组件通信
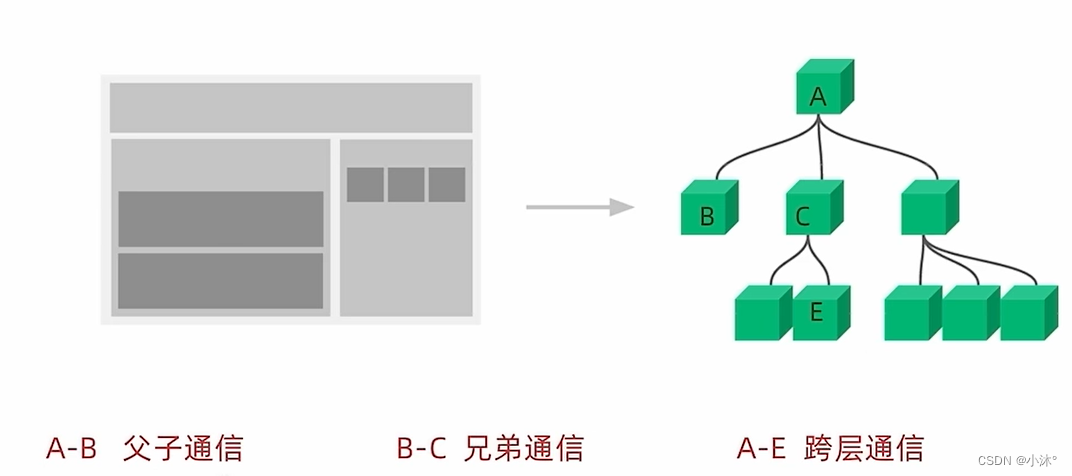
概念:组件通信就是组件之间的数据传递,根据组件嵌套关系的不同,有不同的通信方法

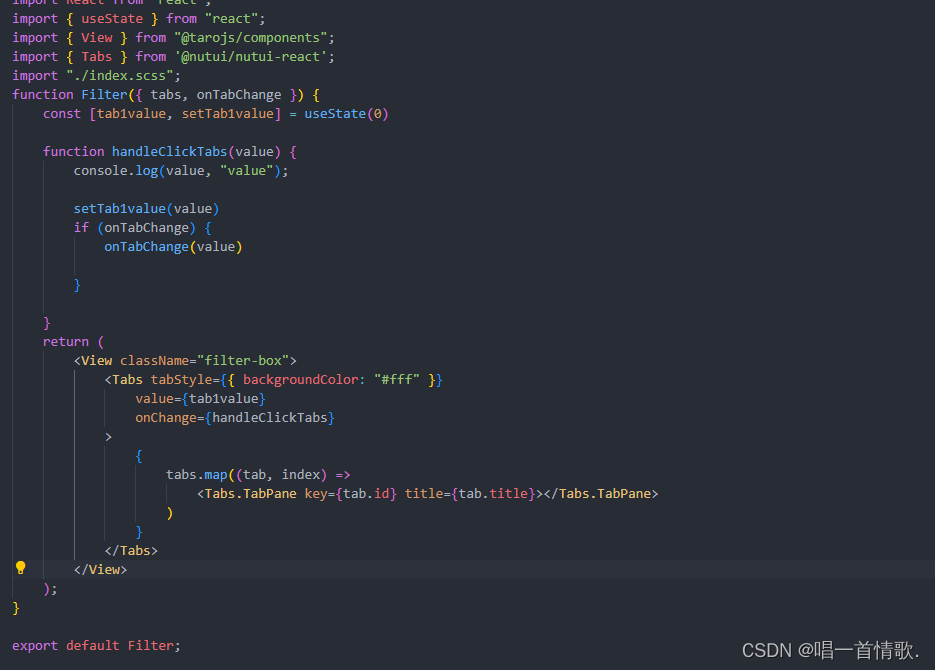
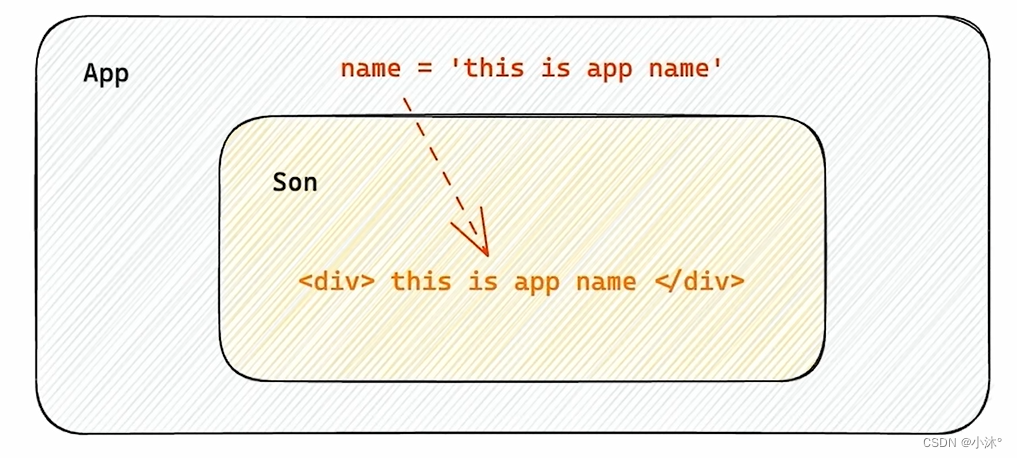
父传子
基础实现

实现步骤:
1.父组件传递数据-在子组件标签上绑定属性

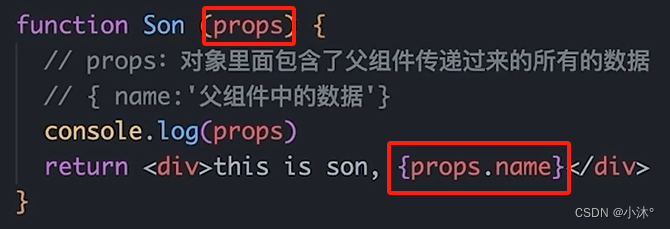
2.子组件接收数据-子组件通过props参数接收数据

props说明
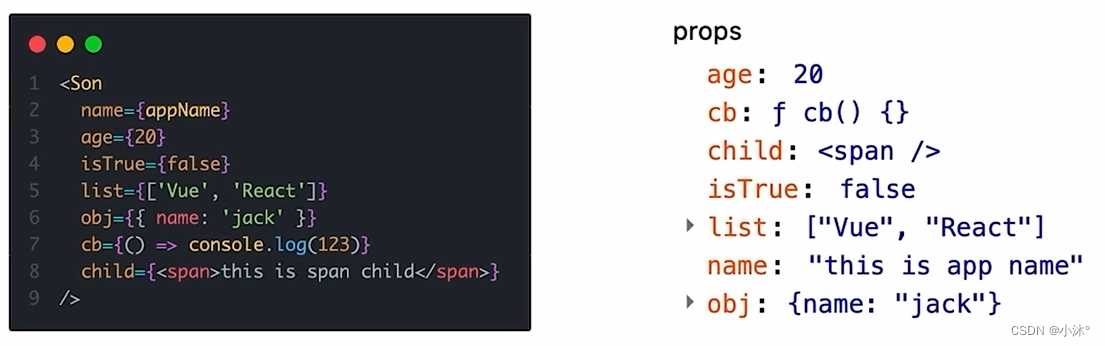
1.props可传递任意的数据
数字、字符串、布尔值、数组、对象、函数、JSX

2.props是只读对象
子组件只能读取props中的数据,不能直接进行修改,父组件的数据只能由父组件修改
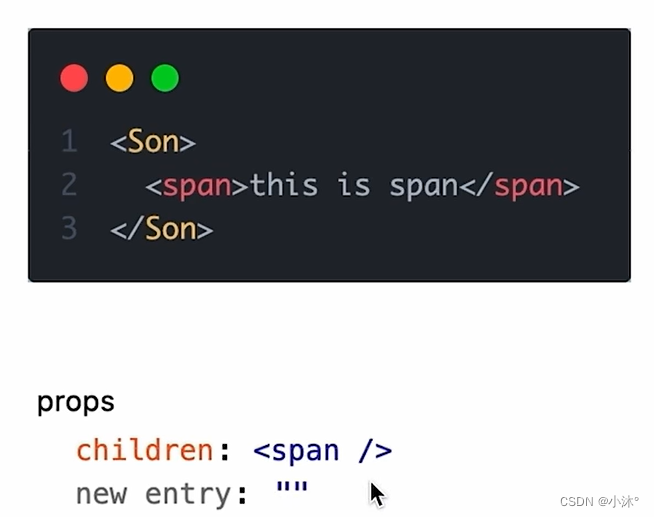
特殊的prop children
场景:当我们把内容嵌套在子组件标签中时,父组件会自动在名为children的prop属性中接收该内容

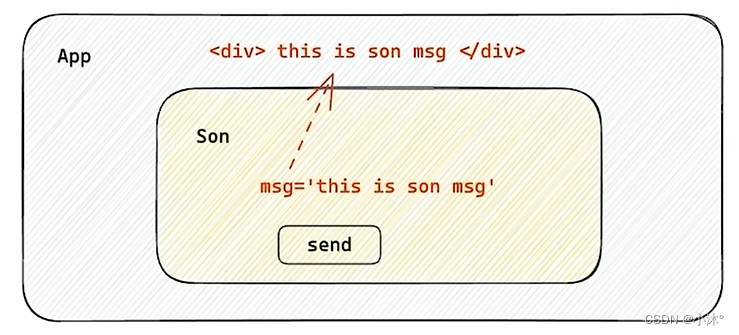
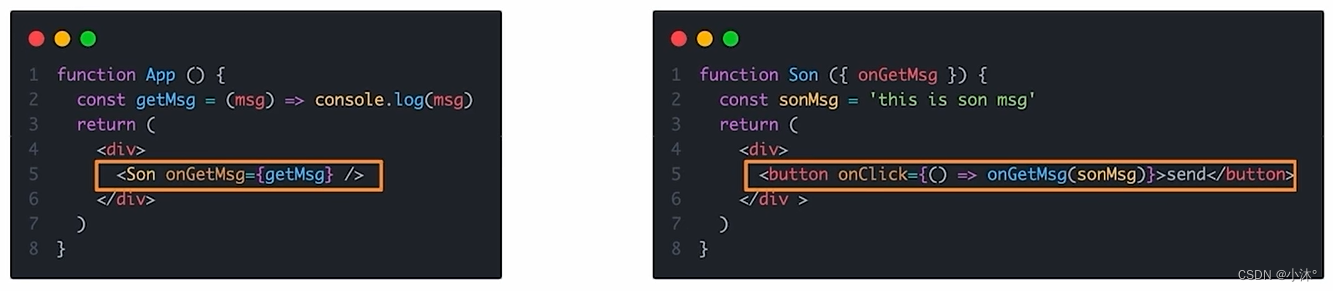
子传父

核心思路:在子组件中调用父组件中的函数并传递参数

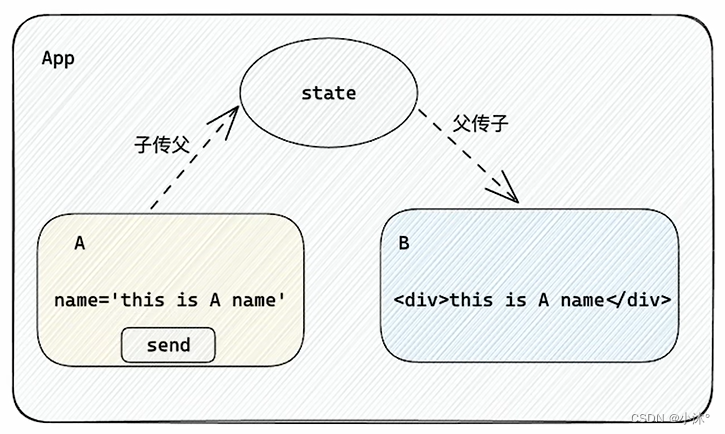
使用状态提升实现兄弟组件通信

实现思路:借助“状态提升”机制,通过父组件进行兄弟组件之间的数据传递
1.A组件先通过子传父的方式把数据传给父组件App
2.App拿到数据后通过父传子的方式再传递给B组件