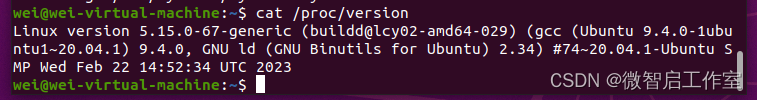
最近在学习乌班图相关的内容,找了一些文档安装的都是报错的,于是记录一下学习过程,希望也能帮助有缘人,首先查看乌班图的系统版本,我的是如下的:
cat /proc/version

以下是在Ubuntu 20.04版本上安装Docker。以下是安装Docker CE(Community Edition)的步骤:
-
更新系统的包索引:
打开终端,输入以下命令来更新您的包列表:sudo apt update -
安装一些必要的包,以允许apt使用HTTPS访问Docker的存储库:
sudo apt install apt-transport-https ca-certificates curl gnupg-agent software-properties-common -
添加Docker的官方GPG密钥:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg -
添加Docker存储库到APT源:
echo "deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null -
再次更新包索引并安装Docker CE:
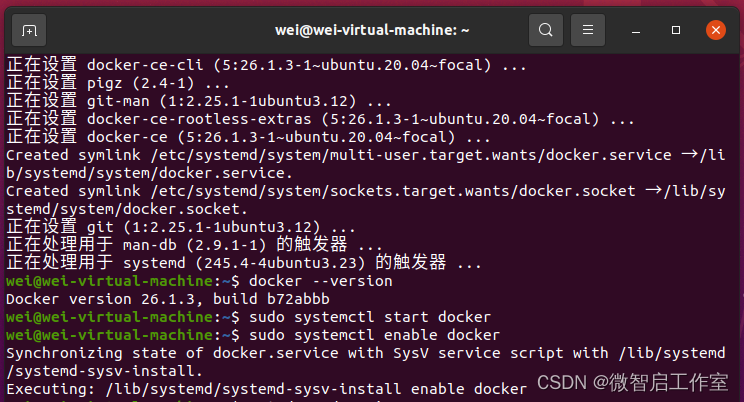
sudo apt update sudo apt install docker-ce docker-ce-cli containerd.io -
验证Docker是否安装成功:
docker --version -
启动Docker服务并设置开机启动:
sudo systemctl start docker sudo systemctl enable docker
-
(可选)将当前用户添加到Docker用户组,这样您就可以在不使用sudo的情况下运行Docker命令:
sudo usermod -aG docker $USER注意:这行命令执行后,需要注销并重新登录,或者使用
newgrp docker命令来激活组变更。
按照以上步骤操作后,就可以在Ubuntu 20.04上成功安装了Docker,并可以开始使用它来构建、运行容器等操作了。