之前我总结了部分react 基础 根据官网的内容 以及Taro 框架的内容
今天我试着开始写了一下页面和开发 说一下我的感受 我之前写的是vue3 今天是第一次真正根据需求做页面开发 和逻辑功能 代码的书写

主体就是开发了这个页面
虽说这个页面 很简单 但是如果你要是第一次写 难说
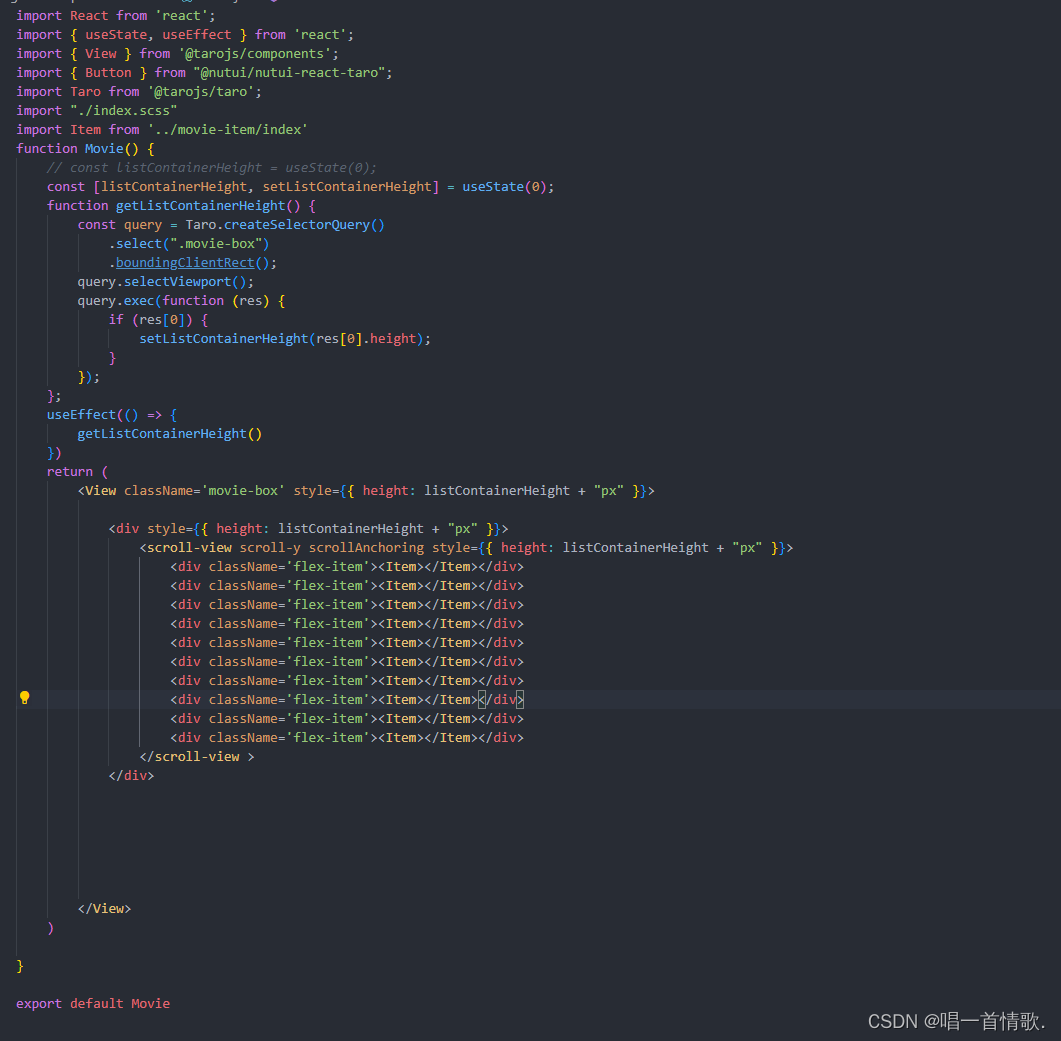
1.定义变量

看这一段代码
我想在想设置一个变量 需要接收一下我计算的高度 就需要使用到 useState 这个 状态管理
突然去写这个代码 你会很不习惯 的 因为之前 用的就是ref reactive 直接就定义了 直接就使用了 而这个不太一样
2. 页面渲染执行代码
当我们想进入这个组件或者页面的时候 就执行某一个函数的时候 我们就需要使用生命周期或者监听函数 在vue 中我们之前使用的是onMounted 生命周期
但是在react 中我们使用的是
userEffect 钩子函数
我们暂且就把他当我 onMounted 来看待

3. 组件的创建
虽然vue 和react 在渲染机制和 模式上不同 但是我们开发者不用去纠结这个问题 我们只需要 使用语法和逻辑去完成功能就行了

当然创建组件的文件或者 文件的都是差不多的 index.jsx 文件和 index.scss 文件
4. 父组件和子组件之间的数据交换
在 vue 中 我们使用 props 父向子组件中传递数据 emit 自定义函数 子组件向父组件传递组件
但是在react 中其实大差不差 也是props 也是自定义函数
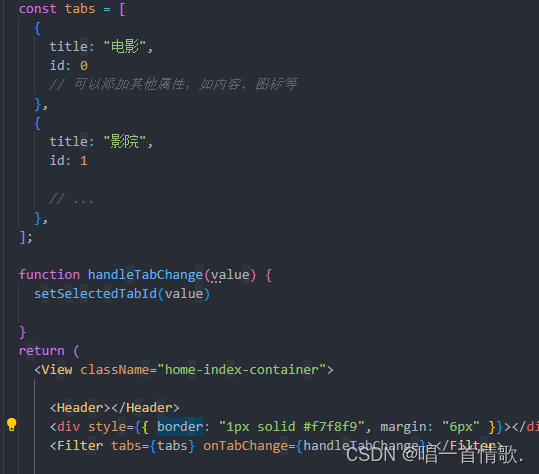
我们看个例子

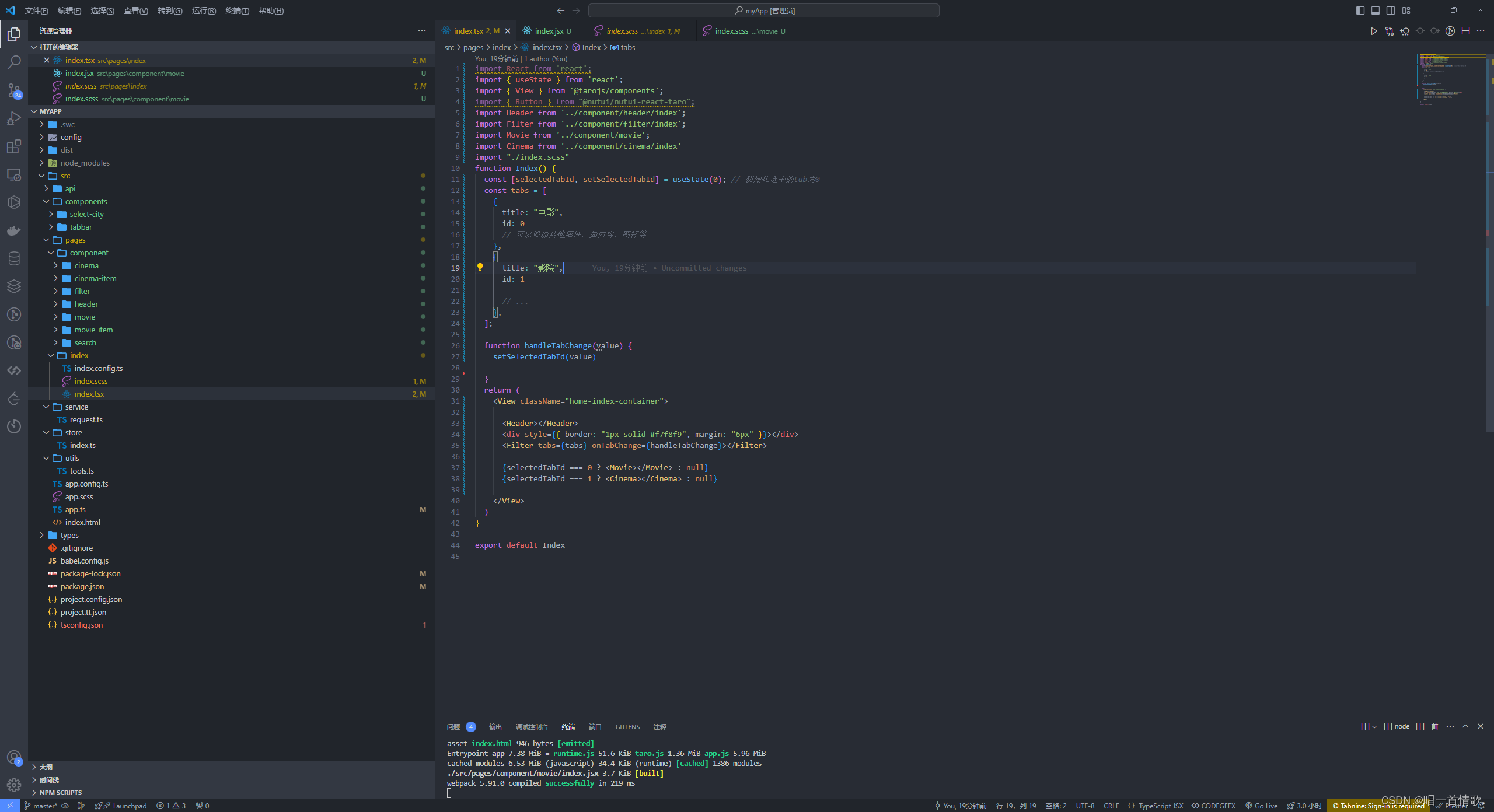
这个是我的页面 首页
我们可以看到用到了Header 组件 filter 组件
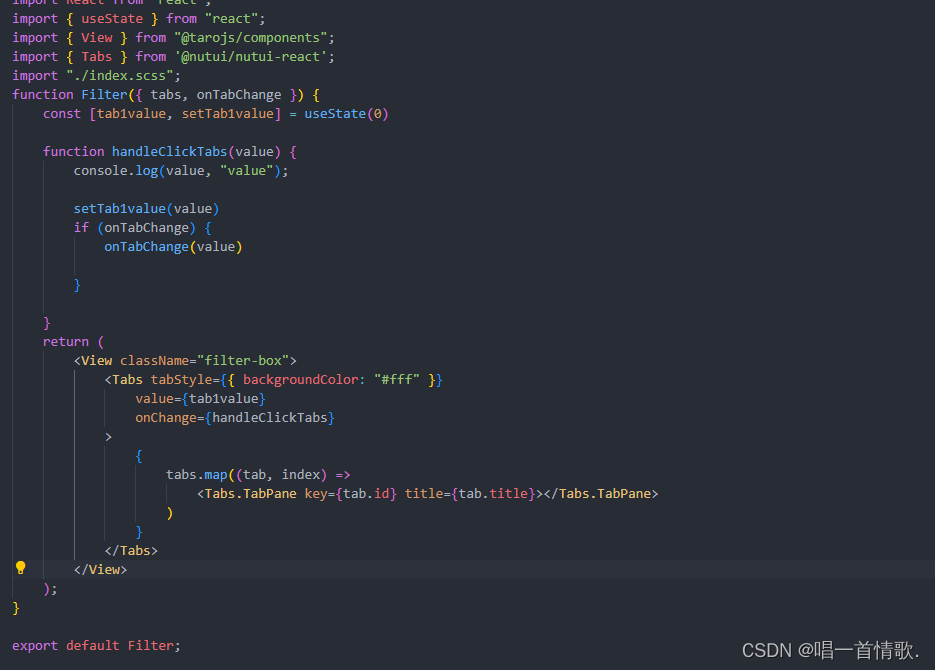
我们拿Filter 组件来说 这个问题

我们传递了一个数组 给他 看一下Filter 组件是怎么接收的

我们写的是函数式组件 在参数中 有tab s 以及 onTabChange 方法 都是父组件 传递过来的 所以我感觉react 让我更加理解了 父子组件之间的传值 其实和vue 是一样的 有可能写法不太一样
所以大差不差
也是有一个自定义事件 能把改变的数据 告诉父组件 父组件根据 状态 做相应的逻辑处理
目前写的其实就这些 对于我真正开始书写react 代码 其实还是不容易的 因为 太缭绕了 毕竟写了很长时间 的vue 代码 跟这个代码完全不一样 所以得多多练习
最大的感受 不是难 是感觉比vue 麻烦