1.TortoiseGit简介与安装
TortoiseGit是Git的Windows桌面可视化工具,通过软件的操作来实现git命令的效果,对git小白较友好。TortoiseGit可以通过官网https://tortoisegit.org/下载,下载之后即可按照普通软件的方式进行安装,每一步都选择默认选项即可。
注意:安装TortoiseGit之前要先安装Git,因为TortoiseGit安装过程中会自动搜索匹配系统中安装的Git,这样免去了手动配置的困扰,而且需要安装较新版本的Git,否则会不匹配、TortoiseGit不能正常运行,Git官网https://git-scm.com/。
2.GitHub创建新仓库
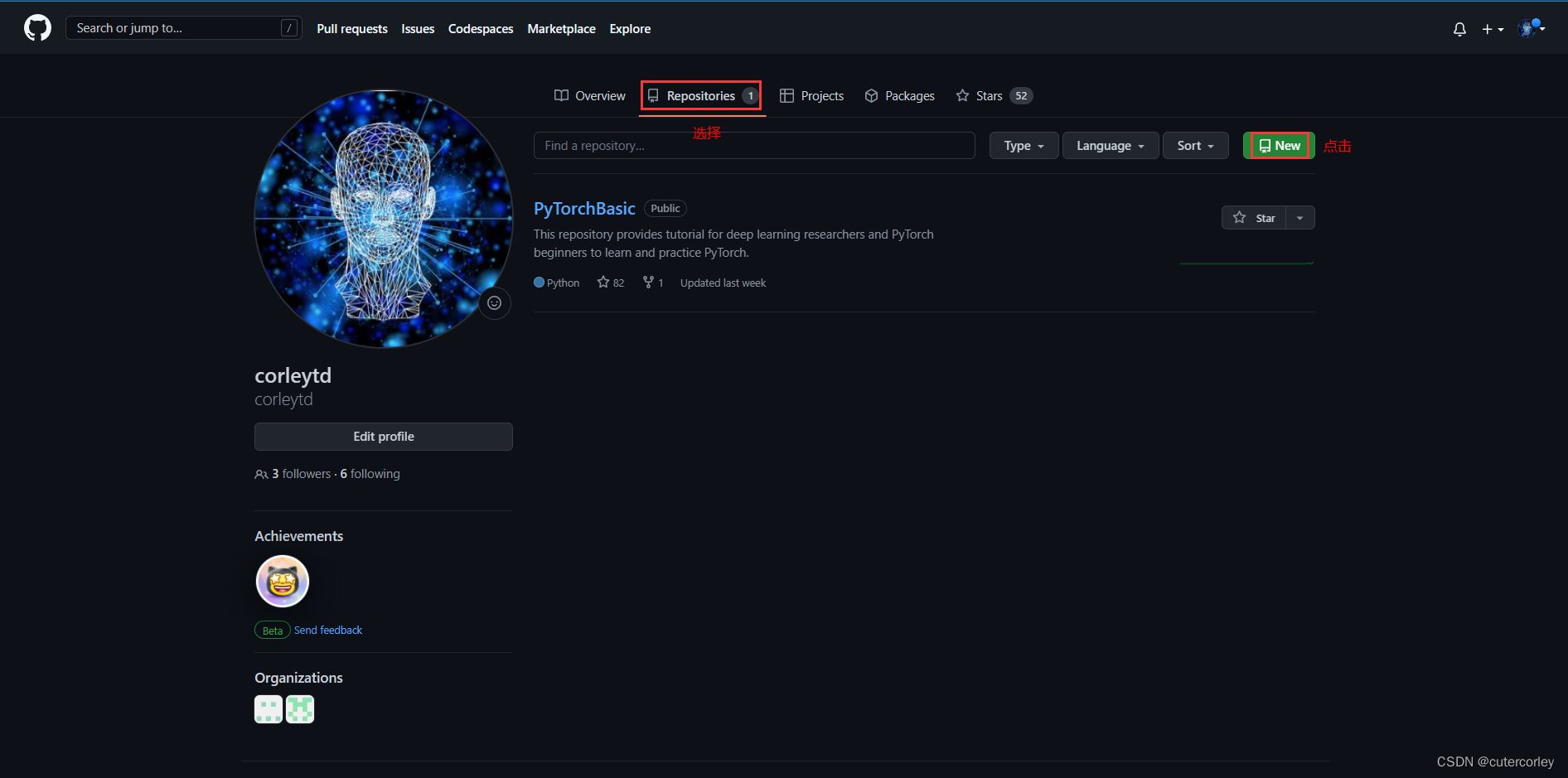
以GitHub为例说明创建项目并和本地同步的流程,进入个人主页,按照以下步骤进行操作:
(1)在仓库列表页新建仓库

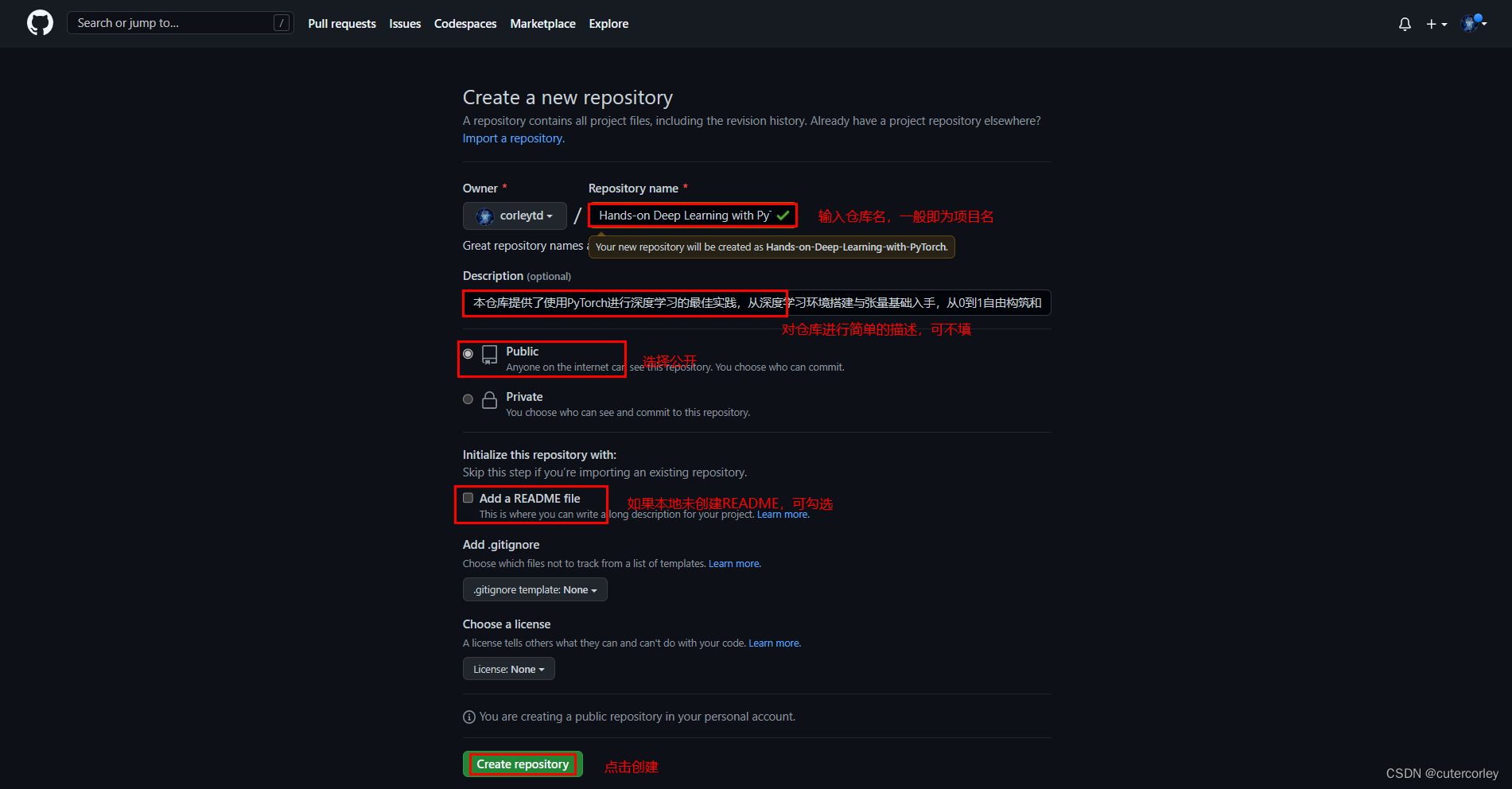
(2)输入仓库信息,创建仓库

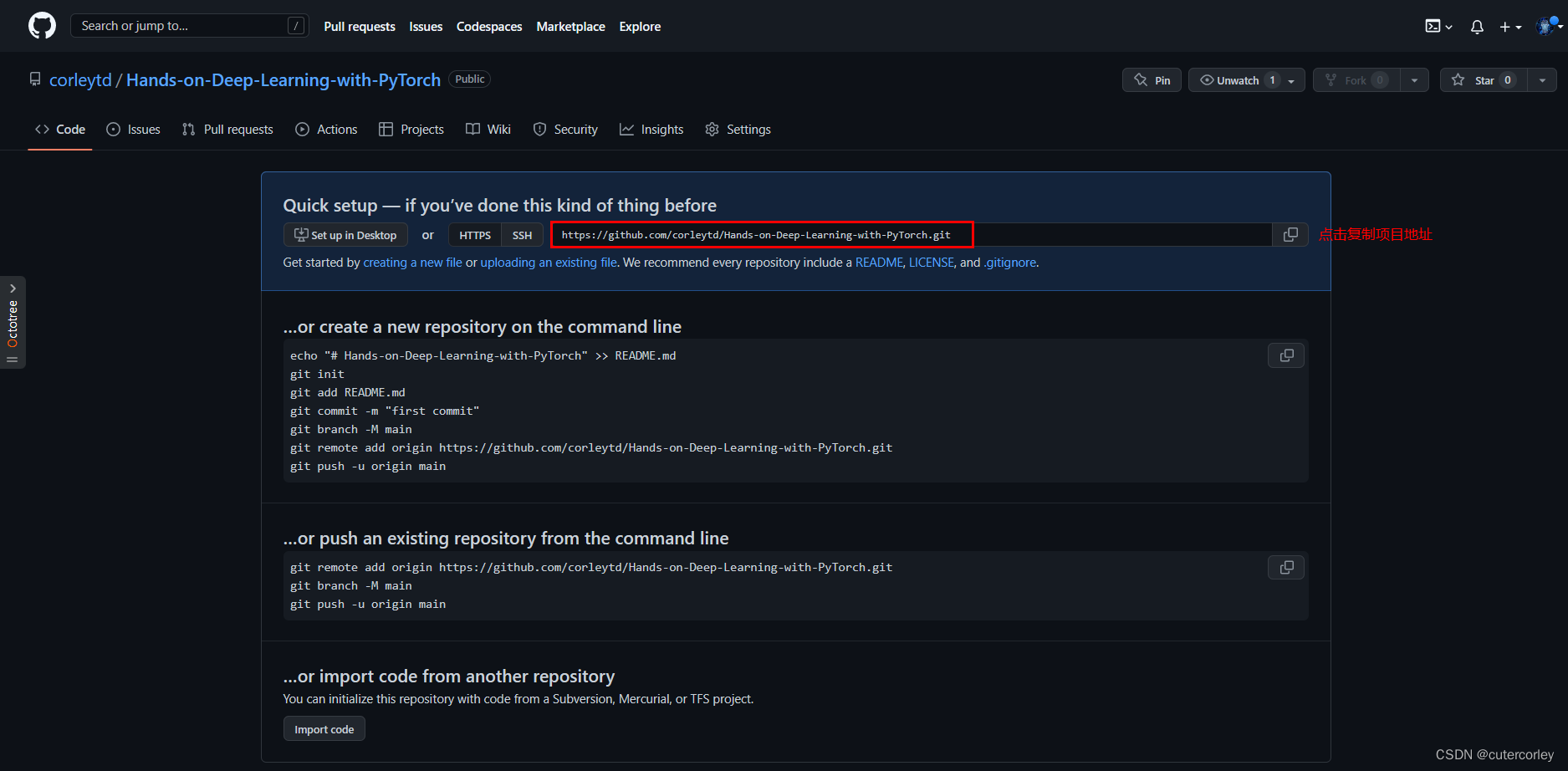
(3)进入仓库主页,复制仓库地址,后续有用

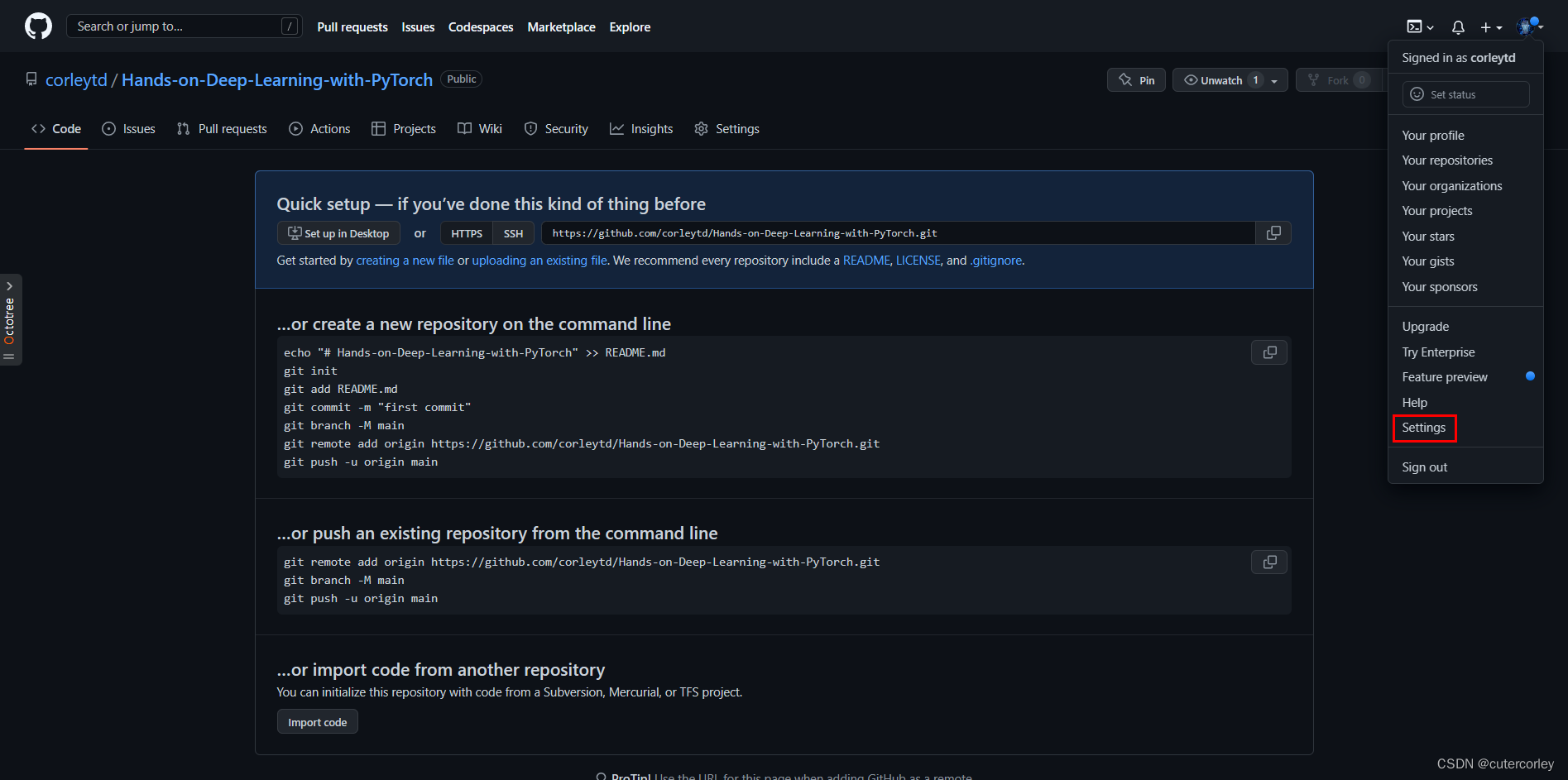
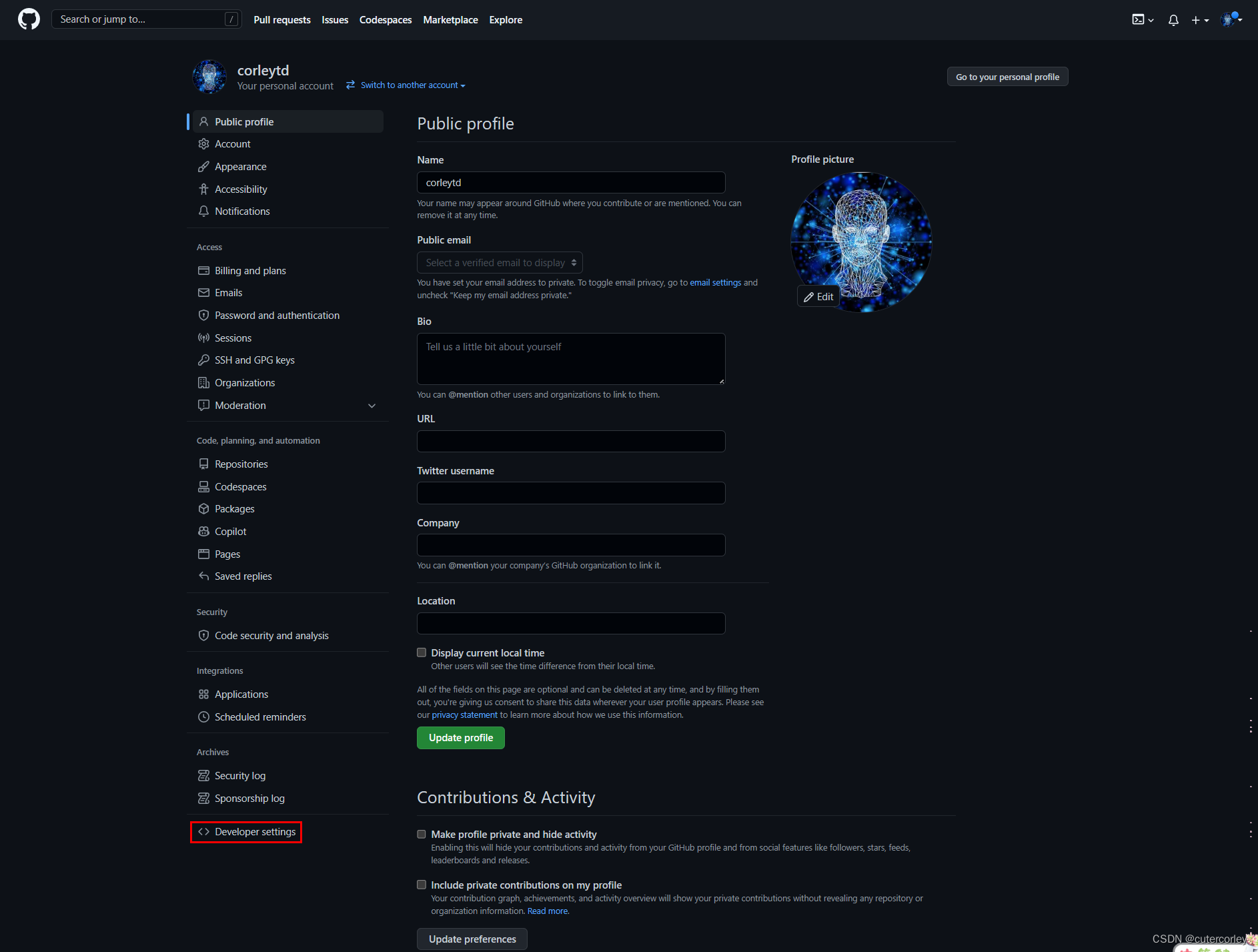
(4)创建Token,用于本地上传认证,进入个人设置页

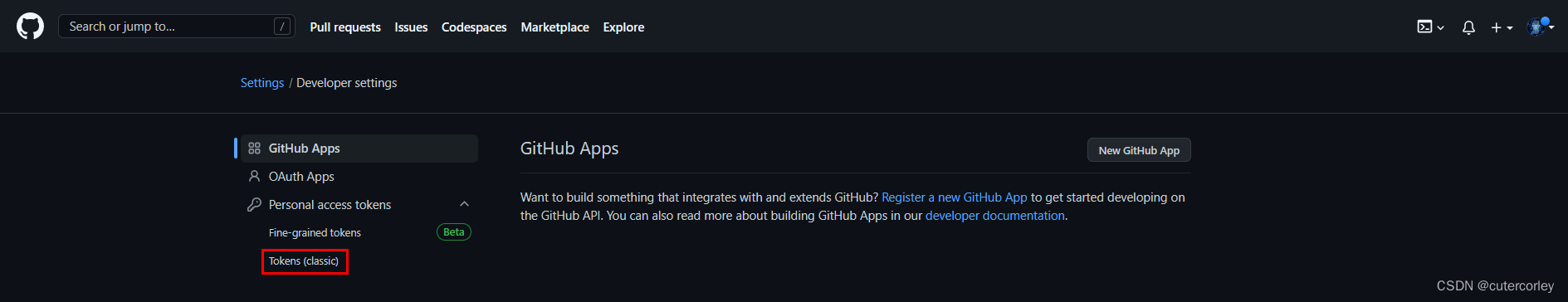
(5)进入开发者设置页

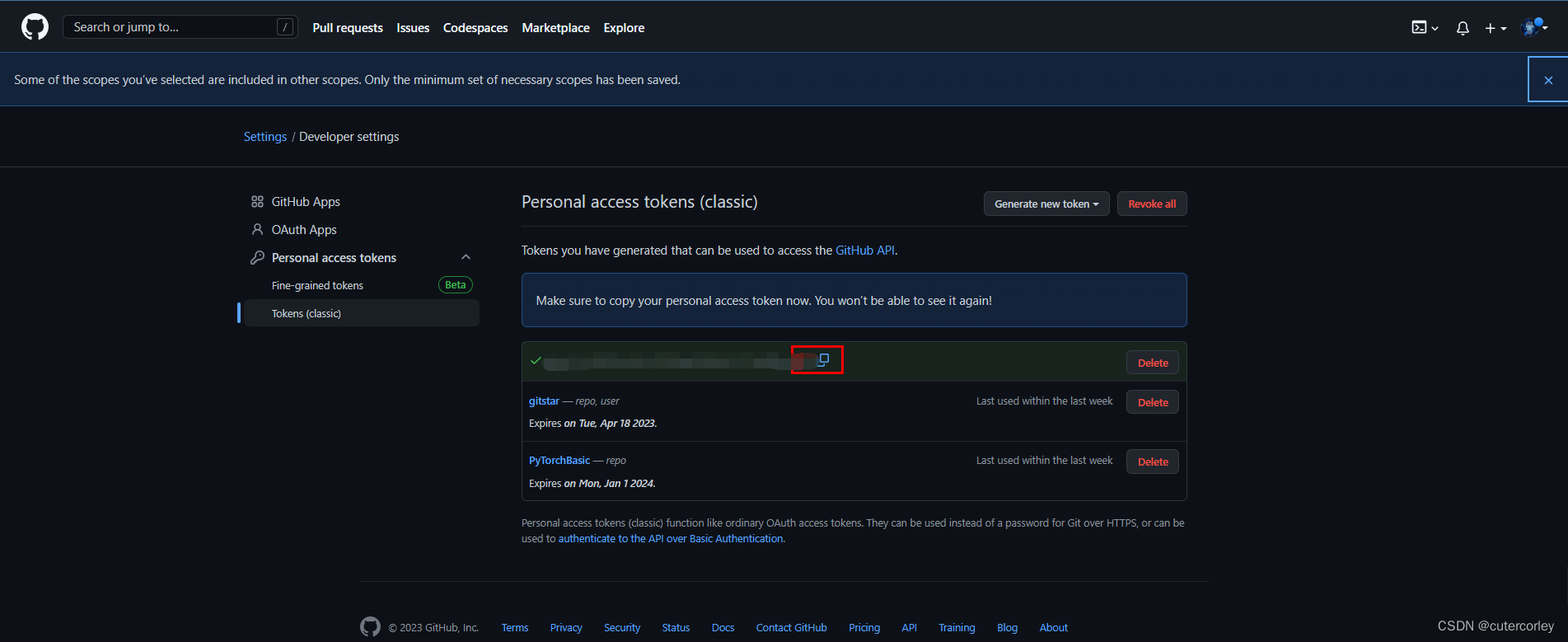
点击进入Token页:

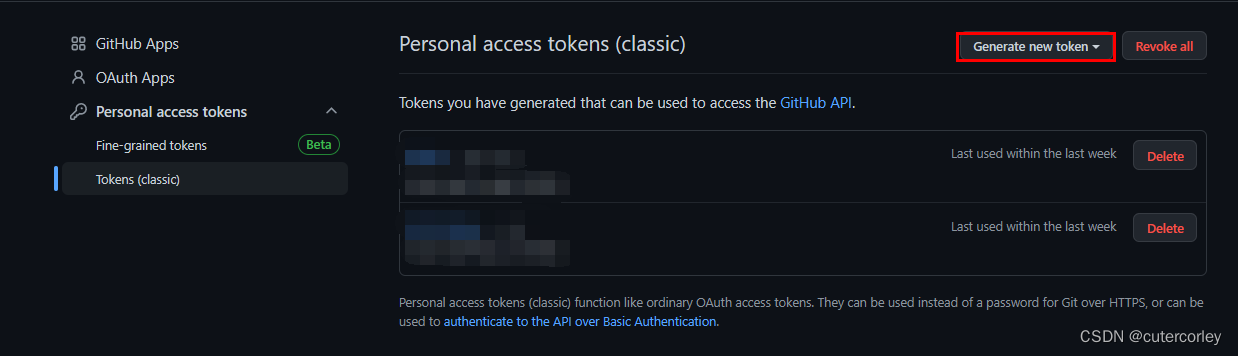
(6)点击创建新Token

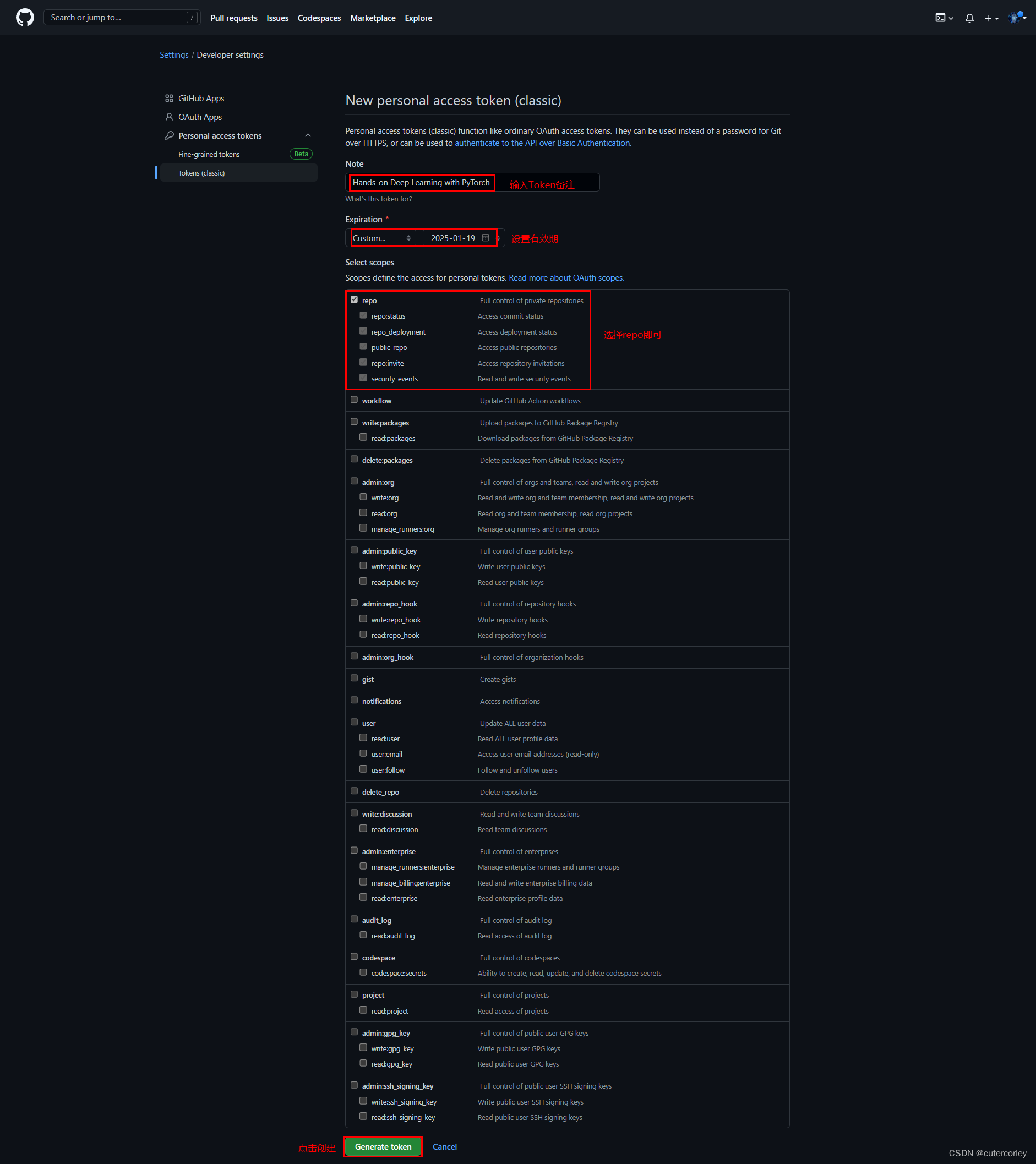
(7)输入Token相关信息

(8)点击保存

需要将生成的Token复制保存下来,因为Token只有在首次生成时才能查看,如果忘记不能重复获取,需要重新生成。
3.TortoiseGit本地同步项目
在项目主目录下进行操作:
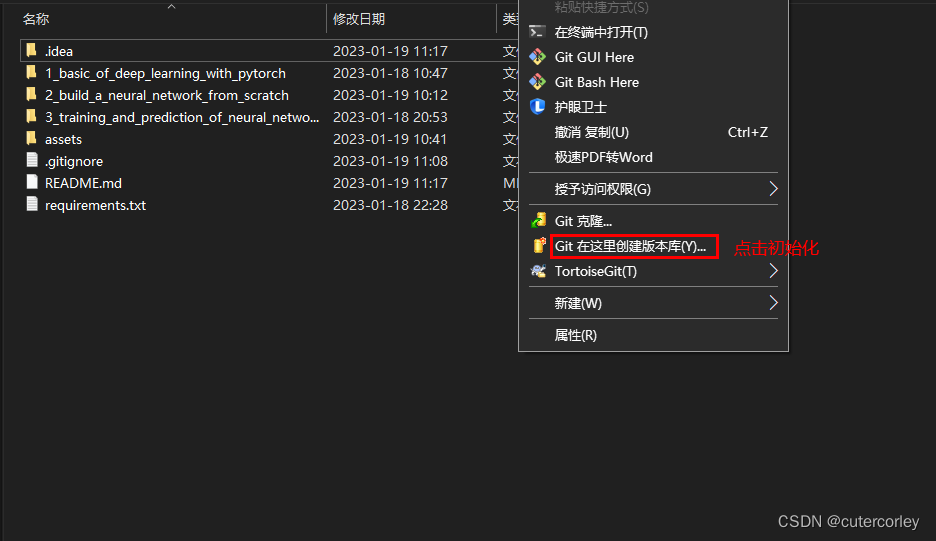
(1)git初始化
项目首次上传,Git需要进行初始化,如下:

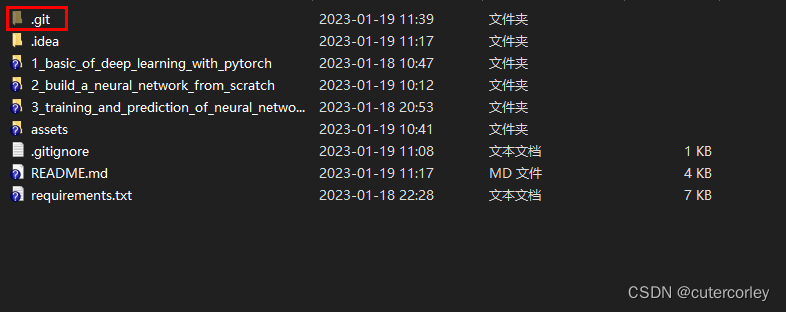
如果有弹出窗口,直接点击确认即可,完成后,会在项目文件夹下生成.git文件夹,如下:

(2)GitHub远端配置
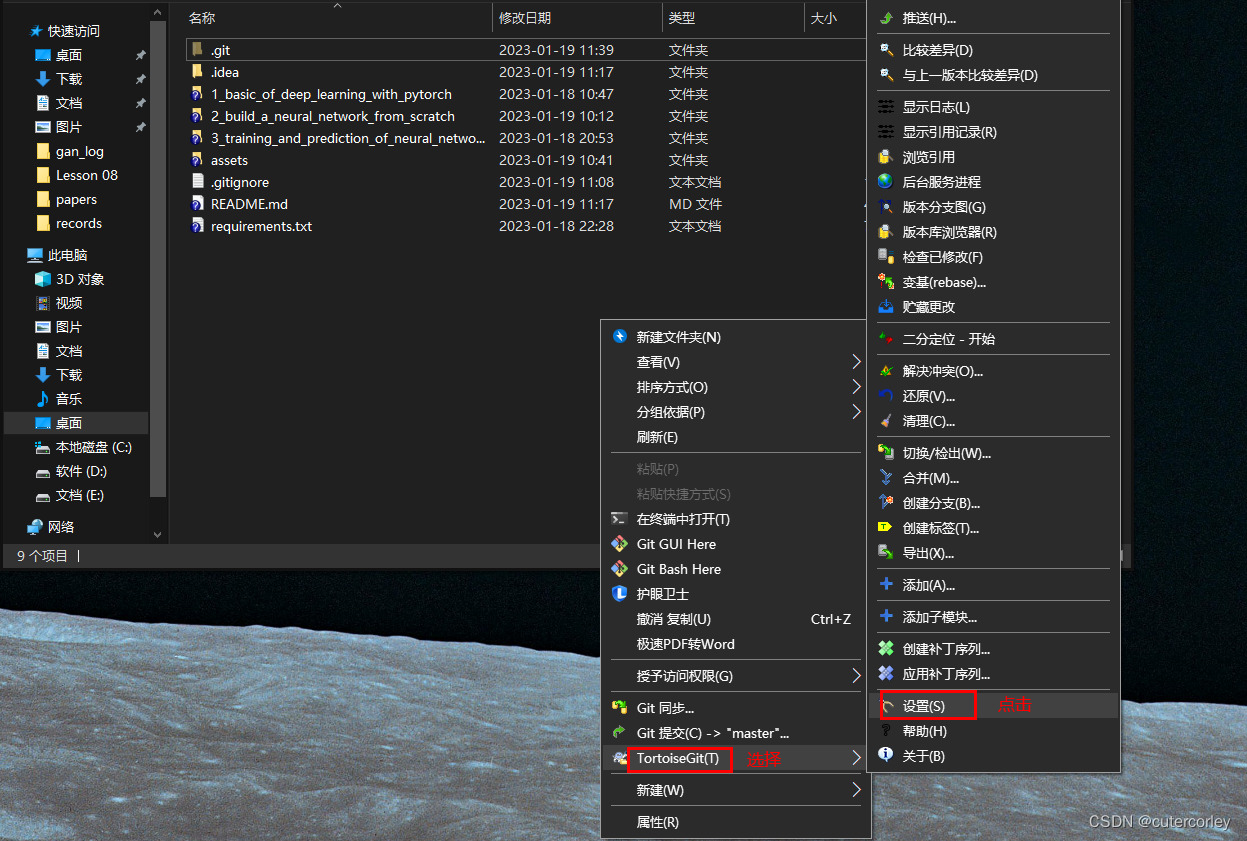
进入GitHub地址配置页

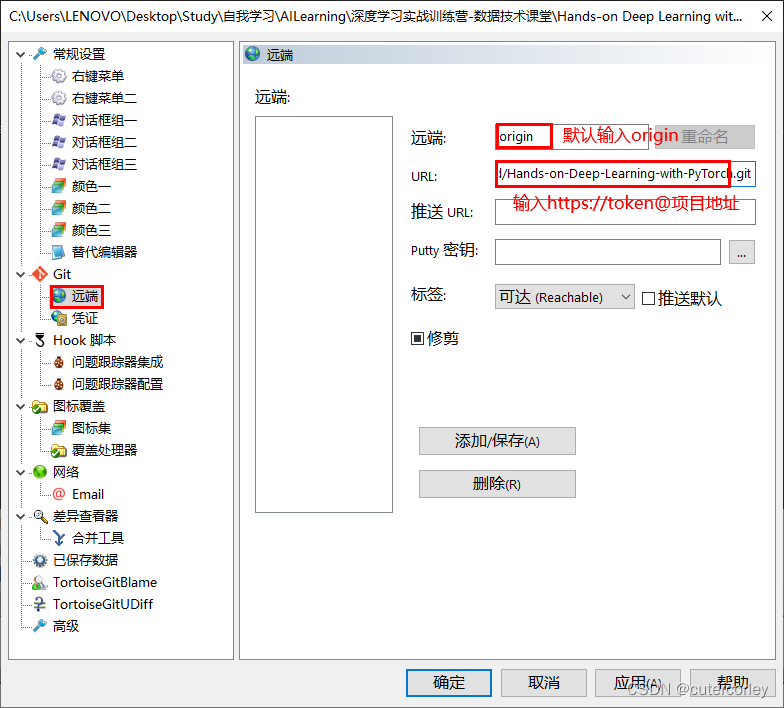
进行配置

点击左侧远端,右侧只需要输入2项:
- 远端默认为origin
- URL为Token+GitHub项目地址,即https://40位token@项目地址,例如https://ghp_xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx@github.com/corleytd/Hands-on-Deep-Learning-with-PyTorch.git
最后依次点击确定即配置完成。
(3)上传本地项目到远端
不论是第一次上传,还是项目有所更新增量上传,步骤都相同:
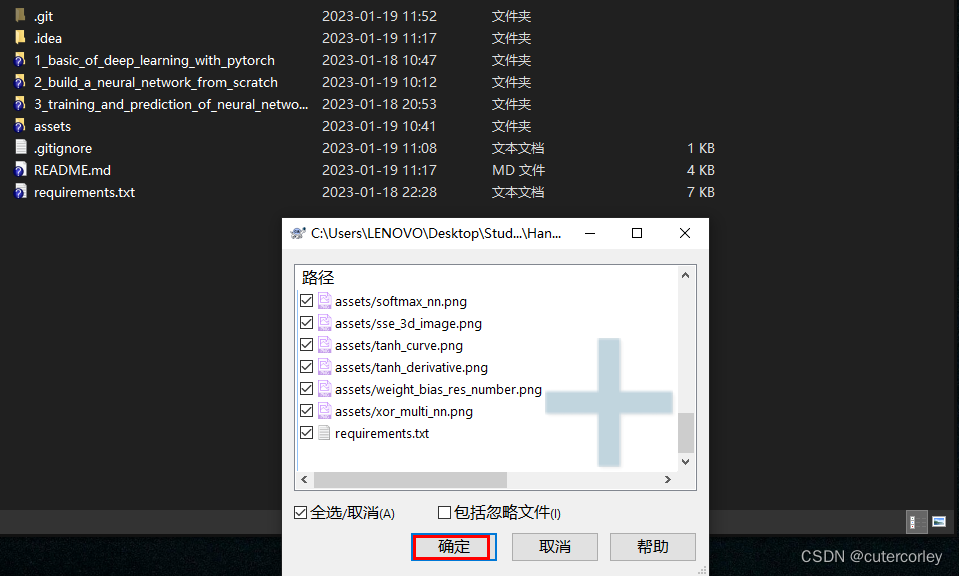
添加文件:

扫描待添加的文件,点击确定即可:

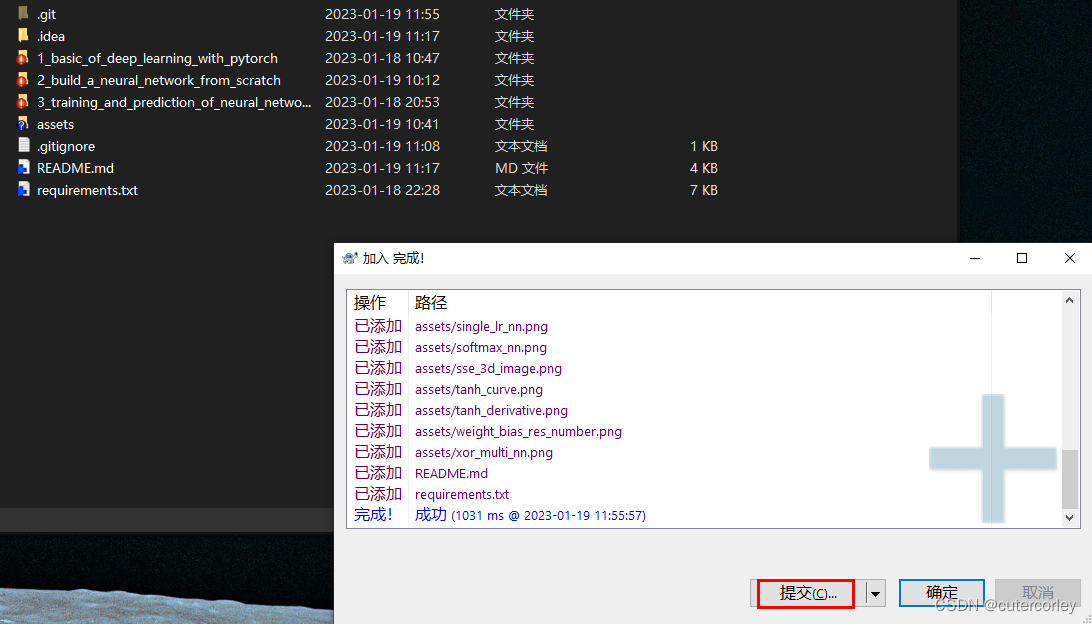
添加完成,进行提交:

输入日志信息,并提交:

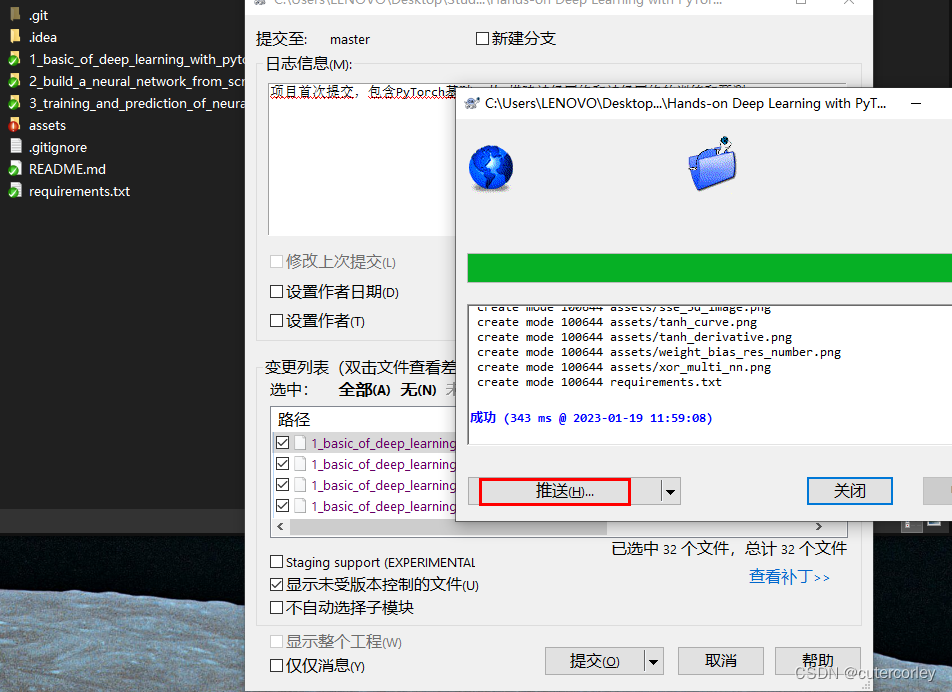
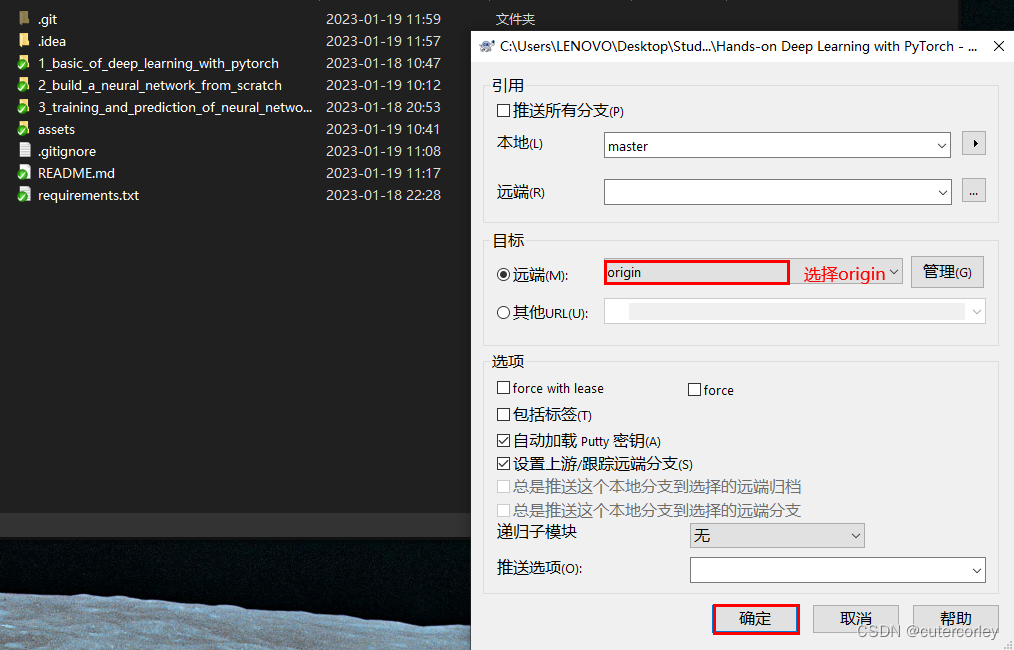
最后进行推送:

选择远端的origin,并确定,开始上传代码:

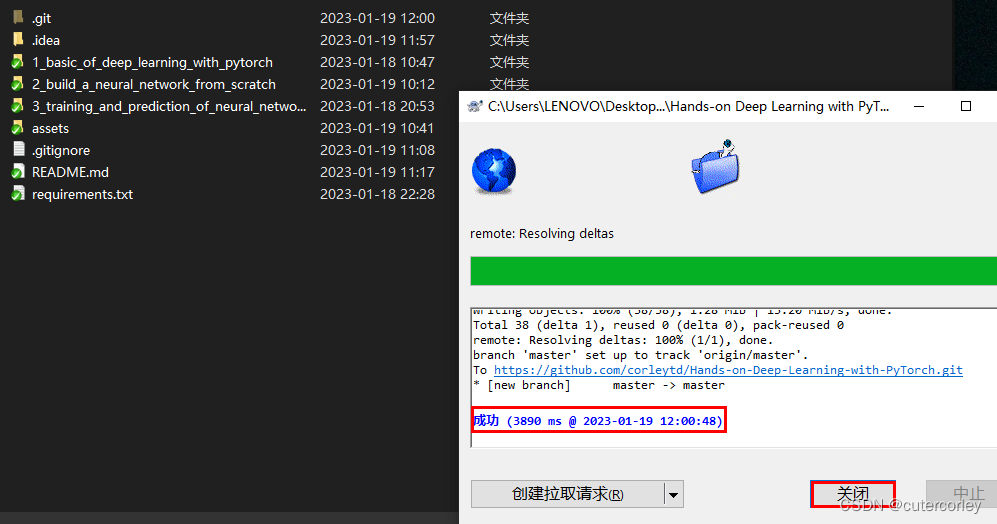
完成上传:

可以看到,此时已完成了上传,直接点击关闭即可。以后项目更新了之后,直接从步骤(3)开始重复操作即可。
(4)查看GitHub
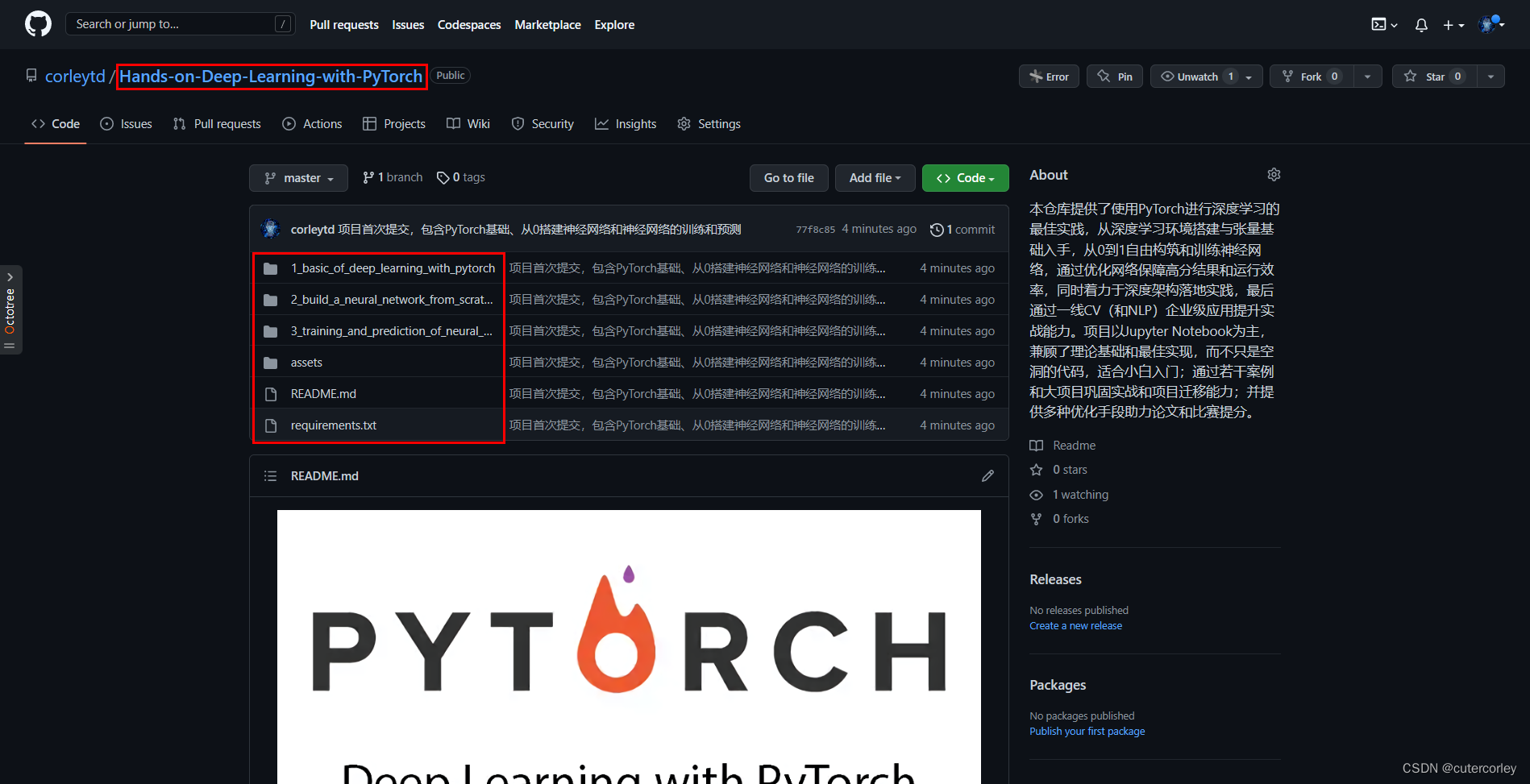
刷新GitHub项目页面,如下:

显然,此时本地的项目已经上传到GitHub上,整个过程顺利完成。
(5)Git上传加速——设置代理
我们都知道,GitHub访问速度很慢,因此使用上面的过程上传代码到GitHub时,如果代码和其他文件较大,可能需要很长的时间,甚至会在最后一步报告失败。一种很简单的方式就是使用代理过梯子,并给Git配置代理即可,如下:
git config --global http.proxy 127.0.0.1:4780
git config --global https.proxy 127.0.0.1:4780
端口可能不同,可以在代理软件上查看所使用的端口。设置之后还可以查看:
git config --global --get https.proxy
git config --global --get http.proxy
输出:
127.0.0.1:4780
127.0.0.1:4780
此时再上传,速度就会加快。
最后安利一下我的新项目——Hands-on Deep Learning with PyTorch,地址https://github.com/corleytd/Hands-on-Deep-Learning-with-PyTorch,项目在持续更新中,介绍了使用PyTorch进行深度学习的最佳实践,包含深度学习环境搭建与张量基础、从0到1自由构筑和训练神经网络、优化网络保障高分结果和运行效率、深度架构落地实践和一线CV(和NLP)企业级应用提升实战能力,包含理论基础和代码实践,可以有效促进代码实战能力和论文比赛能力的双重提升,对机器学习、深度学习、计算机视觉和自然语言处理等领域感兴趣的小伙伴可以持续关注,需要的小伙伴可以给一个star、watch、fork和follow!