1.小程序中网络数据请求的限制
出于安全方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
(1)只能请求HTTPS类型的接口
(2)必须将接口的域名添加到信任列表中
如果要请求某个域名下的接口,先把这个域名配置到request合法域名列表当中,当配置成功后,才能够去请求这个域名下的所有的接口
2.配置request合法域名
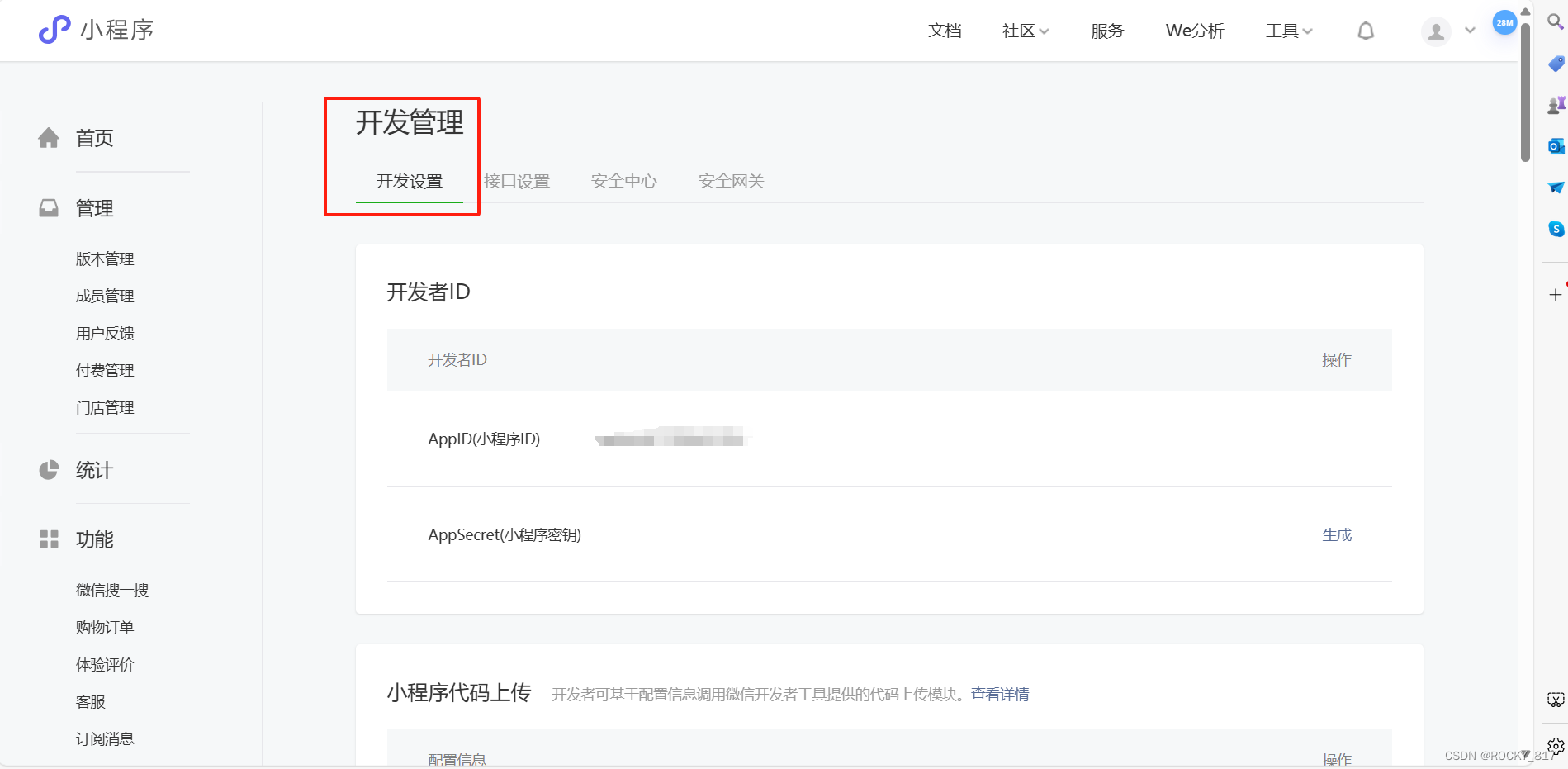
登陆微信小程序管理后台 -> 开发管理 -> 服务器域名
注意:
(1)域名只支持https协议
(2)域名不能使用IP地址或localhost
(3)域名必须经过ICP备案
(4)服务器域名一个月内最多可申请5次修改(虽然显示是50次,但是是一个bug,实际上还是只能修改5次)


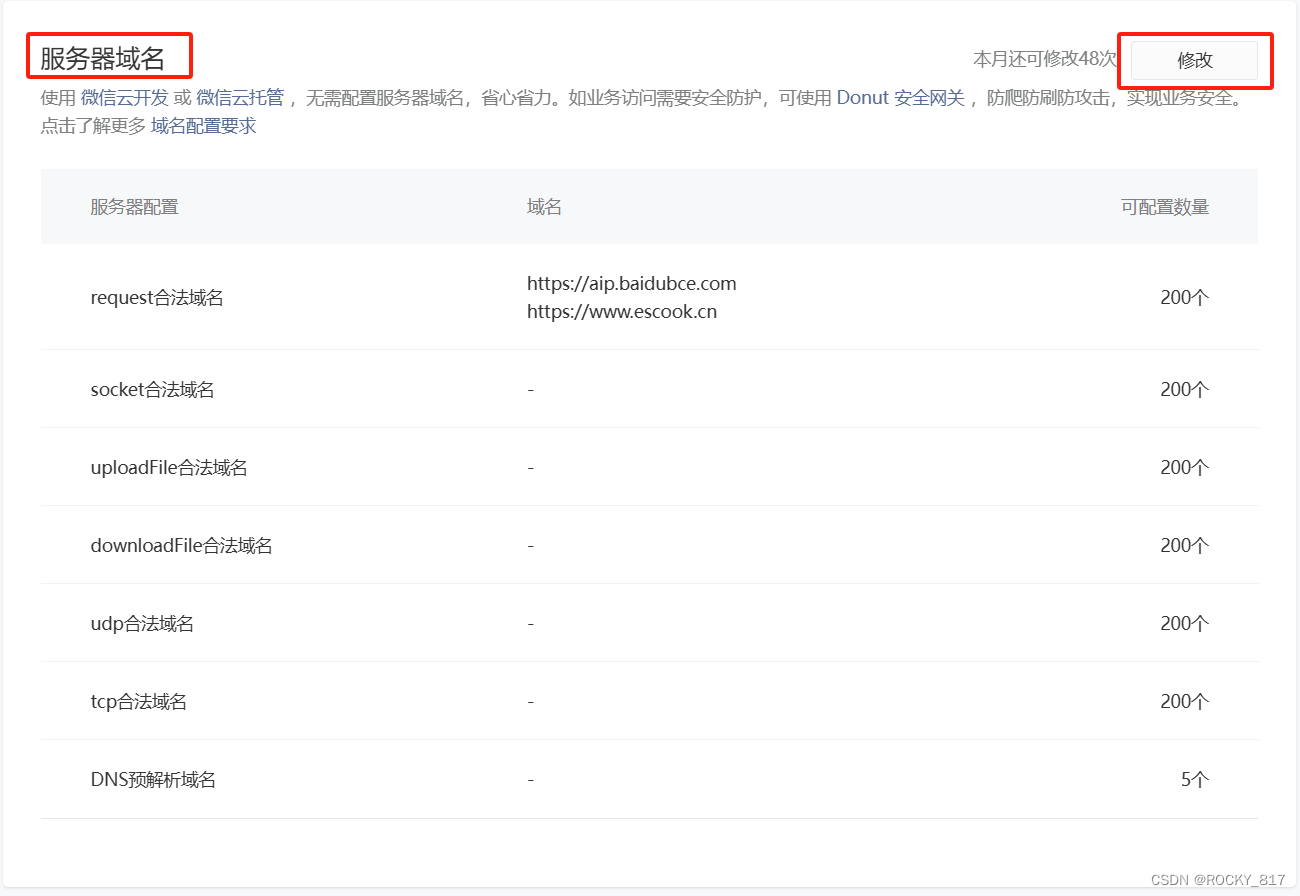
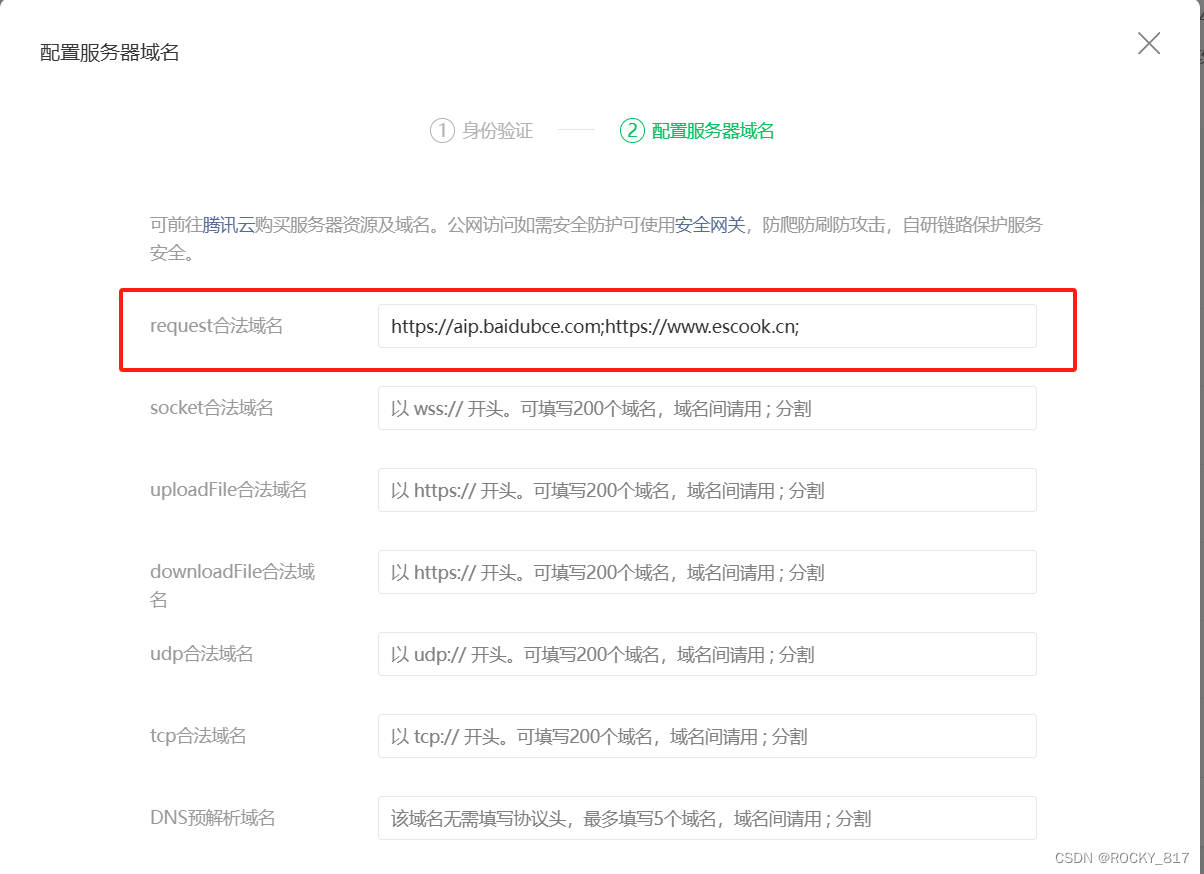
第一次配置时request合法域名中应该是没有东西的,然后需要点击“开始配置”,因为我这里配置过了,所以显示的是修改
点击“开始配置”之后

将这两个网址填写进去即可,中间用分号隔开
然后回到开发者工具,点击右上角“详情”,然后再点击“项目配置”,可以看到域名是否配置成功

3.发起GET请求
调用微信小程序提供的wx.request()方法,可以发起GET数据请求
<!--pages/home/home.wxml-->
<button bindtap="getInfo">发起GET请求</button> //发起GET数据请求
getInfo() {
wx.request({
url: 'https://www.escook.cn/api/get', //请求的接口地址,必须基于https协议
method: "GET", //请求的方式
data: { //发送到服务器的数据
name: 'zs',
age: 20
},
success:(res) => { //请求成功之后的回调函数
console.log(res)
}
})
}4.发起POST请求
调用微信小程序提供的wx.request()方法,可以发起POST数据请求
<!--pages/home/home.wxml-->
<button bindtap="postInfo">发起POST请求</button>//发起POST数据请求
postInfo() {
wx.request({
url: 'https://www.escook.cn/api/post', //请求的接口地址,必须基于https协议
method: "POST", //请求的方式
data: { //发送到服务器的数据
name: 'ls',
age: 24
},
success:(res) => { //请求成功之后的回调函数
console.log(res)
}
})
}5.在页面刚加载时请求数据
很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据,此时需要在页面的onLoad事件中调用获取数据的函数
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getInfo()
this.postInfo()
}6.跳过request合法域名校验
如果后端程序员仅仅提供了http协议的接口,暂时没有提供https协议的接口,此时为了不耽误开发的进度,我们可以在微信开发者工具中临时开启【开发环境不校验域名、TLS版本及HTTPS证书】选项,跳过request合法域名的校验

就是说如果使用的是http的接口,那么只要勾选了这一项,也能正常的分析请求
注意:该选项只能在开发与调试阶段使用
7.关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的Web开发中。由于小程序的宿主环境不是浏览器而是微信客户端,所以小程序中不存在跨域的问题。
Ajax技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax请求”,而是叫做“发起网络数据请求”





![[论文笔记]MemGPT: Towards LLMs as Operating Systems](https://img-blog.csdnimg.cn/img_convert/84605a0fb8d658bf3fa37cfa04eafd25.png)