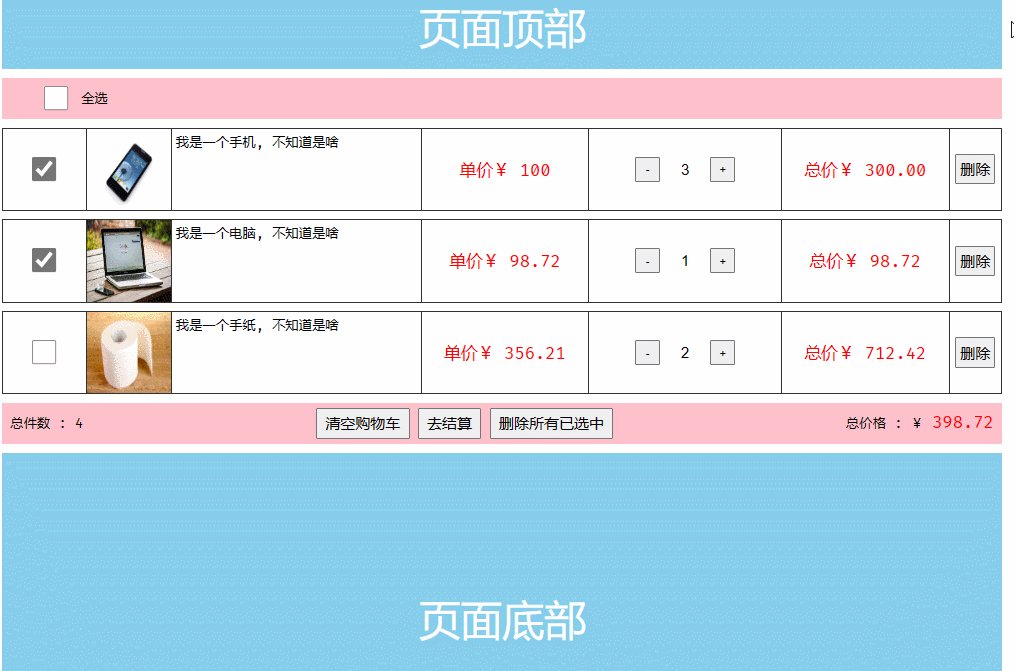
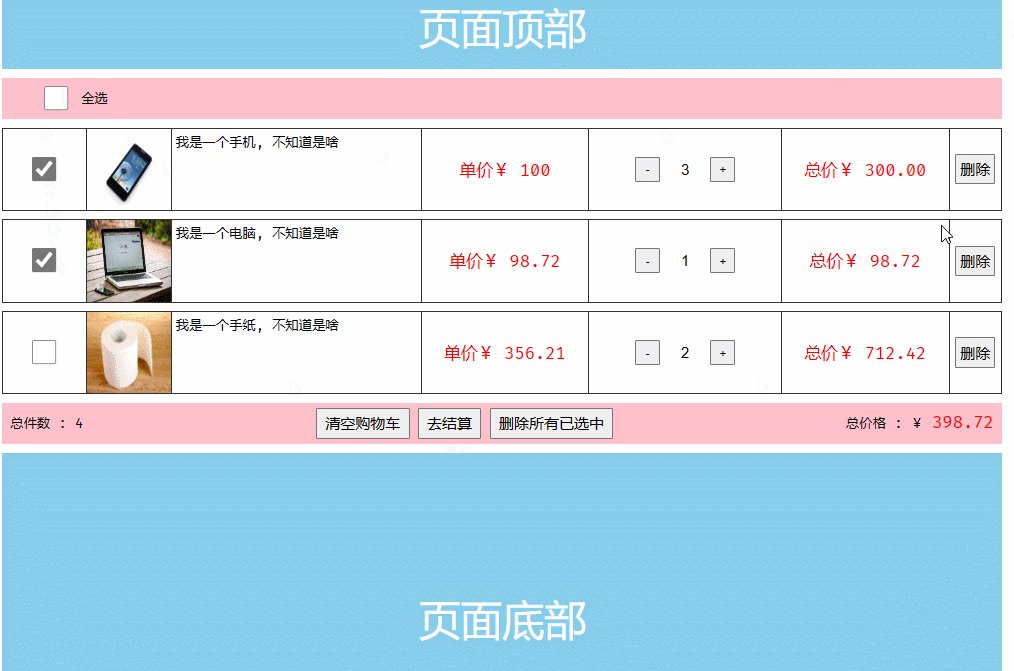
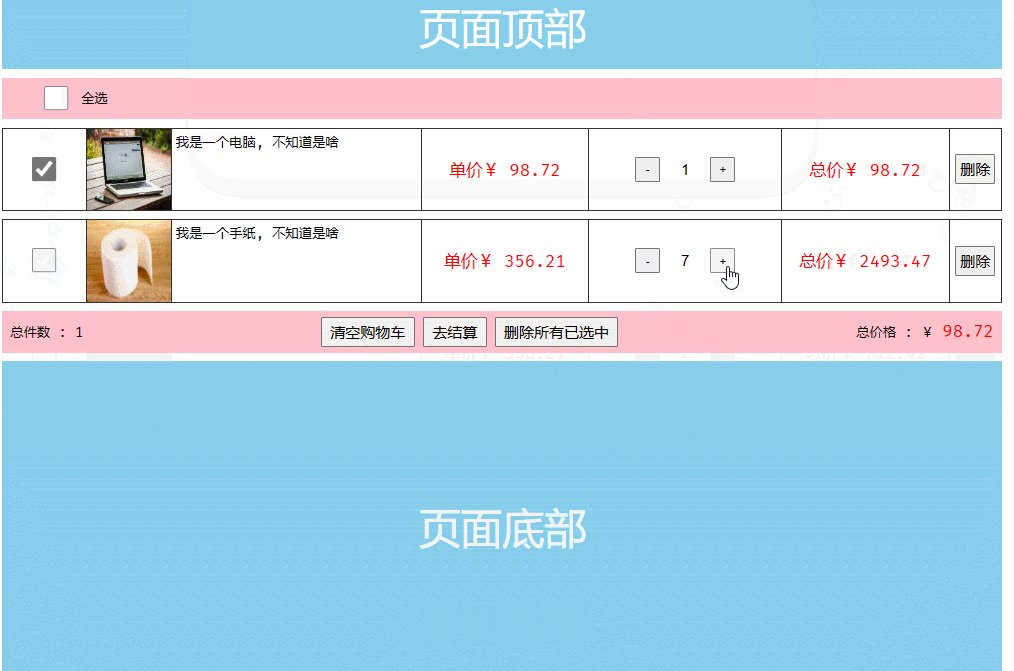
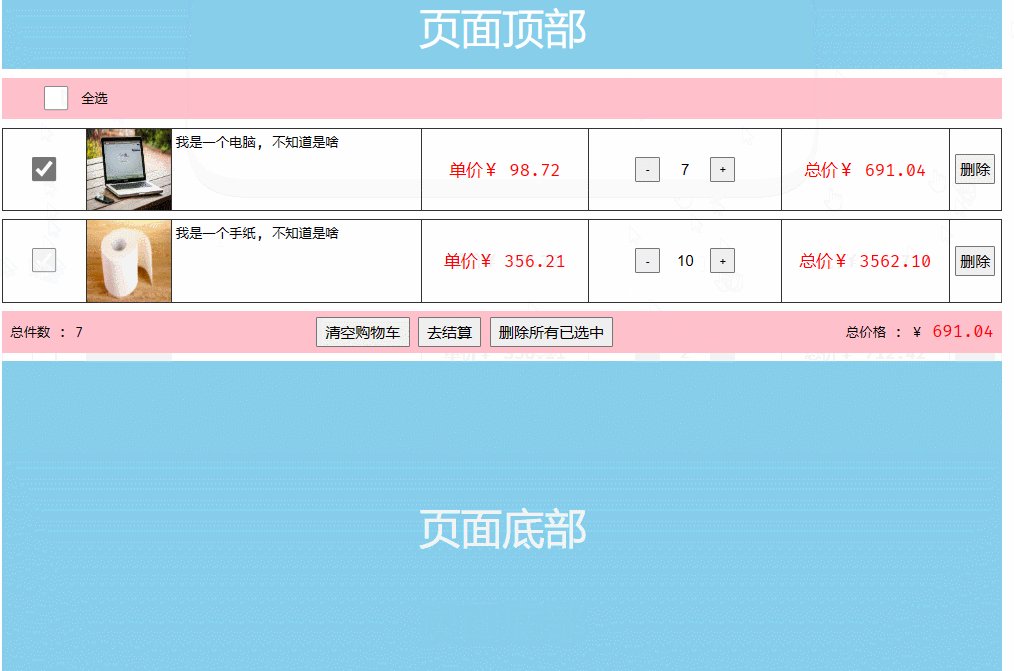
最终效果:

一. 简介
本文主要分享一个简易的使用JavaScript编写的购物车。功能实现了:全选、清空购物车、删除单条商品、数据渲染、总价格计算、删除选中物品、添加和减少商品数量并且实现了操作数据后在浏览器本地永久存储。
二. HTML部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!--引入外部css样式-->
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="header">页面顶部</div>
<div class="content">
<!-- 要渲染位置 -->
<!-- <div class="top"><input class="toggleAll" type="checkbox" /> 全选</div>
<ul>
<li>
<div class="status">
<input type="checkbox" />
</div>
<div class="show">
<img
src="https://img1.baidu.com/it/u=2511310783,721605137&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=332"
alt=""
/>
</div>
<div class="title">我是一个手机, 不知道是啥</div>
<div class="price">单价¥ 100.00</div>
<div class="number">
<button>-</button>
<input type="text" value="1" />
<button>+</button>
</div>
<div class="sub">总价¥ 100.00</div>
<div class="destory">
<button>删除</button>
</div>
</li>
<li>
<div class="status">
<input type="checkbox" />
</div>
<div class="show">
<img
src="https://img1.baidu.com/it/u=2511310783,721605137&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=332"
alt=""
/>
</div>
<div class="title">我是一个手机, 不知道是啥</div>
<div class="price">单价¥ 100.00</div>
<div class="number">
<button>-</button>
<input type="text" value="1" />
<button>+</button>
</div>
<div class="sub">总价¥ 100.00</div>
<div class="destory">
<button>删除</button>
</div>
</li>
</ul>
<div class="bottom">
<div class="totalNum">总件数 : 3</div>
<div class="btns">
<button class="clear">清空购物车</button>
<button class="buy">去结算</button>
<button class="removeComplete">删除所有已选中</button>
</div>
<div class="totalPrice">总价格 : ¥ <span>100.00</span></div>
</div> -->
</div>
<!-- 渲染结束 -->
<div class="footer">页面底部</div>
</body>
</html>
<!--引入外部js文件-->
<script src="go.js"></script>
三. CSS部分代码
* {
margin: 0;
padding: 0;
}
ul,
ol,
li {
list-style: none;
}
.header,
.footer {
width: 1200px;
height: 100px;
background-color: skyblue;
color: #fff;
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
}
.footer {
height: 400px;
}
.content {
width: 1200px;
margin: 0 auto;
padding: 10px 0;
}
.content > .top,
.content > .bottom {
height: 50px;
background-color: pink;
display: flex;
align-items: center;
}
.content > .bottom {
justify-content: space-between;
box-sizing: border-box;
padding: 0 10px;
}
.content > .bottom > .totalPrice > span {
font-size: 20px;
color: red;
}
.content > .bottom > .btns > button {
font-size: 18px;
padding: 5px 10px;
cursor: pointer;
}
.content > .top > input {
width: 30px;
height: 30px;
margin: 0 15px 0 50px;
}
.content > ul {
padding-top: 10px;
}
.content > ul > li {
width: 100%;
border: 1px solid #333;
box-sizing: border-box;
height: 100px;
margin-bottom: 10px;
display: flex;
}
.content > ul > li > div {
display: flex;
justify-content: center;
align-items: center;
border-right: 1px solid #333;
}
.content > ul > li > div:last-child {
border: none;
}
.content > ul > li > .show,
.content > ul > li > .status {
width: 100px;
}
.content > ul > li > .status > input {
width: 30px;
height: 30px;
}
.content > ul > li > .show > img {
width: 100%;
height: 100%;
display: block;
}
.content > ul > li > .price,
.content > ul > li > .sub {
width: 200px;
color: red;
font-size: 20px;
}
.content > ul > li > .title {
width: 300px;
align-items: flex-start;
justify-content: flex-start;
box-sizing: border-box;
padding: 5px;
}
.content > ul > li > .number {
width: 230px;
}
.content > ul > li > .number > input {
width: 50px;
height: 30px;
text-align: center;
margin: 0 5px;
border: none;
outline: none;
font-size: 18px;
}
.content > ul > li > .number > button {
width: 30px;
height: 30px;
cursor: pointer;
}
.content > ul > li > .destory {
flex: 1;
}
.content > ul > li > .destory > button {
padding: 5px;
font-size: 18px;
cursor: pointer;
}
四. JavaScript部分代码
let cartList = JSON.parse(localStorage.getItem('list')) || [
// 每一个对象就是一个购物车内容的数据
{
id: 111234, // 商品编号,每个商品的唯一标识
status: true, // 是否选中
pic: 'https://img1.baidu.com/it/u=2511310783,721605137&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=332',
name: '我是一个手机, 不知道是啥',
price: 100,
number: 3, // 购买3件
total: 16 // 库存
},
{
id: 123456,
status: true,
pic: 'https://img1.baidu.com/it/u=1537709578,2453227648&fm=253&fmt=auto&app=120&f=JPEG?w=809&h=500',
name: '我是一个电脑, 不知道是啥',
price: 98.72,
number: 1,
total: 7
},
{
id: 965874,
status: false,
pic: 'https://img2.baidu.com/it/u=3561506717,735421650&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500',
name: '我是一个手纸, 不知道是啥',
price: 356.21,
number: 2,
total: 22
}
]
var content = document.querySelector('.content')
// 查 -- 整合数据,拼接在页面上 --- 渲染数据
renderHTML()
function renderHTML() {
// 渲染
// 设置需要的变量(勾选的数量、总件数、总价格)
// 勾选的数量
let totalSelnum = 0
// 总件数
let totalSum = 0
// 总价格
let totalPrice = 0
cartList.forEach(item => {
// 判断数组中的status项是否为true
if (item.status) {
// 勾选的数量叠加
totalSelnum++
// 总件数
totalSum += item.number
// 总价格
totalPrice += item.number * item.price
}
})
// 遍历数组
let str = ``
// 拼接全选的数据
str += `<div class="top">
<input class="toggleAll" type="checkbox" ${(checked =
totalSelnum === cartList.length
? 'checked'
: '')}/> 全选</div>
<ul>`
cartList.forEach(item => {
// 拼接列表数据
str += `
<li>
<div class="status">
<input type="checkbox" ${(checked =
item.status === true
? 'checked'
: '')} class="checkbox" data-id = "${item.id}"/>
</div>
<div class="show">
<img src="${item.pic}"
alt="" />
</div>
<div class="title">${item.name}</div>
<div class="price">单价¥ ${item.price}</div>
<div class="number">
<button class = "sub" data-id = "${item.id}">-</button>
<input type="text" value="${item.number}" />
<button class = "add" data-id = "${item.id}">+</button>
</div>
<div class="sub">总价¥ ${(item.price * item.number).toFixed(
2
)}</div>
<div class="destory">
<button class="del" data-id = "${item.id}">删除</button>
</div>
</li>`
})
// 拼接结算数据
str += `</ul>
<div class="bottom">
<div class="totalSelnum">总件数 : ${totalSum}</div>
<div class="btns">
<button class='clear'>清空购物车</button>
<button class="buy" ${
!totalSelnum ? 'disabled' : ''
} data-price = "${totalPrice}">去结算</button>
<button class="removeComplete" ${
!totalSelnum ? 'disabled' : ''
}>删除所有已选中</button>
</div>
<div class="totalPrice">总价格 : ¥ <span>${totalPrice.toFixed(
2
)}</span></div>
</div>`
// 渲染
content.innerHTML = str
localStorage.setItem('list', JSON.stringify(cartList))
}
// 利用事件委托处理删改增
// 判断当前点击的元素的className是否是需要触发事件的元素
content.onclick = function (e) {
/*
全选
修改数据
渲染页面
*/
// 全选
// 利用事件委托
if (e.target.className === 'toggleAll') {
cartList.forEach(item => {
item.status = e.target.checked
})
renderHTML()
}
/*
清空购物
修改数据
渲染页面
*/
if (e.target.className === 'clear') {
if (confirm('请确定要清空购物车吗?')) {
cartList = []
renderHTML()
}
}
/*
结算
修改数据
渲染页面
*/
if (e.target.className === 'buy') {
console.log(e.target.dataset.price)
}
/*
删除已经选中
修改数据
渲染页面
*/
if (e.target.className === 'removeComplete') {
cartList = cartList.filter(item => {
return !item.status
})
renderHTML()
}
/*
每一项的+
修改数据
渲染页面
*/
if (e.target.className === 'add') {
let add = cartList.find(item => {
return item.id == e.target.dataset.id
})
if (add.number < add.total) {
add.number++
}
renderHTML()
}
/*
每一项的 -
修改数据
渲染页面
*/
if (e.target.className === 'sub') {
let sub = cartList.find(item => {
return item.id == e.target.dataset.id
})
if (sub.number > 0) {
sub.number--
}
renderHTML()
}
/*
每一项的勾选
修改数据
渲染页面
*/
if (e.target.className === 'checkbox') {
// 查找数组中需要修改的这一项
let info = cartList.find(item => {
return item.id == e.target.dataset.id
})
info.status = !info.status
renderHTML()
}
/*
每一项的删除
修改数据
渲染页面
*/
if (e.target.className === 'del') {
if (confirm('你确定要删除这一项吗?')) {
cartList = cartList.filter(item => {
return item.id != e.target.dataset.id
})
renderHTML()
}
}
}
五. 完整资源获取
完整的资源获取:
链接:https://pan.baidu.com/s/1TkfKTUkSyld8kEJbJlMrUw?pwd=yhc6
提取码:yhc6
结束语:
希望对您有一点点帮助,如有错误欢迎小伙伴指正。
👍点赞:您的赞赏是我前进的动力!
⭐收藏:您的支持我是创作的源泉!
✍评论:您的建议是我改进的良药!
一起加油!!!💪💪💪