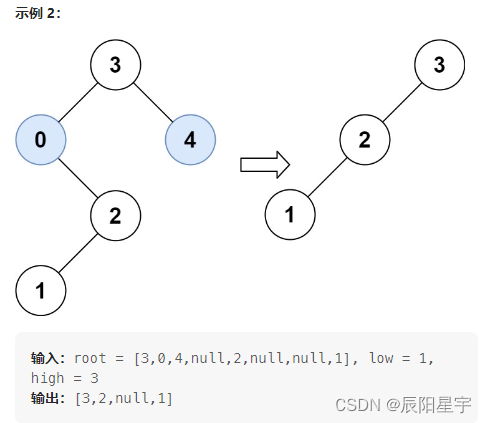
题目描述




解题思路
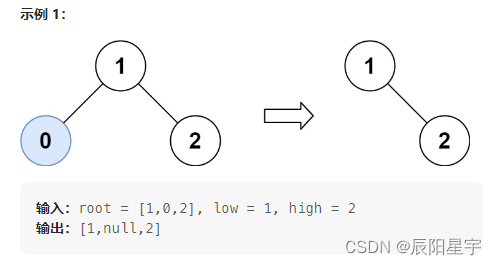
大题思路类似于 450.删除二叉搜索树中的节点(递归法+迭代法) ,区别在于删除的是某一区域的节点值,并且要保留区域内部的节点值。
对于第一次找到结点值小于low的情况,有两种:(1)该结点无右子树,那么直接删除这个结点及以下的子树即可,返回NULL;(2)该结点有右子树,那么右子树中可能有大于low的情况,需要继续向右遍历。
同理,对于第一次找到结点值大于high的情况,也有两种:(1)该结点无左子树,那么直接删除这个结点及以下的子树即可,返回NULL;(2)该结点有左子树,那么左子树中可能有小于high的情况,需要继续向左遍历。
本题的关键是用好递归这个结构,用好每次他向下的遍历和返回的值。
/**
* Definition for a binary tree node.
* struct TreeNode {
* int val;
* TreeNode *left;
* TreeNode *right;
* TreeNode() : val(0), left(nullptr), right(nullptr) {}
* TreeNode(int x) : val(x), left(nullptr), right(nullptr) {}
* TreeNode(int x, TreeNode *left, TreeNode *right) : val(x), left(left), right(right) {}
* };
*/
class Solution {
public:
TreeNode* trimBST(TreeNode* root, int low, int high) {
if(!root) return NULL;
// 当找到的结点值小于low时,继续向右遍历,保留大于low的,删除小于low的
if(root->val < low) return trimBST(root->right, low, high);
// 当找到的结点值大于high时,继续向左遍历,保留小于high的,删除大于high的
if(root->val > high) return trimBST(root->left, low, high);
root->left = trimBST(root->left, low, high);
root->right = trimBST(root->right, low, high);
return root;
}
};
参考文章:669. 修剪二叉搜索树