- 在开发中,我们构建了组件树之后,除了父子组件之间的通信之外,还会有非父子组件之间的通信。
- 这里我们主要讲两种方式:
- Provide/Inject;
- 全局事件总线;
1、Provide和Inject
- Provide/Inject用于非父子组件之间共享数据:
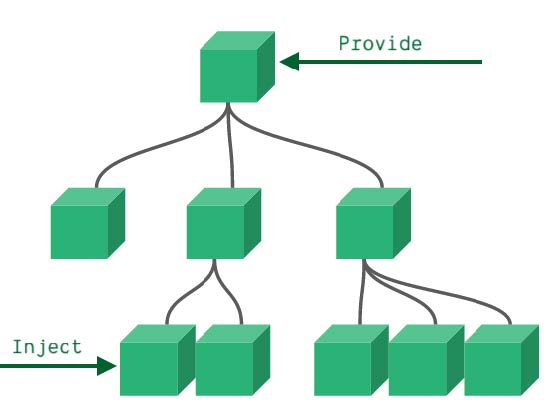
- 比如有一些深度嵌套的组件,子组件想要获取父组件的部分内容;
- 在这种情况下,如果我们仍然将props沿着组件链逐级传递下去,就会非常的麻烦;
- 对于这种情况下,我们可以使用 Provide 和 Inject :
- 无论层级结构有多深,父组件都可以作为其所有子组件的依赖提供者;
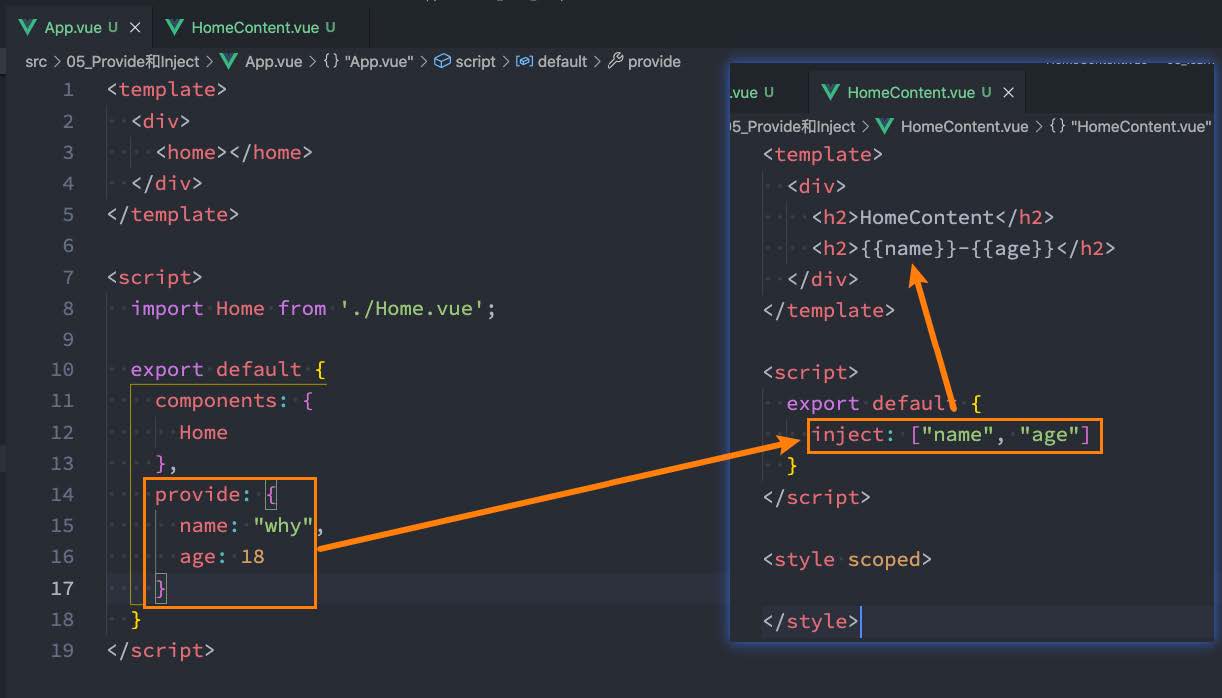
- 父组件有一个 provide 选项来提供数据;
- 子组件有一个 inject 选项来开始使用这些数据;
- 实际上,你可以将依赖注入看作是“long range props”,除了:
- 父组件不需要知道哪些子组件使用它 provide 的 property
- 子组件不需要知道 inject 的 property 来自哪里

1.1、Provide和Inject基本使用
我们开发一个这样的结构:


1.2、Provide和Inject函数的写法
- 如果Provide中提供的一些数据是来自data,那么我们可能会想要通过this来获取:
- 这个时候会报错:
- 这里给大家留一个思考题,我们的this使用的是哪里的this?



1.3、处理响应式数据
- 我们先来验证一个结果:如果我们修改了this.names的内容,那么使用length的子组件会不会是响应式的?
- 我们会发现对应的子组件中是没有反应的:
- 这是因为当我们修改了names之后,之前在provide中引入的 this.names.length 本身并不是响应式的;
- 那么怎么样可以让我们的数据变成响应式的呢?
- 非常的简单,我们可以使用响应式的一些API来完成这些功能,比如说computed函数;
- 当然,这个computed是vue3的新特性。
- 注意:我们在使用length的时候需要获取其中的value
- 这是因为computed返回的是一个ref对象,需要取出其中的value来使用;

1.4、示例
HomeBanner.vue
<template>
<div class="banner">
<h2>HomeBanner: {{ name }} - {{ age }} - {{message.value}}</h2>
</div>
</template>
<script>
export default {
inject: ["name", "age", "message"]
}
</script>
<style scoped>
</style>
Home.vue
<template>
<div class="home">
<home-banner></home-banner>
</div>
</template>
<script>
import HomeBanner from './HomeBanner.vue'
export default {
components: {
HomeBanner
}
}
</script>
<style scoped>
</style>
App.vue
<template>
<div class="app">
<home></home>
<h2>App: {{ message }}</h2>
<button @click="message = 'hello world'">修改message</button>
</div>
</template>
<script>
import { computed } from 'vue'
import Home from './Home.vue'
export default {
components: {
Home
},
created() {
},
data() {
return {
message: "Hello App"
}
},
// provide一般都是写成函数
provide() {
return {
name: "why",
age: 18,
// message:this.message, // 这种方式绑定的message数据,是data中固定的数据,当我们修改message后,这个值也是固定不变的,不能获取到最新数据。
message: computed(() => this.message) // 使用这种方式,能够响应式的获取到message的最新值。这里使用箭头函数,因为箭头函数不绑定this,所以我们能通过this.message方式获取值
}
}
}
</script>
<style scoped>
</style>
2、全局事件总线
Vue3从实例中移除了 $on、$off 和 $once 方法,所以我们如果希望继续使用全局事件总线,要通过第三方的库:
- Vue3官方有推荐一些库,例如 mitt 或 tiny-emitter;
- 这里我们主要讲解一下 hy-event-store 的使用;
首先,我们需要先安装这个库:
npm install hy-event-bus
其次,我们可以封装一个工具eventbus.js:

在项目中可以使用它们:
- 我们在App.vue中监听事件;
- 我们在Banner.vue中触发事件;


在某些情况下我们可能希望取消掉之前注册的函数监听: