小程序uni-app的api
- uni api简介
- uni api使用
- uni-app自定义组件—传统方式
- 核心步骤
- uni-app自定义组件—easycom
- 简介
- 核心步骤
- uni-app组件库uViewUI
- uview介绍
- 关键步骤
uni api简介
uni-api 指的是uni-app 针对一些 微信小程序api所做的封装它解决了两个问题
- 原生的小程序api不支持promise形式的调用(需要自己封装)
- 原生的微信小程序api不支持跨平台
uni api使用
- 改前缀。如 wx.request 修改 为 uni.request 即可。
- 如果该方法有返回值,那么 返回值是一个数组,第1项为错误信息,第2项才是想要的返回结果
async onLoad() {
// 小程序练习请求接口: https://cnodejs.org/api/v1/topic/5433d5e4e737cbe96dcef312
const [error, res] = await uni.request({
url: 'https://cnodejs.org/api/v1/topic/5433d5e4e737cbe96dcef312'
});
console.log(res);
}
uni-app自定义组件—传统方式
核心步骤
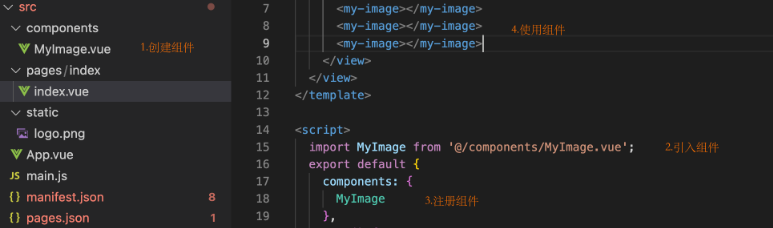
- 创建组件
- 引入组件
- 注册组件
- 使用组件

uni-app自定义组件—easycom
简介
easycom是uni-app提供的一种更加简单使用组件的规范
核心步骤
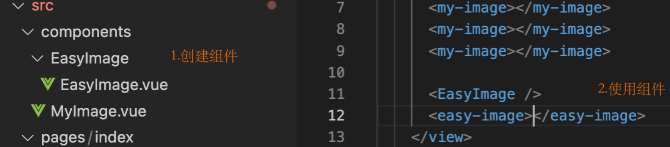
- 创建组件
- 必须按照固定格式创建组件 /components/组件名称/组件名称.vue
- 使用组件

uni-app组件库uViewUI
uview介绍
uView UI,是uni-app生态最优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水
关键步骤
-
安装依赖
// 安装sass npm i sass -D // 安装sass-loader,注意需要版本10,否则可能会导致vue与sass的兼容问题而报错 npm i sass-loader@10 -D // 安装uview-ui npm install uview-ui@2.0.31 -
全局引入uview js库
main.js
import uView from "uview-ui"; Vue.use(uView); -
全局引入uView的全局SCSS主题文件
/* uni.scss */ @import 'uview-ui/theme.scss'; -
全局引入uview 基础样式
// 在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性 <style lang="scss"> /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "uview-ui/index.scss"; </style> -
配置easycom模式引入uview组件
// pages.json { "easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" }, // 此为本身已有的内容 "pages": [ // ...... ] } -
配置vue.config.js文件
// vue.config.js,如没有此文件则手动创建 放入项目根目录下 module.exports = { transpileDependencies: ['uview-ui'] } -
使用uview组件
<u-button type="primary" :disabled="disabled" text="禁用"></u-button> <u-button type="primary" loading loadingText="加载中"></u-button> <u-button type="primary" icon="map" text="图标按钮"></u-button <u-button type="primary" shape="circle" text="按钮形状"></u-button> <u-button type="primary" size="small" text="大小尺寸"></u-button>